Appium webview 中无法显示的 canvas 如何实现定位和获取元素?
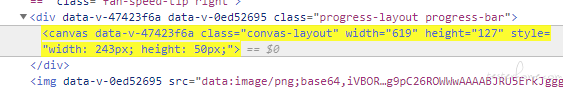
页面是一个 H5 界面,但是这里是一个 canvas 标签:
通过 inspector 看到的页面中的这部分:

源码:

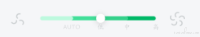
实际上 app 页面中:这里有一个可手动滑动的进度条,在四分之一处,二分之一处,四分之三处都可以划动或点击,并且滑动条下方还有文字说明、

但是因为是 canvas 没有更详细的定位,我通过点击四分之一处(size+location)/二分之一处等,来点击这个滑动条,但是却无法确认是否划动成功,因为无法获取节点位置。(不知道这个球是停在二分之一处还是四分之一处还是哪里)
请问这个情况应该怎么办?
PS: 我试图使用图形识别,但是出现两个问题,1.webview 界面无法截图。2.分辨率问题难以解决。