前言
做软件自动化的时候,最怕就是在登录的时候遇到验证码。以前的经验是让开发设置一个万能码或者把验证码屏蔽掉。现在人工智能发展很快,有一些库可以帮助我们识别这验证码,将这些库引入到我们自动化代码中,就可以完成对验证码的识别,真正实现了产品环境下端到端的自动化。
下面介绍如何借助百度 OCR 文本识别库来演示识别验证码,直接登陆你自己的公积金账户。因为行为驱动(BDD)在自动化测试中已经非常流行,我们这次使用 Cucumber 开发自动化脚本。
准备
- 开发语言:Node.js (https://nodejs.org)
- 开发工具:CukeTest (http://cuketest.com)
- Web 自动化库:Selenium-Webdriver
- OCR 库:百度 OCR 参考文档 https://cloud.baidu.com/doc/OCR/OCR-Node-SDK.html
操作步骤
在 CukeTest 中创建 Web 项目。在 feature 文件中编辑场景描述:

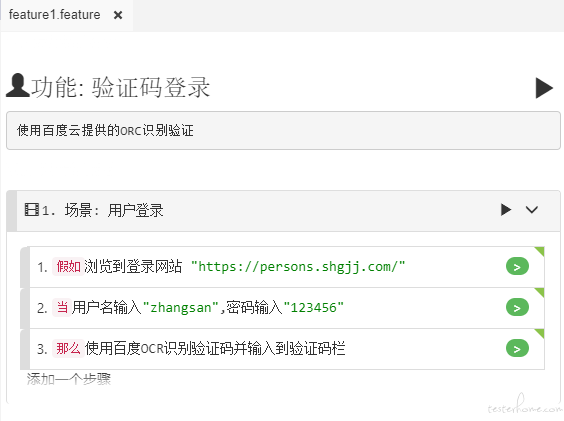
# language: zh-CN
功能: 验证码登录
使用百度云提供的ORC识别验证
场景: 用户登录
假如浏览到登录网站 "https://persons.shgjj.com/"
当用户名输入"zhangsan",密码输入"123456"
那么使用百度OCR识别验证码并输入到验证码栏
在 step_definitions.js 根据 Selenium-Webdriver 的 api 实现对页面的操作:
Given(/^浏览到登录网站 "([^"]*)"$/, async function (url) {
await driver.get(url);
await driver.sleep(1000);
await driver.navigate().refresh();
});
When(/^用户名输入"([^"]*)",密码输入"([^"]*)"$/, async function (username, passwd) {
await driver.findElement({ css:'input[name="username"]'}).sendKeys(username);
await driver.findElement({ css:'input[name="password"]'}).sendKeys(passwd);
});
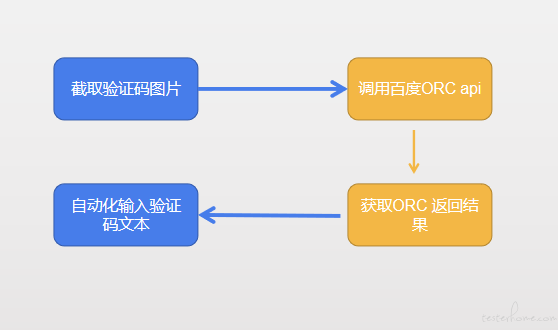
下面主要讲解如何识别验证码原理。

1.使用 selenium 对 Web 页面上的验证码截屏
2.将验证码图片传给百度 OCR
3.百度 OCR 返回图片上文字信息
4,拿到识别出来验证码值自动输入
主要代码:
var AipOcrClient = require("baidu-aip-sdk").ocr;
// 设置APPID/AK/SK
var APP_ID = "your id";
var API_KEY = "your key";
var SECRET_KEY = "your secretkey";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipOcrClient(APP_ID, API_KEY, SECRET_KEY);
//截屏
let image = await driver.findElement({ css:'img[src="VerifyImageServlet"]'}).takeScreenshot();
//OCR解析图片返回结果
let result = await client.generalBasic(image);
//获取图片文本
let imageCode = result.words_result[0].words;
//输入验证码文本
await driver.findElement({ css:'input[name="imagecode"]'}).sendKeys(imageCode);
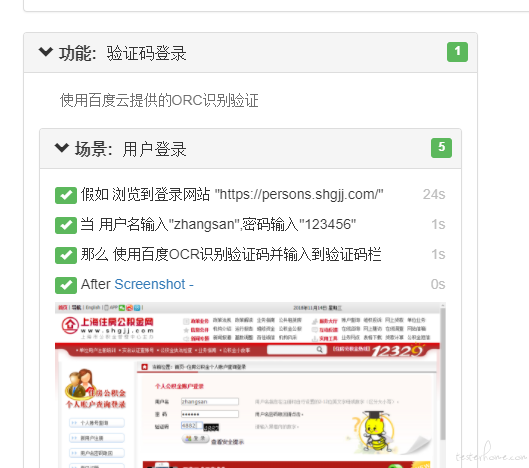
项目运行
点击运行项目。在 Cucumber 报告截屏中可以看到能够成功获取到验证码的文本值并输入到了文本框。

「原创声明:保留所有权利,禁止转载」