BDD 是现在敏捷测试中比较流行的概念,BDD 使用自然语言面述测试场景,团队中各个角色的成员通过自然语言描述的场景来进行沟通,从而提高团队之间的协作效率。Cucumber 是基于 BDD 的一个优秀框架。
作为一个流行的自动化测试框架,Cucumber 使用易于理解的语法,支持多种自然语言来描述测试用例。这篇文章主要通过介绍 Cucumber 核心架构和执行细节来解释 “ Cucumber 是如何运行的?” 这个问题。
Cucumber 项目结构
一个 Cucumber 项目的结构大致如下:

它包括如下部分:
Feature 文件(剧本文件)
测试项的目运行文件都在 features 目录下,以 .feature 结尾的为剧本文件,一个剧本文件中可以包含多个场景,一个场景包含多个操作步骤。
下面是一个简单的 feature 文件样例
# language: zh-CN
功能: 搜索功能
给定关键字进行搜索,搜索结果中应包含这些关键字。
场景: bing搜索
假如浏览器导航到"http://www.bing.com"
这个 feature 文件中包含了一个"bing 搜索"场景,这个场景主要描述了 bing 搜索的一般操作流程,根据文档,任何人都可以看懂要做什么。
使用 .feature 剧本文件,以场景描述和操作步骤阐述测试的业务,通过这个方式,将业务组合起来。
Step Definitons(步骤定义)
.feature 文件中描述的业务步骤要运行起来,需要根据业务场景定义操作行为 。具体的业务行为是由相对应的自动化脚本来实现,这些自动化实现脚本主要定义在step_definitions 目录下,例如,操作步骤面述为
根据这个场景生成对的 Cucumber 自动化代码样例:
Given(/^浏览器导航到"([^"]*)"$/, async function(url) {
await driver.get(url);
});
根据这些代码样例,只需要将其中的每个操作用自动化代码实现即可。
这些自动化代码一般存放在 step_definitions 目录中。
Support Code(支持代码)
自动化脚本在执行的过程中,比如上文中提到的 driver,作为浏览器的驱动,需要抽象出来,单独放在一个目录中,就是 support,这里还可以定义每个操作步骤执行的超时时间,场景执行前,执行后等这些运行时的设定。
Cucumber 测试套件
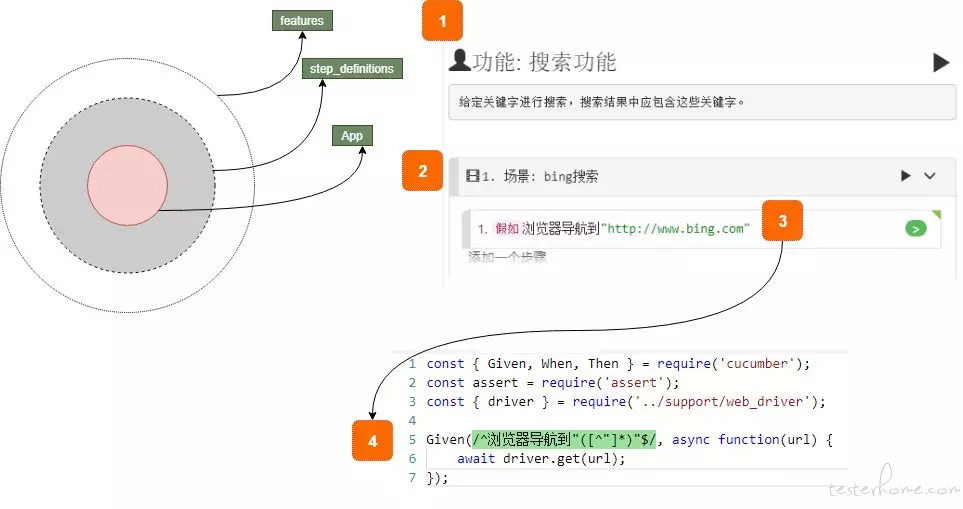
下面是 Cucumber 测试套件 feature 文件与自动化脚本文件之间的映射关系,从(1)开始,其中包含场景(2)和步骤(3)。(4)为场景的调用步骤定义,每一个操作步骤与一个自动化实现代码对应。

上图是一个在 CukeTest 开发环境中简单的 Cucumber.js 自动化测试的示例,其中此步骤定义中的基础代码是 JavaScript,而自动化库是 selenium-webdriver。CukeTest 是开发 Cucumber.js 的集成开发环境。Cucumber.js 被广泛采用的一个重要原因是 Node.js 的广泛普及,另一个原因是广泛的自动化工具都全面支持 JavaScript、特别是 Node.js(如 Appium、Selenium、puppeteer 等),这些工具覆盖了各类应用的自动化,包括 Web、Android、iOS、API、Windows 等等。
执行
Cucumber 的剧本文件和相应的步骤定义位于特定的文件夹结构中,如下所示

Cucumber(剧本文件)位于 features 文件夹中,步骤定义文件位于 step_definitions 文件夹中。
Cucumber 是一个命令行工具,要执行测试,您必须导航到父文件夹(上例中的 “演示文件夹”),然后通过引用 “features” 文件夹中的位置执行测试。如想在开发环境中编辑调试 Cucumber 脚本,可使用可视化编辑工具 CukeTest,它提供可视化的 feature 编辑界面,一键生成自动化代码样例, 提供多种测试报告,并可以与多种持续集成工具。
$ cd Desktop/Demo_Folder/
$ ./node_modules/.bin/cucumber.js features/google_Test.feature
这将执行步骤定义文件中的特征文件和相应的代码。如果步骤执行没有错误,Cucumber 将继续执行场景中的下一步。如果它在没有任何步骤引发错误的情况下到达场景的末尾,则会将场景标记为已通过。
如果方案中的任何步骤失败,Cucumber 会将方案标记为失败并转到下一个方案。随着场景的运行,Cucumber 会显示结果,让您清楚地看到每个操作步骤执行的情况。
总结
现在 Cucumber 在越来越多的团队中开始使用,社区中也越来越多关于 Cucumebr 相关文档。Cucumber 代码编辑工具也日渐完善。如果你英文足够好,可直接阅读 Cucumber 的官方文档,https://github.com/cucumber/cucumber-js 了解更多 Cucumber 内容。