最初的疑惑:
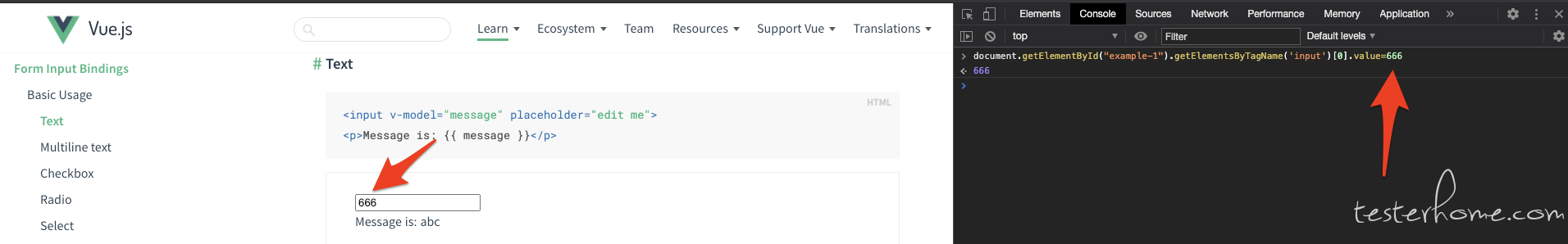
又遇到了这个问题,input 框里面的东西无法删除。即使删除了,我也点击提交了,刷新之后仍然是删除前的值。
不是 readonly 的输入框。

用例显示提交后,它的 value 变成了”“,但是一刷新,input 框中的值还在。
有什么办法能够把它删掉呢???
以下是更新后的问题:
我明白了上面的问题是由于提交引起的,因此选择了 submit,但是表单提交不会发生任何改变。
如果表单在点击提交按钮后需要用 JS 进行处理(包括输入验证)后再提交的话,通常都必须把 submit 改成 button,即取消其 bai 动提交的行为,否则,将会造成提交两次的效果,对于动态网页 du 说,也就是对数据库操作两次。或者在使用 submit 时验证时加 return true 或 false。
因此这一般是 button。
回到最初的问题,为什么手动去删再点击表格能发送正确的请求,而用 clear() 或者各种各样的方法不行呢?
这可能是 vue 等前端的框架对自动化框架的限制。
当我用 selenium 仿人工操作呢?
首先我会点击输入框一下,然后全选 ctrl+a,然后点击回格键 backspace。
我按照这样修改了 clear 的封装,删除成功了,并且发送了正确的请求。
汇总这次折腾的经过:
- 直接 ctrl+a+del
- js:双击并 self.driver.execute_script("arguments[0].value=''", ele)
- 双击再 clear
- click 改为 submit
- click ctrl+a backspace
开发源码:
使用 v-model,类似:
<template>
<div class="from_box">
<form action="">
<input type="text" placeholder="请输入昵称" v-model="formMess.account">
<input type="password" placeholder="请输入密码" v-model="formMess.act_pwd">
<input type="text" placeholder="请输入手机号" v-model="formMess.phone">
</form>
<span class="but" @user1="onSubmit()">提交</span>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: "from",
data() {
return {
formMess:{
"account":"",
"act_pwd":"",
"phone":""
}
};
},
methods: {
onSubmit() {
/* json格式提交: */
// let formData = JSON.stringify(this.formMess);
/* formData格式提交: */
let formData = new FormData();
for(var key in this.formMess){
formData.append(key,this.formMess[key]);
}
axios({
method:"post",
url:"xxxxxxx",
headers: {
"Content-Type": "multipart/form-data"
},
withCredentials:true,
data:formData
}).then((res)=>{
console.log(res);
});
}
}
};
「原创声明:保留所有权利,禁止转载」