从 Hitchhiker 0.1 到现在的 0.14 更新日志,内部推行到使用已经有一段时间了,虽然也有遇到这样和那样的问题,但是总体感觉还是不错滴!这里非常感谢 "布鲁克石" 大大能开源出来~ 项目地址, 文档
背景
由于业务迭代速度非常快,有时间写自动化测试脚本对于测试来说是很奢求的事情;之前有同学用 Python 写过接口测试;但是使用的人少之又少~,
原因有很多:
- 代码命名不规范
- 测试数据,写在代码里,到处都是~
- 测试过程不够透明,无法保证有效性
- 不考虑团队协作,完全个人主义 ... 说到这里~这里推一篇看过的文章,觉得非常好 Lego-美团接口自动化测试实践
伸手党
做为伸手党,后来在开源项目中看到了 Hitchhiker 测试平台; Js 语言,感觉整体难度不是太大,
主要当时考虑的因素:
- 支持团队协作
- Web 平台,方便;界面看着还行
- 可以扩展(合适的规则,但支持一些自定义功能)
- 顺便玩玩 docker 和 docker-compose
- 跟公司前端使用的开发栈相同(nodejs react ant design)
- 呵呵,创业公司资源有限~有轮子就先用着吧
再推荐一个学习前端编程的网站rails365 ,适合深入浅出的学习 nodejs(我也就看了一点,现在前端知识更新迭代速度太快了~)

上图是开个玩笑,活到老,学到老哈!
部署
docker 部署,文档里都有,这里不重复说了,有兴趣去看大大写的文档吧 ,部署基于 docker
这里只说文档里没有的,强调一些自己遇到的问题:
- 打开速度慢
配置 nginx 做静态资源的压缩,以及开启 websocket 代理配置;
主要是参考 开发者大大 的 GitHub 源码中 /deploy 目录下面的 nginx 配置文件 , 这里就简单说明一下 nginx 配置文件:(也算是学习了~,其实以前没怎么系统实践过,可以当练练手)
# 运行用户
user nobody;
worker_processes 1;
# 全局错误日志及PID文件
error_log /var/log/nginx/error.log;
pid /var/run/nginx.pid;
# 工作模式及连接数上限
events{
use epoll; #epoll是多路复用IO(I/O Multiplexing)中的一种方式,但是仅用于linux2.6以上内核,可以大大提高nginx的性能
worker_connections 10240; #单个后台worker process进程的最大并发链接数
}
#设定http服务器,利用它的反向代理功能提供负载均衡支持
http {
# 设定mime类型,类型由mime.type文件定义
include /etc/nginx/mime.types;
default_type application/json;
#设定日志格式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
# 连接超时时间
keepalive_timeout 65;
#开启gzip压缩
gzip on;
gzip_min_length 1k;
gzip_buffers 4 8k;
gzip_http_version 1.1;
gzip_types text/plain text/html application/javascript application/json application/x-javascript text/javascript text/css application/xml image/svg+xml application/font-woff;
limit_req_zone $binary_remote_addr zone=perip:10m rate=20r/s;
#设定负载均衡的服务器列表
upstream hitchhiker {
#weigth参数表示权值,权值越高被分配到的几率越大
#本机上的Squid开启3128端口
# server 192.168.8.1:3128 weight=5;
# server 192.168.8.2:80 weight=1;
server 127.0.0.1:8080;
}
server {
#侦听80端口
listen 80;
server_name xxx.com;
access_log /var/log/nginx/api_access.log;
location / { # 全匹配
limit_req zone=perip burst=5;
proxy_pass http://hitchhiker;
proxy_redirect off;
proxy_set_header Host $host; # 请求的后端服务器的nginx主机名
proxy_set_header X-Real-IP $remote_addr; # # 将请求的真实ip地址转发给后端,实用于:我们可能需要获取用户的ip地址
# websocket 代理配置
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}
使用
在使用前,考虑到因为是一些关键业务;接口请求完之后,不能简单只看接口返回信息,还需要做数据校验(mysql/redis)
用例场景
- 准备数据 (只设置一些当前场景下的测试参数,用于后面的接口请求)
- 业务接口调用(多个接口,按业务接口的调用时序一步步来)
- 数据校验(最终计算的预期结果,与数据库关键字段中的数据进行断言)
所以自己写了一些简单的方法
1.接口签名( 这个就不放出来了~你们懂得)
2.mysql 连接及查询
- 使用 awite Promise,简单封装
const mysql = hitchhiker.require('mysql');
const pool = mysql.createPool({
connectionLimit : 10,
host : 'xxx.xxx.xxx.xxx',
user : 'xxx',
password : 'xxxx',
database : 'xxxx'
});
let query = function( sql, values ) {
return new Promise(( resolve, reject ) => {
pool.getConnection(function(err, connection) {
if (err) {
reject( err )
} else {
connection.query(sql, values, ( err, rows) => {
if ( err ) {
reject( err )
} else {
resolve( rows )
}
connection.release()
})
}
})
})
}
- 使用
let sql = "SELECT * FROM xxx WHERE business_id_ = '"+ xxx +"' ORDER BY create_time_ DESC LIMIT 1";
const dataList = await query( sql )
const xxxx = dataList[0]['share_key_']
console.log(xxxx)
hitchhiker.setEnvVariable('xxxx',xxxx)
3.redis 连接及查询 (其实与 mysql 类似),这里不详细写了
hitchhiker.require('redis'),
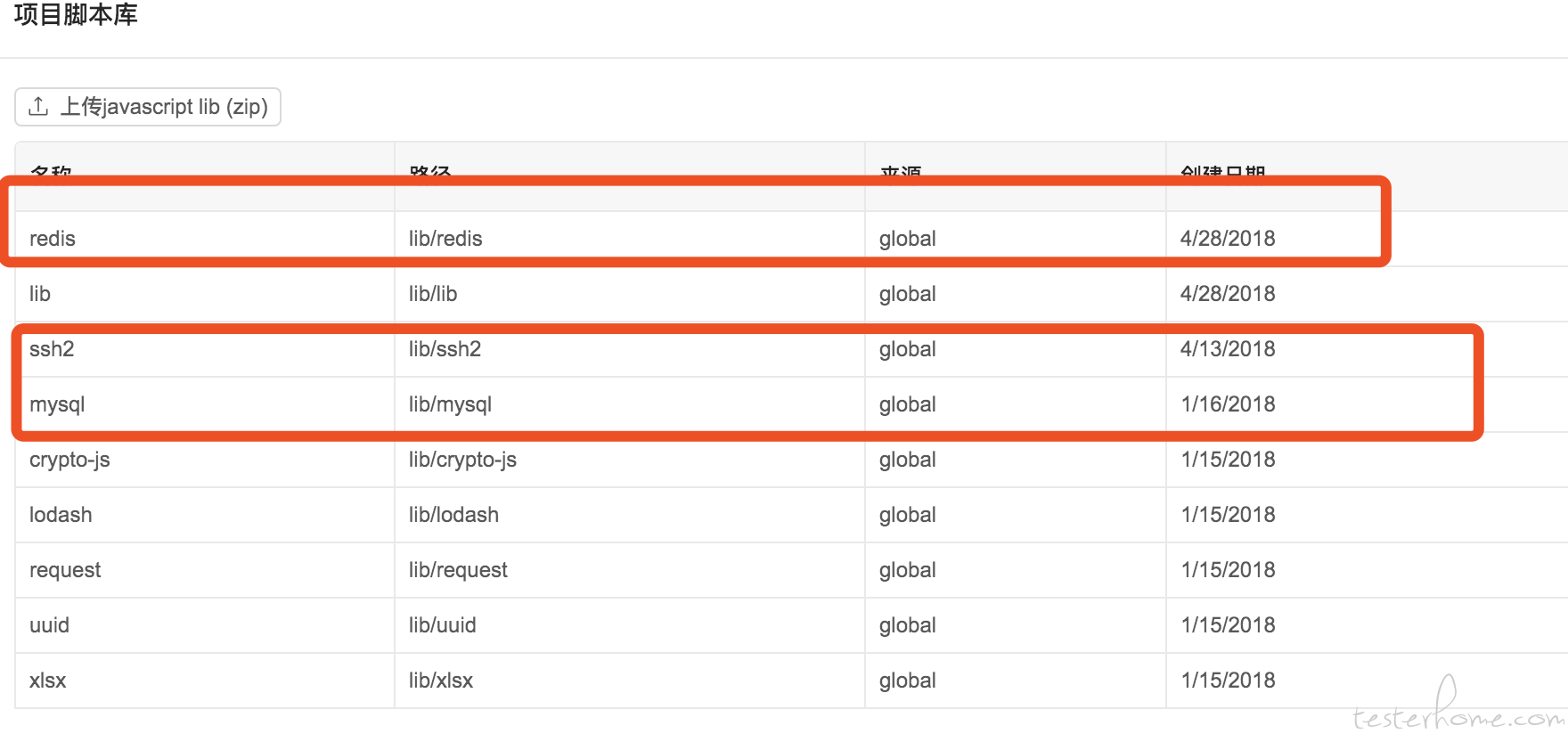
4.node_module 的 npm 包管理
将 global_lab 挂载到宿主机上,使用 npm -i 进行安装的,安装完之后再重启容器就可以了~

5.通过 ssh 调用 liunx 系统级别定时任务 cron
const config = {
host: XXX,
port: x x x,
username: x x x,
password: x x x
}
const conn = new Client();
let runScript = function(cmd){ //curl 'http://127.0.0.1:xxx'
return new Promise((resolve,reject)=>{
conn.on('ready', function() {
conn.exec(cmd, function(err, stream) {
if (err){
reject();//err
console.log(err);
}
stream.on('close', function(code, signal) {
conn.end();
//console.log("close");
}).on('data', function(data) {
resolve(data);
//console.log(".on:"+data);
}).stderr.on('data', function(data) {
reject();//data
//console.log("stderr.on:"+data);
});
});
}).connect(config);
})
}
写用例
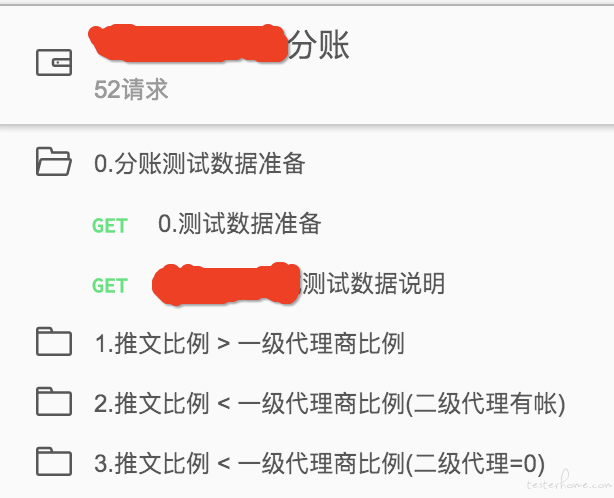
完成上面的工作就可以正式写用例了,以下找了一个同事写的例子!去掉了一些业务信息

体验之后,感觉有些地方有点怪(不成熟的小建议)
- 项目,测试用例集合排版;太多的时候,感觉排版还是不太好,但整体功能目前都满足了~还是可以的
- 开放注册这个感觉有点不好,毕竟自己用,不过因为是开源项目,自己可以去改改这段代码(等什么时候我自己看懂了,再说吧~懒人哈)
- mysql ,redis 这种 ui 上没有集成,在新建请求中加一类(mysql,redis,ssh)自定义纯脚本处理,感觉会好一点(就不需要写一个假的 http Url 放那了~)
整体感觉还是不错的~也深刻体会到开发大大的强大,再次感谢开源让社区更美好~