问答 请问谁知道 chrome 取缓存逻辑是怎样的,相同页面,有时直接用浏览器磁盘缓存数据,有时又向服务端确认是否更新资源
为什么两次请求浏览器传的 Request Headers 不一致


打开姿势有没有不同?
比如 dev tools 的强制清缓存是开的还是关的
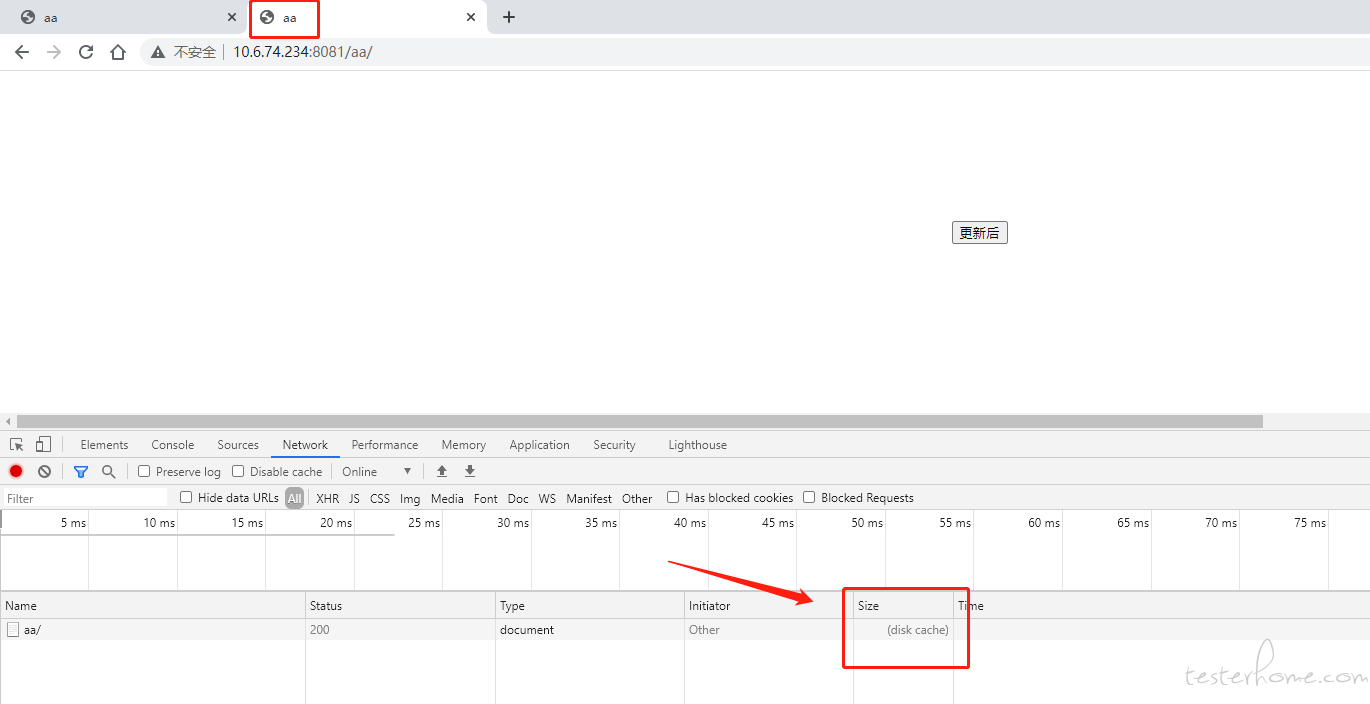
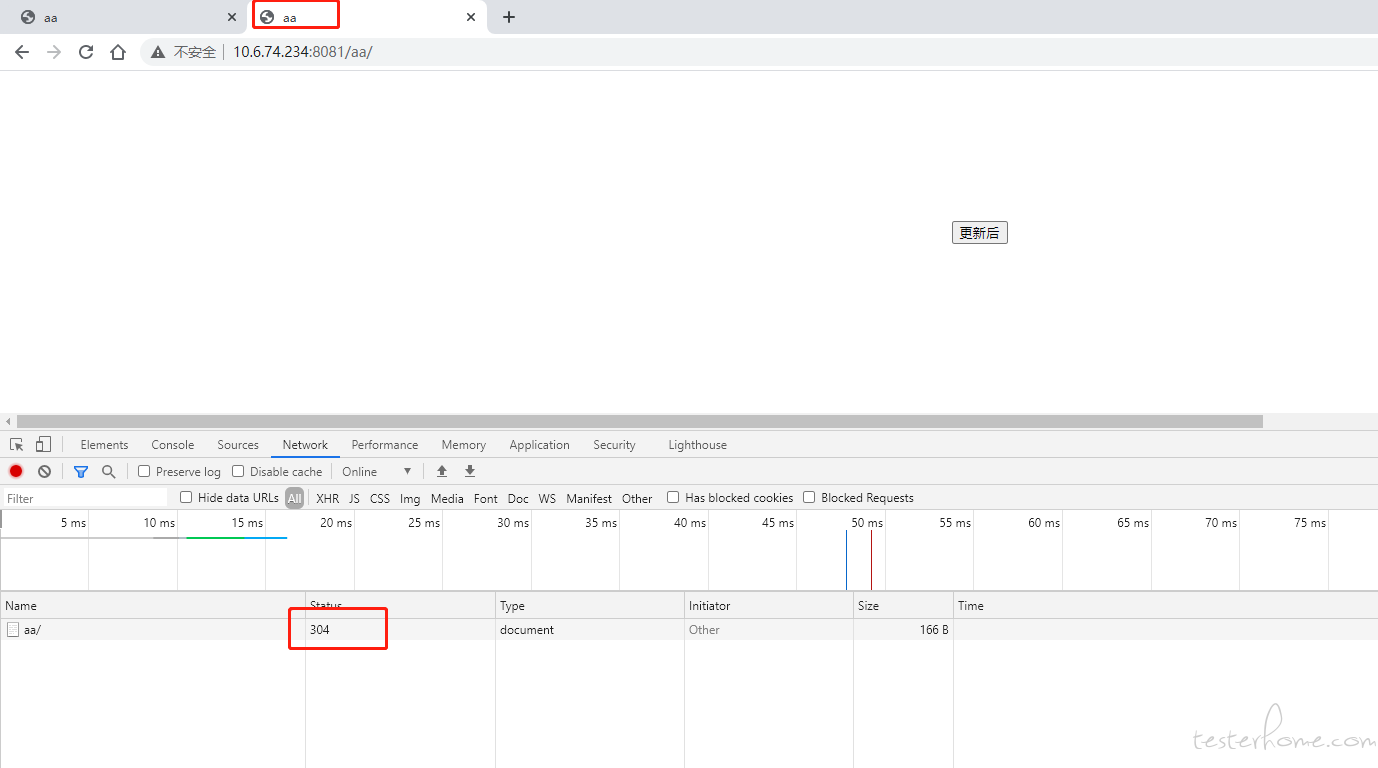
木有做任何其他骚操作,仅 F12 查看状态码、请求 headers、返回 headers
如果返回 headers 配置 Cache-Control: no-cache,每次访问都会向服务器确认是否更新,不配置会出现这个问题
用 chrome 取缓存 策略 关键字搜索,就搜到很详细的解释了:
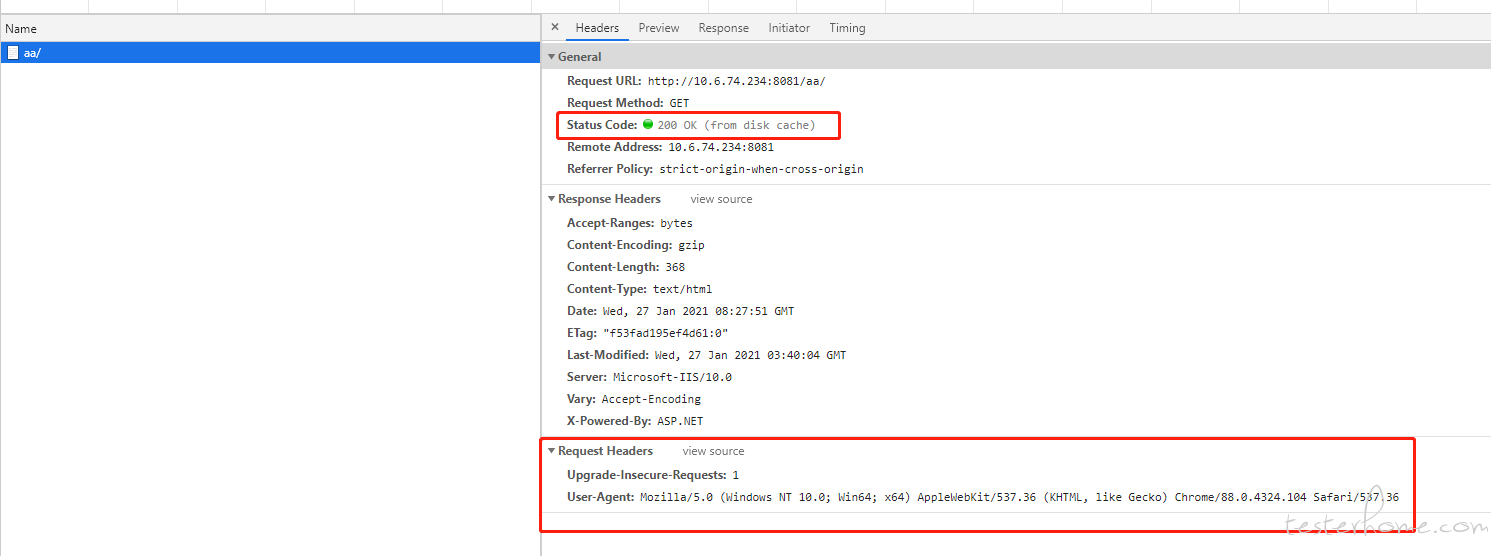
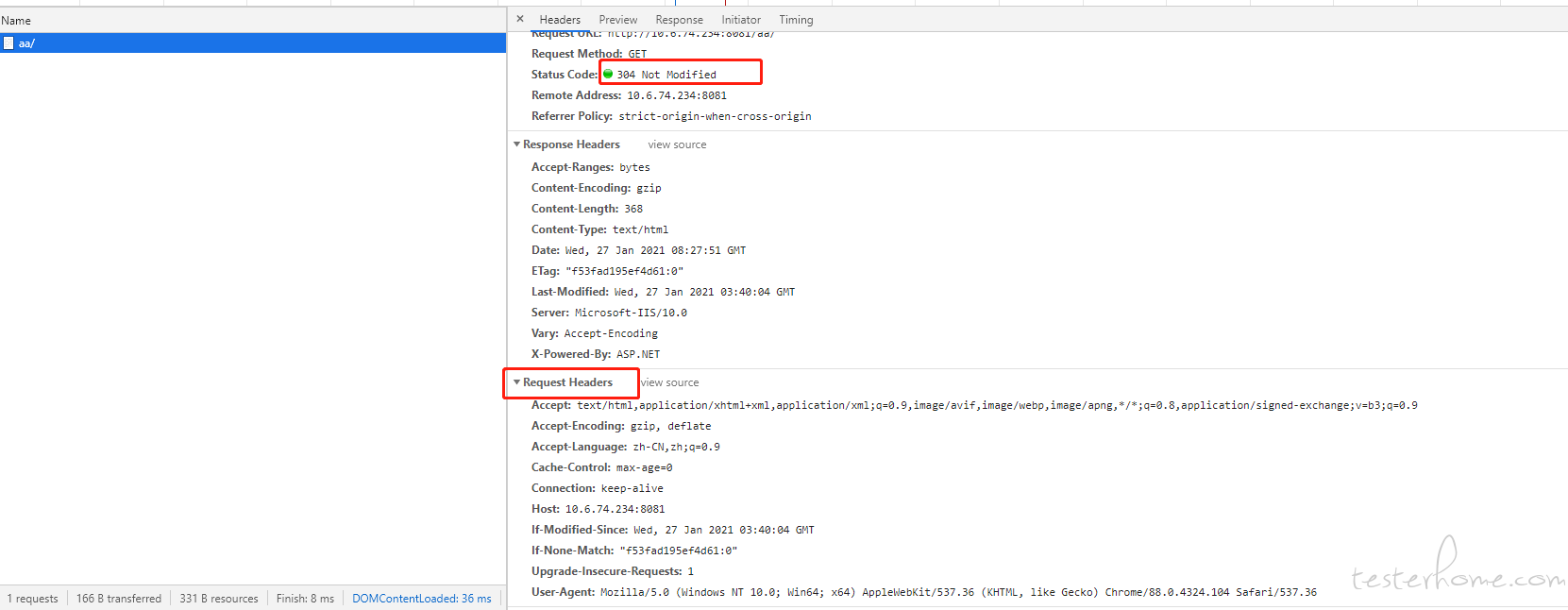
我这个问题,因为没有 expires 、 cache-control,但有 etag、last-modified,所有是协商缓存策略。
用 ChromeCacheView 查看 chrome 缓存,本地缓存也有缓存标识 Etag。
但浏览器的 request headers 怎么会有时取到标识有时取不到标识,按理说缓存有 etag 标识,就应该走 304 的方式,而不是直接取本地缓存。
补充:
文章中对 cache-control 的解释不够详细
Cache-Control 取值不同,缓存逻辑也不一样,取值有以下几种:
(1)public:所有内容都将被缓存(客户端和代理服务器都可缓存)
(2)private:所有内容只有客户端可以缓存,Cache-Control 的默认取值
(3)no-cache:客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定
(4)no-store:所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
(5)max-age=xxx (xxx is numeric):缓存内容将在 xxx 秒后失效
强制缓存和协商缓存 HTTP 协议可以控制
能否新开个无痕 chrome 窗口,重复请求 5 次,然后分别把 5 次请求对应的时间 + 你正文里那样的截图传上来?现在只是一个中间态,不好了解全貌。不排除之前有 response 下发过别的 header 所以引起了强缓存。
试了试无痕模式,是一样的现象。
一上来没获取到 etag 标识,不是协商缓存策略,不用与服务器确认是否更新,直接命中缓存。
下来研究下浏览器构造 etag 的逻辑,感觉像是存在内存里一样
这个有 etag,etag 不变的话是不会重新向服务器下载的
对,server 端用 etag 来判断 client 的资源是不是最新的,client 请求每次都会带上 etag
直接把服务器上的 cdn 重新加载就可以