-
STF 集成 iOS 之 开源了 at 2019年07月01日
假设主服务器的 ip 地址为 172.28.28.36,该节点的 ip 地址为 172.28.28.49
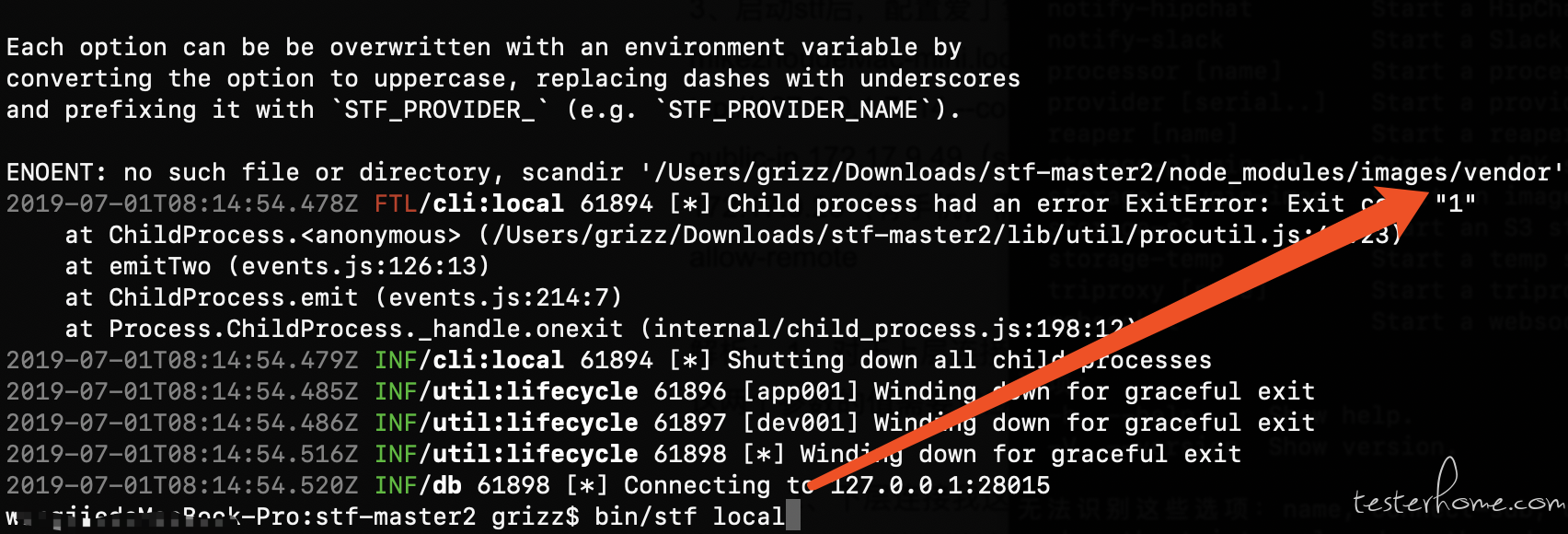
没有主从的话是不是 stf local 就好了,好像报错找不到这个文件,看了下好像修改前 STF 下的 node_modules 也没有 image 目录

-
Jmeter 接口自动化 - 脚本数据分离实例 at 2019年05月10日
CSV 文件如何放置指的是什么,不管你怎么放,jmeter 能识别读取到就行
-
Jmeter 运行 Python 代码进行 AK/SK 认证 (使用 OS Process Sampler) at 2019年04月30日
windows 是执行 DOS 命令,Mac 可以执行 shell 命令,Windows 没有执行 shell 命令的环境
-
请教一个 Jenkins 发送邮件带附件的问题 at 2019年04月22日
可以参考一下这个解决办法
https://testerhome.com/topics/13389

-
请教一个 Jenkins 发送邮件带附件的问题 at 2019年04月18日

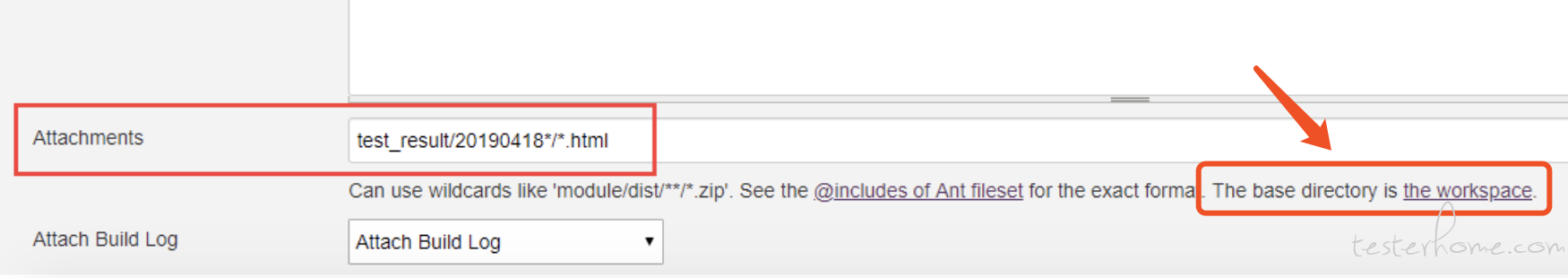
文件在这个路径下就可以读取到 -
Jmeter+ant+Jenkins 接口自动化框架完整版 at 2019年02月19日
Publish Performance test result report插件只有Source data files (autodetects format):需要配置,其他默认就好了
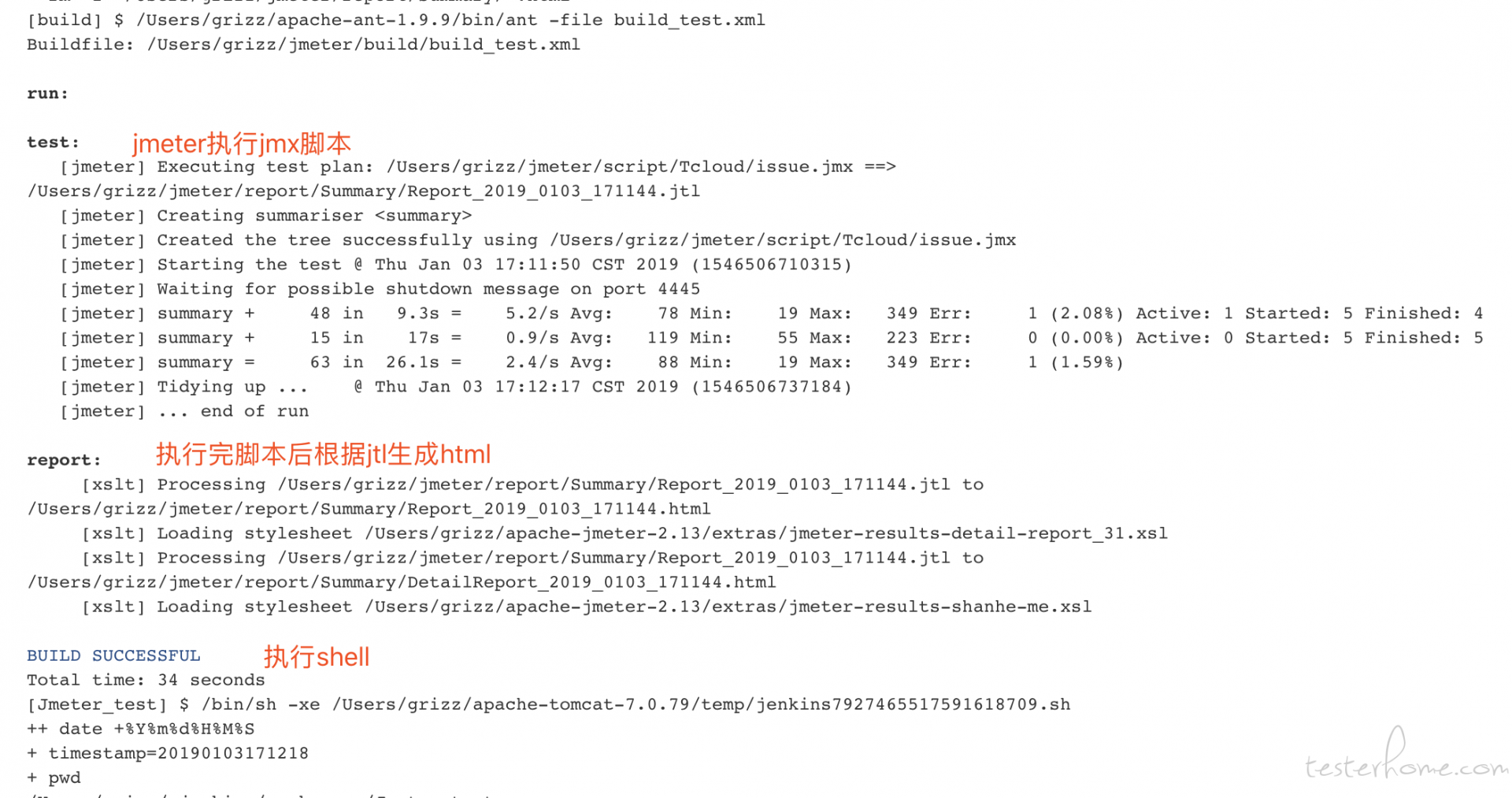
Jenkins 日志如下:

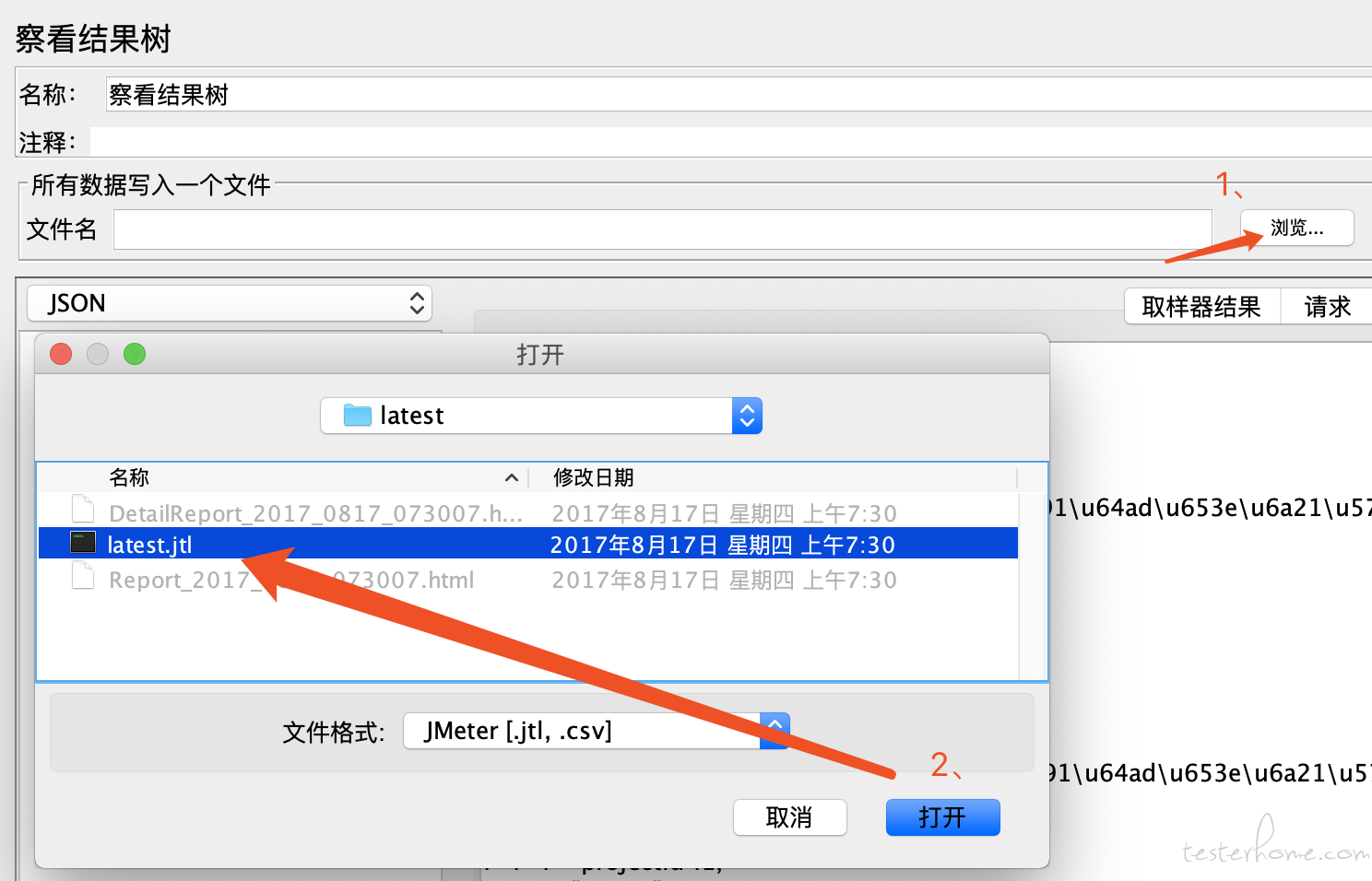
可能是你的 jtl 有问题,jenkins 插件解析不了 jtl,你可以尝试在 jmeter 里面打开 jtl 试试:

-
Jmeter+ant+Jenkins 接口自动化框架完整版 at 2019年02月14日
运行成功了很多次都没有曲线显示吗
-
Jmeter+ant+Jenkins 接口自动化框架完整版 at 2018年12月12日
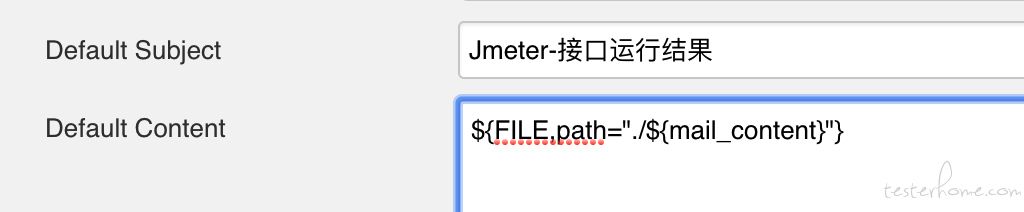
Editable Email Notification 中的配置

${FILE,path="./${mail_content}"}这段的作用是把 HTML 报告当成邮件正文发送,mail_content 就是 HTML 报告的文件名,我定义了全局变量所以能取到,你取不到的话应该是没有定义,所以报错找不到那个文件 -
Jmeter+ant+Jenkins 接口自动化框架完整版 at 2018年12月12日

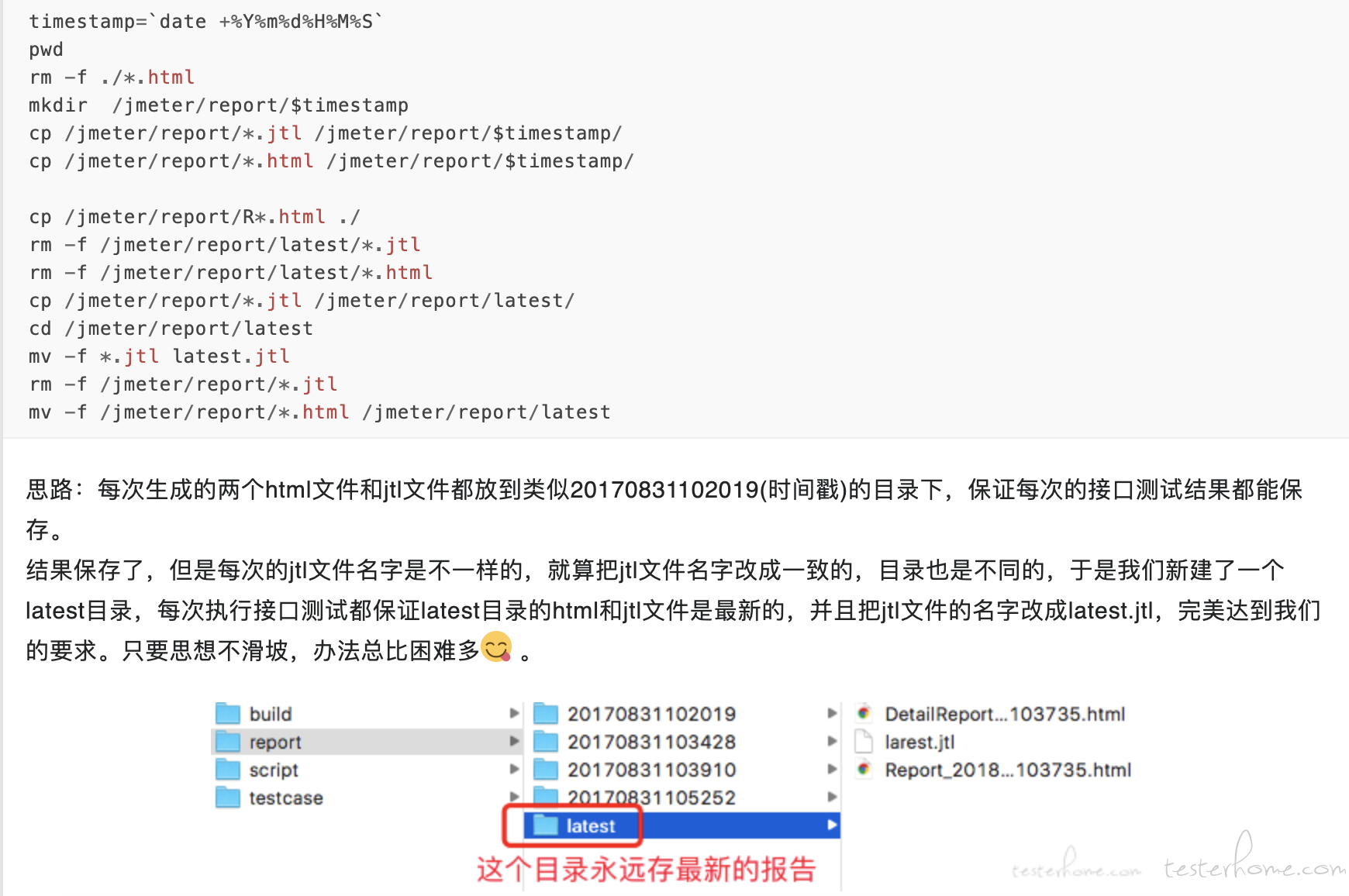
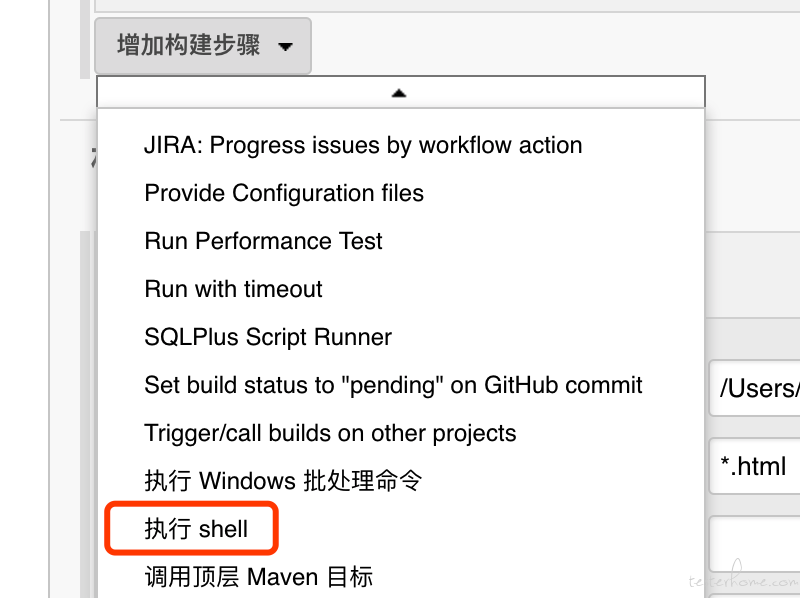
在
增加构建步骤中选择执行 shell
填入这段 shell 命令,可能要根据你的目录进行相应修改 -
wrk,ab,locust,Jmeter 压测结果比较 at 2018年12月10日
这只是压测前的一个调研,结果仅供参考,没有孰好孰坏,选择自己适合的
jmeter 启动线程慢,一个线程启动就开始计算 tps,启动阶段 tps 计算出的值肯定高
这个描述不太理解
后面达到并发数的时间运行太短
时间长我也验证过,写出来的数据和结果都是反复试过几次的,CPU 也是等值稳定后截图的
-
wrk,ab,locust,Jmeter 压测结果比较 at 2018年12月03日
QPS 是每秒请求数
TPS 是每秒处理事务数
一个事务可包含多个接口
当一个事务里面只包含一个接口时,TPS=QPS -
wrk,ab,locust,Jmeter 压测结果比较 at 2018年11月30日
对 locust 是有点不公,用协程的话是会快一点
-
wrk,ab,locust,Jmeter 压测结果比较 at 2018年11月30日
开源轻量级对比一下,重量级商业软件无产阶级使用有限制
-
wrk,ab,locust,Jmeter 压测结果比较 at 2018年11月30日
不会 Scala
-
wrk,ab,locust,Jmeter 压测结果比较 at 2018年11月30日
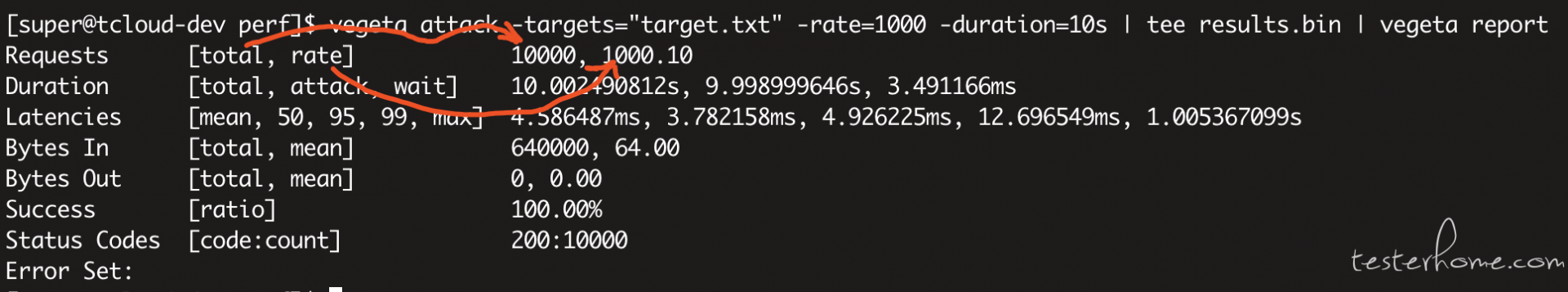
看了一下,vegeta 是个很好的工具,安装简单,支持分布式,有比较多种类的报告
vegeta attack -targets="target.txt" -rate=1000 -duration=10s | tee results.bin | vegeta report

-rate=1000 就是设置每秒发送多少个请求,我这是设置的 1000,就是 1000 的 QPS,请求总数就是 rate*duration=1000*10=10000,因为 vegeta 会把请求的 response 打印出来,像这样-rate=2 -duration=2s 就是 4 次请求

所以需要用 | 管道命令去统计结果生成报告,我把 rate 设成 10000 的时候,report 就无法正常输出,要 ctrl+c 了,但是看 CPU 占用-rate=10000 的时候差不多 270%,报告出不来,最终的 QPS 不知道我就没继续压了,看得出性能还是可以的。
-
wrk,ab,locust,Jmeter 压测结果比较 at 2018年11月30日
Non-2xx or 3xx 我这应该是有问题的,感谢提醒
-
wrk,ab,locust,Jmeter 压测结果比较 at 2018年11月30日
我的被测对象不变,都是线上的/logstash/userbehavior/report 接口,变的只有压测工具,线上是有 nginx 的
-
UI 自动化技能可能被 UI 录制替代 at 2018年09月21日
笑一笑 十年少
-
Appium 微信小程序 UI 自动化 at 2018年08月28日
刚刚微信响了一下,感谢认可。。
1、很多教程里面没有,这个是的,我也看过很多都没有写到,实践中填坑时发现的,准备下个帖子写一下的
弊端的话,重装或重置 (一般我们不会做这个操作) 会重置内核选项。微信内核可能自己升级,我们用 Android 系统内核除非自己升级系统才会升级内核,禁用后可控性更高,而且更方便。只是换了内核目前没发现特定的情况,希望深入踩坑的人多发贴
2、chrome://inspect/#devices只能查看 html 页面,当我们把微信的页面禁用 TBS 内核后,原本在 chrome 的 inspect 能看见的微信页面会看不见,因为页面已经被识别成 native,chrome 的 inspec 无法查看 native 页面,微信 web 开发者工具应该可以查看微信的所有页面 -
Appium 微信小程序 UI 自动化 at 2018年08月28日
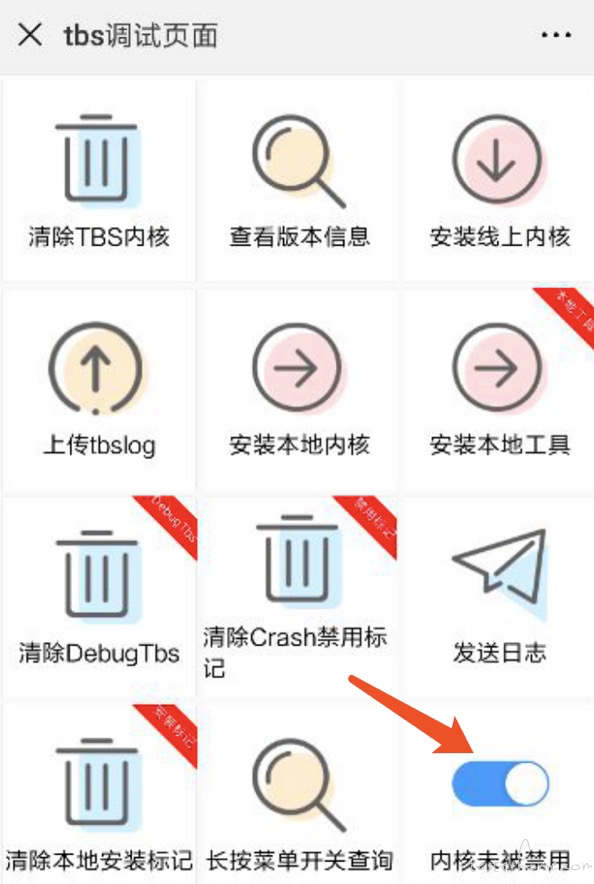
可能跟是否使用 TBS 内核有关,设置地址 (微信内打开):http://debugtbs.qq.com

关闭"内核未被禁用",点击重启生效。在微信打开我们要调试的 H5 页面,页面下拉能看到:QQ 浏览器 X5 内核提供技术支持,就代表我们在微信内操作用的是 TBS 内核,否则下拉没有内容。
如果是 react 写的页面 (我们项目是这样的),使用 TBS 内核,则需要切换 webview,禁用 TBS 内核时页面类似原生,不需要切换 webview 既可定位。
禁用 TBS 内核,定位微信内的 H5 页面如图 (基本所有 H5 元素都可以像 native 元素一样定位):

-
headers = { "Content-type": "application/json"}
-
appium 与 webview--元素的属性会"变" at 2018年08月24日
切了定位 webview 元素没有问题,但是很多页面是混合页面,一个页面有 native 有 h5
-
appium 通过 adb 无线连接 Android 真机 at 2018年08月15日
https://blog.csdn.net/only_tan/article/details/46928989
可以参考一下,想不通过数据线直接无线连接的话,手机需要 root -
appium 通过 adb 无线连接 Android 真机 at 2018年08月13日
在工作中找运筹帷幄的乐趣
-


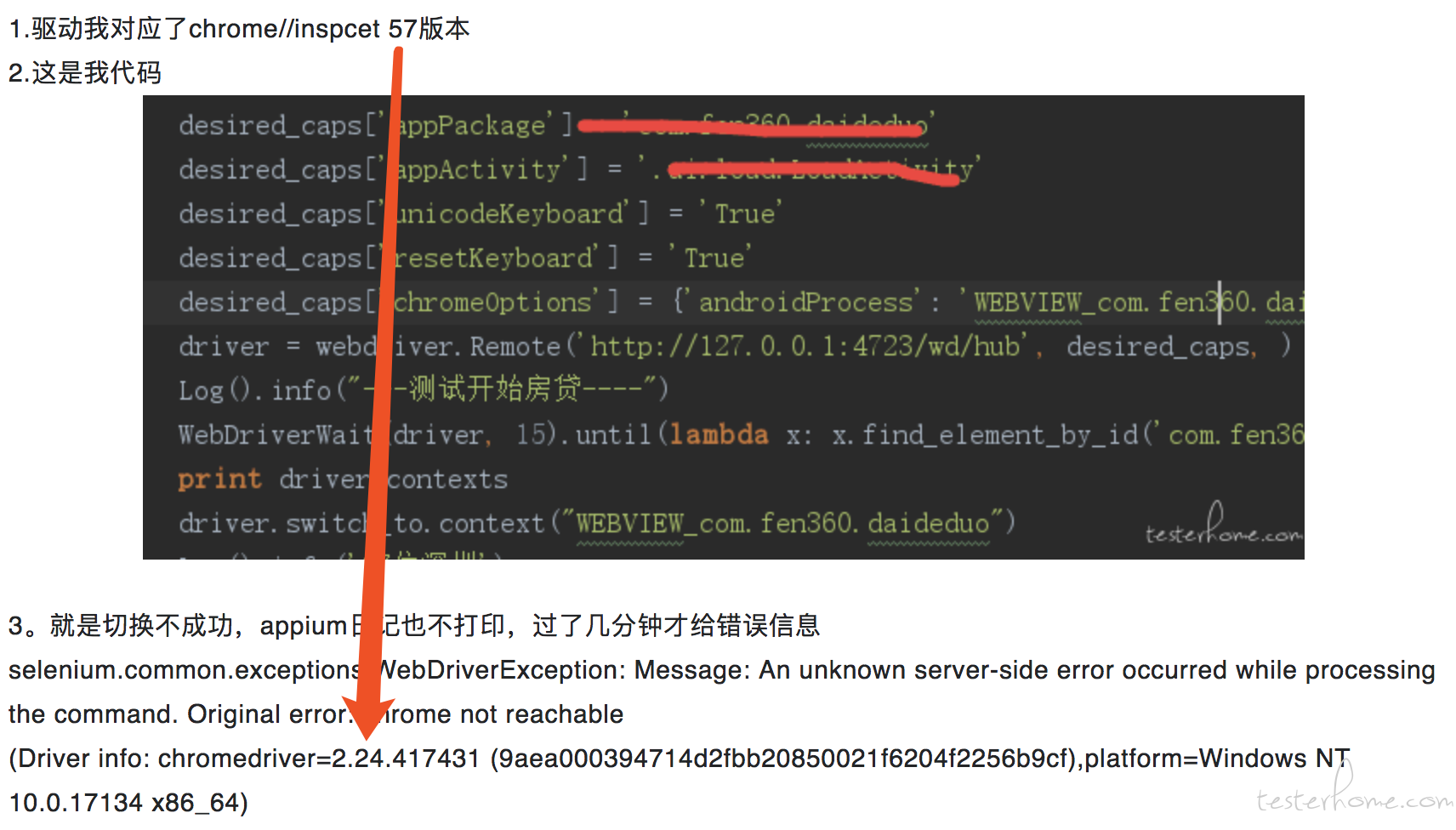
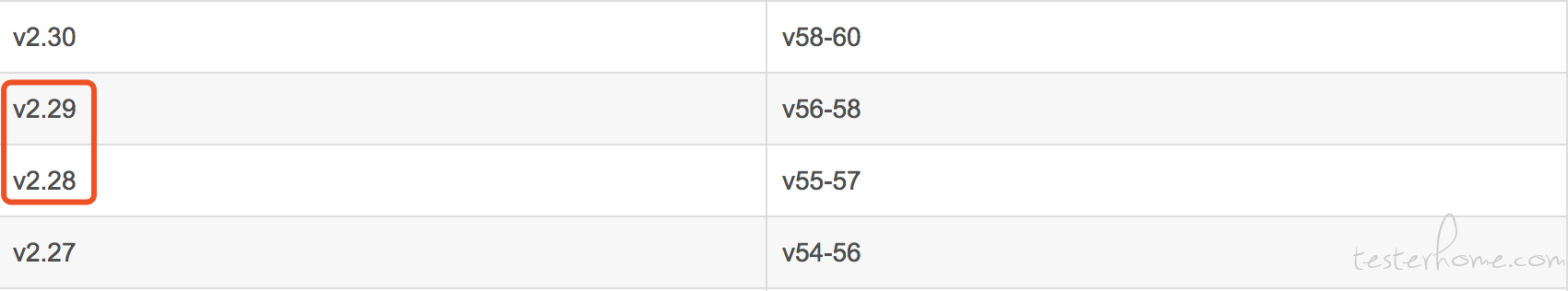
57 的话是要对应 Chromedriver2.28 或 2.29