Selenium RequireJS 下 WebDriver 自动化注意事项
正好学员群里有人卡在了 WebDriver 自动化上,看截图应该毫无难度,但是却反馈真心无解,抱着相信学员(红包)的心态挑战困难,尝试了一下。
首先遇到的问题是启动首页就出现了错误提示登录 input 定位失败,而且出错非常的快,我前台浏览器都还没切换(注意这里是一个要点)。
遇到这个问题当然是直接写个等待咯,为了调试方便,我直接写了个线程等待。于是乎系统首页加载,然后正确识别定位,成功登录。那么继续后续的业务吧,出错的情况还是一样,对象不存在,而且加了等待也失败,这时候我就好奇了,然后查看了一下 f12 页面的元素,没有 iframe 看起来一切都如此的规范符合 HTML,定位也是正确唯一的,问题在哪里呢?
那种挑战问题的心态一起来,就没有什么可以阻止我的斗志了。先看了下 Network 的请求,期望看一下是不是多个 html 页面组成的,然而让我吃惊的是密密麻麻的 js 完全没看到页面,但是在 HTML 标签中却是正常的。

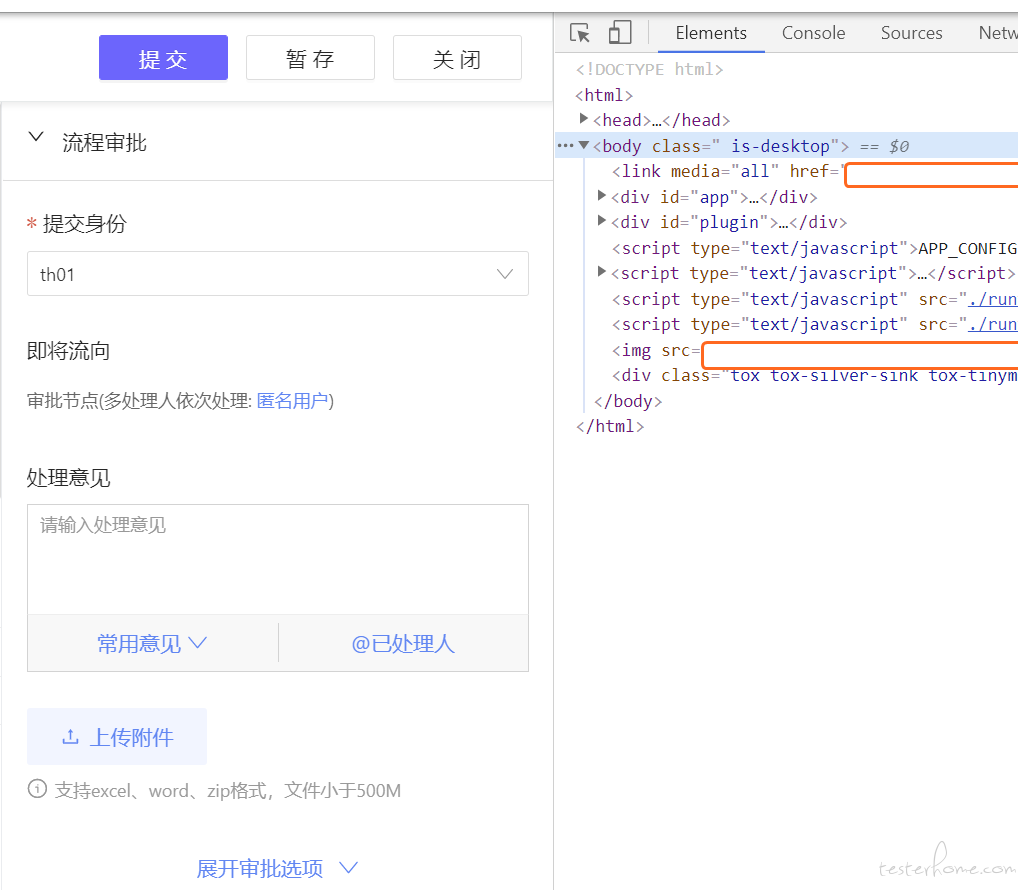
对应的 Html

怎么可能,为了找到事情的源头,于是我从 webdriver 入手看看到底代码遇到了什么问题,通过 getAttribute 来获取一下 webdriver 拿到的实际内容。
System.out.println(wd.findElement(By.xpath("/html")).getAttribute("innerHTML"));
查看对应的日志发现了一段和 HTML 很像的内容,通过查找元素也找到了要操作的对象,于是乎直接补上后续定位,操作成功。
本以为问题就这样解决了,等待享受成功犒劳的时候,新的问题又出现了,后续提交按钮点不上。于是作为老师送佛送到西的态度,一边鄙视的心态一边又打开了代码,试了一下,啊确实不行,再核对了一下服务器返回的内容和页面内容,提交按钮的这块 div 就是不存在的!
什么 webdriver 拿到的页面和我看到的页面不一样?
这里出现了颠覆我认知的情况,这不可能!于是我手动刷新了一下页面发现了其中的奥妙,提交按钮这一块是要等待页面最后的时候才出现的,于是乎 xhr 的异步加载元素体系进入了我的脑海,以前写 webdirver 遇到过等待对象完整加载的情况,难道是这个原因?
再把等待页面加载时间放长一点,通过 innerHTML 比较返回,好家伙果然这次所有对象都返回了,怪说不得点不到提交按钮。
问题虽然解决了但是系统为什么这样做让我很好奇,于是我看了下 network 的请求,找到了 js 的说明
/*!
- @ekp-infra/requirejs v1.2.32
- Copyright© 2020 Landray 原来是 requirejs 框架,再看了一下入门文档,果然是 js 加载模型,那么 webdriver 找不到对象就顺理成章了。
webdriver 默认只会等待浏览器的第一次加载完成状态从而认为页面已经正常加载(具体事件是 Onload 什么我也记不清楚了),这个时候就会直接执行下一条 findelement 语句,而这时候 js 还没有完全把资源加载进来并且渲染成为 Html,这样就会导致查找对象失败。
解决这个问题的方法是通过 PO 封装一个等待对象出现再执行的方法,检查的关键是 requirejs 的完整加载最后一个标签是什么,这里由于时间和项目是学员公司项目我就不方便细究了,找到这个标志对所有的 findelement 做这样的检查规则即可一次性完美解决问题!