接口测试 【测试平台开发】云筑网 “天眼” 质量平台系列(二)--- 如何从 0 到 1 去搭建一个测试平台
引言
上篇文章我们仅介绍了云筑网天眼质量平台的功能和要解决的问题,本篇文章将具体讲述如何从0到1的搭建一个前后端分离的网站系统。
一、前端搭建
上篇文章已经提到天眼平台前端框架选择的是 Vue,UI 组件使用的是 Elementui。所以读者在看这部分内容时,最好对这两部分内容有一定的了解。
1.前端开发环境搭建
1) 安装 nodejs,node -v 查看是否成功
2) 安装 cnpm (npm 是随同 NodeJS 一起安装的包管理工具) npm install -g cnpm --registry=https://registry.npm.taobao.org
3) 安装 webpack(Webpack 是一个前端构建工具,可以将所有资源(包括 Javascript,图像,字体和 CSS 等)打包后置于依赖关系中,使你可以按照需求引用依赖来使用资源)
npm install webpack -g(4.0 以上版本的 webpack 需要安装 webpack-cli)
npm install webpack-cli -g
webpack -v 查看安装结果
4) 安装 Vue 脚手架(vue-cli 是 vue.js 的脚手架,用于自动生成 vue.js+webpack 的项目模板,让开发者能够开箱即用,快速地进行应用开发而开发,避免了 webpack 繁琐的配置)
npm install vue-cli -g
vue -V 查看是否安装成功
5) 创建 Vue 项目,vue init webpack my-project,根据提示创建完项目。此时输入 npm run dev,就可以启动项目了

2.开发一个带登陆和导航页面的前端网站
1) 第一步先引入 Elementui 组件库
npm install element-ui -S
main.js 文件中
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
2) 第二步就需要用到 vue 的路由,首先是整个系统的入口文件 App.vue 搭配 vue 路由文件 index.js 具体实例,loginPage 和 managePage 是两个组件这里可以理解为登陆页面和主页,访问 path 对应路径,会展示对应 component 内容在 中,此时访问/login 路径就会跳转到登陆页,访问其他路径都会跳转到主页
<template>
<div id="app" class="fillcontain">
<router-view></router-view>
</div>
</template>
export default new Router({
routes: [
{
path: '/login',
name: 'loginPage',
component: loginPage
}, {
path: '',
name: 'managePage',
component: managePage
}
]
})
3) 页面导航的实现
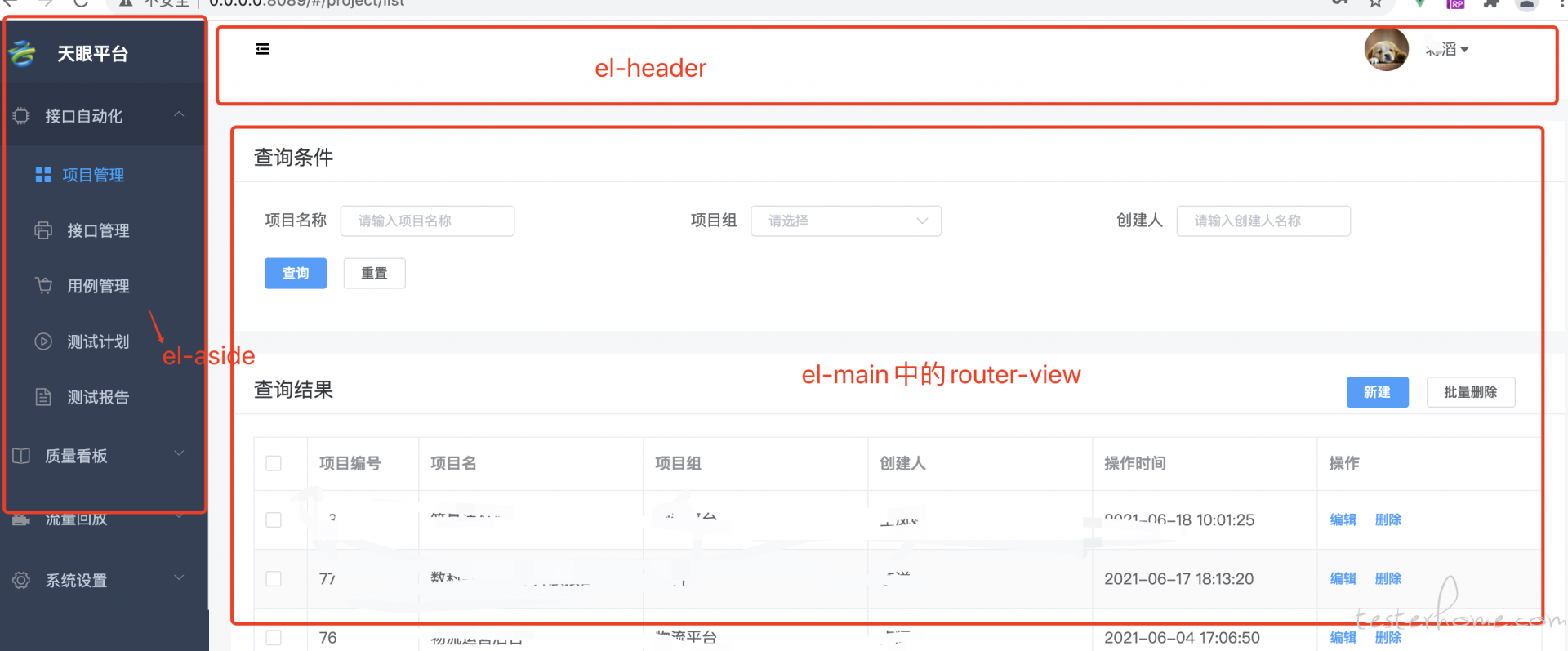
在 mainPage 中使用 elementUI 的布局组件

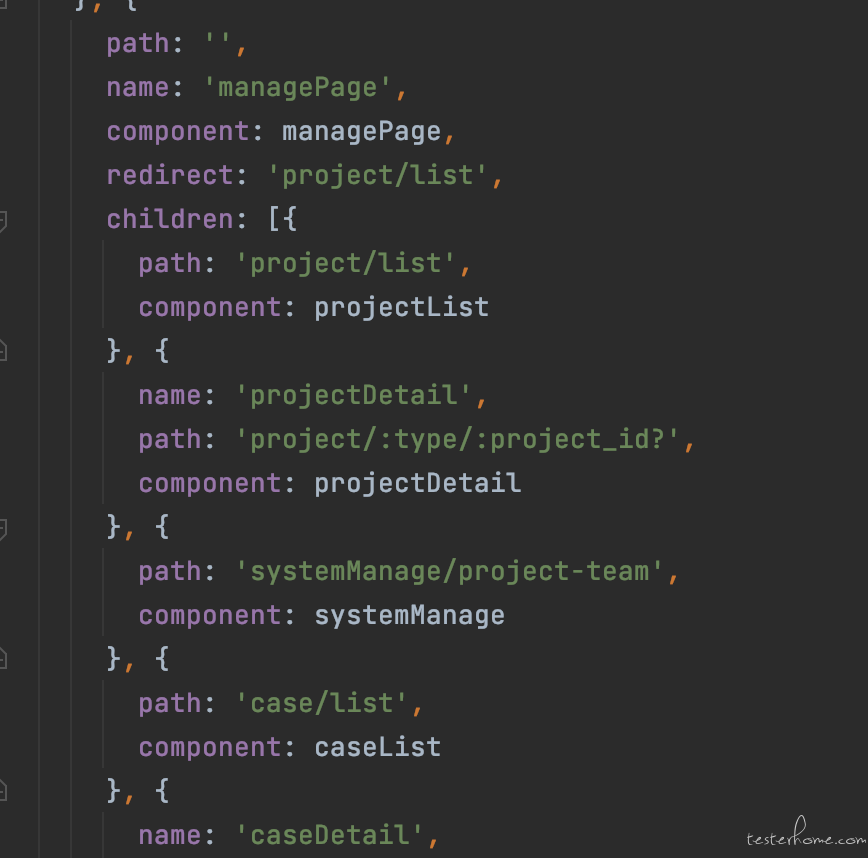
此时在 index.js,managePage 下配置子路由,结合 elementUI 的 el-submenu 导航菜单组件,即可实现点击左边导航栏,右边页面跟着变得功能。到此为止一个简单的后台管理系统前端就搞定了,是不是很简单!


3.封装 axios,用于请求后端
1) axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中,此处用来向后端发送 HTTP 请求。通过 npm install axios 安装 axios
2) 封装 axios
import ElementUI from 'element-ui';
import axios from 'axios'
//创建请求实例。设置请求的默认地址和超时时间
let request = axios.create({
baseURL : "http://127.0.0.1:8088/",
timeout : 1000000
})
//对请求进行拦截,从浏览器获取token,放入请求头中,这样具体代码发送请求时,就不需要单独操作设置header了
request.interceptors.request.use(config => {
let token = window.localStorage.getItem('token');
if(token){
config.headers.common['token'] = window.localStorage.getItem('token');
}
return config;
},error =>{
Promise.reject(error);
})
//对请求响应进行拦截,校验后端响应,如果响应码不是200,则提示服务器或者网络异常请稍后再试
request.interceptors.response.use(response=>{
return Promise.resolve(response.data).then(checkResponseStatus(response));
},error=>{
ElementUI.Message.error("服务器或者网络异常请稍后再试");
if(error.response.status===404 || error.response.status===500){
ElementUI.Message.error("服务器或者网络异常请稍后再试");
}
return Promise.reject(error);
})
let checkResponseStatus = (res)=>{
if(res.data.code != 200){
ElementUI.Message.error(res.data.message);
}
}
//封装具体的请求方法
export default {
get: function(url,params){
return request.get(url,{params:params})
},
getUrl: function(url){
return request.get(url)
},
post:function(url,data){
return request.post(url,data)
}
}
3) main.js 中引入

这样就封装完成了,下面是个实际使用的例子。这样一个前端系统基本就搭建完成了。

二、后端搭建
后端主要用到的框架是 springboot+mybatis,如何创建一个 springboot 项目并集成 mybatis,网上有很多教程,这里就不赘述了。主要讲下代码整体布局和后端如何实现登陆鉴权的。
1.整体布局
天眼平台的后端和其他 web 项目一样。主要由 controller 层,serverce 层,dao 层,mapper 层组成,Controller 层控制视图层,向前端返回影响前端视觉效果的数据,serverce 层主要用与处理具体的后端业务逻辑,dao 层主要调用 mapper 层的接口做一些数据库的操作,mapper 层主要是和 mybaits 的 xml 文件映射。这样前端调用后端接口,先是映射到 Controller 层对应的方法,然后调用 serverce 层处理,最后 serverce 层在调用 dao 层操作数据库获取结果返回给 Controller 层的方法,然后 Controller 层返给前端对应数据。
2.登陆鉴权
登陆鉴权这块的话,主要用到了 springboot 的拦截器,拦截器中方法的执行顺序是 preHandle -> Controller -> postHandle -> afterCompletion,只有 preHandle 返回 true,才会执行后面的方法。所以我们在 preHandle 方法中通过 HttpServletRequest 属性获取前端传来的 token,并对 token 进行校验,检验通过返回 true,程序就会调用对应接口,校验失败直接返回未正常登陆。最后再对拦截器进行配置,将登录接口排除掉,这样一个简单的后端登陆鉴权就完成啦。
拦截器代码
@Slf4j
@Component
public class LoginInterceptor implements HandlerInterceptor {
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws IOException {
//支持跨域
if("OPTIONS".equals(request.getMethod().toUpperCase())) {
return true;
}
log.info("进入拦截器》》》》》》》");
//PrintWriter out = null;
ServletOutputStream out = null;
String errorResult = "";
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try{
errorResult = CommonUtils.objectTOJsonString(BaseResponse.error("未获取到正确登录信息,请登录"));
//获取token
String token = request.getHeader("token");
out = response.getOutputStream();
//判断请求header中是否传入token
if(StringUtils.isBlank(token)){
log.info("未获取到用户token信息");
out.write(errorResult.getBytes("utf-8"));
return false;
}
//具体校验逻辑省略
return true;
}catch(Exception e){
log.error(e.getMessage());
try{
out.write(errorResult.getBytes("utf-8"));
}catch(Exception err){
log.error(err.getMessage());
}
return false;
}
}
}
配置类代码
@Configuration
public class LoginConfig implements WebMvcConfigurer {
@Autowired
private LoginInterceptor loginInterceptor;
public void addInterceptors(InterceptorRegistry registry){
registry.addInterceptor(loginInterceptor).addPathPatterns("/**").excludePathPatterns("/api/user/login*");
}
}
最后
如何搭建一个测试平台涉及到的东西比较多,本篇文章先简单介绍了如何搭建一个前后端分离的网站的框架。具体天眼平台的内部逻辑是怎样,将在后续的文章进行分享,敬请期待!