

driver = webdriver.Chrome()
driver.maximize_window()
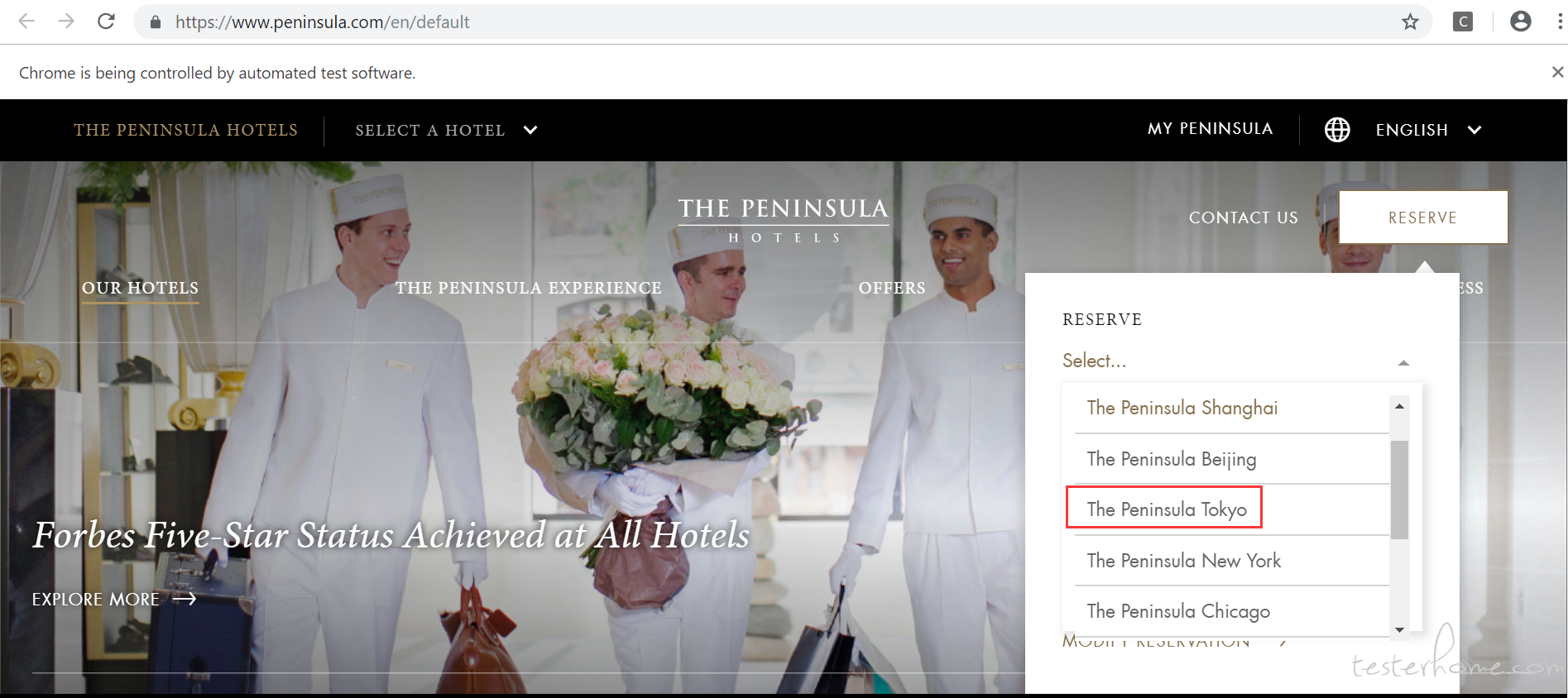
driver.get("http://www.peninsula.com/en")
driver.find_element(By.CLASS_NAME,'end-cta').click()
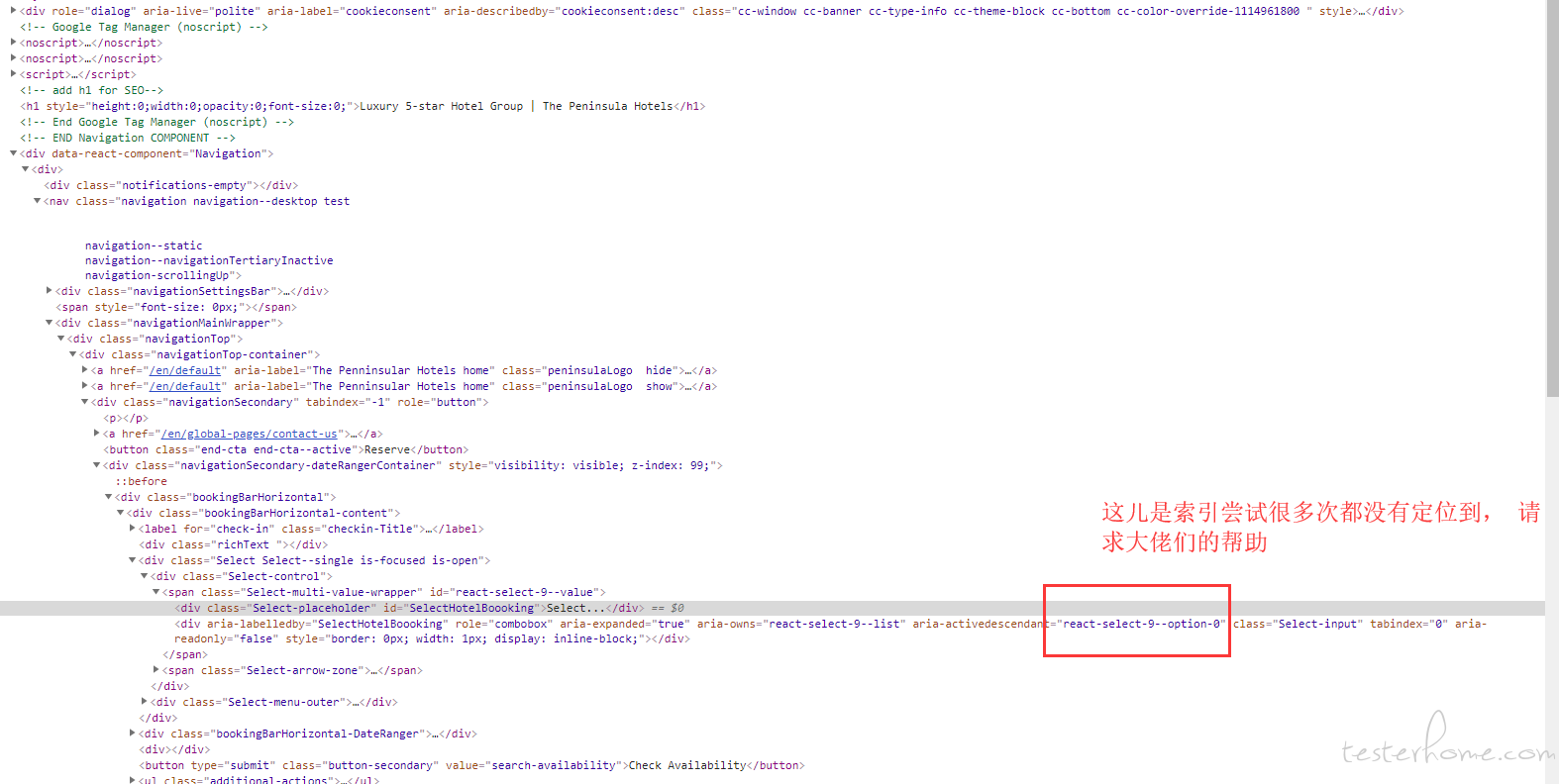
driver.find_elements(By.CLASS_NAME,"Select-arrow")[2].click()
driver.find_element(By.LINK_TEXT,"The Peninsula Hong Kong").click()
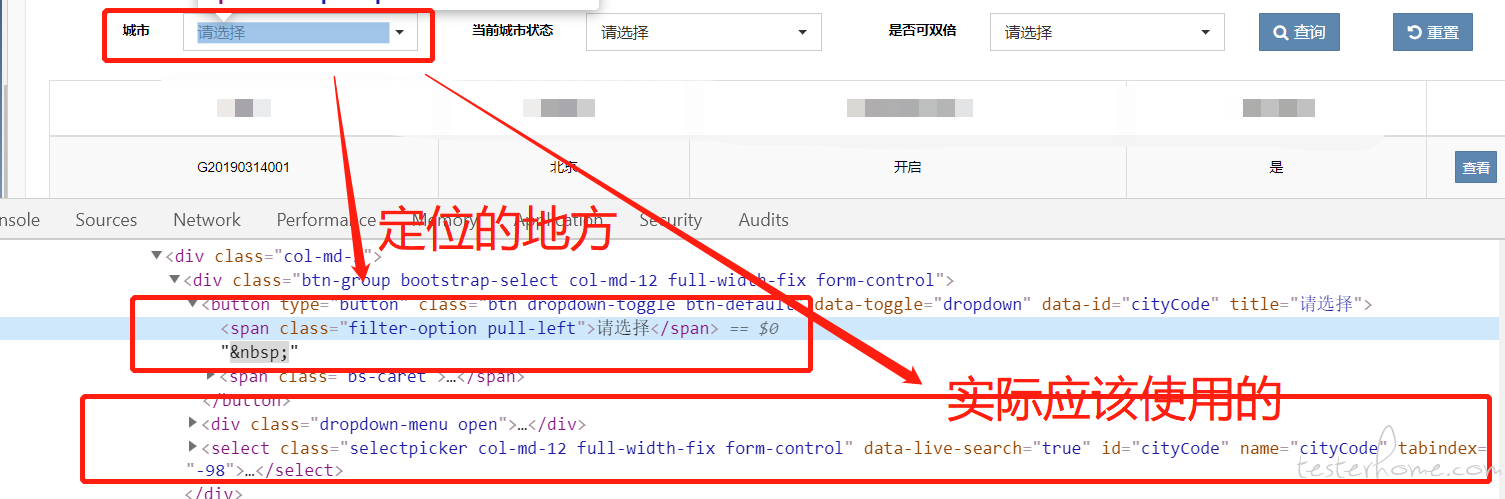
很明显,你定位的位置不正确;

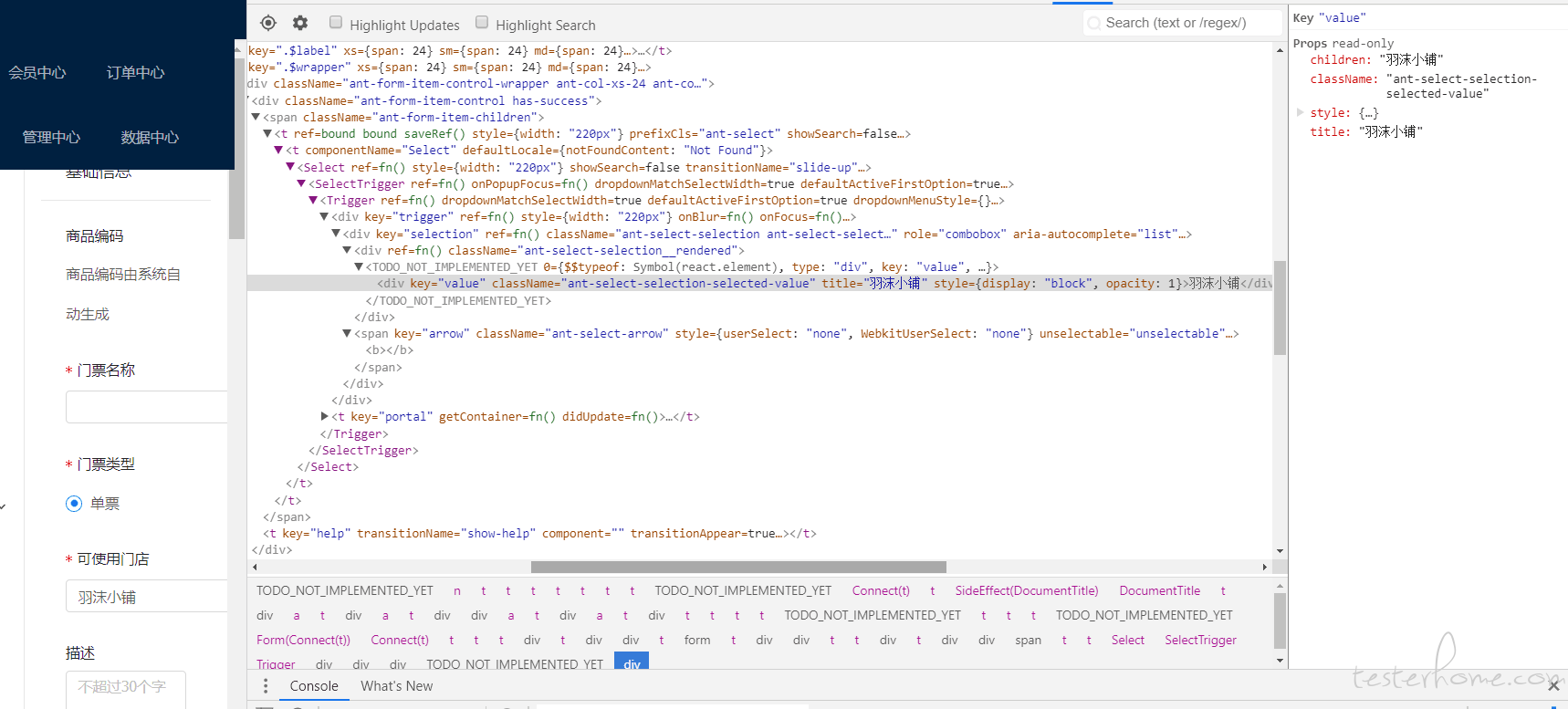
这种封装的表单组件,定位的往往都是美化过的元素,而不是元素 dom,这点以后在找元素的时候注意下吧。
定位方法有问题,LINK_TEXT 方法只适用<\a herf>标签
同求解决方案
https://testerhome.com/topics/19091
是我这种问题吗? 我临时解决了,找不到其他方法。
通过修改,执行 JS 一样达到选择地区的目的。
鼠标悬停或点击,等待弹出下拉框后,再去 find 你要操作的那个元素
你可以先定位下拉框,然后再用鼠标悬停操作
对
 luhaitao1
回复
luhaitao1
回复
谢谢,这个问题已经解决了。这个问题在于没法定位到下拉框里面的元素,是加载在 react 里面的,即使你悬停了也不会出现这些元素
chrome 你用什么插件定位元素的?
能分享一下最后是怎样解决的吗 比如怎么定位到元素的代码 谢谢呀
楼主用 react 定位成功,请问如何定位?我安装了 react 插件,还是不会定位