iOS 测试 windows 环境下 chrome://inspect 调试 ios 的 webview
前言
熟悉 Android debug 环境下 webview 调试的小伙伴对 chrome://inspect 应该并不陌生,那 iOS 呢?作为没有 Mac 资源的小小测试,我们有时候在测试 webview 在 ios 端的表现时非常局限。
解决思路
Safari 是 苹果配套的浏览器,如果要调试的界面没有 https 的话,直接用 spy-debugger 或者 whistle 也是很方便的。然而如果要调试 https 界面,证书都能搞掉半条命
本文将通过 ios_webkit_debug_proxy 来解决 iOS 的调试问题
环境准备
1.node.js webview 资源包运行环境
2.iTunes 或者 爱思助手
3.Chrome、Edge、QQ 浏览器等你喜欢用的浏览器
开始动手(建议都在 Window PowerShell 下执行)
- 安装 scoop(windows 的包管理工具)
#修改执行策略,选择是 or 全是
set-executionpolicy unrestricted -s cu
#安装scoop
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')
- 通过 scoop 安装 ios_webkit_debug_proxy
#安装 extras
scoop bucket add extras
#安装 ios-webkit-debug-proxy
scoop install ios-webkit-debug-proxy
如果没有科学上网可能会报这个错误:Couldn't find manifest for 'ios-webkit-debug-proxy'
不用慌,找个梯子,执行以下操作
# 卸载
scoop bucket rm extras
# 重装
scoop bucket add extras
# 再次安装 ios-webkit-debug-proxy
scoop install ios-webkit-debug-proxy
- 安装调试依赖包 安装 remotedebug-ios-webkit-adapter 之前必须安装了 vs-libimobile 注意 2 个命令都有 -g 安装到全局命令中
npm install vs-libimobile -g
npm install remotedebug-ios-webkit-adapter -g
Safari 启用调试
设置 => Safari 浏览器 => 高级 => web 检查器 => 启用设备连接电脑
安装 iTunes 或者 爱思助手,我用的是 iTunes
iTures 需要登陆,然后在绑定设备,一台手机最多绑定 5 台 PC 设备,反正也是跟着操作就行启用调试
# 连接设备,生成连接端口
ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html
#开一个新的窗口
remotedebug_ios_webkit_adapter --port=9000(9000是上面命令生成的端口,具体看连接情况)

打开浏览器的 chrome://inspect,建议用 Edge,感觉比较稳定一点
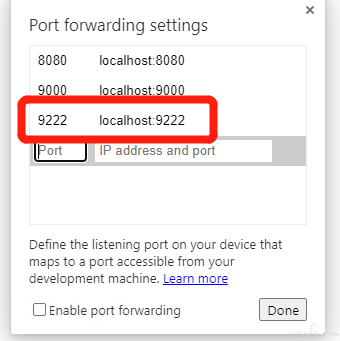
设置代理

手机端打开 Safari,打开要调试的网页
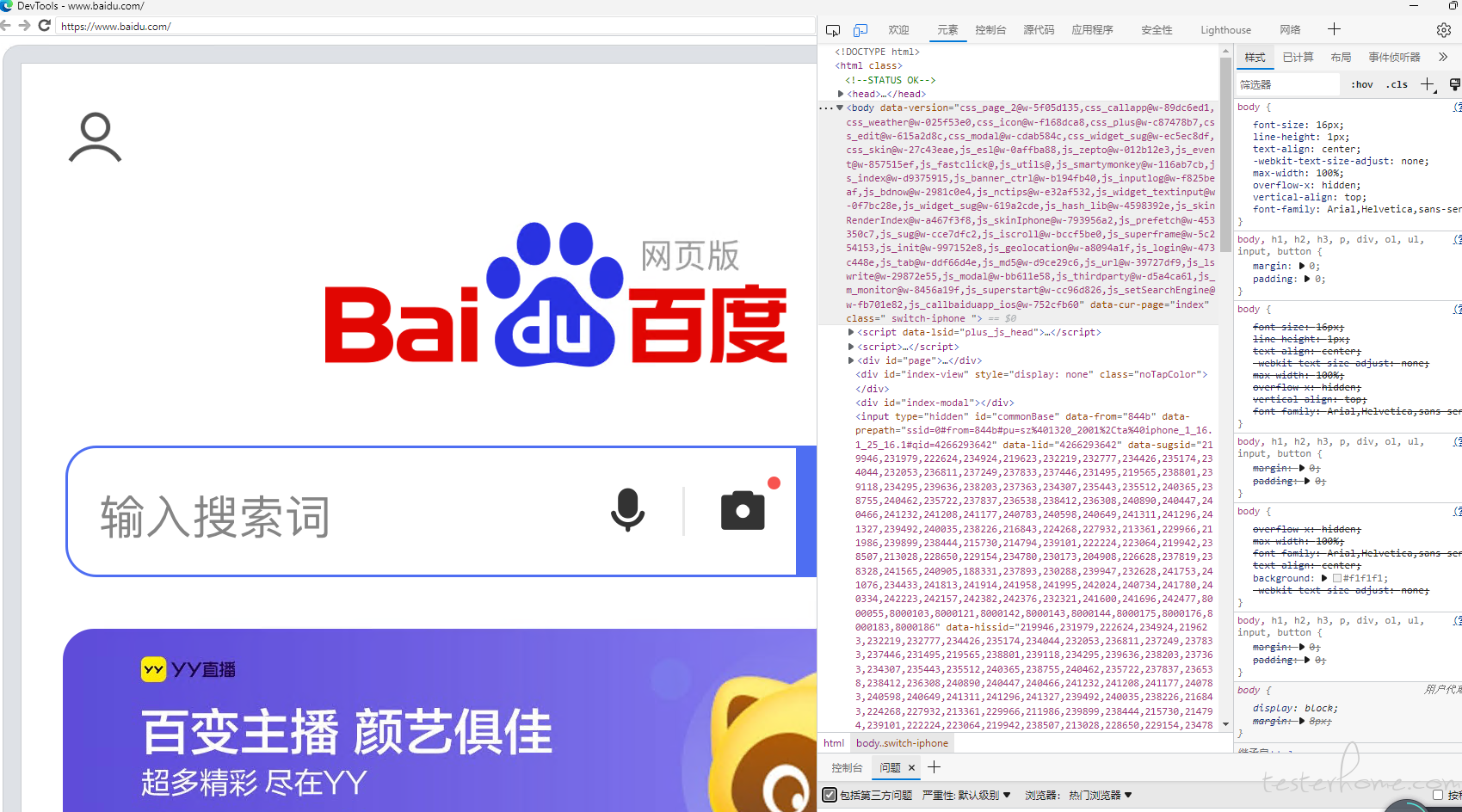
- 效果图
手机端

pc 端(edge 效果)

可以愉快调试啦。
「原创声明:保留所有权利,禁止转载」