
BaseDesktopApp - 小工具的GUI解决方案
MIT
javascript
electron + vue + element UI = excellent desktop app
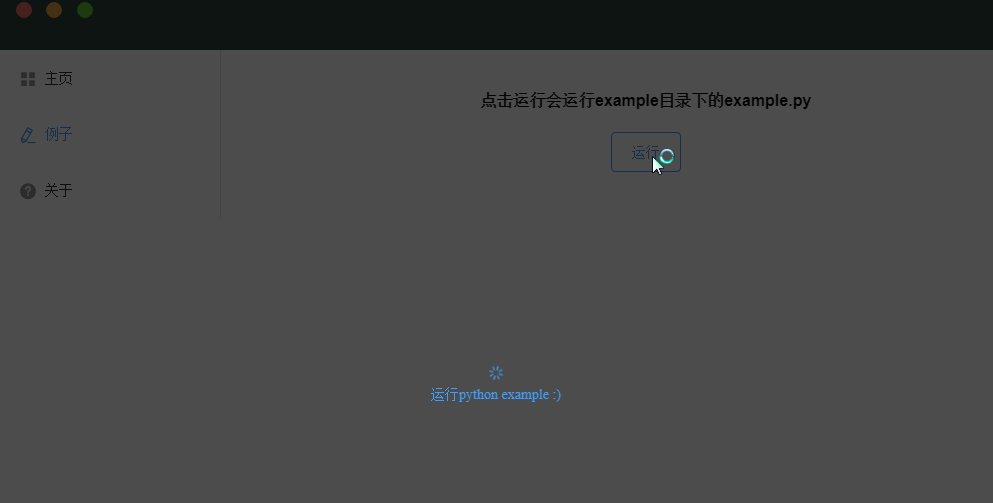
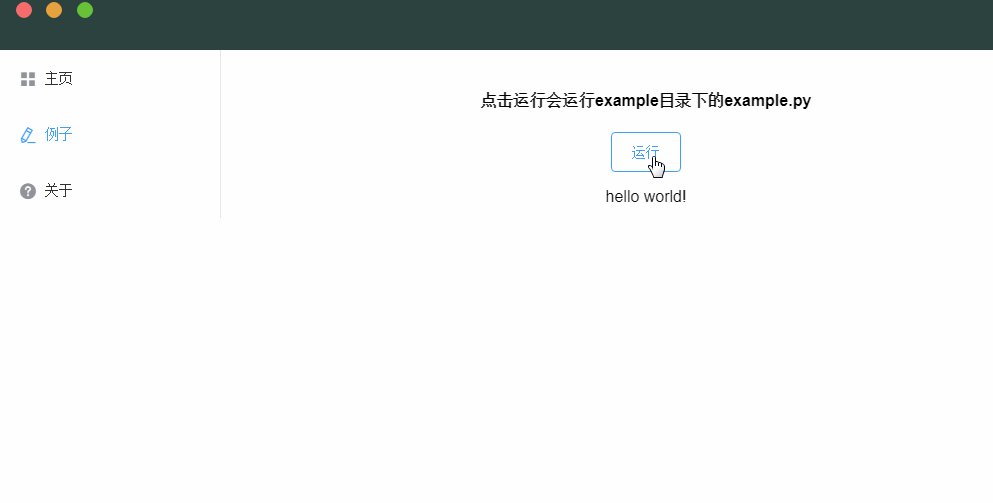
感觉没有效果图是不会有人往下看的,那我们先看效果好了~

github 传送门:https://github.com/williamfzc/BaseDesktopApp
目的
- 在日常工作中,经常需要开发一些小工具用于简化流程以提升开发效率
- 这些小工具通常都比较零碎,需要一个有效的手段将他们聚合在一起,这种手段通常是 GUI
- 而 GUI 的开发是很繁琐的,如果投入很多时间到开发 GUI 上难免本末倒置。而语言原生的 GUI 通常都非常丑
- 这套模板针对这种情况被设计出来,帮助开发者更方便地解决 GUI 的问题
选型
- electron 将前端技术应用到桌面应用的开发中,利用前端技术开发桌面应用成为可能
- vue 大大降低了前端入门门槛,让其他方向的工程师也能够快速上手
- element UI 作为 vue 系列中知名的组件库,让工程师也能够独立开发出美观的界面
- node 环境提供了与系统交互的能力,能够整合其他已有的工具
设计
- 标题栏仿照 MacOS 制作,在全平台上表现一致
- 美观的加载动画与通知弹窗,可以根据需要进行定制
- 使用方法尽量简单,让开发者能够把更多的精力放在工具本身而不是 GUI 上
使用
建议是直接 fork 到自己的 github 使用,然后就可以随便玩了(?
安装依赖
推荐使用 yarn。当然 npm 也是可以的。
yarn:
yarn
npm:
npm install
运行
在环境配置完毕之后,执行:
yarn:
yarn run dev
npm:
npm run dev
如果环境没有错误的话,应该可以看到 app 已经被正常拉起了。
如何关联现有的工具
首先我们需要新增一个页面:
- 在 pages 中新增 vue 文件,例如新增一个 example 模块:
- 创建 example 文件夹
- 在里面创建 Example.vue 文件
- 在 components/SideBar.vue 中仿照其他项目新增
<el-menu-item index="/example"><i class="el-icon-edit"></i>例子</el-menu-item>
- 在 router/index.js 中仿照其他项目新增
{path: '/example', component: 'Example'},
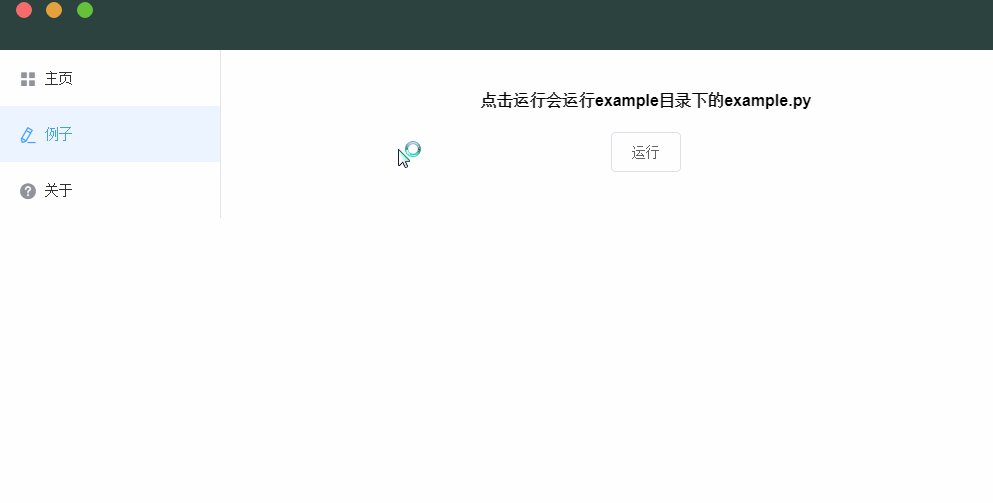
这样就可以看到在侧边栏中已经有新增的项目了。
假设我们需要加入的是一个 python 脚本(比如放置在根目录的 example 文件夹中),你只需要在 Example.vue 下新增方法:
execExample: function() {
this.execCmd(
// 命令行怎么运行它就怎么写
`python ./example/example.py`,
// 加载动效的文字
'运行python example :)',
)
}
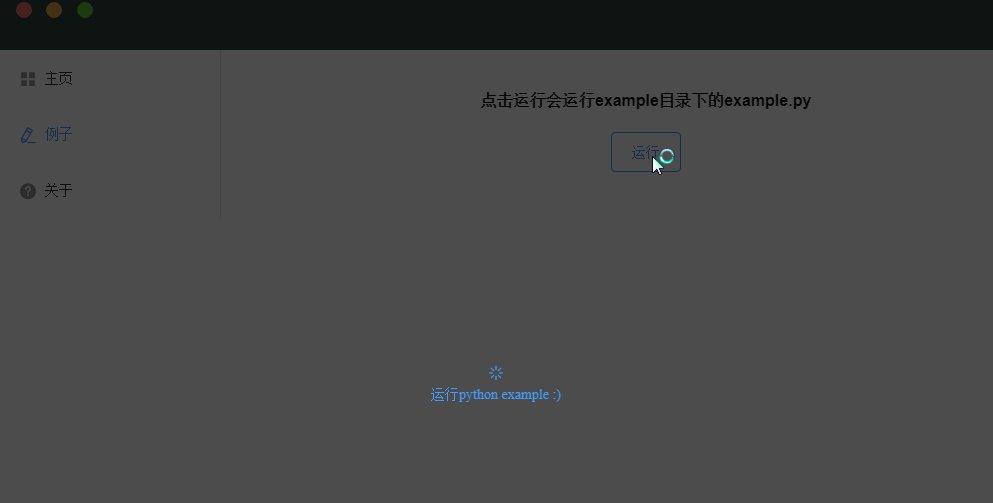
然后点击运行:

就可以啦!
依赖项目
BUG 与建议
欢迎 issue。(也欢迎 star/fork
我想知道这个要怎么建立传参呢,比如我建立了一个 input 的弹框,并在里面输入了内容,怎么让 python 脚本能获取到对应的内容,还有就是如何让 python 返回的内容放在指定的文本框里呢
运行 py 文件的脚手架,支持一波
欢迎作者提供 gitee 地址,github 实再是太慢了
用于桌面应用的测试吗?
Mac
1.启动报错 path fs https 提示:not cacheable 不知道怎么解决
2.electron 报错,我看相关依赖库都有下载成功,不知道问题出自哪里
看起来不错,前排支持
倒是一个不错的脚手架