问答 JS checkbox 不能勾选怎么办?
麻烦懂 JS 的大佬帮忙看下
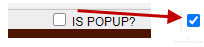
最近在学 JS,想写一个谷歌插件,在插件的页面上加一个 checkbox。
现在点击之后不能显示勾选的状态,但是能获取到它的值变成 checked 了。
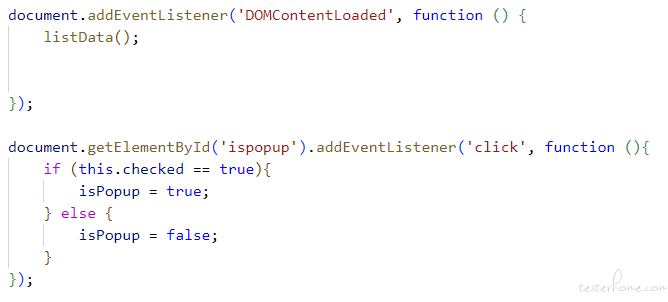
我是给 checkbox 元素加了一个 addEventListener,用来获取它的状态
1.如果把 addEventListener 放在 DOMContentLoaded 事件里面,能获取到 checkbox 的值,但是 checkbox 不能勾选
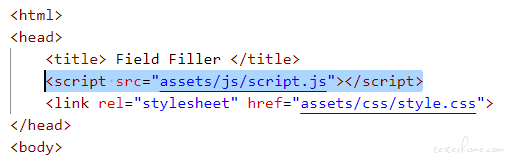
2.如果放在后面(如图),checkbox 可以正常勾选,但是会报错找不到 checkbox 元素,因为在 html 文件里 js 文件先加载了
3.如果把 js 文件放到 前面,元素的后面,效果和 1 一样