前言
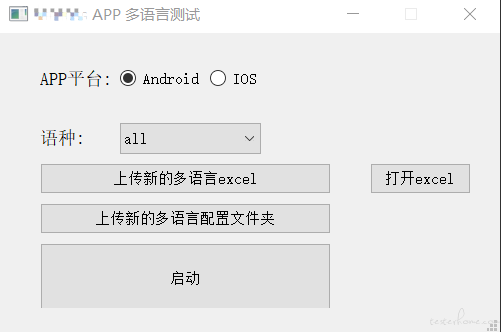
在上一篇《提前的年终总结》https://testerhome.com/articles/34607 中,有朋友说好奇里面的 “多语言自动化测试工具” 是什么。刚好这周因为疫情被隔离在家了,今晚抽时间介绍一下吧。
什么是多语言测试
所谓的多语言(NLS, national language support),就是系统为不同国家、不同语言的客户,展示对应的翻译文本。例如操作系统在切换系统语言的时候,就会展示不同的翻译内容。 简单来说,就是如果我设置的系统语言是简体中文,我就应该看到简体中文的菜单和文字说明;如果设置的系统语言是英文,就应该看到英文的菜单和文字说明。随着现在世界交流的越来越频繁,也越来越多的系统或者网站需要提供这样的服务。
那么什么是多语言测试呢? 就是在功能测试之外,需要确保每一种支持的语言都能正确的展示对应的翻译。
多语言测试的需求
- 需要保证页面上的每一个元素(特殊值或者客户自定义设置的除外,比如用户名,系统是不可能自动翻译成不同语言的)在不同的语言下都能正确展示对应的翻译。
- 需要测试的语言类型取决于系统的支持范围。比如小米的 MIUI 系统,就只支持 5 种语言;而像 Windows 这种全球都在用的系统,需要支持的语言可能就需要几十上百种。
- 某些特殊语言的展示方式是不一样的。比如阿拉伯语何希伯来语是从右到左显示的,和大部分语言都不一样。
- 不同语言对于同一文本的翻译,所需要的展示长度不一样。需要保证说每一种语言下都可以正常的展示,避免出现文字超出按钮范围的 UI 问题。
多语言测试的挑战
- 如何识别错误的翻译? 特别是对于非母语的翻译,如果只靠人工比对是无法识别出翻译错误的文字,或者是展示的语言错误。例如当前系统语言是英式英文,而页面实际上展示的是美式英文(两种英文在某些翻译、单词的拼写上是有区别的)。
- 需要覆盖的语言多。当一个系统需要覆盖上十种语言的时候,每测试一种语言都需要把所有的文本对一遍。
多语言测试思路分解
多语言的实现原理
大部分的系统中,其实多语言都只是一些不同的配置数据。
- 前端元素会绑定一个 nls key,l 如 testerhome 的菜单中,“社区” 可能就会绑定了一个 key 叫 nls.homepage_community.
- 代码中还会为其指定一个默认值。例如系统的默认语言是简体中文,那么起默认值可能就叫 “社区”
- 每个不同的语言,都会有一个对应的 key-value 配对的配置文件(一般是 xml 或者 json),里面就存放每一个 nls key 对应语言的翻译内容。如简体中文的文件中配置的是 "nls.homepage_community":"社区", 而英文文件中存放的是 "nls.homepage_community":"Community"
- 页面在渲染时,会根据当前用户的系统语言来请求对应语言的配置文件,并根据对应的 nls key 进行加载和展示。这样就实现了不同语言设置下展示对应语言翻译的效果。
- 当页面中某个 nls key 在配置文件中找不到时(可能是因为开发配置不同步导致没有添加上对应的 key),就会展示设置好的默认值。这样页面上就可能出现某个 label 展示的是默认语言,而不是应该对应的翻译内容。
简单地说,只要保证页面元素配置了正确的 nls key,并且所有的配置文件里的翻译内容是正确的,就基本上可以保障所有语言下的展示都是正确。
分层测试
根据多语言的实现原理,可以大概总结到整个开发、部署过程中可能出现的犯错:
- 页面元素未匹配到正确的 nls key。 如果 nls key 配置错误,就会导致元素和翻译内容错配的 bug。例如元素应该对应的是 “社区”,但是开发错误地配置的 nls key 是 nls.homepage_hiring, 就会错误地展示了 “招聘” 的翻译。
- 某个新加的元素需要增加一个新的 nls key,但是配置文件中没有更新对应的值。这样用户不管切换到哪个语言都只会看到默认语言的值。
- 错误地把 A 语言的翻译放到了 B 语言的的配置文件中。这样当用户设置的是简体中文时,可能会错误地看到繁体中文的翻译。
- 翻译团队根据客户或者当地业务部门的反馈,更新了最新一版的翻译;但是没有及时把这些翻译内容更新到配置文件中,就会导致用户没有看到最新正确的翻译内容。
针对以上可能,可以针对性地进行分层测试:
- 如何确定页面元素与 nls key 是正确匹配的? 可以采取以下方案:
- 通过特殊开关,使页面不展示对应的文本,而直接展示 nls key。在功能测试过程中,可以直接测试每个 nls key 与需求是否一致。
- 在默认语言下,根据需求文档检查每个页面的文本展示是否正确。除非某些元素没有匹配 nls key, 否则这样检查一遍可以基本保证 nls key 是正确匹配的。
切换到另一种语言。如果页面所有的文本都已经切换到了不同的语言,则说明所有的元素都通过 nls key 进行了控制; 如果某些元素仍然展示的是默认语言,说明元素没有正确地配置 nls key,也就发现了 bug。
如何快速测试不同的语言的配置文件正确性?
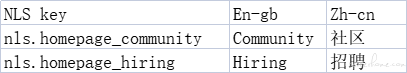
那么大量的配置文件和语言,通常是由翻译团队以表格的方式进行提供,大概格式如下:

开发需要把这个表格转换成不同语言的配置文件;测试的时候也可以根据这个表格进行比对。在流程上规范开发必须使用统一的工具进行表格 - 配置文件的转化,禁止直接复制 - 粘贴产生的配置错误。
测试进行校验的时候,同样通过脚本把部署后的静态配置文件下载下来,并且读取后与表格进行对比,快速发现任何不一致的地方,从而找到配置错误的 bug。
如何发现某些元素的展示错误,例如文本超出显示范围?
上面的步骤只能保证翻译配置是正确的,如果想要检查页面元素上的展示是否正确,则需要在 UI 测试的角度出发。根据不同级别的测试需求,我们会采取以下两种方案:在自动化用例中,在每个页面中增加一个截图的步骤,并且添加命名;在执行自动化测试时,根据语言列表,完成每种语言下都把所有的页面遍历一遍并自动截图存档。测试人员只需要快速浏览不同语言的截图,就可以找出 UI 展示的错误。注意要实现不同语言下都可以正常运行脚本,需要我们自动化用例中避免使用文本定位,而要用 id、xpath 等不会随着语言产生变化的属性来定位。
如果希望在端到端级别验证每个元素所展示的内容是翻译正确的,则可以在每个页面中,添加一个验证 nls 内容的方法,通过元素的 locator 把页面实际展示的文本获取出来,并通过期望的 nls key,去翻译表格中获取到目标语言的翻译内容,两者进行比对。 这个方法是真正的端到端测试,所以准确性更高;但需要对每个页面的每个元素都获取一遍对应的 locator 和 nls key,所以成本比较大。
如何从流程上减少多语言测试的 bug
- 要求开发在开发之前就确定、统一好需要使用的 nls key,避免在不同角色(需求端,配置维护端,Android 端,ios 端等)中出现不一致,而需要花费大量时间去核对和修改的情况,也能大幅度减少缺陷。
- 开发过程中必须遵守在每个元素中都添加对应的 nls key,避免在功能测试完成后,才添加 nls key,从而出现配置错误的情况。
- 多语言配置文件必须通过统一的脚本或者平台进行转换,避免人为的配置错误。
- 翻译表格必须规范更新和管理,避免冲突覆盖导致最后展示的翻译错误。