-
0 个赞 / 23 条回复
-
0 个赞 / 8 条回复
-
appium 进行微信自动化,切换 webview,报错 “chrome not reachable” at June 19, 2018
没有,混合 app 是可以的,微信不可以,感觉 appium 还不够稳定
-
appium 进行微信自动化,切换 webview,报错 “chrome not reachable” at May 24, 2018
是的,我的是 java,你们用 appium 到项目了么,感觉不稳定啊
-
appium 进行微信自动化,切换 webview,报错 “chrome not reachable” at May 24, 2018
你用的 vivo 啊,我没有
,这个问题搞得很崩溃
-
appium 进行微信自动化,切换 webview,报错 “chrome not reachable” at May 24, 2018
我使用过虚拟机,OPPO R9m,xiaomi5,三星 9209 都不行,我想测的小程序 content-desc 这个为空,请问下你用的什么手机?
-
appium 进行微信自动化,切换 webview,报错 “chrome not reachable” at May 24, 2018
不切换 context 直接定位定位不了的
-
appium 进行微信自动化,切换 webview,报错 “chrome not reachable” at May 23, 2018
参考了,尝试了很多种方法,都不行
-
appium 进行微信自动化,切换 webview,报错 “chrome not reachable” at May 23, 2018
等大神
-
使用 appium 进行微信小程序的自动化测试 at May 23, 2018
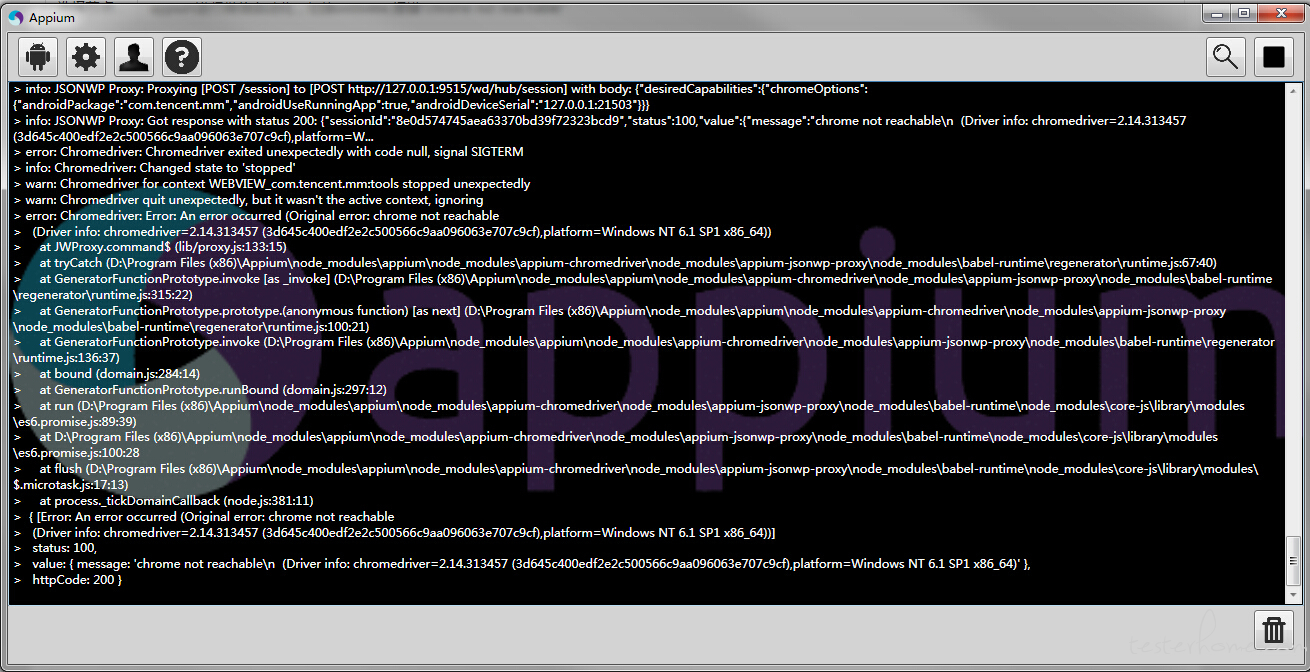
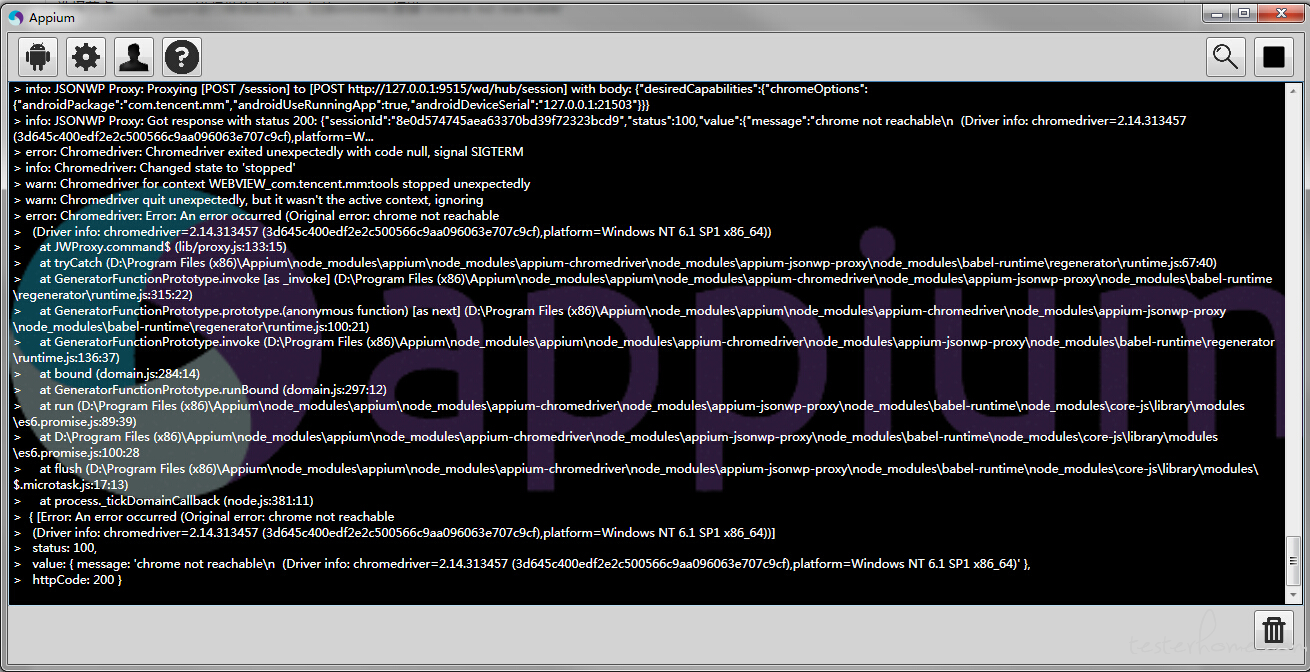
报错:

已尝试解决方案:
1.关闭代理,不可行
2.换 appium 下的 chrome 版本,使之与手机浏览器内核一致,不可行
3.加代码 ChromeOptions options = new ChromeOptions();
options.setExperimentalOption("androidProcess","WEBVIEW_com.tencent.mm:tools");
capabilities.setCapability("ChromeOptions", options);混合 app 通过,微信自动化仍然报错
4.注释 android-hybrid.js 相关语句,不可行
求大神解决!!! -
使用 appium 进行微信小程序的自动化测试 at May 23, 2018
报错:

已尝试解决方案:
1.关闭代理,不可行
2.换 appium 下的 chrome 版本,使之与手机浏览器内核一致,不可行
3.加代码 ChromeOptions options = new ChromeOptions();
options.setExperimentalOption("androidProcess","WEBVIEW_com.tencent.mm:tools");
capabilities.setCapability("ChromeOptions", options);混合 app 通过,微信自动化仍然报错
4.注释 android-hybrid.js 相关语句,不可行
求大神解决!!! -
APPIUM 原生 app URL 怎么跳转 at December 12, 2016
#7 楼 @Lihuazhang主要是混合开发,启动 APP 后是线上环境,扫码才能进入测试环境,这个自动化不知道怎么进去