STF 搞得千辛万苦,本人也是第一次在 testerhome 发表帖子,今天来和大家交流如何需要用户名密码登录,废话少说,直接上图。

先说一下为什么要使用账号密码登录,STF 可以使用任何用户名邮箱进行登录,但是因为手机有限资源,一台被占用了,其他人就不能用,想象一下,如果手机都被一个不知道是谁的家伙都占用了,想找他都不知道找谁,只能重启服务器踢掉所有用户下线,是不是很麻烦?所以我们只要做一个简单的登录,自己配置邮箱,就可以实现登录功能,从而管理用户。
首先 stf 是使用 angular 来进行开发的,本人也只能勉强编译代码,但是并没有认真看后端代码,但是通过简单的修改,就可以实现登录页面的登录验证。
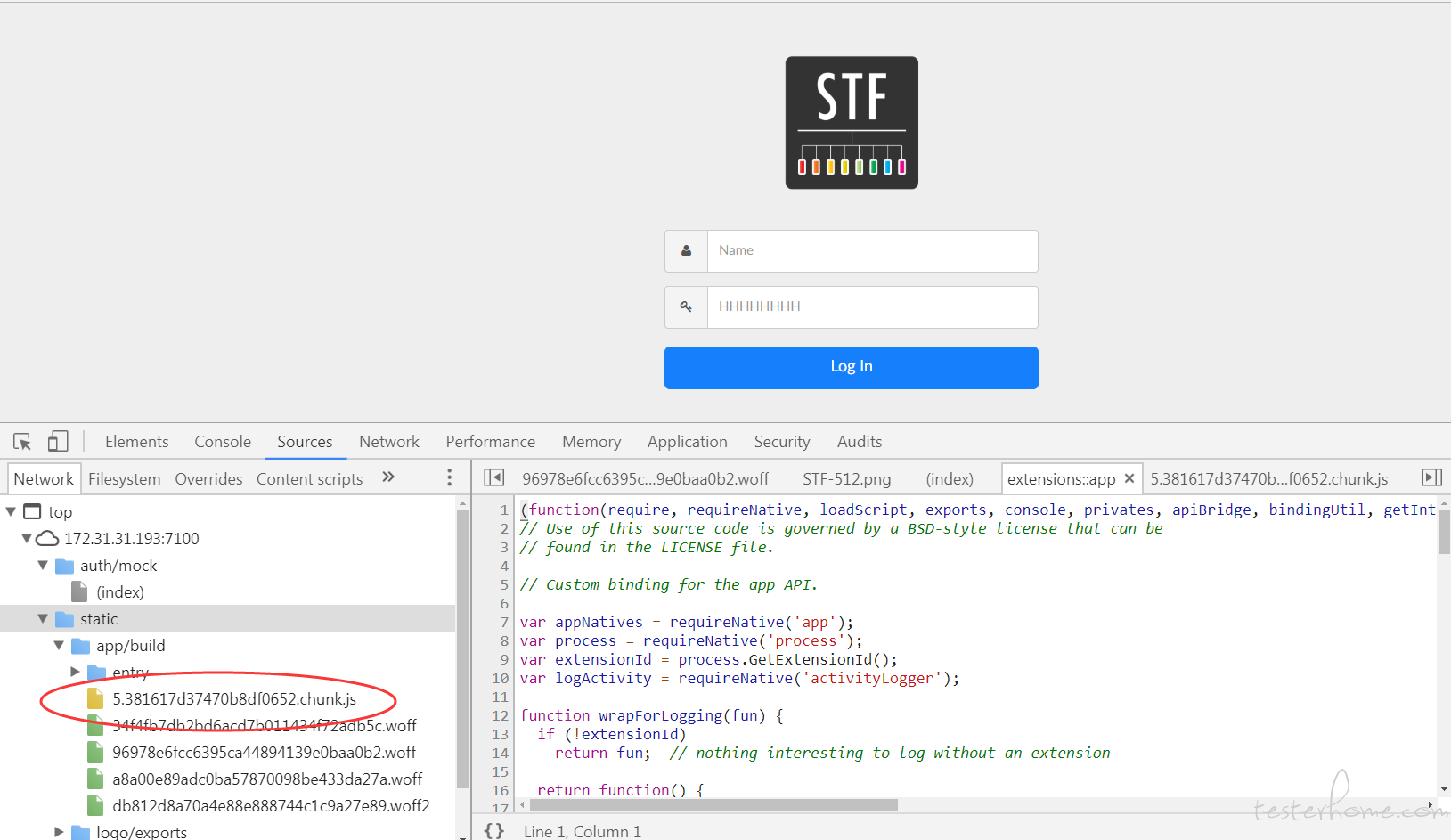
第一步,我们进入到 STF 登录界面,找到相关的 JS 资源文件,并且下载下来。可以通过浏览器直接下载,再上传到服务器,也可以自己在 STF 上找下来下载。

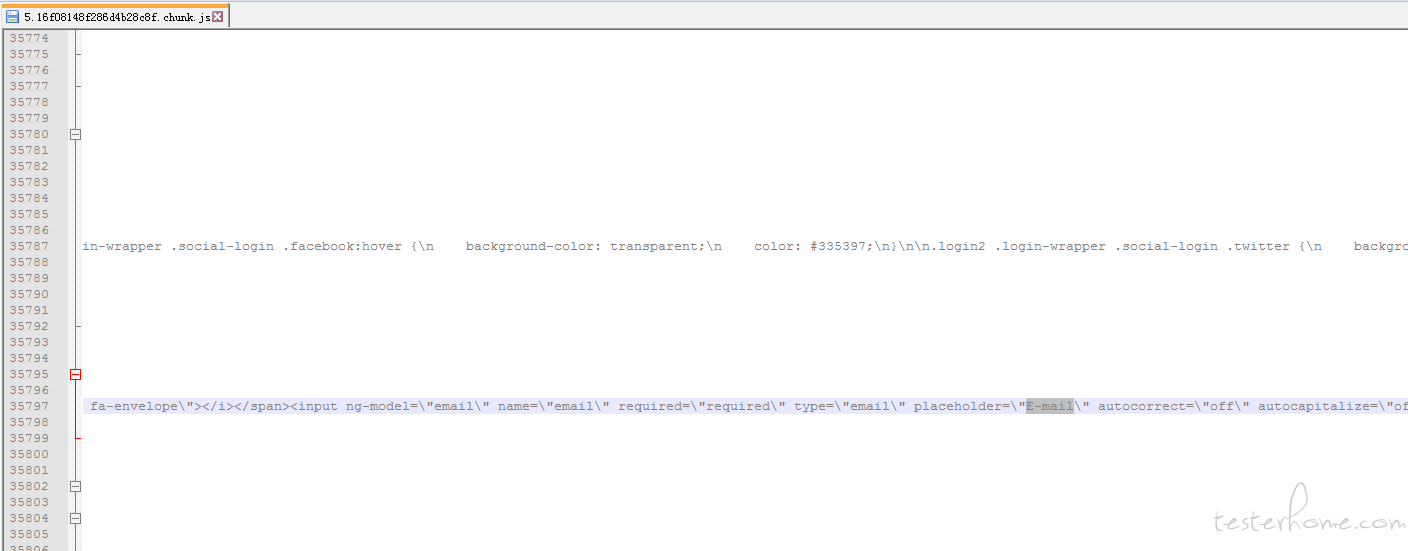
首先是图标的修改,我们在资源文件里全局搜索 E-mail,定位到行。

这个 E-mail 就是关于第二行 E-mail 的代码了,我们要把这个 E-mail 替换为 password,使得他的提示语为 password。如果你没搜索到 E-mail,说明你的没找对文件,请重新查找一次。
,然后是 type=\"email\",这里要改成 type=\"password\",如此一来,邮件输入框变成了密码输入框。

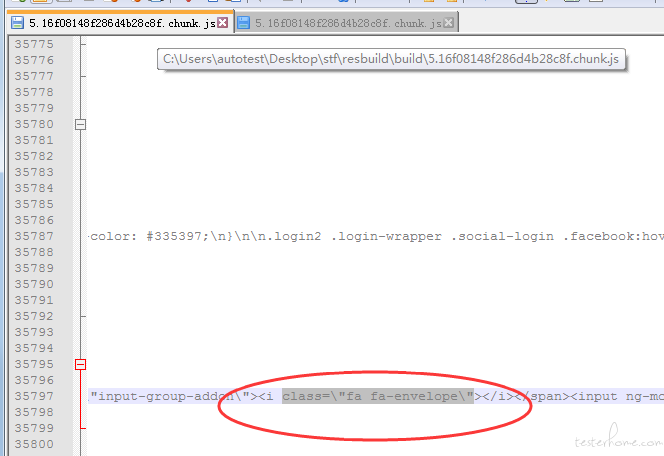
图标的替换,查找 class=\"fa fa-envelope\",在 JS 文件里匹配到一个结果,替换为 class=\"fa fa-key\",这样子,邮箱就变成了钥匙的样子了。那么这个 UI 里到底有多少个各种各样的图标呢?
请看 Font Awesome 官网,它是一套 CSS 的图标,本人还找了半天看有没图片资源,结果是白费功夫。
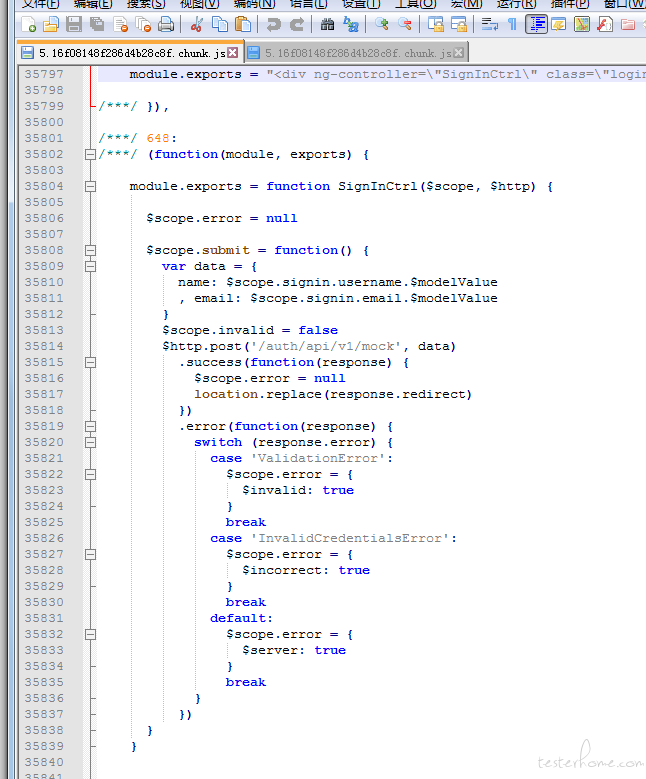
现在图标和提示语都基本改造成功了,另外就是登陆的脚本修改,运气很好,登陆的脚本就在整个 JS 文件最下面。

submit 方法就是登陆的方法,首先获取 data 变量,data 变量里存放了用户名和邮箱,通过 post 请求发到后端 mock 登录模块进行登录。
$scope.submit = function() {
var data = {
name: $scope.signin.username.$modelValue
, email: $scope.signin.email.$modelValue
}
$scope.invalid = false
$http.post('/auth/api/v1/mock', data)
.success(function(response) {
$scope.error = null
location.replace(response.redirect)
})
.error(function(response) {
switch (response.error) {
case 'ValidationError':
$scope.error = {
$invalid: true
}
break
case 'InvalidCredentialsError':
$scope.error = {
$incorrect: true
}
break
default:
$scope.error = {
$server: true
}
break
}
})
}
上面代码就是前段登陆的代码,我们已经把 Email 输入框变成了 password 了,所以变量还是用 email,本人试过想把 ID 改成 password,结果 js 报错,整个 STF 无法运行,所以以后考虑在源代码基础上进行修改。本人稍作修改如下:
$scope.submit = function() {
var canLogin = false;
var name = $scope.signin.username.$modelValue;
var password = $scope.signin.email.$modelValue;
var mail;
var user1 = {username:"test", password:"123456", usermail:"test@test.com"};
var userArray=new Array();
userArray.push(user1);
for(var i=0;i<userArray.length;i++){
var uname=userArray[i].username;
var pass=userArray[i].password;
if(name==uname && password==pass){
//alert("login success");
canLogin =true;
mail =userArray[i].usermail;
break;
}
else{
//alert("login fail");
}
}
//alert("用户名为" + name +",密码为" + password);
if(canLogin ==true)
{
var data = {
name: $scope.signin.username.$modelValue
, email: mail
}
$scope.invalid = false
$http.post('/auth/api/v1/mock', data)
.success(function(response) {
$scope.error = null
location.replace(response.redirect)
})
.error(function(response) {
switch (response.error) {
case 'ValidationError':
$scope.error = {
$invalid: true
}
break
case 'InvalidCredentialsError':
$scope.error = {
$incorrect: true
}
break
default:
$scope.error = {
$server: true
}
break
}
})
}else{
alert("账号或密码错误,请联系系统管理员");
}
}
}
那么这些代码修改之后,提交到 stf 安装目录的 res/build 文件夹底下,在浏览器输入 ctrl + f5,登录功能就实现了。如果要增加用户,只需要创建更多的 var user1 = {username:"test", password:"123456", usermail:"test@test.com"};
然后把 user 给插入到数组里 userArray.push(user1);
因为本人还没看懂后端代码,现在只能在前端 JS 进行登录查看,日后研究出来一定分享给大家,因为本人也是刚刚接触 noejs,angular,rethinkdb 这些东西,欢迎大家一起交流学习,本人 QQ423462664.