-
持续集成中的 Android 稳定性测试 at 2018年11月22日
mark 一下
-
微信小程序 webview 自动化测试介绍 at 2018年11月22日
通过 driver.context("WEBVIEW_xxx");切换到小程序的 webview,要是在小程序的内部页面间操作还需要继续切换 window_handle,窗体切换只存在上一个页面和当前页面的概念,比如使用下面两种方式切换 window_handle
// 切换到小程序的当前页的 windowhandle
public void switch_window_to_xcx(AndroidDriver driver) {
// 切换 windowHandle
Set winHandles = driver.getWindowHandles();
List list = new ArrayList(winHandles);
driver.switchTo().window(list.get(1).toString());
}
// 切换到小程序的第一个 windowhandle
public void switch_window_to_first(AndroidDriver driver) {
// 切换 windowHandle
Set winHandles = driver.getWindowHandles();
List list = new ArrayList(winHandles);
driver.switchTo().window(list.get(0).toString());
} -
微信的数字键盘屏蔽了 appium 的键盘输入事件该如何处理? at 2018年10月31日
我也考虑过后期慢慢转过来,先提前了解下
-
微信的数字键盘屏蔽了 appium 的键盘输入事件该如何处理? at 2018年10月31日
多谢分享
-
微信的数字键盘屏蔽了 appium 的键盘输入事件该如何处理? at 2018年10月31日
赞,我要研究下
-
微信小程序 webview 自动化测试介绍 at 2018年10月23日
1、浏览器看不到设备或访问资源
确保打开 x5 内核调试开关
2、代码添加位置

-
微信小程序 webview 自动化测试介绍 at 2018年09月14日
建议你把代码贴出来看下,直观判断
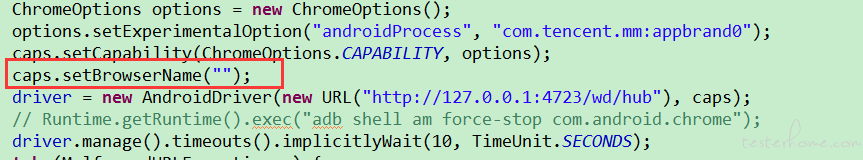
手机上安装了 chrome 执行时会打开 chrome 是因为你在初始化 driver 时添加了这一句:
caps.setCapability(MobileCapabilityType.BROWSER_NAME, "browser");
把这一句去掉应该就能解决问题你所说的 2 个问题 -
微信小程序 webview 自动化测试介绍 at 2018年09月14日
无法启动是报错了吗?有没有日志?我这边 java-client 6.0 都是没问题的,启动微信主要是这两句代码:
caps.setCapability(AndroidMobileCapabilityType.APP_PACKAGE, "com.tencent.mm");
caps.setCapability(AndroidMobileCapabilityType.APP_ACTIVITY, ".ui.LauncherUI");
建议你把手机上安装过的 appium setting 和 unlock 这两个 apk 手动卸载掉再重新启动试一下 -
微信小程序 webview 自动化测试介绍 at 2018年09月14日
是的,手机也要安装 chrome 浏览器