配置 Jenkins
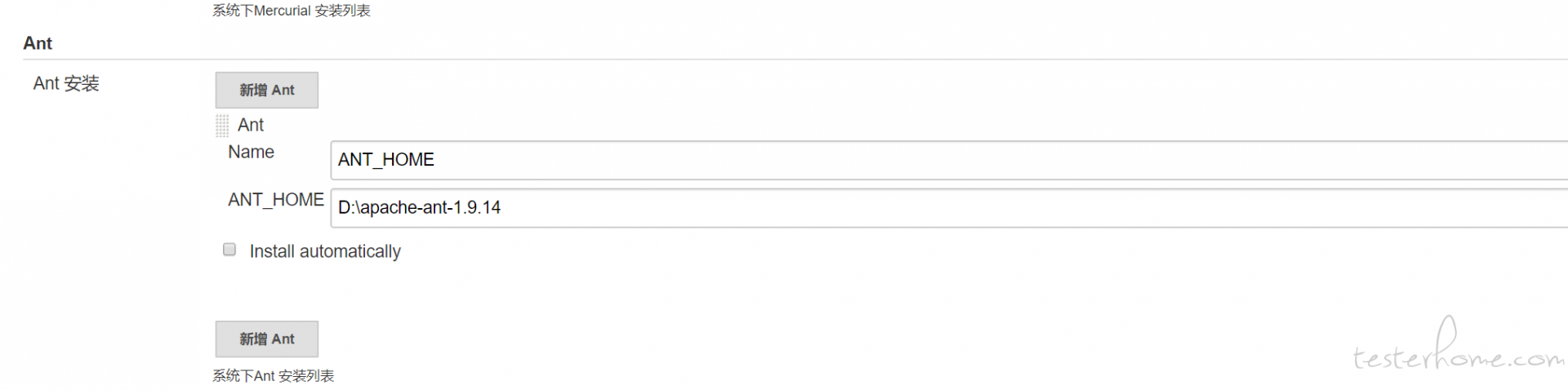
配置 ANT 环境变量(Global Tool Configuration)

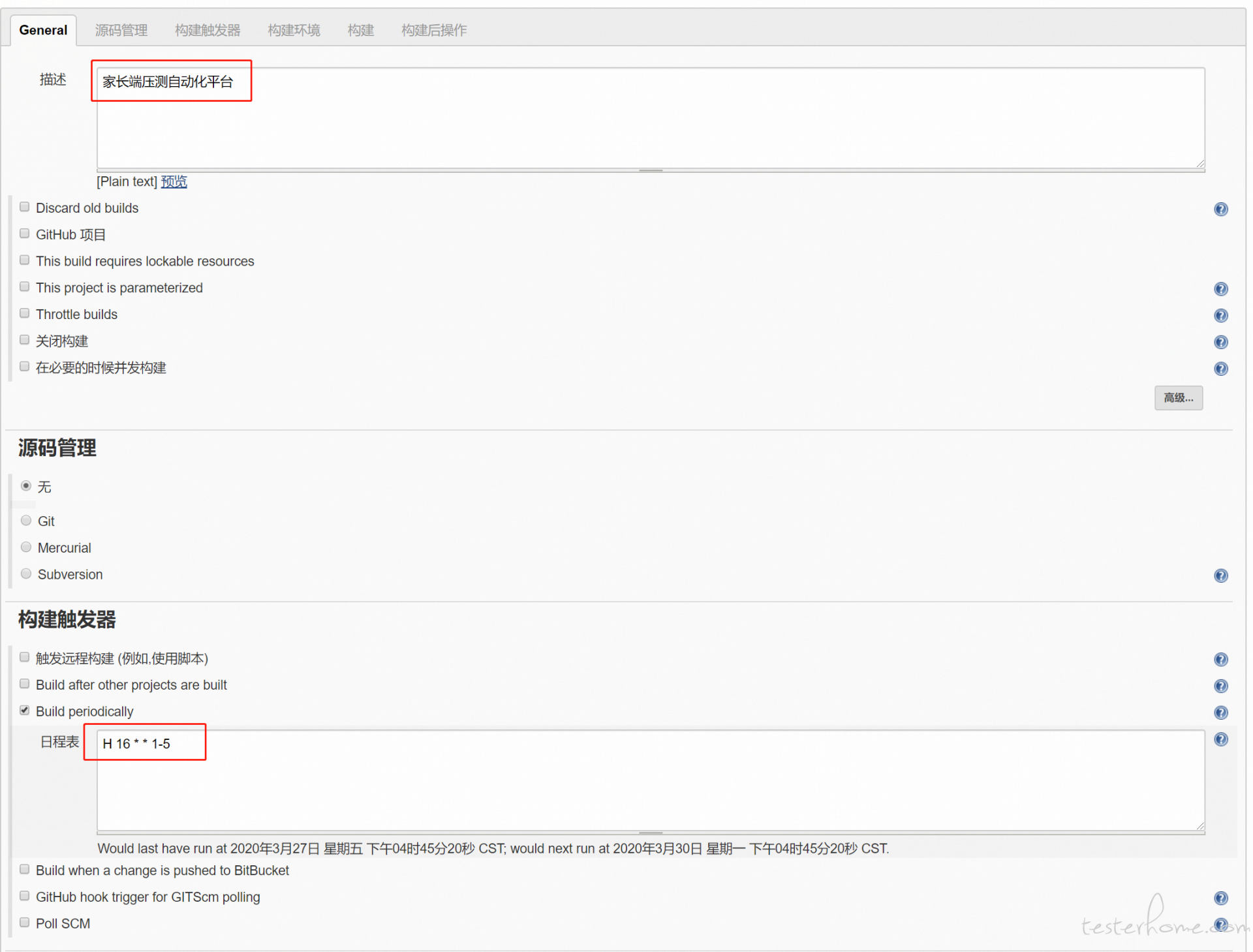
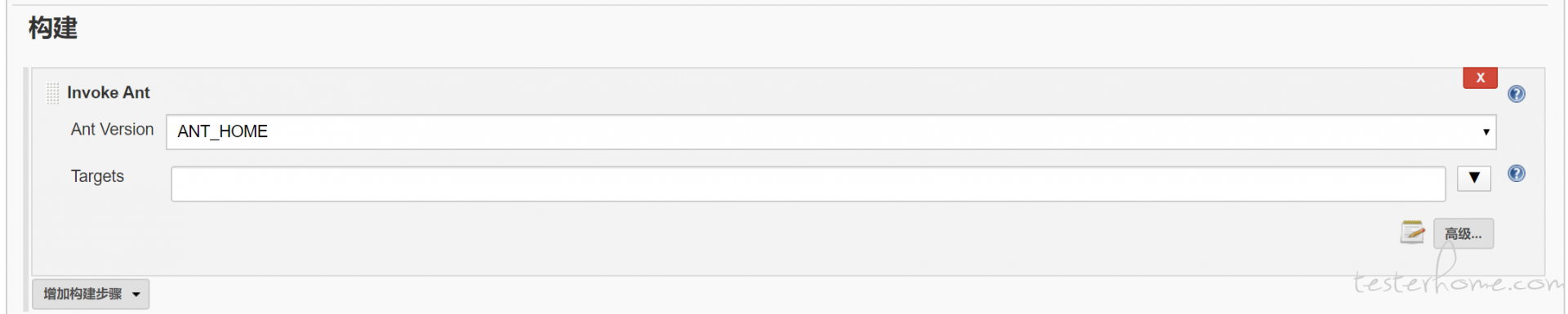
新建项目(Freestyle project)


- 定时构建语法
* 号等同于 H,表示任意一个合理的数
* * * * *
第一个*表示分钟,取值0~59,若其他值不做设定,则表示每个设定的分钟都会构建
5 * * * * ,表示每个小时的第5分钟都会构建一次
第二个*表示小时,取值0~23, 若其他值不做设定,则表示每个设定小时的每分钟都会构建
* 5 * * * ,表示在每天5点的时候,一小时内每一分钟都会构建一次
第三个*表示一个月的第几天,取值1~31,若其他值不做设定,则表示每个月的那一天每分钟都会构建一次
* * 5 * *,表示在每个月5号的时候,0点开始每分钟构建一次
第四个*表示第几月,取值1~12,若其他值不做设定,则表示每年的那个月每分钟都会构建一次
* * * 5 *,表示在每年的5月份,1号0点开始每分钟构建一次
第五个*表示一周中的第几天,取值0~7,其中0和7代表的都是周日,若其他值不做设定,则表示每周的那一天几每分钟都会构建一次
* * * * 5,表示每周五0点开始每分钟构建一次
- 构建实例
每天凌晨2:00跑一次
H 2 * * *
每隔5分钟构建一次
H/5 * * * *
每两小时构建一次
H H/2 * * *
每天中午12点定时构建一次
H 12 * * * 或0 12 * * *(0这种写法也被H替代了)
每天下午18点前定时构建一次
H 18 * * *
每15分钟构建一次
H/15 * * * * 或*/5 * * * *(这种方式已经被第一种替代了,jenkins也不推荐这种写法了)
周六到周日,18点-23点,三小时构建一次
H 18-23/3 * * 6-7
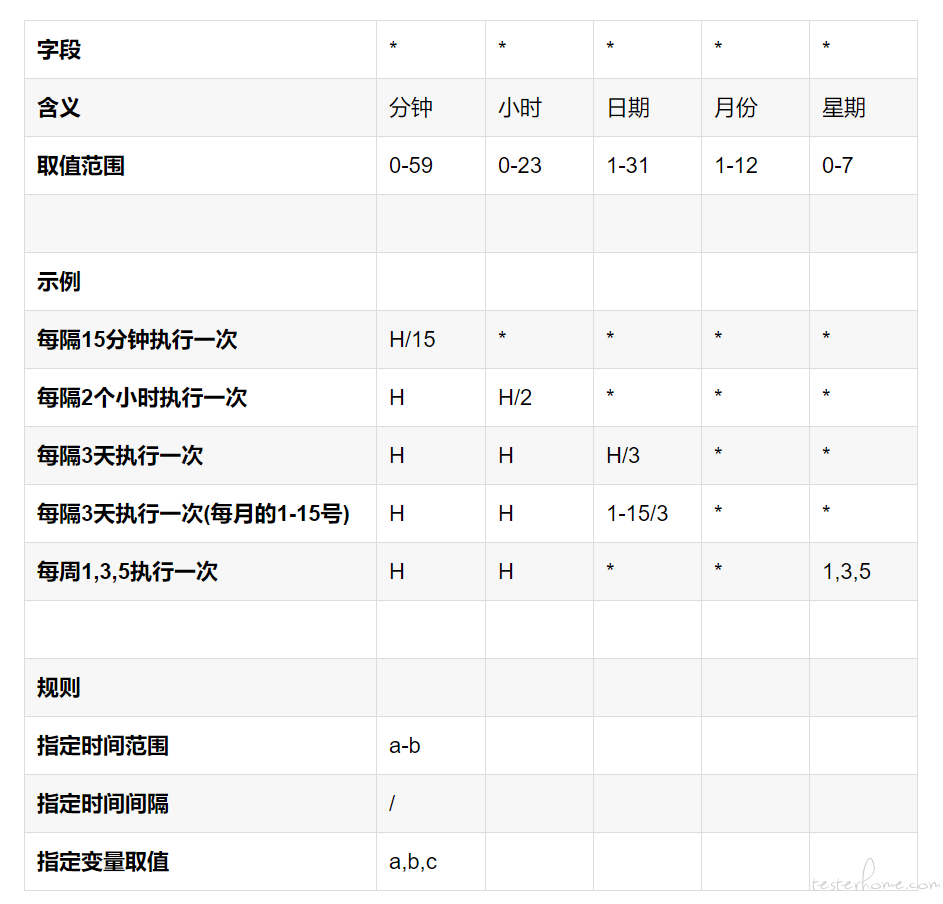
- 定时规则语法

安装插件


配置插件
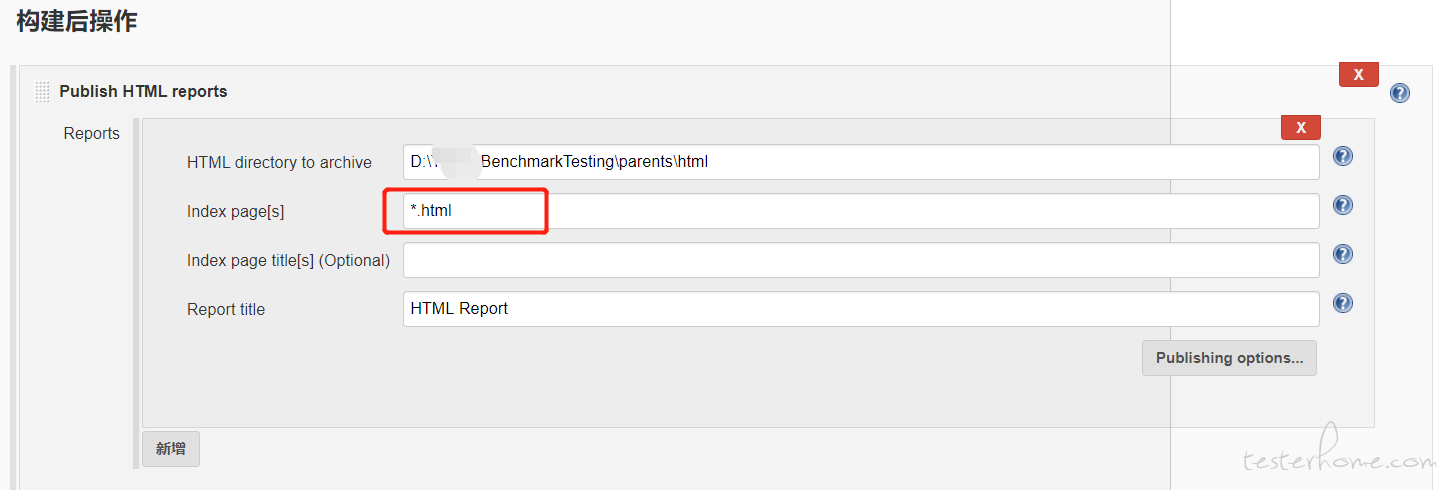
HTML Plugin

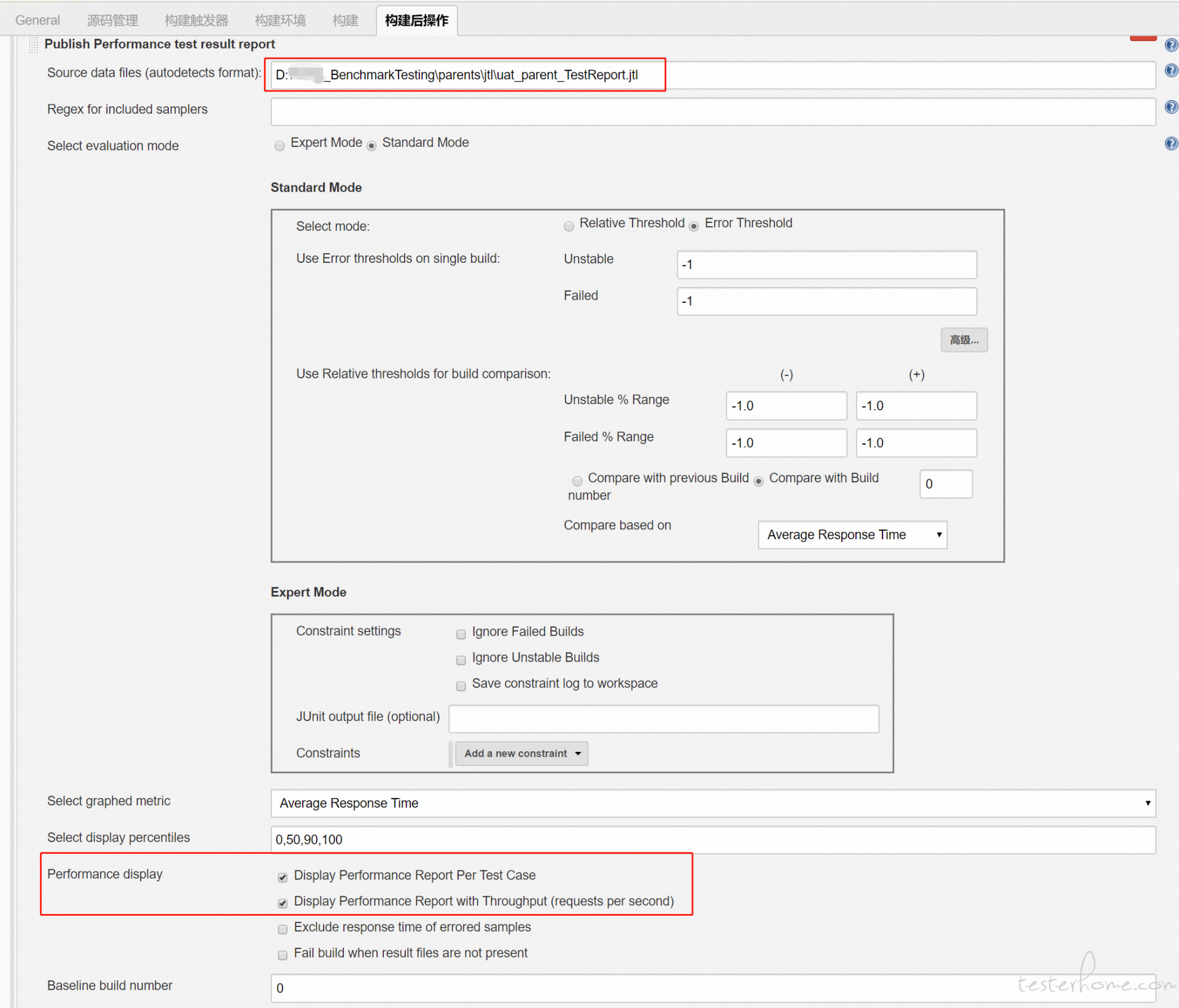
Performance Plugin

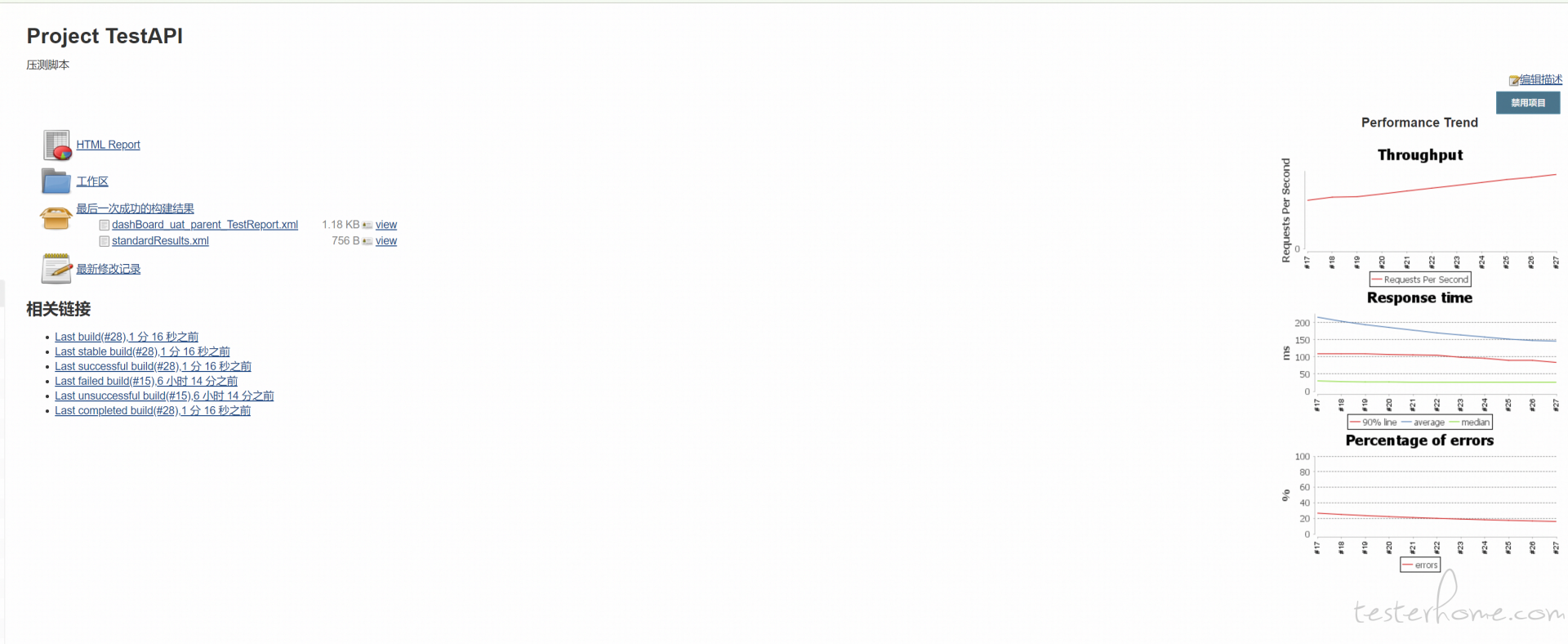
性能图表


邮件通知
一、邮件插件
1、由于 Jenkins 自带的邮件功能比较鸡肋,因此这里推荐安装专门的邮件插件,不过下面也会顺带介绍如何配置 Jenkins 自带的邮件功能作用。
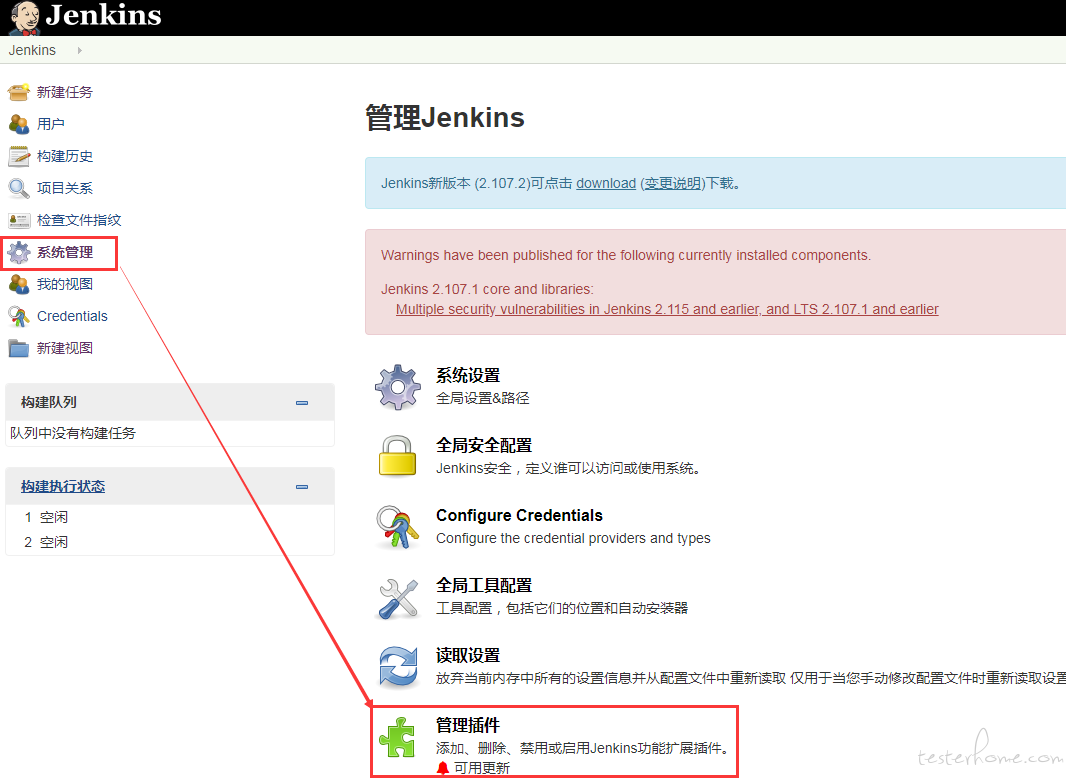
2、可以通过系统管理→管理插件→可选插件,选择 Email Extension Plugin 插件进行安装:

3、由于我已经安装了该插件,因此这里显示在已安装目录下,还未安装的童鞋可以通过右上角的搜索框搜索改插件,然后在线安装,安装好之后重启 Jenkins。

二、系统设置
1、通过系统管理→系统设置,进行邮件配置:

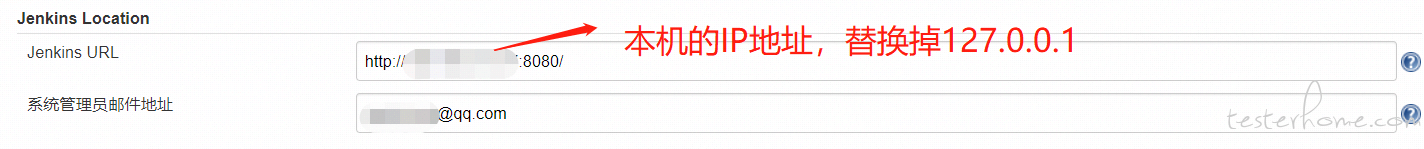
2、设置 jenkins 地址和管理员邮箱地址

3、设置发件人等信息
PS:这里的发件人邮箱地址切记要和系统管理员邮件地址保持一致(当然,也可以设置专门的发件人邮箱,不过不影响使用,根据具体情况设置即可)

上图的默认收件人邮箱可以添加多人,中间用英文半角逗号隔开即可。
- 4、配置邮件内容模版

附:邮箱内容模版(Default Content):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${PROJECT_NAME}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>(本邮件是程序自动下发的,请勿回复!)<br/></td>
</tr>
<tr>
<td><h2>
<font color="#0000FF">构建结果 - ${BUILD_STATUS}</font>
</h2></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">Changes Since Last Successful Build:</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat=" %p"}
</td>
</tr>
<tr>
<td> <hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td><b><font color="#0B610B">构建情况总览:</font></b>${TEST_COUNTS,var="fail"}<br/>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><textarea cols="80" rows="30" readonly="readonly"
style="font-family: Courier New">${BUILD_LOG,maxLines=23}</textarea>
</td>
</tr>
</table>
</body>
</html>
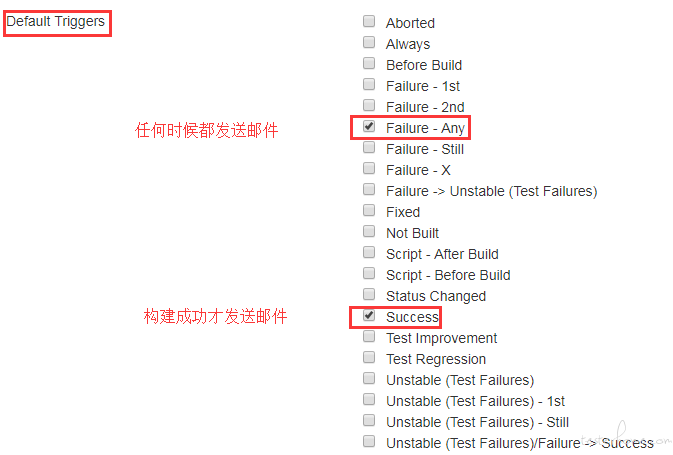
5、设置邮件触发机制

上面的几步完成后,点击应用,保存即可。6、配置 Jenkins 自带的邮件功能
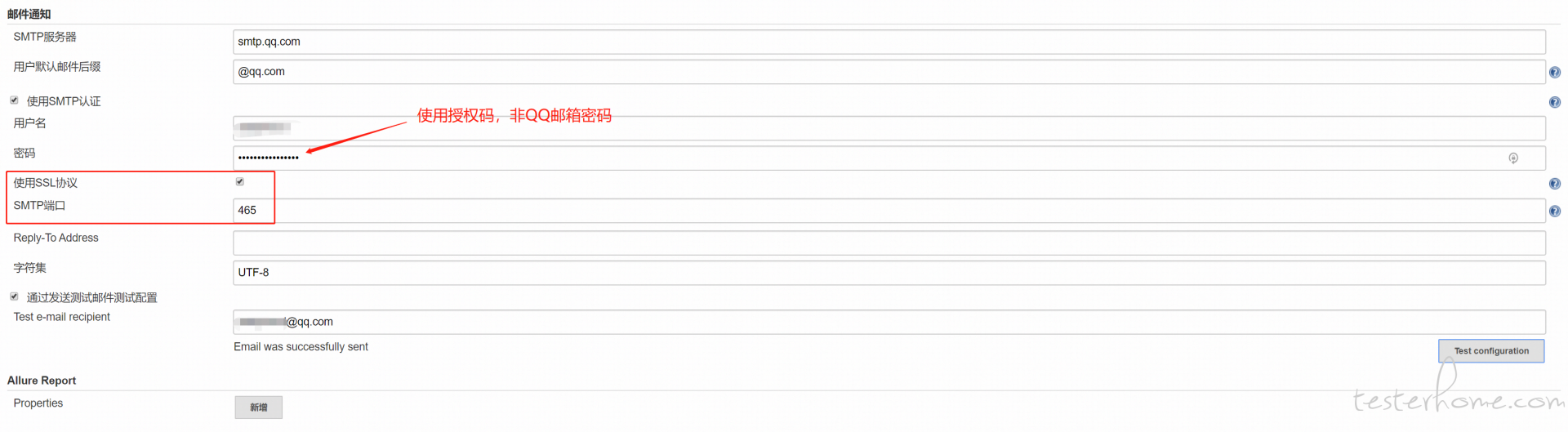
6.1、配置内容如下,和 Email Extension Plugin 插件同样的配置,可以通过勾选通过发送测试邮件测试配置按钮来测试配置是否成功发送邮件,如下图:

完成上面的系统设置后,点击保存即可。
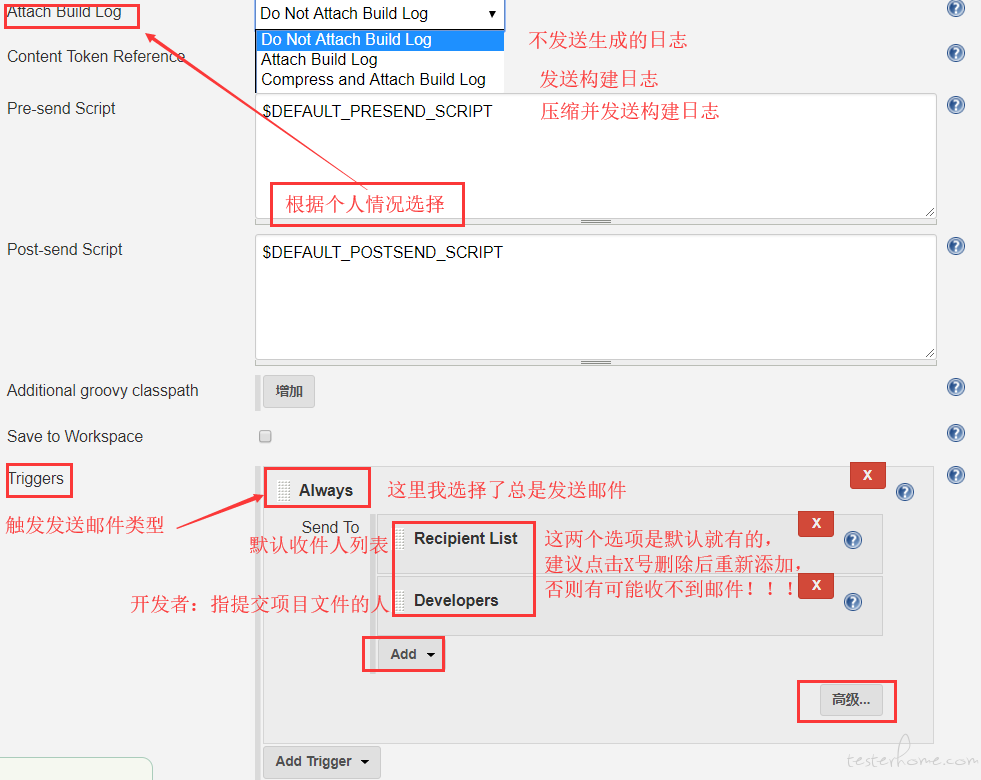
6.2、进入构建后操作的模块,然后会看到下面的内容,具体的配置信息如图中标注:

6.3、接上图,配置内容默认即可,邮件内容类型可以根据自己的配置选择,收件人列表可以从前面的系统设置中默认收件人选项配置:

三、构建触发
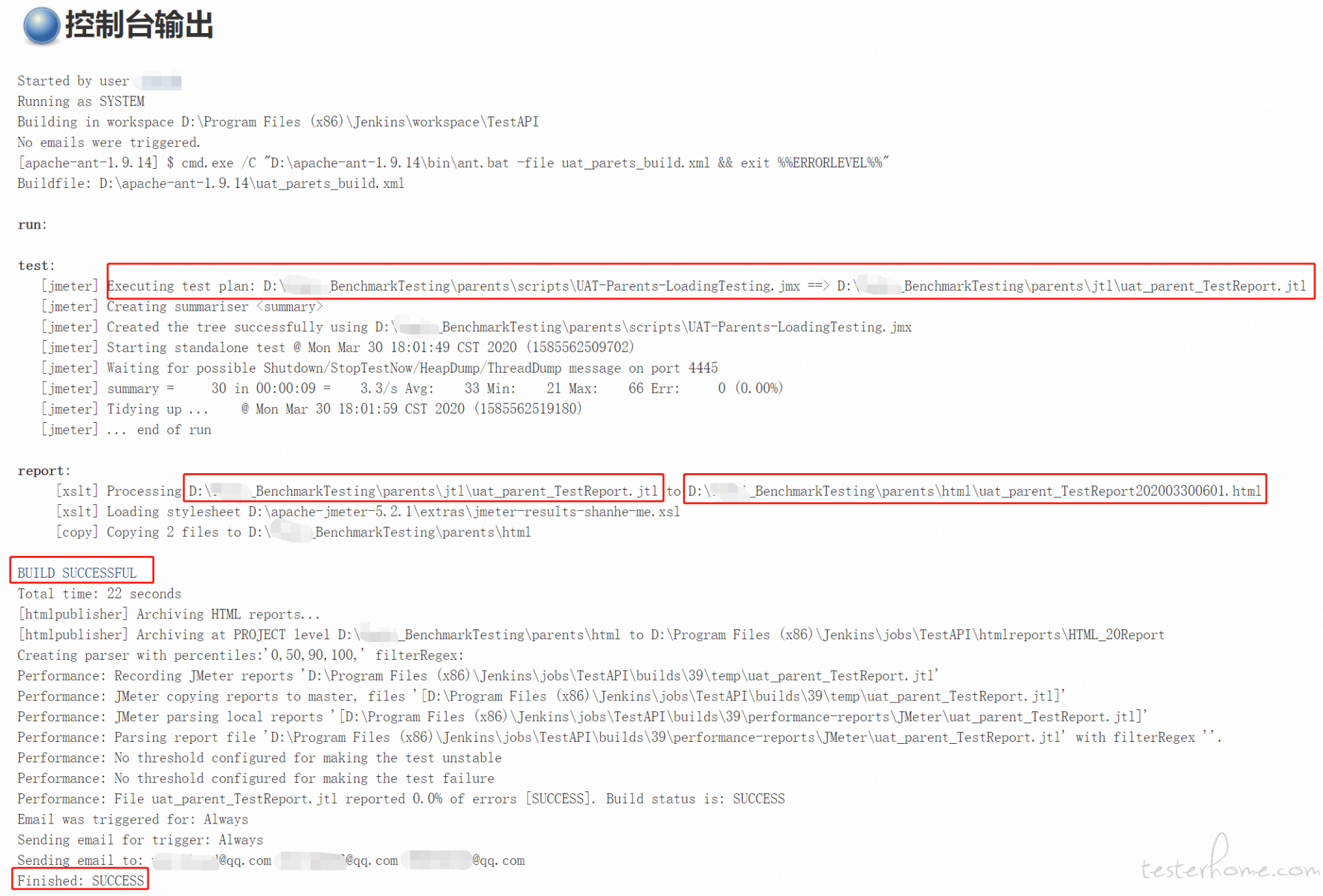
1、查看日志输出

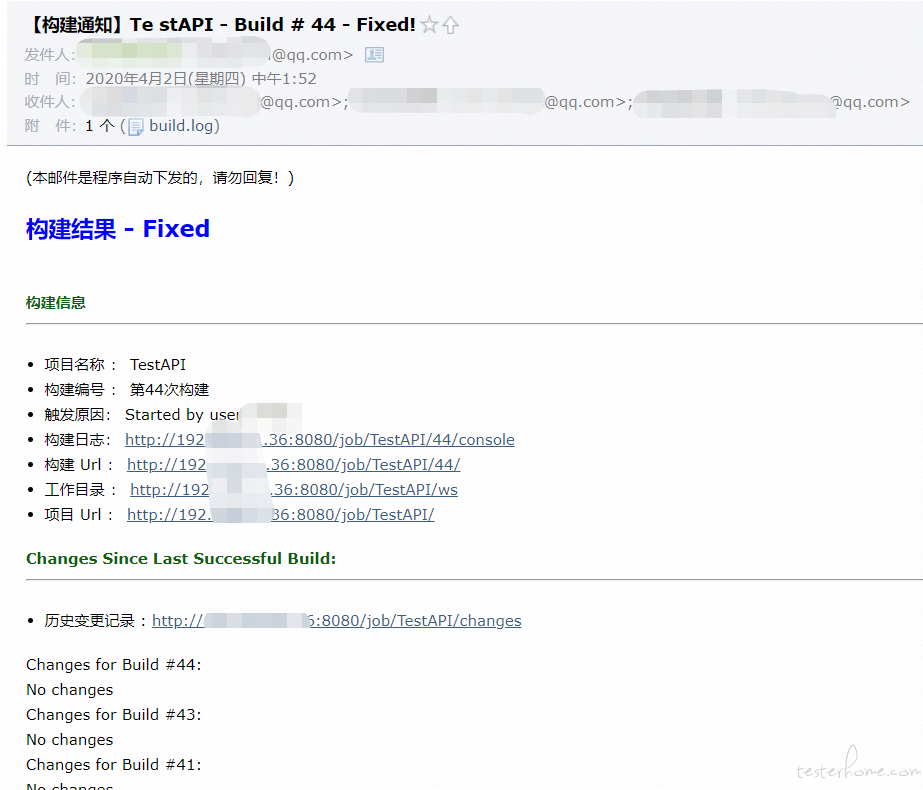
2、查看邮箱通知

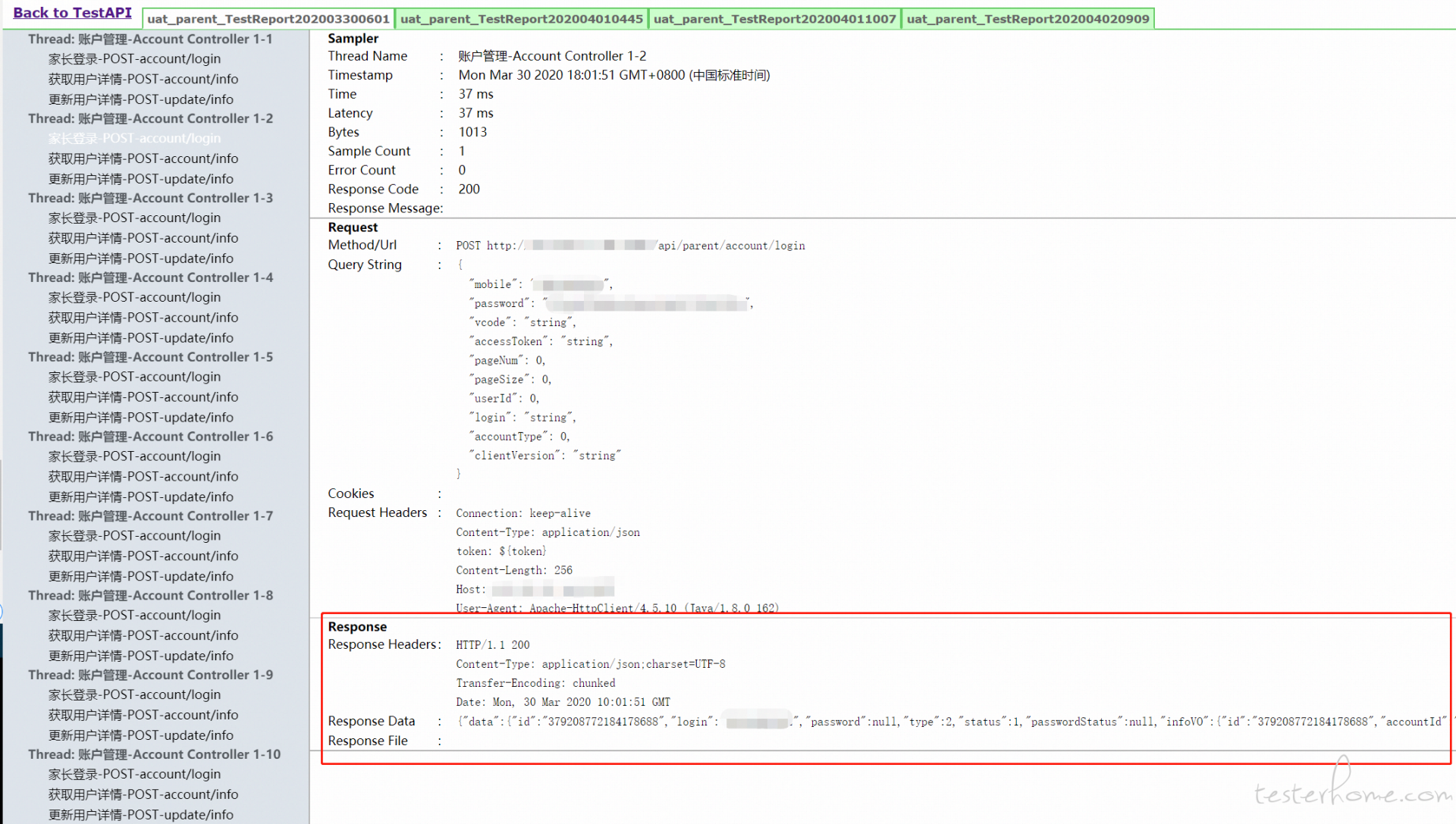
3、查看 HTML Report

参考资料
1、http://shanhe.me/node/18/314
2、https://www.cnblogs.com/puresoul/p/5049433.html
3、https://testerhome.com/topics/13389
4、https://testerhome.com/topics/14611
5、https://www.cnblogs.com/qianjinyan/p/11251352.html
6、https://www.cnblogs.com/apple2016/p/7763002.html
7、https://www.cnblogs.com/wulixia/p/11011793.html
8、https://www.jianshu.com/p/9f7157e7c7b3