前言:
该平台为了解决在日常测试中遇到的问题!
整片文章从迭代的时间线中描述,遇到什么问题并如何解决。
提测前:
问题场景:
-
【excel 表格、纯 html-table】在【评审用例、维护、执行】下拉框的方式,一个页面内的所有 case 中,不方便【查找、维护、直观的看到重点】
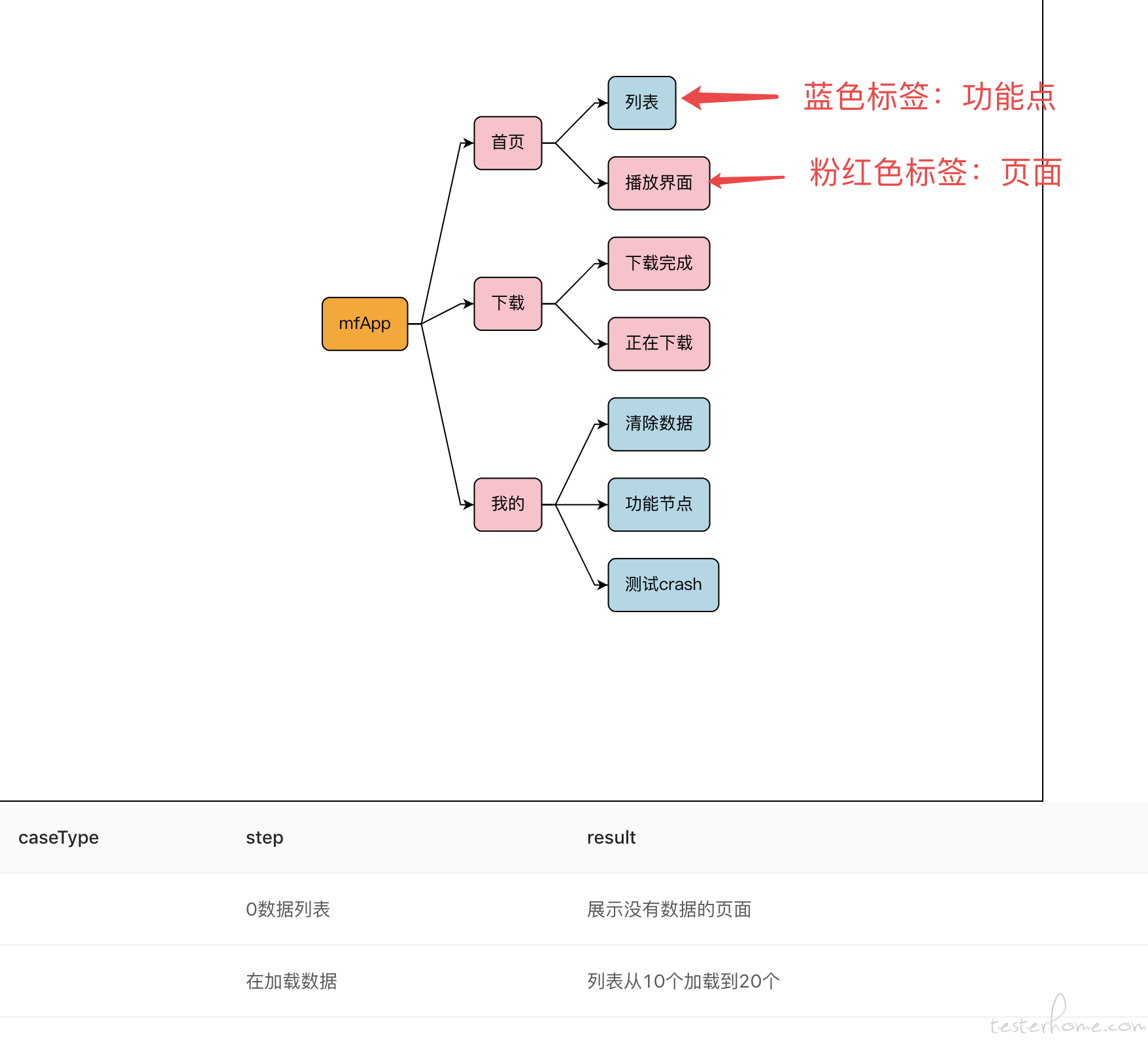
- 思维导图:管理整个用例的大局只展示【页面、测试点】,需要哪个页面,如何跳转,下面有哪些功能点一目了然
- html-table:展示每个测试点的细节 case

-
【excel 表格、纯 html-table】遇到自动化 case 时,不能很好的结合
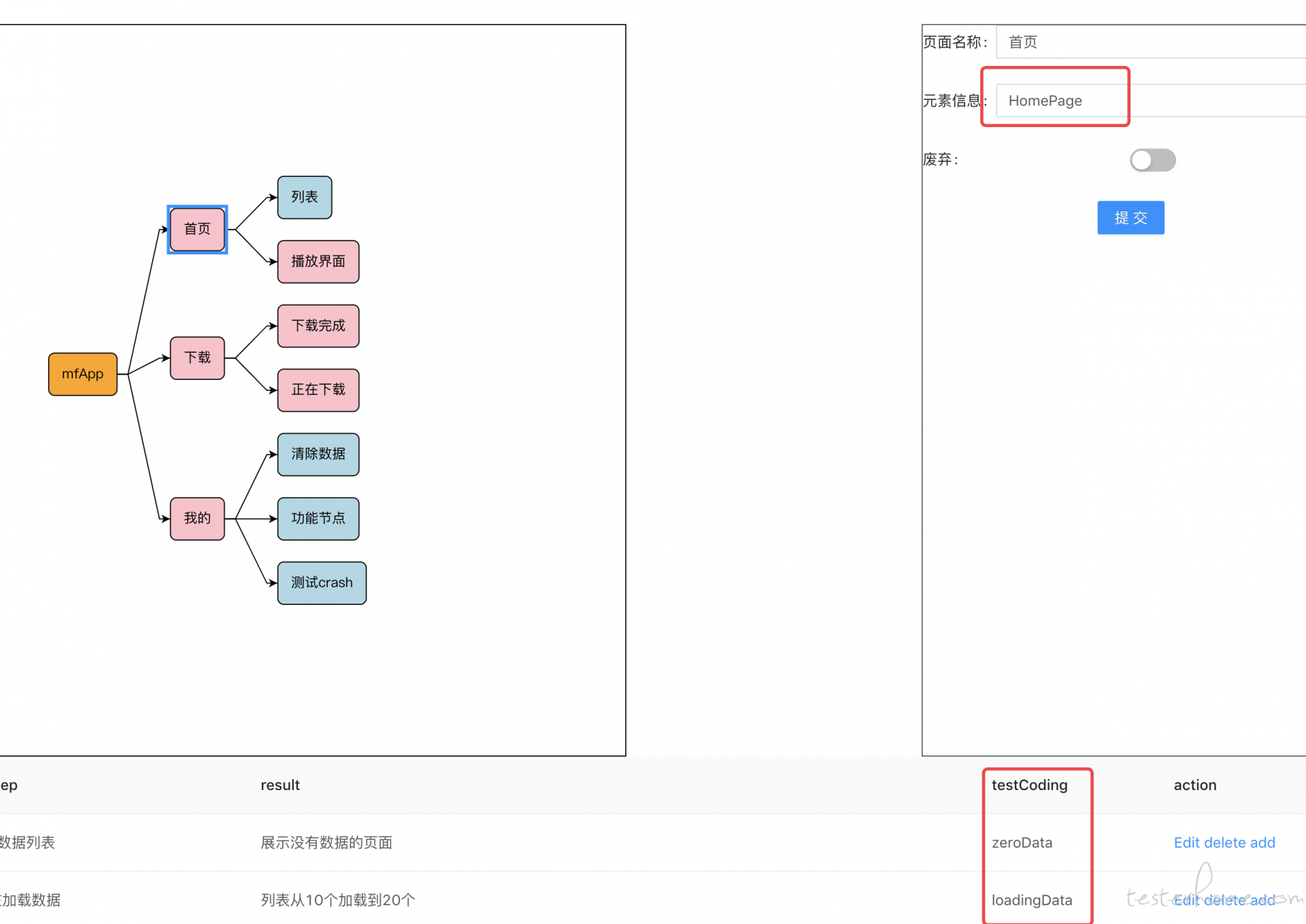
- 页面节点 关联 className
- 测试点的每个细节 关联 methodName
- 如何执行调度我后面再自动化测试时在讲。。。

-
当开发重构某一个模块时,无法很直接判断出需要执行的 case
- 【测试特性】: 一种属性,可以是一个很大的模块,也可以是一个很小的点。一个【测试点、case、页面】往往对应着多个特性(经常漏测的 case,大部分都跟这个有关)
- 漏测例子:QQ 登录页面(模块),我们经常写 case 时【账号框、密码框、登录按钮、修改密码】(容易跟着需求走)。大部分人都没有发现他们共同的特性【登录状态】,例如:同账号登录,登录后修改密码,登录断网等等。。
- 影响范围例子:开发重构播放器,这时候我们知道把跟【播放器】(特性) 相关的 case 全部执行一遍。这时候需要在海量的 case 中找...浪费大量的时间
- 在【case、页面、功能点】打上【特性标签】, 不论是开发重构的影响范围,还是在写 case 时模块之前的互相影响 (同时跟产品确认那些是没考虑到的),都能很好的应对。
提测后:
段子小场景 (自备小板凳、瓜子、花生):
- 冒烟测试
- 测试小哥:@ 开发小哥,修复一下 bug?
- (经过几个小时修复)
- 开发小哥:已经改完啦
- 测试小哥:好的。。 -(经过测试小哥一番验证,10 个 bug,修复了 5 个简单 bug,还有 3 个一般 bug 只修了一半,2 个复杂 bug 未修复)
- 第一轮测试
- 测试小哥:@ 开发小哥,还有 7 个 bug,啥时候修复完?
- 开发小哥:正在修改中,快了。
- (经过几个小时修复)
- 测试小哥:(快下班了)@ 开发小哥,bug 修复了吗?
- 开发小哥:【你这场景我怎么复现不了啊、feed 推荐一直不给我推荐相应场景】
- 测试小哥:。。。你设置的 abtest 了吗?
- 开发小哥:。。。没有,【这里还有 abtest 啊、你给我造一下数据吧、你这个复现步骤写的不详细】
- (在测试小哥的帮助下,经过几番的努力终于解决了 bug)
- 第二轮测试
- 测试小哥:@ 开发小哥,还有几个小 bug,赶紧修复一下。
- 开发小哥:不急,几个小问题很快就解决了。
- (测试小哥看几个小 bug,又不好意思一直催)
- 开发小哥:(快下班了)@ 测试小哥,修复了
- 测试小哥:自测了吗?
- 开发小哥:测过了(编译通过,等于自测通过)
- (经过测试小哥一番验证,仍然只解决了一部分,甚至改出了新的 bug)
- (最后一来二去,到了深夜)
- 经过 N 轮测试后
- 上线(产品的催促下)
- (线上出现严重 bug)
- 产品:@ 开发小哥 这里有 bug,赶紧修复,影响很大!
- 开发小哥 :【 这个 bug 测试怎么没有测出来啊、复现不了、改动很大、暂时无法解决】
- 测试小哥:【我看看、这个 bug 复现不了、我这里是正常的、我之前测试都好的、我们没有 XX 机型】
- 产品:。。。
- (经过一段时间,最后复现了 bug,并修复重新发版)
- 迭代总结
- 产品:线上有 bug,导致用户留存又下降了
- 开发小哥 :【 测试没有测出来,需求没有明确描述】
- 测试小哥:【测试人力不足,测试时间不够,复现概率低,我们没有 XX 的机型,需求没有明确描述】
- (最后通过各方协商,定制了一大堆流程。。。) 以上段子纯属虚构,如果有雷同,纯属巧合!
遇到的问题
- 开发修复 bug【不好复现,不自测,数据问题、描述沟通问题】
- 解决方式:记录用户操作信息(跟录制脚本相识)
- 传统录制脚本:最大的问题就是复用性问题,【代码复用性、case 复用性 (后台数据)、录制速度慢】
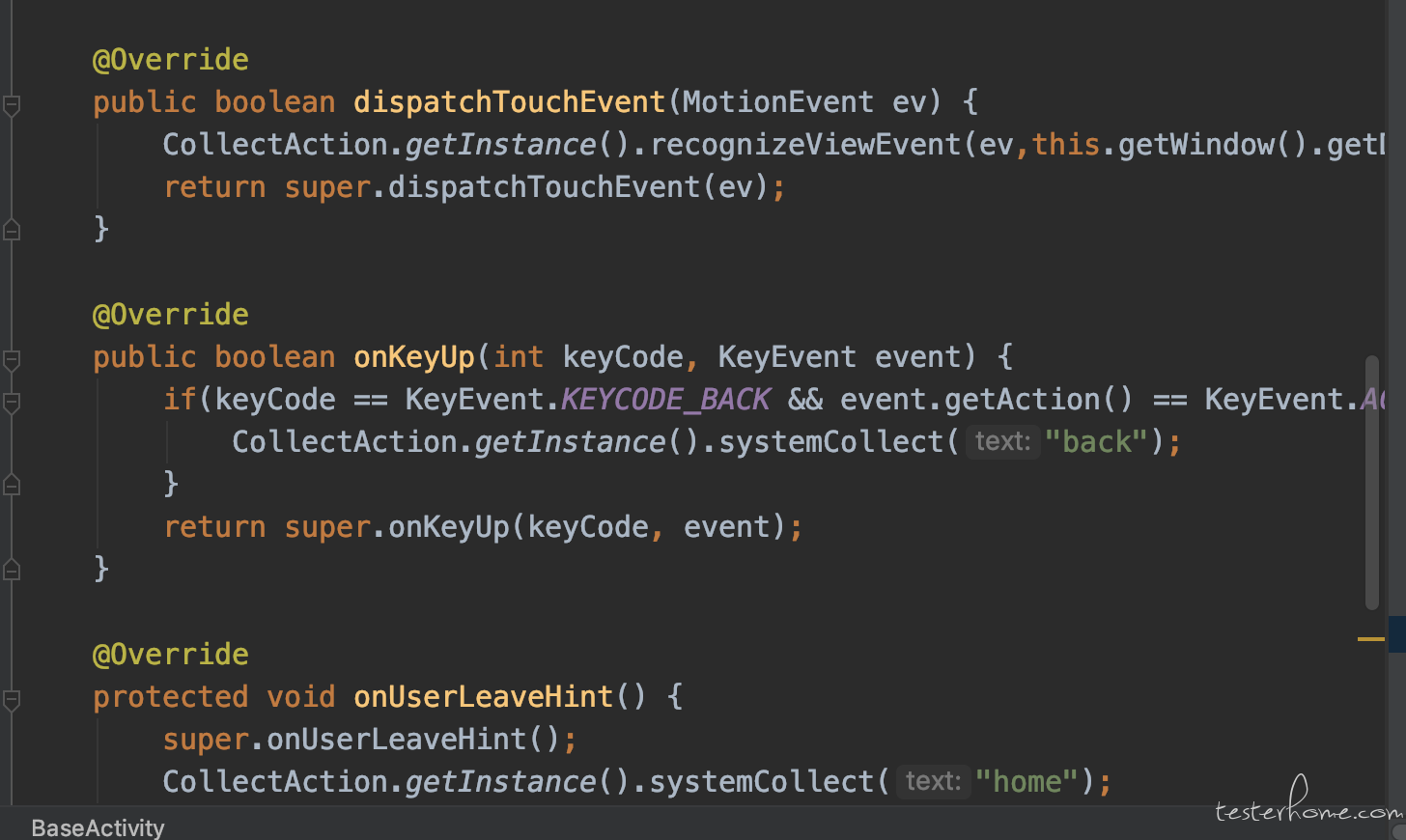
- 记录操作信息:1、根据用户点击滑动坐标,找到相应控件(也就是说在你手动点点点的时候,就记录了)2、记录所有的 request


- 上报给后台,根据 json 中的 event 方法调用,测试桩中的提供的服务,同时向 mockServer 注入 request 信息。将 app 请求地址指向 mockServer,就解决了 bug 复现的问题。减少沟通 (测试,开发都可以用)
- 测试过程中【人力不足,时间不够】
- 解决方式:自动化脚本
- 传统脚本:公认缺点【元素变化,编写效率低,校验参数有限,执行不灵活】
- 元素变化:当开发改了 UI,改了 Id。测试人员不知道,运行之后才知道那些错误。
- 解决:拉开发代码,看 git 提交记录,那些新增 id,修改了哪些 id 名称,一目了然。上面那个问题,同时也解决元素定位问题,根据点击地方,直接找到 View 获取 id,不在需要每一个页面都要打 uiautomatorviewer 手动定位。
- 编写效率低:【获取元素浪费太多时间,编写太繁琐】
- 编写太繁琐:例如:A->B->C ,我需要进入 C 页面操作断言,首先 A 点击进入 B 在点击进入 C, 这就多了 2 行 click,如果还有另一条 A->B->D,我需要进入 D 页面操作断言,就会将 A 点击进入 B 封装一下,有没有想过 如果一个很复杂的场景,需要在多个页面间切换,那就要出现 N 个 click 跳转。但是我实际上 case 只需要最后一个 C 或者 D 页面操作断言,之前的都是依赖步骤。就是这些依赖步骤的代码量,比实际最后 C 或者 D 页面操作断言的代码还要多的多。
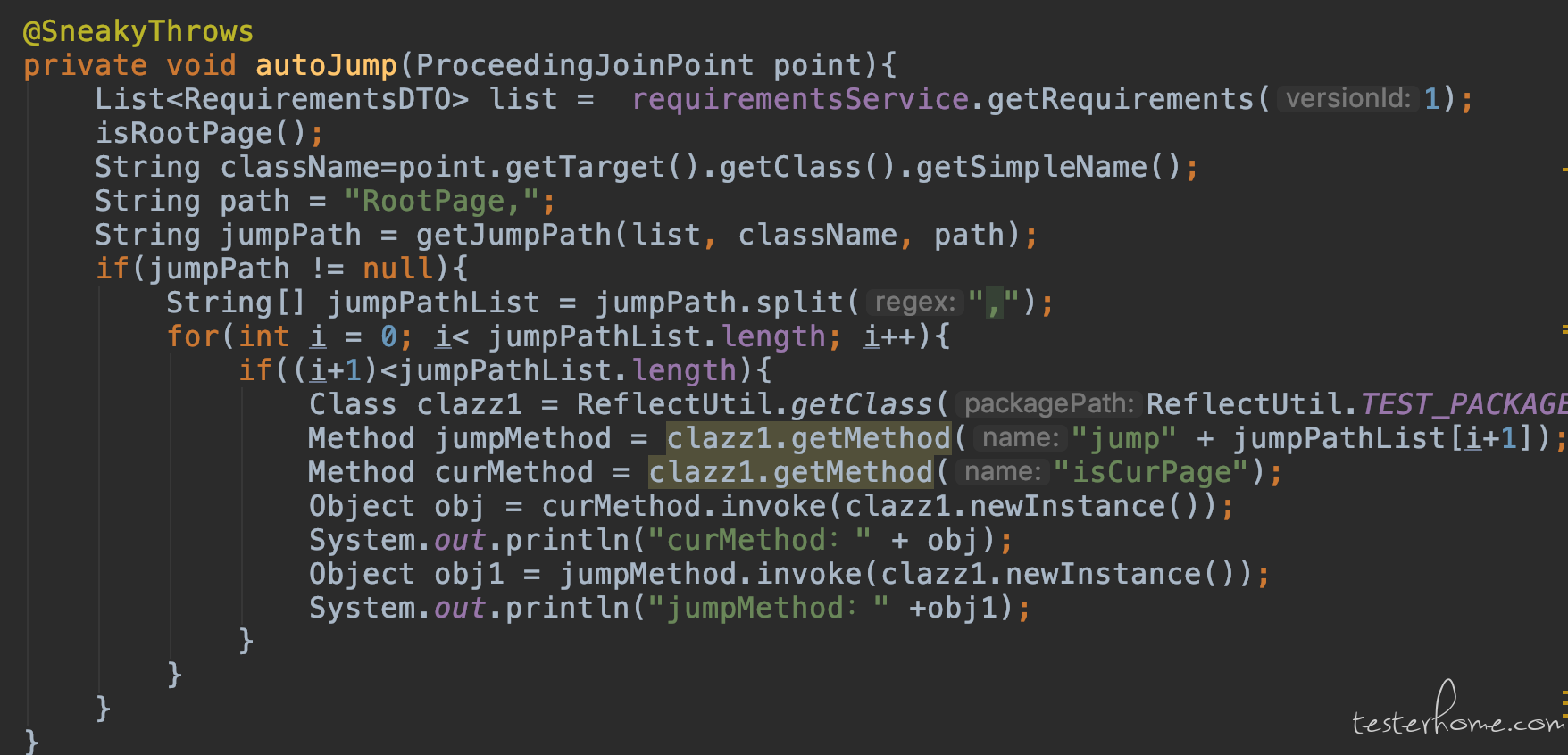
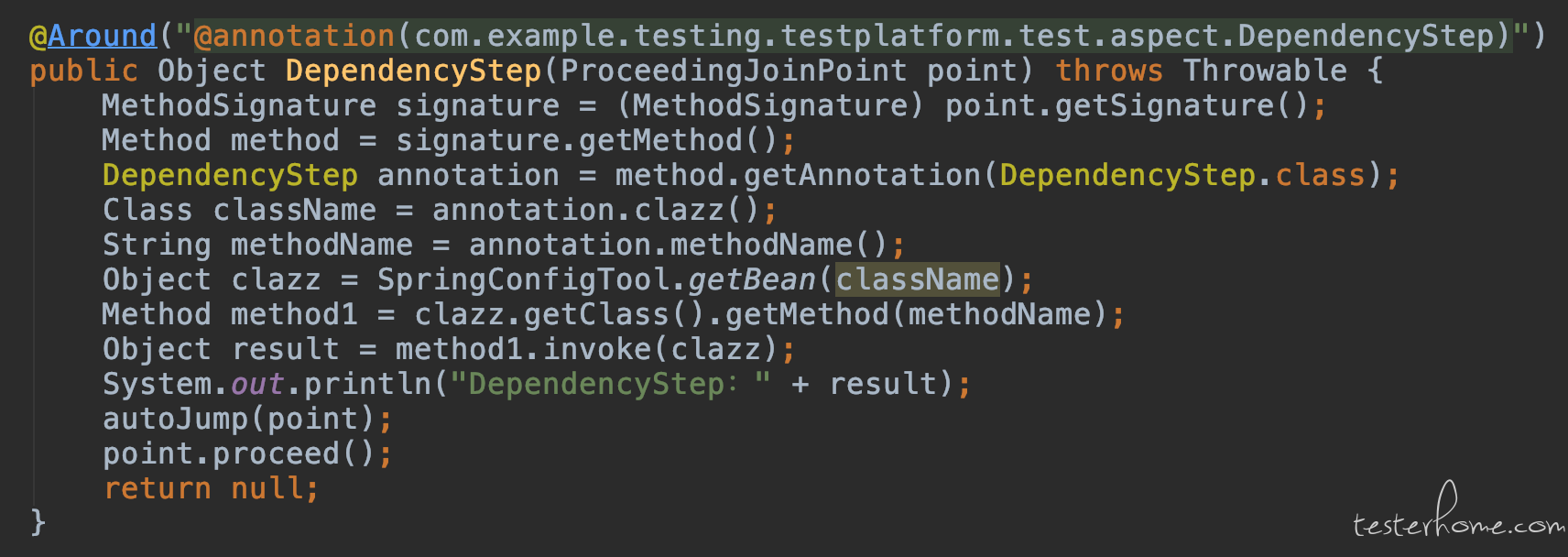
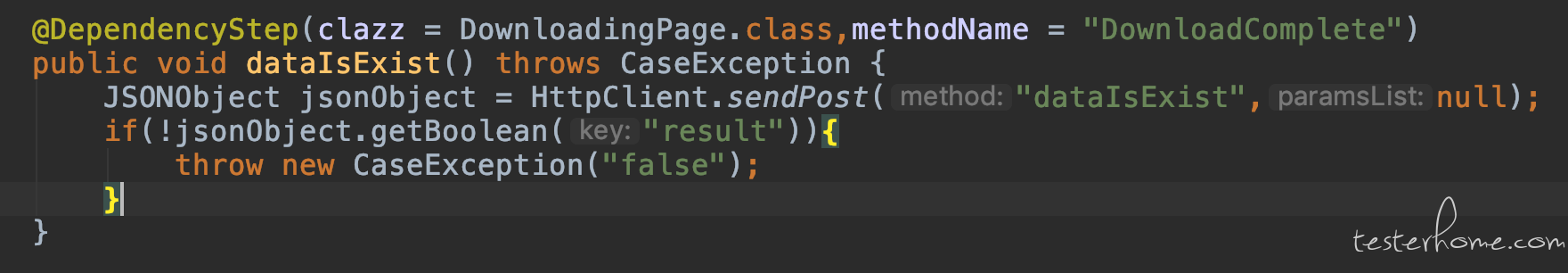
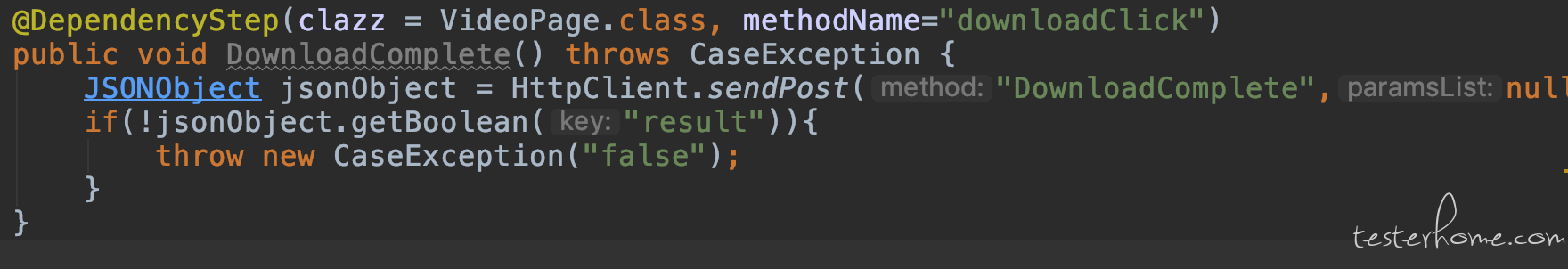
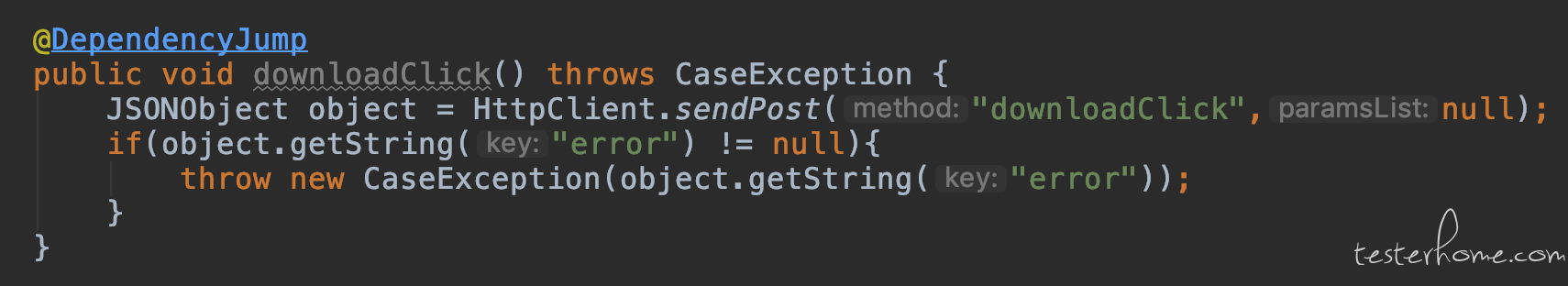
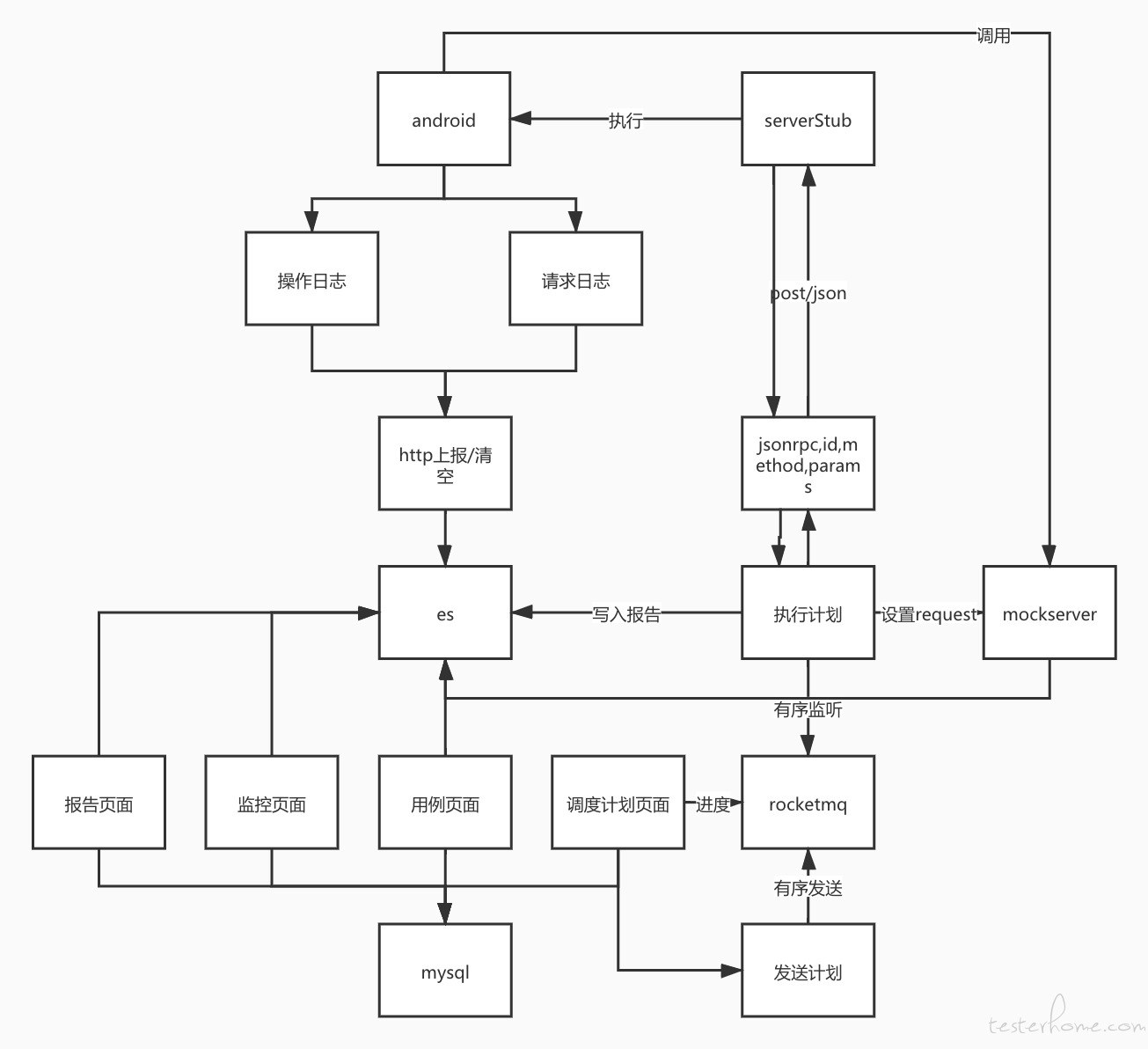
- 解决:请回到最上面看需求图,可以很明显的看出来页面的跳转关系,实际上就是个 json 数据,根据 json 数据遍历后找到路径,根据路径自动跳转到,需要执行 case 的页面。就避免了 N 个 click 的情况。每个页面只用管好自己页面元素操作即可。。
- 解决:在冒烟测试,就可以记录用户操作,开发去改 bug 期间,将用户操作,生成代码,合并到正式代码中去。


- 步骤依赖例子



- 校验参数有限:其实就 uiautomator 权限有限
- 解决:uiautomator + espresso 提供 api

- 执行不灵活:测试脚本就是测试套件,之前平台就是命令行执行某个脚本。
- 解决:看需求第二个问题,每个 case 关联这一个方法,每个页面下多个 case,随意调用
- 上线【监控,反应慢】
- 传统监控:友盟第三方监控 crash,bug 大部分靠用户反馈,可能流失用户,不好复现
- 解决:参考问题 1,做线上监控。
架构:
android:java、jetpack
react:hook,antd
springCloud:mq,es,mybatis
简单说明一下:关于分布式执行 case,执行多台手机同时执行,springCloud 全家桶、redis+lua 分布式锁、rocketMq、es 存储、mybatis

总结:
一句话:遇到问题解决问题,不要被技术束缚。。。
「原创声明:保留所有权利,禁止转载」