自动化工具 UI/ 代码模式随意切换的接口自动化测试工具-DOClever
大家好,DOClever 是免费开源出来的一款用于接口自动化测试的项目,项目上线至今收到了不少非常有用的 bug 反馈和建议,非常感谢大家对我们的支持!
为了方便大家更好地了解 DOClever 项目,特此发布下我们的产品,欢迎大家围观交流~
简介
DOClever 是一个可视化接口管理工具 ,可以分析接口结构,校验接口正确性, 围绕接口定义文档,通过一系列自动化工具提升我们的协作效率。
DOClever 前后端全部采用了 javascript 来作为我们的开发语言,前端用的是 vue+element UI,后端是 express+mongodb,这样的框架集成了高并发,迭代快的特点,保证系统的稳定可靠。
产品图片



功能模块
1.可以对接口信息进行编辑管理,支持 get,post,put,delete,patch 五种方法,支持 http 和 https 协议,并且支持 query,body,json,raw,rest,formdata 的参数可视化编辑。同时对 json 可以进行无限层次可视化编辑。并且,状态码,代码注入,markdown 文档等附加功能应有尽有。
2.接口调试运行,一个都不能少,可以对参数进行加密,从 md5 到 aes 一应俱全,返回参数与模型实时分析对比,给出不一致的地方,找出接口可能出现的问题。如果你不想手写文档,那么试试接口的数据生成功能,可以对接口运行的数据一键生成文档信息。
3.mock 的无缝整合,DOClever 自己就是一个 mock 服务器,当你把接口的开发状态设置成已完成,本地 mock 便会自动请求真实接口数据,否则返回事先定义好的 mock 数据。
4.支持 postman,rap,swagger 的导入,方便你做无缝迁移,同时也支持 html 文件的导出,方便你离线浏览!
5.项目版本和接口快照功能并行,你可以为一个项目定义 1.0,1.1,1.2 版本,并且可以自由的在不同版本间切换回滚,再也不怕接口信息的遗失,同时接口也有快照功能,当你接口开发到一半或者接口需求变更的时候,可以随时查看之前编辑的接口信息。
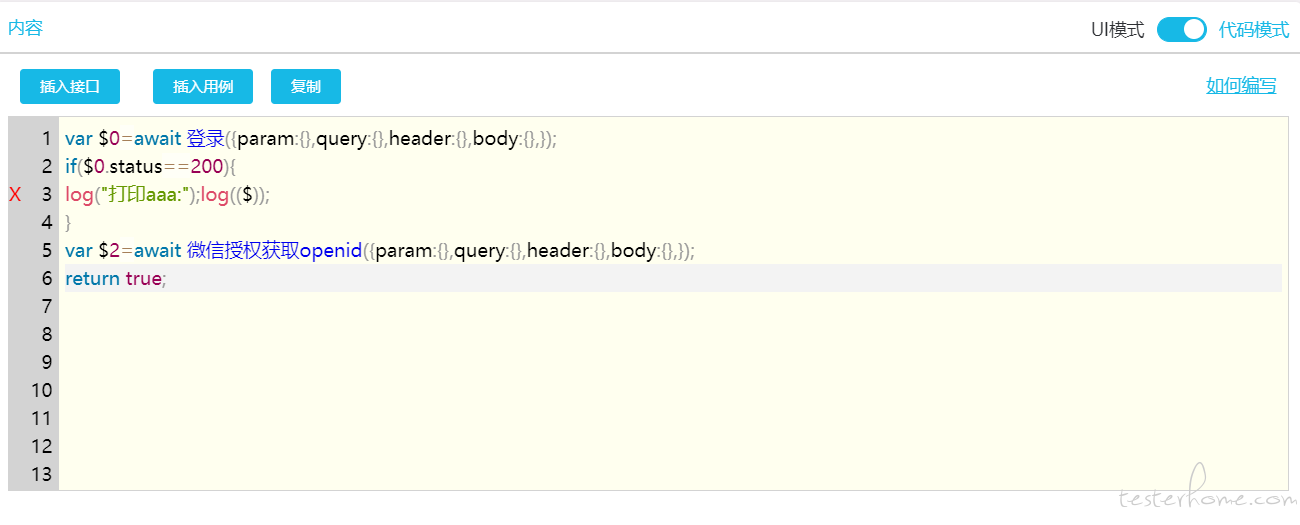
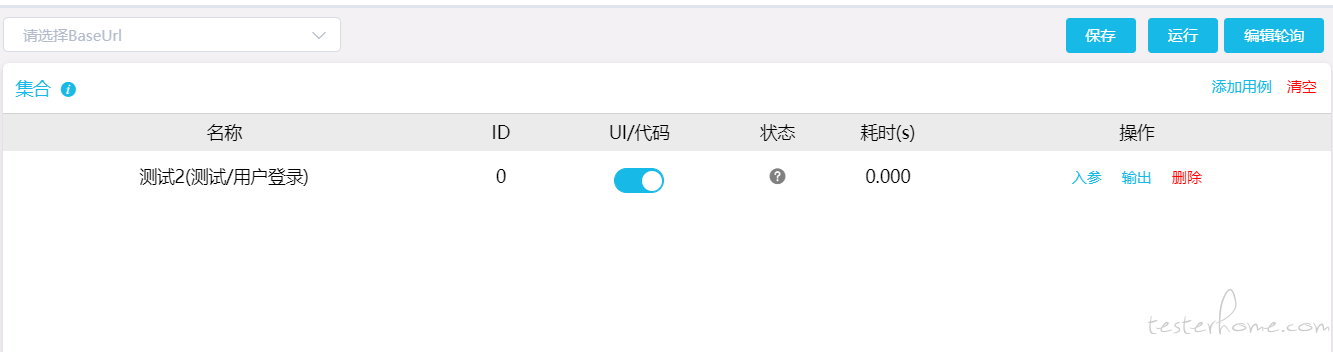
6.自动化测试功能,目前市面上类似平台的接口自动化测试大部分都是伪自动化,对于一个复杂的场景,比如获取验证码,登陆,获取订单列表,获取某个特定订单详情这样一个上下文关联的一系列操作无能为力。而 DOClever 独创的自动化测试功能,只需要你编写极少量的 javascript 代码便可以在网页里完成这样一系列操作,同时,DOClever 还提供了后台定时批量执行测试用例并把结果发送到团队成员邮箱的功能,你可以及时获取接口的运行状态。
7.团队协作功能,很多类似的平台这样的功能是收费的,但是 DOClever 觉得好东西需要共享出来,你可以新建一个团队,并且把团队内的成员都拉进来,给他们分组,给他们分配相关的项目以及权限,发布团队公告等等。
使用帮助
1、官方帮助文档 http://doclever.cn/controller/read/read.html#5a532f98b7731a2ba86093b3
2、官方 QQ 群:611940610
3、官方首页:http://www.doclever.cn/