参考文章:
Custom reporting engine with ReportNG
利用 ReportNG 生成美观易读的测试报告
前言
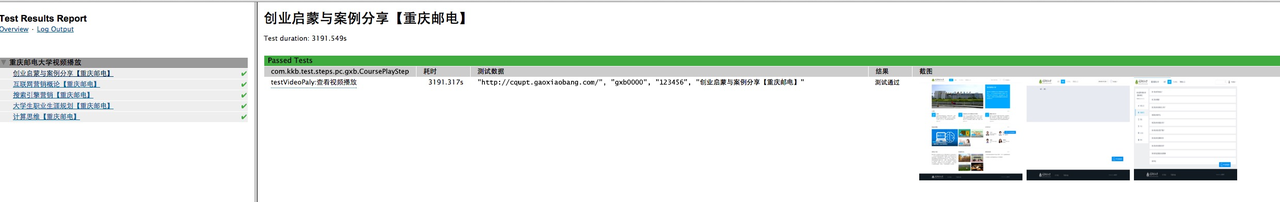
前段时间在 Testerhome 上面看到了测试报告生成系列之 ------- 如何用 testNG 生成测试报告 简单的描述了一些测试报告的生成,接着有人在评论中回复说可以针对 reportNg 的测试报告做一些定制化的修改,并且还附上了一张截图。这里我们看下修改后的效果图

确实是比 reportNg 原生的测试报告好看多了。

正文
我们先从 github 上拉下 reportNg 的源代码 reportng , 我们先看下整体的目录结构:

因为我们是要修改 html 的生成,所以说我们大部分要修改的内容都是在 resources 下进行。
-
reportng.properties 增加部分类表项
这里我们直接在末尾添加log=Log Info screenshot=Screen Shot duration=Duration -
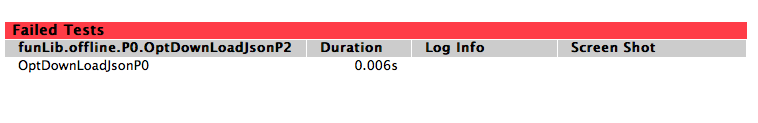
results.html.vm 修改结果的 html,我们目前只修改 fail 的情况下。
#if ($failedTests.size() > 0) <table class="resultsTable"> <tr><th colspan="5" class="header failed">$messages.getString("failedTests")</th></tr> #foreach ($testClass in $failedTests.keySet()) <tr> <td colspan="1" class="group">$testClass.name</td> <td colspan="1" class="group">$messages.getString("duration")</td> <td colspan="1" class="group">$messages.getString("log")</td> <td colspan="1" class="group">$messages.getString("screenshot")</td> </tr> #set ($classResults = $failedTests.get($testClass)) #parse ("org/uncommons/reportng/templates/html/class-results.html.vm") #end </table> #end -
class-results.html.vm 这里是修改具体的内容显示
## Show logger output for the test. #set ($output = $utils.getTestOutput($testResult)) #if ($output.size() > 0) <div class="testOutput"> #foreach( $line in $output ) #if ($meta.shouldEscapeOutput()) $utils.escapeHTMLString($utils.removeImage($line))<br /> #else $utils.removeImage($line)<br /> #end #end </div> #end修改以上部分
<td class="screenshot"> #set ($output = $utils.getTestOutput($testResult)) #if ($output.size() > 0) <div class="screenshotimage"> #foreach( $line in $output ) #if ($meta.shouldEscapeOutput()) $utils.escapeHTMLString($utils.getImageString($line))<br /> #else $utils.getImageString($line)<br /> #end #end </div> #end </td>新增以上部分
上面出现的两个方法 getImageString,removeImage。 就是提取含有 img 标签的字符串和去除带有 img 标签的字符串 -
ReportNGUtils.java 新增两个方法
public String getImageString(String s) { String regex = "(<img(.*?)/>)"; Pattern pattern = Pattern.compile(regex); Matcher matcher = pattern.matcher(s); while (matcher.find()) { String group = matcher.group(1); //可根据实际情况多个图片 全部一起return return group; } return ""; } public String removeImage(String s) { return s.replaceAll("<img(.*?)/>",""); }以上就是 reportNg 修改源代码的位置了
-
下来就是我们的测试代码了。实际上很简单 直接一个断言,接着在用例结束的时候判断结果是否失败,是的话就截图。
@Test public void careInterfaceSmoke(){ Assert.assertEquals(1,2); } @AfterMethod(alwaysRun = true) public void afterMethod(ITestResult result) throws Exception { if (!result.isSuccess()) catchExceptions(result); } public void catchExceptions(ITestResult result) { System.out.println("result" + result); String methodName = result.getName(); System.out.println(methodName); if (!result.isSuccess()) { File file = new File(""); Reporter.setCurrentTestResult(result); System.out.println(file.getAbsolutePath()); Reporter.log(file.getAbsolutePath()); String filePath = file.getAbsolutePath(); filePath = filePath.replace("/opt/apache-tomcat-7.0.64/webapps","http://172.18.44.114:8080"); Reporter.log("<img src='"+filePath+"/"+result.getName()+".jpg' height='100' width='100'/>"); int width = 100; int height = 100; String s = "这是一张测试图片"; File screenShotFile = new File(file.getAbsolutePath()+"/"+result.getName()+".jpg"); Font font = new Font("Serif", Font.BOLD, 10); BufferedImage bi = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); Graphics2D g2 = (Graphics2D)bi.getGraphics(); g2.setBackground(Color.BLACK); g2.clearRect(0, 0, width, height); g2.setPaint(Color.RED); FontRenderContext context = g2.getFontRenderContext(); Rectangle2D bounds = font.getStringBounds(s, context); double x = (width - bounds.getWidth()) / 2; double y = (height - bounds.getHeight()) / 2; double ascent = -bounds.getY(); double baseY = y + ascent; g2.drawString(s, (int)x, (int)baseY); try { ImageIO.write(bi, "jpg", screenShotFile); } catch (IOException e) { e.printStackTrace(); }catchExceptions 方法中图片只是为了测试生成了一张图片,实际可以通过对应的测试框架的 api 方法进行截图操作的。
以上就是基本的内容了,但是还一定要记得在 pom.xml 配置的时候增加一句
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.18.1</version>
<configuration>
<systemPropertyVariables>
<org.uncommons.reportng.escape-output>false</org.uncommons.reportng.escape-output>
</systemPropertyVariables>
....
<configuration>
上面配置的做用是为了报告中的显示不会单纯的显示出 html,而且能够正确的加载出 html,生成的报告结果就如下了。
总结
感觉上面的方法还是有点取巧的了,感觉真正的方法应该不是如此,不过实在是 google 了很久,都没有相应的代码,希望有经验的大神,能够指教下正确的做法。