记录这个 topic 其实还是犹豫了一下,毕竟 fiddler(不是 anywhere)属于测试人超 10 年以上的老朋友了,很多人都不用了。
但 Classsic 毕竟经典,很多功能还是很好用的。
FiddlerScript
【1】修改请求 - 替换域名
找到 OnBeforeRequest(oSession: Session) 方法
if(oSession.oRequest.host=="aaa.xxx.com"){
//FiddlerObject.log(oSession.url)
oSession.oRequest["host"]="bbb.xxx.com"
oSession.url=oSession.url.Replace("aaa.xxx.com","bbb.xxx.com")
}

【2】CORS 处理
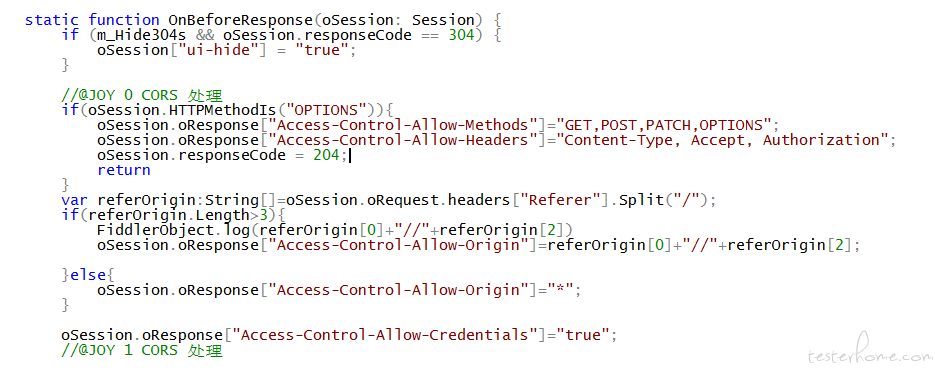
找到 OnBeforeResponse(oSession: Session) 方法
if(oSession.HTTPMethodIs("OPTIONS")){
oSession.oResponse["Access-Control-Allow-Methods"]="GET,POST,PATCH,OPTIONS";
oSession.oResponse["Access-Control-Allow-Headers"]="Content-Type, Accept, Authorization";
oSession.responseCode = 204;
return
}
var referOrigin:String[]=oSession.oRequest.headers["Referer"].Split("/");
if(referOrigin.Length>3){
FiddlerObject.log(referOrigin[0]+"//"+referOrigin[2])
oSession.oResponse["Access-Control-Allow-Origin"]=referOrigin[0]+"//"+referOrigin[2];
}else{
oSession.oResponse["Access-Control-Allow-Origin"]="*";
}
oSession.oResponse["Access-Control-Allow-Credentials"]="true";

以上本身没啥,其他的操作看大家举一反三了,主要希望大家别忘记这个老朋友 fiddlerClassic,虽然它不支持 H2。
但它还是很灵活的
filter
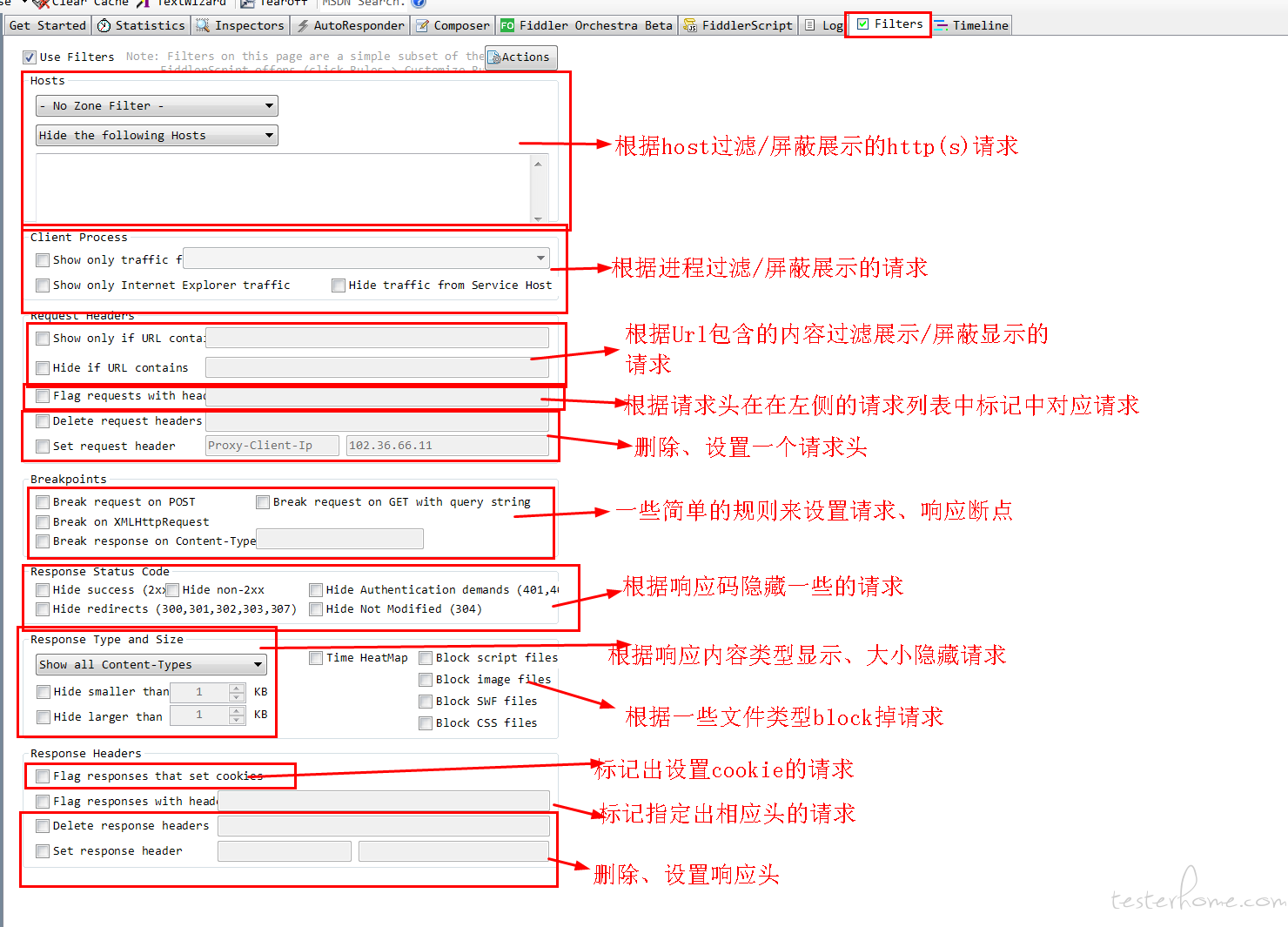
fiddler 还有一个不起眼的栏目 filter,其实这里提供的功能还是蛮多的。
主要提供了一些过滤方法及预设的常用功能。
主要功能如下:

fiddler 的并发测试
这是 fiddler 的一个技巧,老用户估计大部分知道,这个是其实 bpu(请求断点)+Composer(请求构造器) 的配合使用
很多新用户会写脚本啊或者使用 jmeter、burpsuite 啊搞,但 fiddler 这里可以进行简单的并发验证,测试资源竞争一类的。
步骤 1:
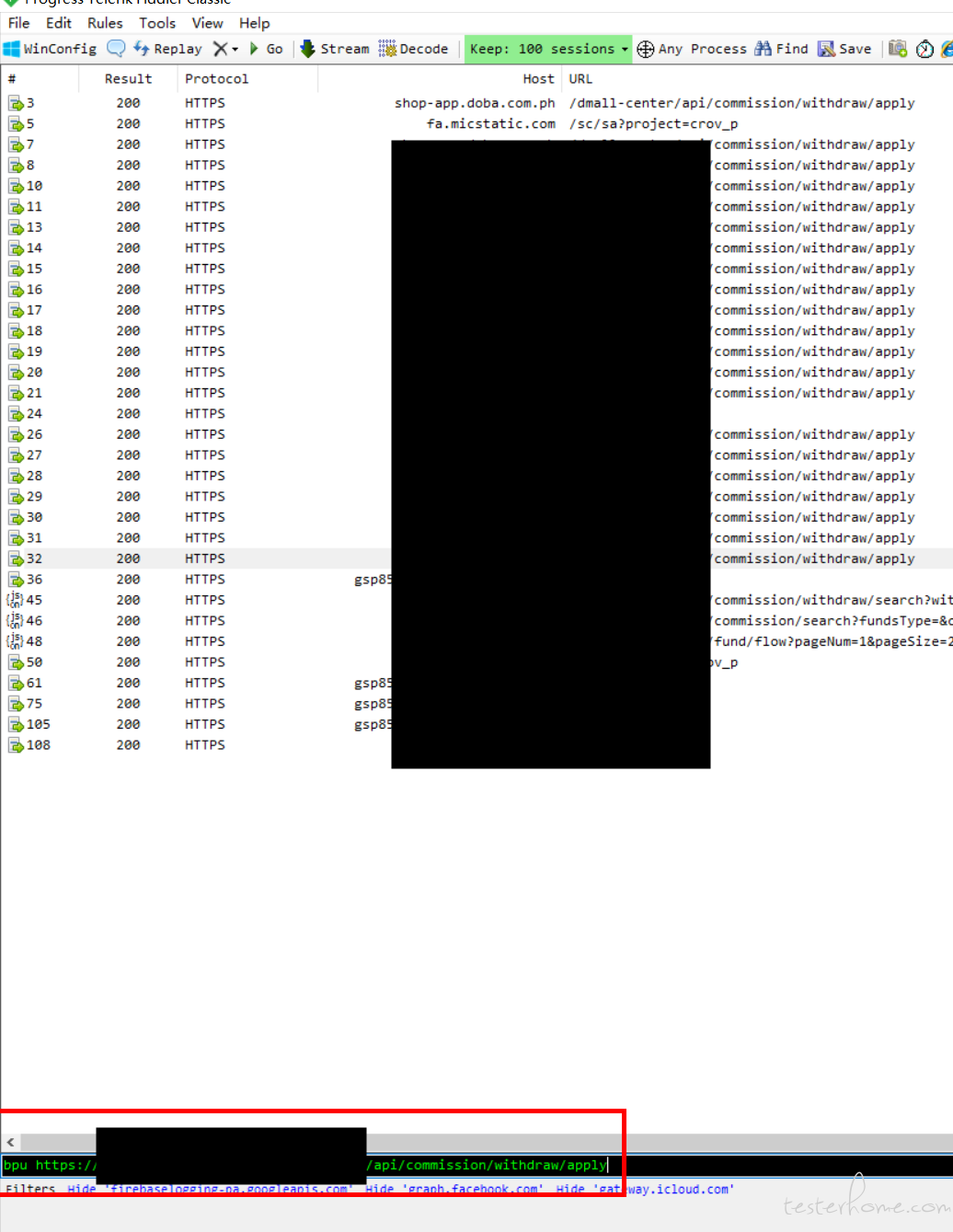
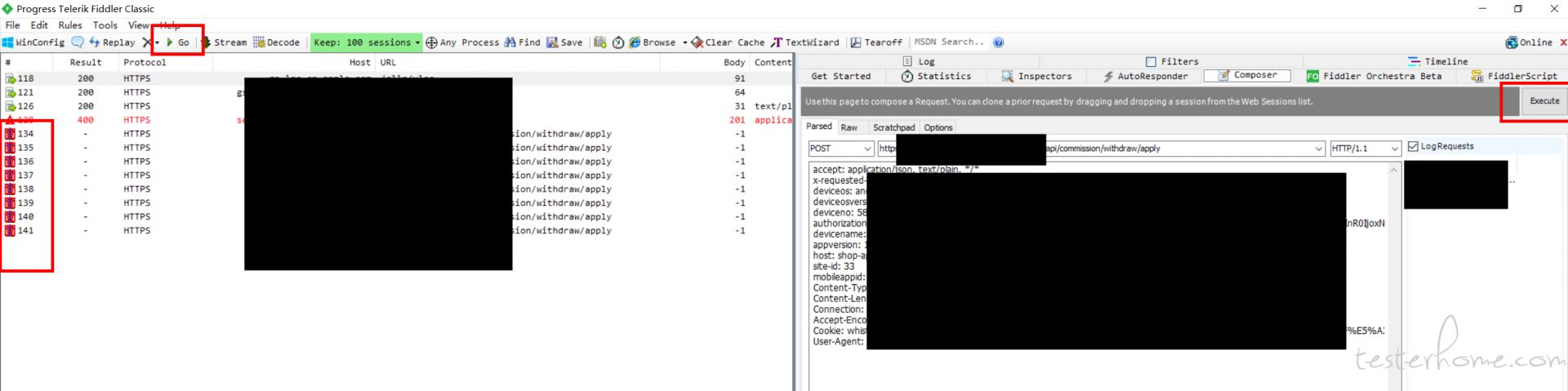
使用 bpu 命令拦截你需要并发测试请求(按回车)

步骤 2:
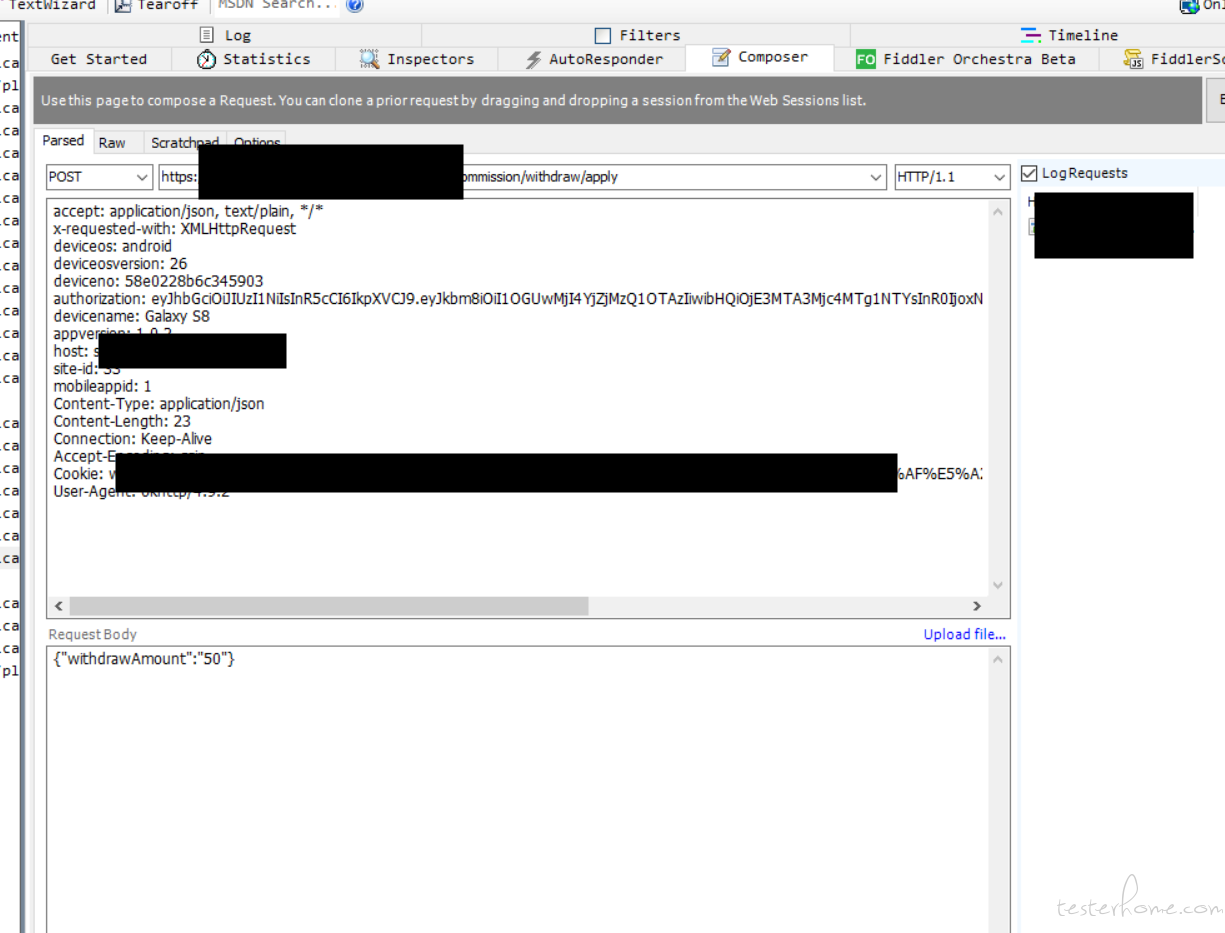
将你需要拦截的请求拖拽到 Composer 中

然后不断的重复的点击 Composer 中的 excute 命令
这样,会出现很多这个被拦截的该请求
步骤 3:
点击 fiddler 左侧的 Go(绿色三角),这样拦截的请求将会并发提交,从而验证一下并发的资源竞争一类

这个是比较有用的
「原创声明:保留所有权利,禁止转载」