原因:STF 上进行二次开发有点难度,容易改坏
于是:自己开发的一个 python 写的 web 页面,能一键安装 app。
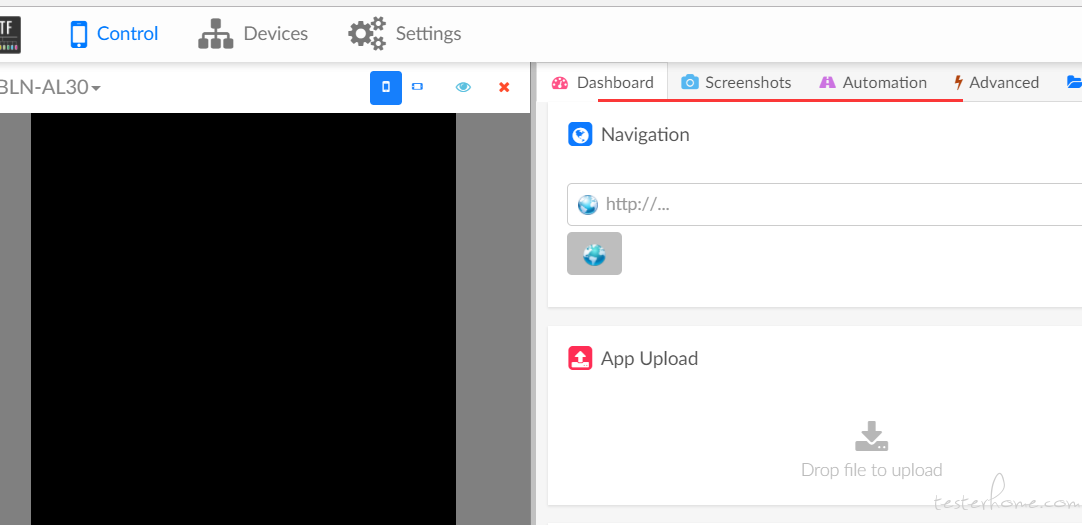
所以:想看看 STF 的 control 页面能不能 整合自己的一键安装 app 的页面。在操作手机时,可以随便一键安装 app。
比如加到上面这些选项间咋的

大神有知道的,请指点一二,STF 源码大致懂一点,能找到对应的代码,只是它用的前端和后端都不熟。
建议你看下前后端分离
社区里面那个是二次改造 STF 代码吧,我这个是想嵌入自己的 web 页面
可能我就是没看明白 STF 前端和后端怎么交互的,python-django 的路由方式就很好理解。angularjs 不理解
stf 前后端也是通过路由方式通信的。你说的整合我理解是 iframe 这种,应该是可以整合的,但你会获取不到上下文,例如这个内嵌的页面不知道当前连的是哪台设备。
PS:stf 本身就支持一键上传 + 安装 apk ,你这个功能是不是和它自带的功能重合了?
我这是想弄个一键安装公司最新的 apk 测试包咋的,不需要下载下来,再去安装。哪台设备的话,想看看通过 control 页面的 url 获取到设备 id。
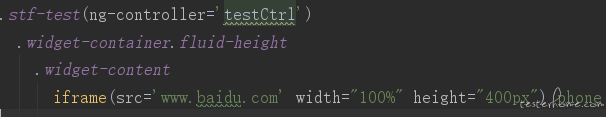
大致看了 jade 和 angularjs,想着直接给 pug 加个 url 跳转到我自己的页面。类似 a(href="www.baidu.com") baidu
发现在"control-panes/automation/store-account/store-account.pug"里面,修改个 Store Account 名称,重启 stf,都不能生效。
我确定修改的 STF 源码路径是对的!这是为咋呢?有大神能指点一二么?
STF 前后端交互,设备交互那块是通过 websocket 进行的,前端部分主要看 stf/res/app/components/stf/control/control-service.js,这个是封装了 websocket 消息,比如通过 sendTwoWay('device.install', options) 发送一个 device.install 消息和一个 options 对象给 STF 的 websocket 进程 (是 stf 的一个 node 进程不是我们通常说的 ws 协议),options 对象包含了安装 app 的信息。然后就去看 stf/lib/units/websocket/index.js,这个就是前面说的 websocket 进程的源码,找到 device.install 消息处理的地方,可以看到会发送一个 InstallMessage 的 PB 消息,实际处理是在对应设备的 device 进程内,大致就是这个过程。
还是可以弄个 pug 页面,单独挂自己的页面
上下文按上面两大哥的说法,改改 jade 和前后端通信代码就 OK 了。