自动化工具 几个 Web 自动化测试框架的比较:Cypress、Selenium 和 Playwright
介绍:Web 自动化测试框架对于确保 Web 应用程序的质量和可靠性至关重要。它们帮助开发人员和测试人员自动执行重复性任务,跨多个浏览器和平台执行测试,并在开发早期发现问题。
- 编译整理|TesterHome
- 作者|Weam Bassem
(以下仅代表作者观点)
本文探讨来 3 种流行的 Web 自动化测试框架——Cypress、Selenium 和 Playwright,总结了它们的优点和缺点,希望可以为大家在选择测试框架时提供参考。
Cypress
优点:
高效测试和实时重载:Cypress 通过内置的自动等待和实时重新加载简化了测试,使开发人员能够立即观察测试运行中的代码变化。
时程调试:Cypress 提供的调试系统,能够让开发人员逐步执行测试,有效识别和解决问题。
存根和模拟网络请求:Cypress 支持存根和模拟网络请求,确保测试快速、可靠、隔离且结果一致。
直接浏览器执行:直接在浏览器中运行测试可完全访问应用程序,避免通信开销,从而实现快速、可靠的测试。
缺点:
缺乏并行测试执行:Cypress 缺乏对并行测试执行的内置支持,因此需要使用第三方工具来进行并发测试运行。
不支持多标签测试:Cypress 不支持多选项卡测试,并鼓励关注底层操作而不是本机浏览器行为。
试验性 WebKit 支持:虽然 Cypress 为 WebKit(Safari 的浏览器引擎)提供试验性支持,但由于其试验阶段,它可能存在局限性和潜在问题。
仅支持 JavaScript:Cypress 仅支持 JavaScript,这可能会限制使用其他编程语言的团队的灵活性。
Selenium
优点:
成熟的生态系统:Selenium 拥有较长的历史,拥有成熟的生态系统,由丰富的文档、大量教程和蓬勃发展的用户社区支持。在寻求资源和解决方案时,这种丰富的支持系统是非常宝贵的。
多语言支持:Selenium 的灵活性体现在它能够容纳多种编程语言,包括 Java、C#、Python、JavaScript、Ruby 和 Kotlin。团队能够使用他们喜欢的语言进行工作,利用现有的专业知识并最大限度地提高生产力。
与各种浏览器的兼容性,包括旧版本:Selenium 的多功能性扩展到支持各种 Web 浏览器,包括旧版本。此功能可以确保高效的跨浏览器测试,从而比较全面覆盖最终用户使用的各种浏览器设置。
用于并行执行的 Selenium Grid:Selenium Grid 通过支持跨多台机器和浏览器的并行测试执行,进一步增强了 Selenium 的功能。此功能提供可扩展性和效率,优化大型测试套件的测试执行时间并提高整体测试生产力。
缺点:
复杂性:设置 Selenium 并配置其相关驱动程序可能非常复杂且耗时,特别是对于新手而言。所涉及的复杂性可能会给不熟悉该框架的团队带来挑战。
执行速度较慢:Selenium 的架构依赖于特定浏览器的驱动程序,可能会引入一些开销,导致执行时间相对较慢,尤其是在处理较大的测试套件时。这种放缓可能会影响整体测试效率,需要资源密集型项目的优化策略。
缺乏内置报告、屏幕截图和屏幕录制:Selenium 的一个显著缺点是缺乏在测试执行期间报告、捕获屏幕截图或录制屏幕视频的内置功能。虽然 Selenium 是一个强大的自动化测试框架,但团队通常必须依赖第三方库和外部工具来实现这些基本功能。这种额外的集成和对外部资源的依赖会增加测试设置的复杂性,并且需要在配置和维护报告和屏幕捕获解决方案方面付出额外的努力。
Playwright
优点:
统一 API 和多语言支持:Playwright 提供一致的 API,用于跨各种浏览器自动进行浏览器交互,并支持多种编程语言。
性能优化:Playwright 专为速度和性能而设计,优化测试执行以实现更快、更高效的测试。
本机并行测试执行:Playwright 本机支持跨多个浏览器和平台的并行测试执行,显著减少测试执行时间。
缺点:
相对新手:作为一个较新的框架,与 Selenium 等更成熟的框架相比,Playwright 可能拥有更少的工具选项和社区支持。
以 JavaScript 为中心:虽然 Playwright 具有 Python 和 C# 的绑定,但它主要围绕 JavaScript 生态系统。
有限的浏览器覆盖范围:Playwright 可能没有像 Selenium 那样广泛的浏览器覆盖范围,特别是对于小众或传统浏览器。

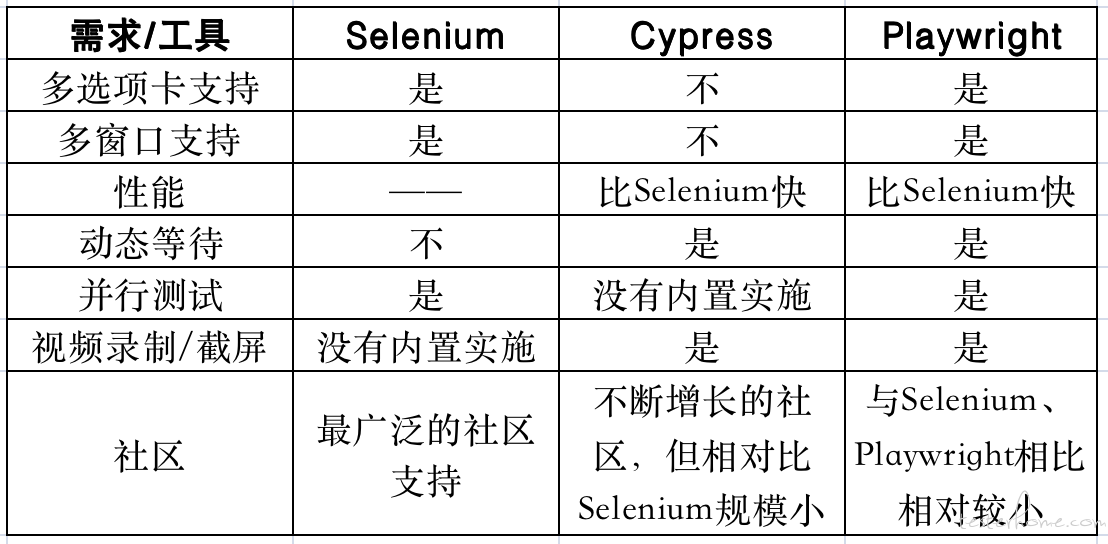
三种领先的 Web 自动化测试框架比较
(TesterHome 制图)
结论
Cypress、Selenium 和 Playwright 这 3 种自动化测试框架各有优缺点。Cypress 擅长开发人员友好性和强大的调试功能,Selenium 则因其广泛的浏览器、语言和社区支持而令人印象深刻,而 Playwright 则因其速度和本地并行测试执行而脱颖而出。
框架的选择最终取决于你的具体测试要求、团队专长和项目需求。权衡利弊后,你就能做出正确的决定,并为自己的 Web 应用程序实施强大的网络自动化测试策略。