
前段时间,说要做 iOS 远程真机
最开始是参考了百度项光特大佬的一篇文章:非越狱 iOS 设备的远程控制实现原理
然后有幸接触到 codeskyblue 大佬的wdaproxy(ps:这是用 go 语言实现的)
接着我就写了一篇 iOS 远程真机实现讨论帖!!
后面有幸参与 weamylady 的iOS_remote项目,iOS-remote 是结合WebDriverAgent 和 ios-minicap 开源项目做出来的基于 JAVA 的 iOS 远程真机控制的项目。
下面我讲一下其中 ios-minicap 的安装及错误指南
minicap 是开源项目 STF 中的高速截图工具。STF 利用此工具不断的传输图片信息并在 web 端绘制实现
以前只有 Android 版本,最近有新的 ios 版本,现在就安装过程中遇到的一些问题进行分享(ps:感谢 sorccu 在 issue 里面给我的指点)
github 地址:https://github.com/openstf/ios-minicap
你可以 git clone 或者直接下载 zip 包。
1、准备工作
$ brew install libjpeg-turbo
$ brew install cmake
2、下载 ios-minicap
$ git clone https://github.com/openstf/ios-minicap
3、build 项目
$ cd /User/yourname/ios-minicap
$ ./build.sh
$ ./run.sh
运行成功后,不要关闭该终端窗口
4、运行 demo
重新打开一个终端端口
$ cd /User/yourname/ios-minicap/example
$ npm install
$ node app.js
全部成功运行后
5、打开浏览器,输入网址http://localhost:9002
在 README.MD 中请注意下面的安装需求:
我最开始没能注意这个要求,就直接./build.sh 当然是各种报错
首先安装 libjpeg-turbo
安装方式:brew install libjpeg-turbo
然后./build.sh是报这个错误
./open_xcode.sh: line 5: cmake: command not found
make: *** No targets specified and no makefile found. Stop.
然后我就去点击那个 cmake 的链接。。。最坑的来了,官网下载的都是 APP 文件,而.build.sh 里面内容如下:
#!/usr/bin/env bash
mkdir build
cd build
cmake ../
make
因为安装的 cmake 是 APP,根本无法从脚本直接启动CMakeLists.txt,我就去 issue 里面提问题,才发现原来可以通过brew直接安装。。。
安装方法:brew install cmake
安装完成之后,再次运行./build.sh,cmake 会自动编译配置文件,然后运行./run.sh
$ ./run.sh
++ system_profiler SPUSBDataType
++ sed -n -E -e '/(iPhone|iPad)/,/Serial/s/ *Serial Number: *(.+)/\1/p'
UDID=0c6cxxxxxxxxxxe76dfdc55b57e0d1502ab92aab
PORT=12345
RESOLUTION=400x600
./build/ios_minicap --udid 0c6cxxxxxxxxxxe76dfdc55b57e0d1502ab92aab --port 12345 --resolution 400x600
EnableDALDevices
2017-07-31 12:24:26.081 ios_minicap[80709:3237274] Available devices:
2017-07-31 12:24:26.081 ios_minicap[80709:3237274] 0c6cxxxxxxxxxxe76dfdc55b57e0d1502ab92aab
2017-07-31 12:24:26.081 ios_minicap[80709:3237274] CC24414NH0XF9T9C7
由于个人隐私原因,将 udid 部分进行加密(就是用 x 去替代一部分而已啦)
我以为这个已经是启用成功
重新开启一个终端:
一步一步运行一下代码:
$ cd example
$ npm install
$ node app.js
运行到最后一步开始报错:
Listening on port 9002
Got a client
{ Error: connect ECONNREFUSED 127.0.0.1:12345
at Object.exports._errnoException (util.js:1026:11)
at exports._exceptionWithHostPort (util.js:1049:20)
at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1136:14)
code: 'ECONNREFUSED',
errno: 'ECONNREFUSED',
syscall: 'connect',
address: '127.0.0.1',
port: 12345 }
Be sure to run ios-minicap on port 12345
最开始我也不知道怎么回事,后面才发现,或许是其他终端处理干净,12345 端口未被启动或者被占用。
(ps:如果address: '127.0.0.1',一栏中提示的不是127.0.0.1本地地址,那有同学更改了 host 然后导致报错,将 host 改回即可)
解决方案:
查看 12345 端口
$ lsof -i tcp:12345
kill 掉 12345 端口所有的进程(或者强制退出终端)
kill PID
再次在 ios-minicap 的目录下/run.sh 启动 12345 端口号:
启动信息如下
++ sed -n -E -e '/(iPhone|iPad)/,/Serial/s/ *Serial Number: *(.+)/\1/p'
++ system_profiler SPUSBDataType
+ UDID=0c6cxxxxxxxxxxe76dfdc55b57e0d1502ab92aab
+ PORT=12345
+ RESOLUTION=400x600
+ ./build/ios_minicap --udid 0c6cxxxxxxxxxxe76dfdc55b57e0d1502ab92aab --port 12345 --resolution 400x600
EnableDALDevices
2017-07-31 14:43:46.851 ios_minicap[82104:3332798] Available devices:
2017-07-31 14:43:46.851 ios_minicap[82104:3332798] 0c6cxxxxxxxxxxe76dfdc55b57e0d1502ab92aab
2017-07-31 14:43:46.851 ios_minicap[82104:3332798] CC24414NH0XF9T9C7
resolution: 400x600
Allocating 731648 bytes for JPEG encoder
== Banner ==
version: 1
size: 24
pid: 82104
real width: 400
real height: 600
desired width: 400
desired height: 600
orientation:
quirks: 1
banner: 118b840109010058200901005820001
New client connection
重开一个终端窗口,定位到 ios-minicap 里面的 example 文件夹(就是 cd 到里面那个文件夹中)运行node app.js
提示:
Listening on port 9002
Got a client
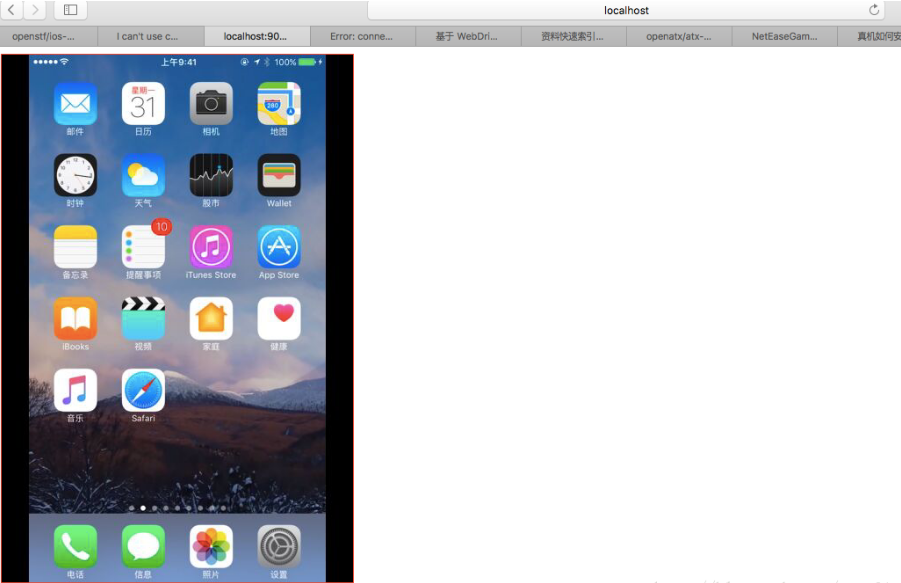
在浏览器中打开http://localhost:9002
即可实时录制屏幕

希望我的指南能帮助你们成功安装 ios-minicap。
最后,放上终极大招——我正在使用的,已经编译好的项目文件:
ios-minicap:链接:http://pan.baidu.com/s/1skNaatR 密码:rjs2
同样,如果百度链接挂了,就去 CSDN 中下载:ios-minicap
如果使用存在问题,应该是路径问题,检查 CMakeLists.txt 中路径是否更改自己的 ios-minicap 的本地路径。
iOS-remote 安装篇之 ios-minicap 安装使用完全指南
iOS-remote 安装篇之 WebDriverAgent 安装使用完全指南
iOS-remote 安装篇之 iOS-remote 安装使用完全指南
iOS-minicap + WDA 实现 ios 远程真机测试 https://testerhome.com/topics/10262
基于 WebDriverAgent 的 iOS 远程控制 https://testerhome.com/topics/8890
iOS 远程真机 (仅限屏幕查看) https://testerhome.com/topics/6470
@seveniruby
@Lihuazhang
@xdf
@chenhengjie123
