吐槽
公司由于业务需要做真机云快两年了,已小有成效。刚开始研究 stf 的时候那真是一个心累,项目进度逼的很紧、创新型项目人力也就一两个坑、STF 技术栈采用比较冷门的 angular 和后端 node。视频流
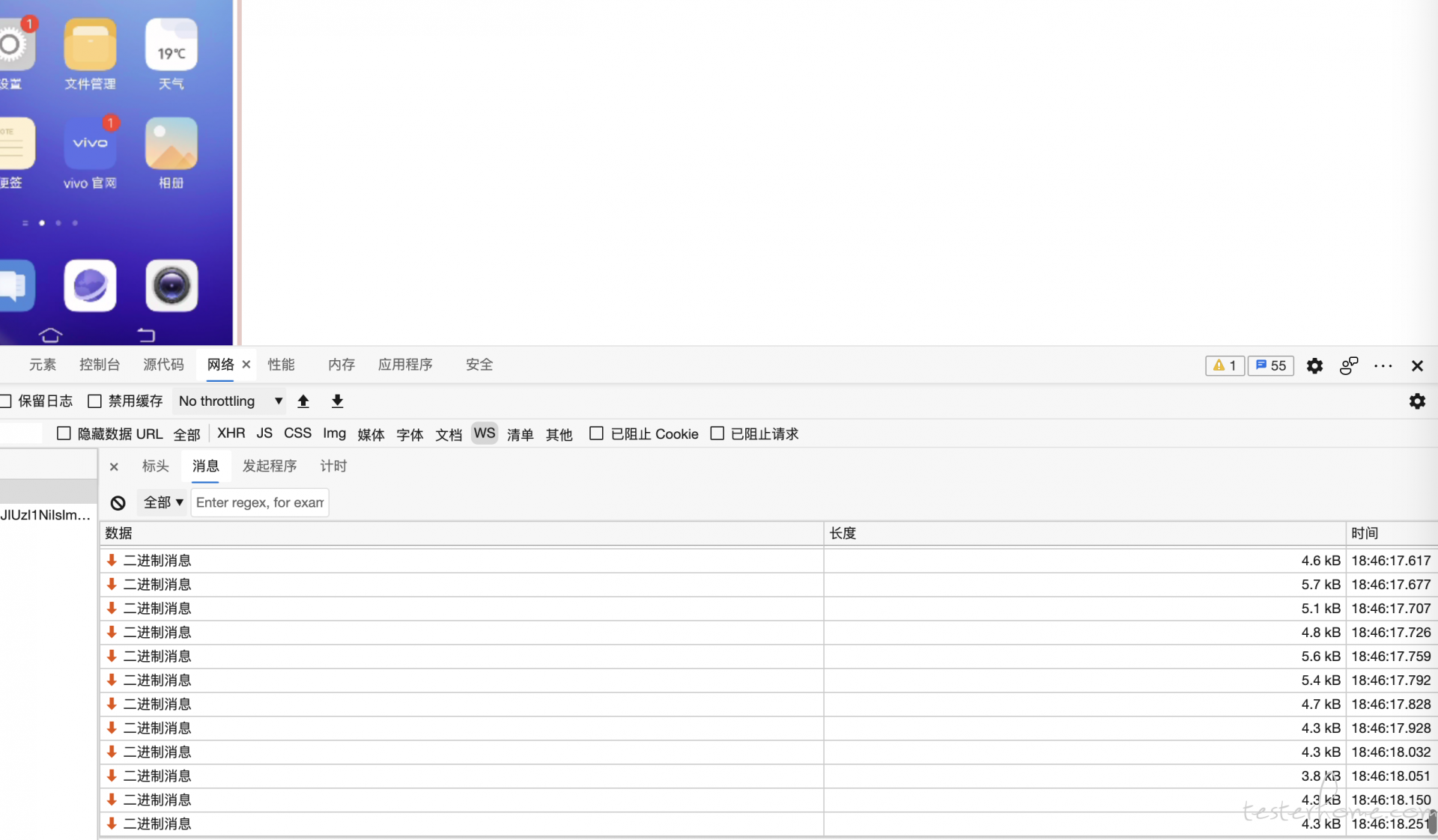
言归正传,我把市面上的真机云都尝试了一遍观察其在远程调试时带宽占用,发现其带宽占用异常的小,再对比一下原生的 stf 一个天一个地。简单猜想其流畅的秘密,在于其带宽控制。-
原生 stf 想必研究真机云的都知道,stf 其图像成像方式是通过 minicap 不断截图,然后通过 socket 进行输出不断在浏览器绘制 png 图片。一张图片大概是 100k~200k 左右 (测试手机 1080x1920),minicap 文档描述一些较旧的机子渲染时能达到 10-20 FPS,一些较新的机子 30-40 FPS。我们取图片渲染平均值 150k, 也就意味着较旧一点的机子使用时所需贷款 1500k~3000k/s、一些较新的机子 4500k~6000k/s。这个带宽要求,也只能将 stf 限定在内网使用而且是同一办公室网段的那种。如果公司有分部,分部走专线的情况下一般都会有限速,带宽达不到 stf 要求的带宽情况下,就会出现图片传输延迟照成卡顿甚至图像一动不动。为了实现分部使用,甚至异地使用就需要降低带宽。
-
先前是在图像压缩上下功夫,一直达不到效果。 一次在社区偶然间浏览看见一篇解析 UC 真机云文章,恍然大悟如果能直接从手机拿到图片编译成视频流通过算法压缩视频,或者直接从手机拿到视频呢。这里感谢下社区各位大佬的帮忙 基于 Scrcpy 的远程调试方案、原来 stf 还可以这么玩 。 最后去研究了下 scrcpy 这个神奇的项目scrcpy,原来这个项目是用于 android 手机投屏使用,能直接从手机获取 H264 格式的视频流,最后使用 FFmpeg 在 PC 上解析 H264 视频流直接成像。我将其 scrcpy 中的获取 android 的 jar 包合入 STFServer.apk 中整合成一个 apk,然后将获取 H264 视频流直接映射至网页再解析最后绘制在 canvas 上。
-
说下效果,简直是爽歪歪。优点有其三,在 APK 里直接限制流量输出、FPS 能突破 minicap 的极限、minicap 不兼容的 miui11 以上版本也能正常使用,解决公司异地分部使用真机云的难题。

画面静止时一帧大小也就 7~8k 左右,快速滑动一帧大小 10k~20k 左右。是不是爽歪歪。
- 视频流与 Appium 结合
既已是视频流了那岂不是能存储起来,像播放视频一样回放。这一念头促使我深入研究了 appium 将视频流与自动化结合,助力我司 UI 自动化。下次有时间和大家分享视频流在我司自动化领域的实践。