前言
亲爱的小伙伴们大家伙,最近公司事情有点多,没时间写文章,一个多月不见,甚是想念呢......好吧,开始今天的表演。
还记得上篇文章讲的内容吗?上篇文章主要讲的是天眼平台维护开发的 api 文档及文档对产研团队的赋能;而本文则主要介绍两个内容:
1.、基于 api 文档如何为前端开发提供 mock 功能
2.、基于 mock 方案进行接口自动化测试
基于 api 文档为前端开发提供 mock 功能
在项目或者迭代进行中,想必都遇上过这样的场景:前端开发进度较快,后端由于人力不足、业务复杂度高或者工作量大的缘故,导致晚于前端的开发进度,此时前端同事无法尽早的进行前后端联调,只能等着后端同事开发完成之后才能进行联调;最终导致的后果就是,项目或者迭代的开发时间整体被拉长。
为了应对这种场景,前端开发通常会要求后端开发先提供接口设计,让开发默认返回一个结果;此时前端开发能进行正常固定场景的联调;通常前端开发还可以采用 mock 功能来联调,现有开源的有 yapi 也是比较好用的,或者公司有现成的 mock 中心,支持公司级接口 mock。我司现状是暂无统一的 mock 中心,yapi 依赖后端开发的接口文档,且需要开发来维护系统。为此我们自己做了一套简单的 mock 系统。好了,废话不多说,直接上干货。
整个 mock 功能的流程实现大致如下:

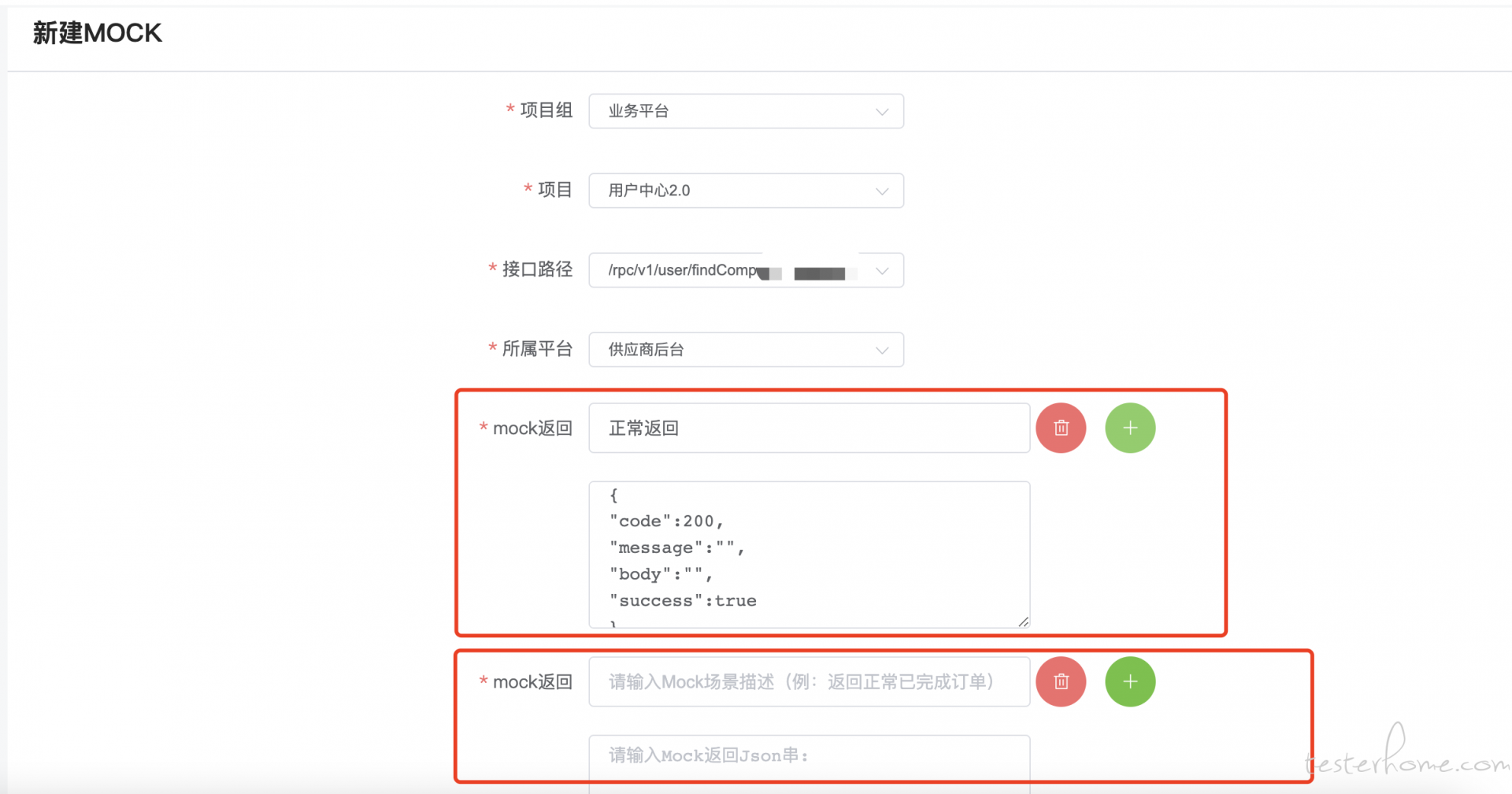
mock 配置如下图:

然后我们看一下拦截器:
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
log.info("进入mock拦截器。。。");
int n = toolMapper.updateToolUseCount("mock");
String mockFlag = "";
String method = request.getMethod();
// 获取mockFlag,form表单
mockFlag = request.getParameter("mockFlag");
log.info("mockFlag = {}",mockFlag);
// jsonBody后去mockFlag
if (Strings.isBlank(mockFlag)) {
StringBuffer jsonBody = new StringBuffer();
String line = null;
try {
BufferedReader reader = request.getReader();
while ((line = reader.readLine()) != null)
jsonBody.append(line);
} catch (Exception e) { /*report an error*/ }
try {
JSONObject jsonObject = JSONObject.parseObject(jsonBody.toString());
if (jsonObject != null) {
mockFlag = jsonObject.getString("mockFlag");
}
} catch (JSONException e) {
// crash and burn
throw new IOException("Error parsing JSON request string");
}
}
log.info("mockFlag = {}",mockFlag);
String uri = request.getServletPath();
String pathInfo = request.getPathInfo();
if (pathInfo != null && pathInfo.length() > 0) {
uri = uri + pathInfo;
}
uri = uri.replace("/api/Mock","");
log.info("apiPath = {}", uri);
int start;
response.setCharacterEncoding("utf-8");
response.setContentType("application/json; charset=utf-8");
if (Strings.isBlank(mockFlag)) {
start = 0;
} else {
if (Integer.parseInt(mockFlag) == 0) {
response.getWriter().println(BaseResponse.error("mock配置不存在,请确认。"));
return false;
} else {
start = Integer.parseInt(mockFlag) - 1;
}
}
MockPO mockPO = mockMapper.selectByApiPathAndOffset(uri, start, 1);
log.info("mockPO = {}",mockPO);
response.setCharacterEncoding("utf-8");
response.setContentType("application/json; charset=utf-8");
String responseValue;
if (mockPO == null || Strings.isBlank(mockPO.getMockValue())) {
log.info("mock配置不存在,请确认。");
response.getWriter().println(BaseResponse.error("mock配置不存在,请确认。"));
} else {
responseValue = mockPO.getMockValue();
response.getWriter().println(responseValue);
}
return false;
}
拦截器怎么写想必不用我来介绍,请使用百度大法
这里主要要给大家分享一下思路:
1.设置拦截器规则:让统一的后端接口地址后跟上一个关键字,以这种格式的接口我们统一走 mock 调用。
@Configuration
public class MockInterceptorConfig implements WebMvcConfigurer {
@Autowired
private MockInterceptor mockInterceptor;
public void addInterceptors(InterceptorRegistry registry){
registry.addInterceptor(mockInterceptor).addPathPatterns("/api/Mock/**");
}
}
2.拦截器逻辑:
命中规则之后,第一步是解析用户入参,获取 mockFlag,根据 mockFlag 获取对应的 mock 值,然后直接将结果返回。过程当中需要判断一些异常场景,不多说。
到这里后端的 mock 功能就做完,接下来就需要各位看官上手体验一波,自测一下咯。
基于 mock 功能实现一些依赖场景的接口自动化
大家在写自动化用例的有没有遇上这种情况呢?
1.类似支付场景依赖支付方式提供方返回结果
2.和其他第三方机构对接,只能临时提供,后续访问不通
我们想到的解决方案:就是采用 mock 功能模拟第三方接口返回,从而达到验证自己服务的目的。

使用方法就是在测试用例编写的时候,如果该接口已经有 mock 配置,则可以选择 mock 服务,然后选择指定的 mock 配置用于返回。具体怎么使用测试步骤,小伙伴们可以返回看看第三篇文章的介绍。
最后
本次 mock && 自动化的介绍就到此结束,云筑质量团队期待大家踊跃留言提问。
如果觉得文章或者内容还不错,请关注、点赞、收藏、转发。
下一期预告:数据迁移测试如何开展
传送门:
【测试平台开发】云筑网 “天眼” 质量平台系列(一)--- 打造高效接口自动化测试
【测试平台开发】云筑网 “天眼” 质量平台系列(二)--- 如何从 0 到 1 去搭建一个测试平台
【测试平台开发】云筑网 “天眼” 质量平台系列(三)--- 如何实现接口自动化
【测试平台开发】云筑网 “天眼” 质量平台系列(四)--- 如何基于 swagger 解决接口文档维护的痛