在做微信小程序的自动化时,针对小程序页面中的数字输入框,有些页面点击输入框后会调起腾讯的数字小键盘,此时键盘会屏蔽掉 appium 的键盘输入事件而无法直接输入,另外页面的属性也由 webview 页面变为 native 页面,目前我在处理此类页面时采用的是不停切换 context 的方式,这样处理比较繁琐,但感觉也是唯一的方法了,具体如下:
比如一个登陆操作
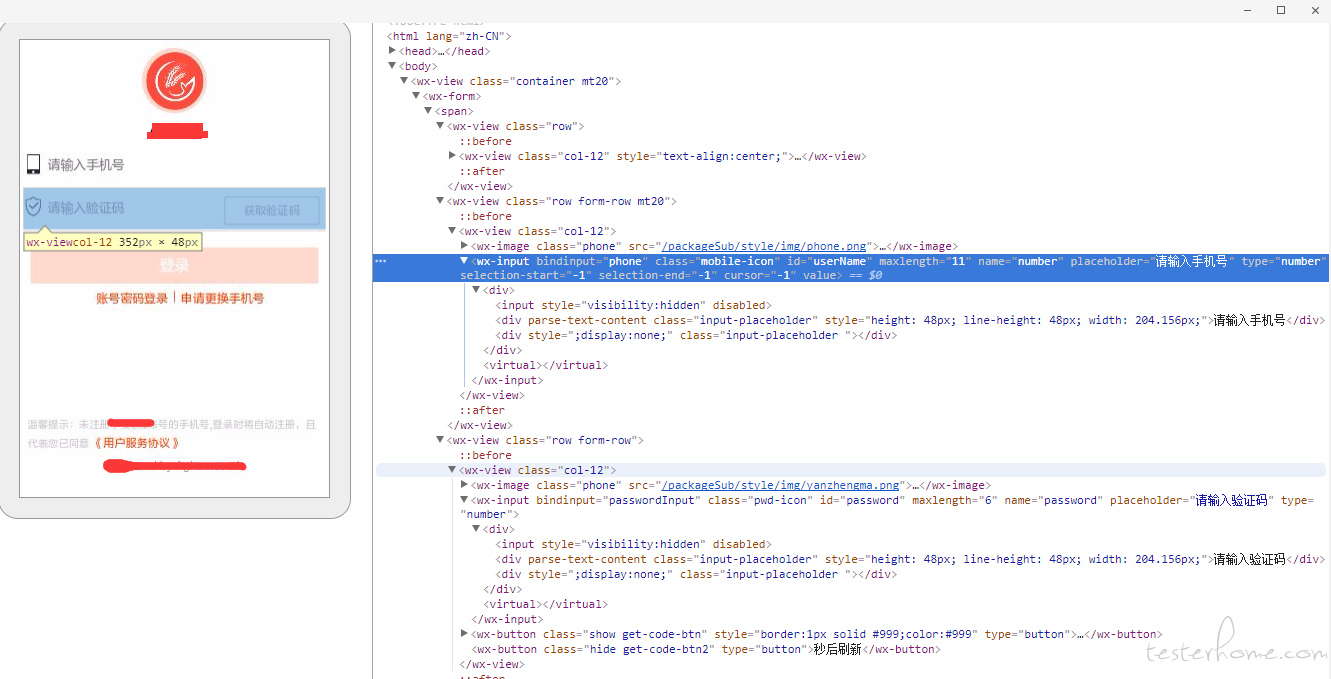
1、下面这个登录页面,打开后是一个纯粹的 webview 页

经过 chrome://inspect 查看,但你想要用 sendkeys() 操作却不行

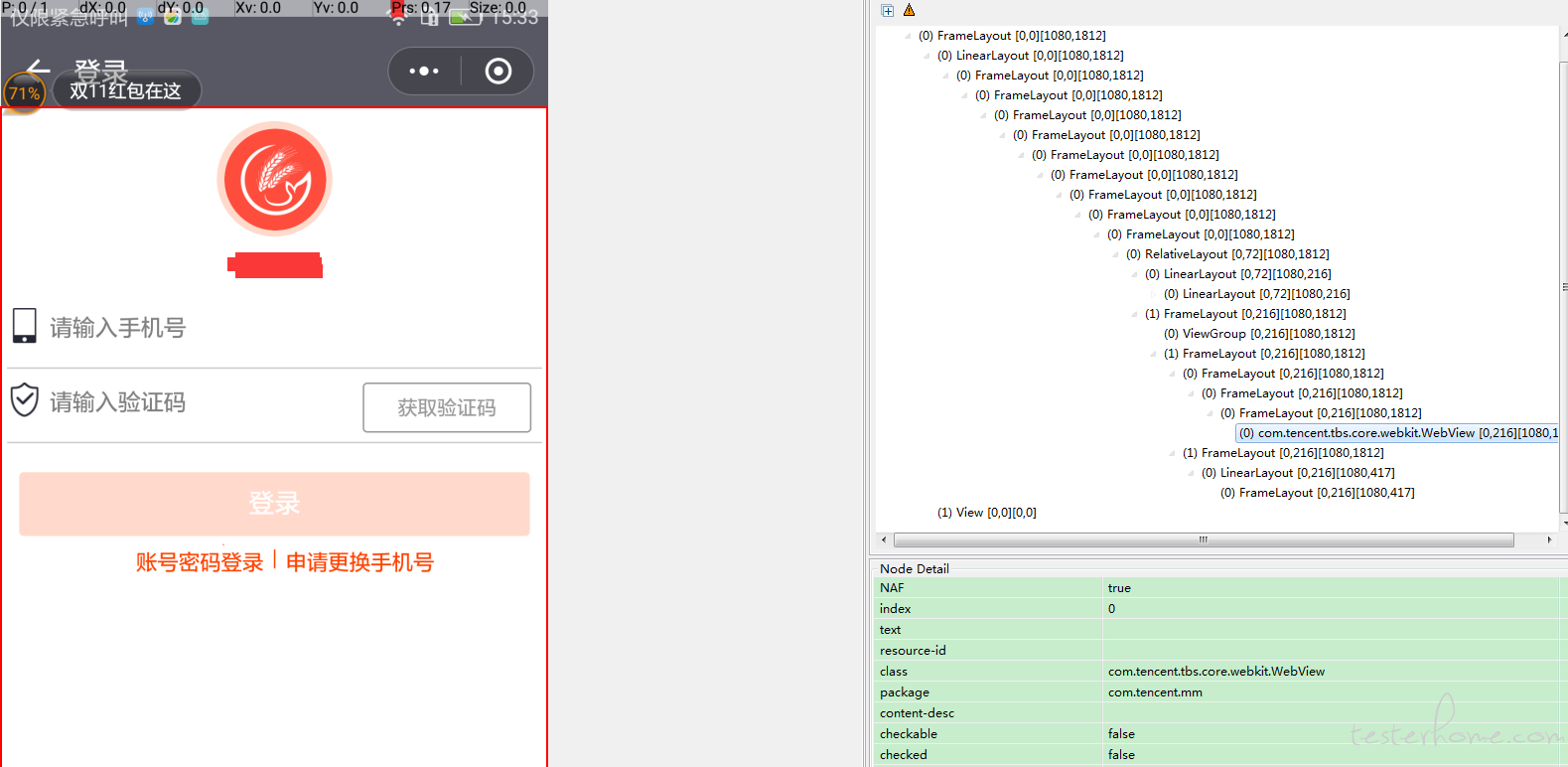
2、此时需要先执行 click(),click 之后你会发现页面属性又变成了 NATIVE(原因是由于 click 后调起了腾讯数字键盘,键盘屏蔽了输入事件)

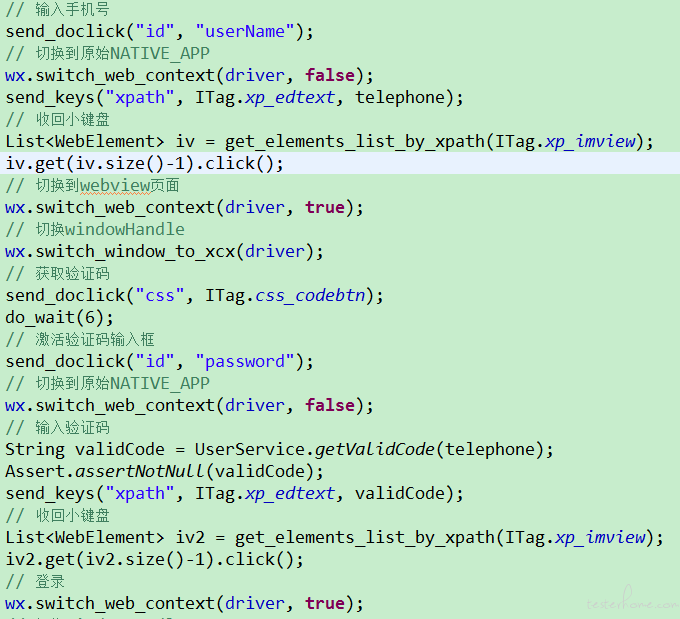
3、要想实现 input 的输入,那就需要页面从 webview 切换到 native,只能点击 native 自定义的 view 来输入,输入完手机号后,收起小键盘,再次把页面由 native 切换到 webview 去做验证码输入框的点击,后面的操作与手机号输入框的类似,具体操作步骤上代码:

不知道是否有更简便的操作方法能简化我的步骤呢?欢迎指教