因为没做过安卓系统相关的测试的测试所以很懵。
通过合作公司的介绍使用了 FPS2D 作为测试工具,后面自己尝试了 PerfDog 工具测试。
介绍一下背景
跟这个单项测试已经有一个礼拜了,版本是合作公司给的,我们公司第一次做这种项目没有对这个方面很了解的大牛,所以合作公司说测试依据,我只能跟着依据做测试。
现在疑惑的问题是:
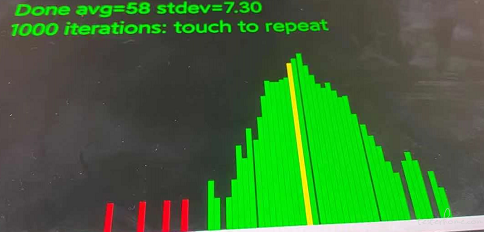
在测试中拿了相同 CPU 的手机做为对比机,对比机慢了 4 帧平均帧率显示 58

我们的产品慢了 4 帧平均帧率显示 60

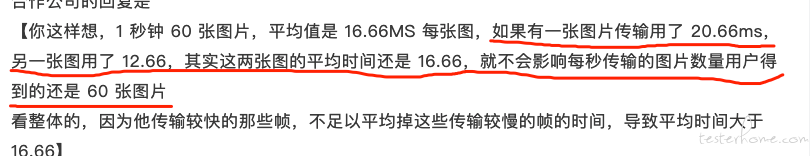
合作公司的回复是
【你这样想,1 秒钟 60 张图片,平均值是 16.66MS 每张图,如果有一张图片传输用了 20.66ms,另一张图用了 12.66,其实这两张图的平均时间还是 16.66,就不会影响每秒传输的图片数量用户得到的还是 60 张图片
看整体的,因为他传输较快的那些帧,不足以平均掉这些传输较慢的帧的时间,导致平均时间大于 16.66】
脑子里困惑挺多的,
1.他们说的对吗?
2.帧率显示多少才是测试的正确结果?
3.系统的帧率怎么去验证?
4.测试视频播放的平均帧率是否可靠?
...
问题太多了,而且没有方向感
希望得到各位前辈对帧率测试的科普
性能狗
看帧率显示不准的 你还要看 jank 值 就是大于 16.666ms 次数 还有个方差参考 这些指标都可以体现在 perfdog 里面 不要只关注单一指标
高速相机可以测帧率
如果一秒钟 60 帧,前 50 秒跑了 10 桢,后 10 秒跑了 50 桢,这基本就是卡顿了
理论上讲应该是平缓 平均的,你好长时间都没有走动,这就是卡顿
建议看下 Perfdog 官方对于自身提供的各种性能指标的说明,说的很详细了。
1.他们说的对吗?——从帧率的计算角度,这个有一定道理。不过不知道你这里说的 慢了 4 帧 是什么概念,所以不好说对不对。
2.帧率显示多少才是测试的正确结果?——不知道你这里慢了 4 帧是啥,所以也不好说
3.系统的帧率怎么去验证?——可以用 perfdog ,自带的开发者工具有个 GPU 呈现模式分析,也可以用下。参考这个文章:https://www.jianshu.com/p/ffba2bdd85f5 ,官方文档(需特殊手段哈):https://developer.android.com/topic/performance/rendering/inspect-gpu-rendering?hl=zh-cn
4.测试视频播放的平均帧率是否可靠?——个人理解,一般视频播放的帧率取决于视频,而非应用。只要解码器性能足够,一般是比较平稳的。我们日常测试流畅度、卡顿啥的主要看列表滑动和动画,且更关注的是卡顿(Jank,具体定义参照 perfdog 文档),因为平均帧率代表的是平均数,而大家更为敏感的是卡顿(突然卡一下,帧率突升突降这种),卡顿指标才能体现出来。
比如说类似于短视频的列表,不断快速下滑顿视频列表,接口其实是翻页时请求下一页,会卡顿明显,此时反馈给客户端开发,前端说这是请求接口,他返回慢我也没办法。
找服务端,服务端又说他接口没问题,不信请看性能压测
感觉你这里边很多原理和概念都没理清楚
要去分两种情况去了解帧率怎么算出来的,一种是手机动画方面的,也就是手机上一些跳转,刷新这些,它只在需要绘制的时候有有效的帧率。另外一种,是类似游戏,音视频,是长期绘制产生的帧率。
前一种平均帧率,使用起来其实没太大用处,主要还是看最大卡顿 jank(因为很多算法会把静态时候的帧率平均到里边)。后一种平均帧率有用,它反应是整体流畅,精细度。
你截图说的像前一种,你合作公司回复的像是后一种,如果他说的前一种,我觉得则是不正确的,因为手机刷新率如果为 60hz,正常每个画面可供显示的时间为 16.7ms,如果一个画面耗时超过了 16.7ms,则这一帧会占用掉下一个或者下 N 个的栅格时间,后续的会直接废弃掉,直到这一个画面显示完成,不存在平均这种说法。
如果是后一种,也是有些欠妥的,视频数据也不是以帧来传输的
总的一句,具体情况具体分析,前提是把概念理清楚
这个说法非常错误

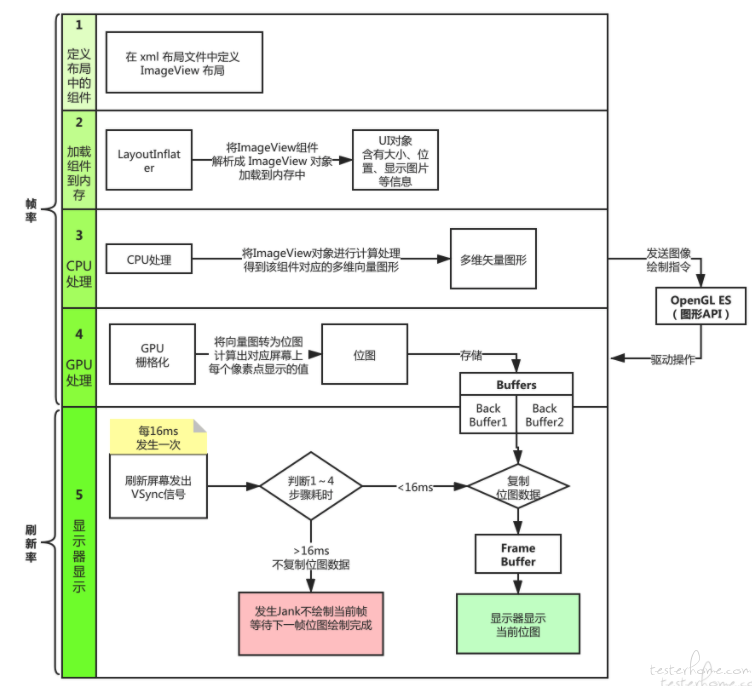
建议看看渲染原理:详细内容见:Android 流畅度评估及卡顿定位、优化

从图中可以看出,按照刷新率 60FPS 的屏幕举例,当某帧渲染超过 16.66ms 时,屏幕是不会立马绘制当前帧的,会等待下一帧绘制完成,才会显示当前帧。这样这一秒,最高就只有 59FPS 了。
其次,在描述流畅度或帧率相关问题时,用帧。用图会让不懂的人更加误解。
先确认下你的卡顿定义是?是用性能测试工具发现总是会存在 Jank(也叫丢帧,对应上面图里红色底色框这个情况,主观感受就是一快一慢,不跟手),还是别的情况?
理论上,接口属于异步 IO 操作,应该是不影响 UI 渲染本身流畅度的。可以找一些淘宝之类的列表页在弱网下看看,拉到底翻页时,如果接口响应慢只会导致在底部停在 loading 状态,并不会引起滑动时卡顿的。你可以体验下,看淘宝的商品列表页是否存在你说的 “卡顿”
啊啊啊啊啊啊啊啊啊
是不可以做个加载时长的测试,从刷新到数据渲染完成整个的耗时,一般是分为两个阶段,骨架图 - 色块 - 数据渲染完成,骨架图展示阶段是受接口影响的,看看到底是接口还是客户端的耗时高