-
23 个赞 / 23 条回复
-
5 个赞 / 12 条回复
-
UI 自动化的页面对象管理神器 PO-Manager at 2022年06月01日
好的,欢迎加入讨论。

-
就跟楼上说的一样,完全自动化维护不太现实,因为自动找到更改后元素匹配 (这部分还需要人工根据业务来识别), 但是我们可以通过辅助手段来降低一些维护成本。比如 PageObject 模式既然把页面对象隔离开了,我们可以通过辅助工具对元素进行快速的增删改查。 这个是我们目前使用的工具,可以方便的维护对象库 https://testerhome.com/topics/30503, 你或许可以参考下这种思路。
另外,UI 框架的设计可以多贴合前端的规范,然后通过一些代码生成技术,实现快速书写自动化用例。 -
UI 自动化的页面对象管理工具之实现思路 at 2022年05月06日
https://github.com/zzhengjian/PO-Manager
你看下这里的文档,需要下载了 chromedriver 之后,然后启动浏览器呢. -
有人用过 selenium+mitmproxy 吗 at 2022年04月19日
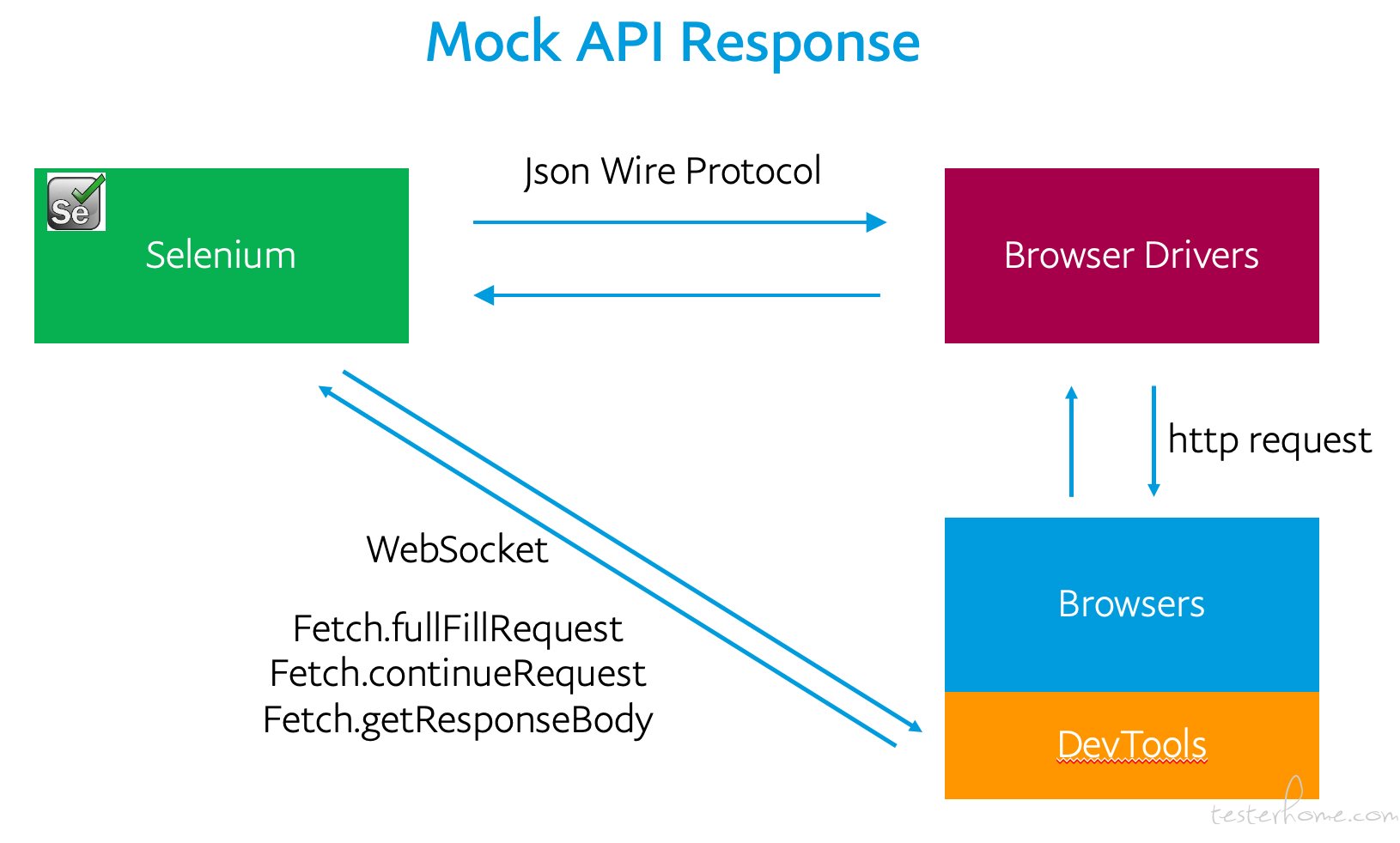
Selenium 里大概就是下面这种工作方式吧,webdriver 跟浏览器 driver 通讯是通过 json wire protocol 的,但是现在可以通过 websocket 的方式直接跟 devtools 进行通讯,所以 devtools 里面的很多功能可以直接使用的。selenium 上限制还是多一些,像楼上提到的 playwright 这种直接基于 devtool protocol 的自动化工具对这个支持度会更高,不过听说就是对浏览器版本高度依赖了。

可以坐等官方的 API 文档吧,python 的文档好像还没写完,不过代码上应该是实现了。
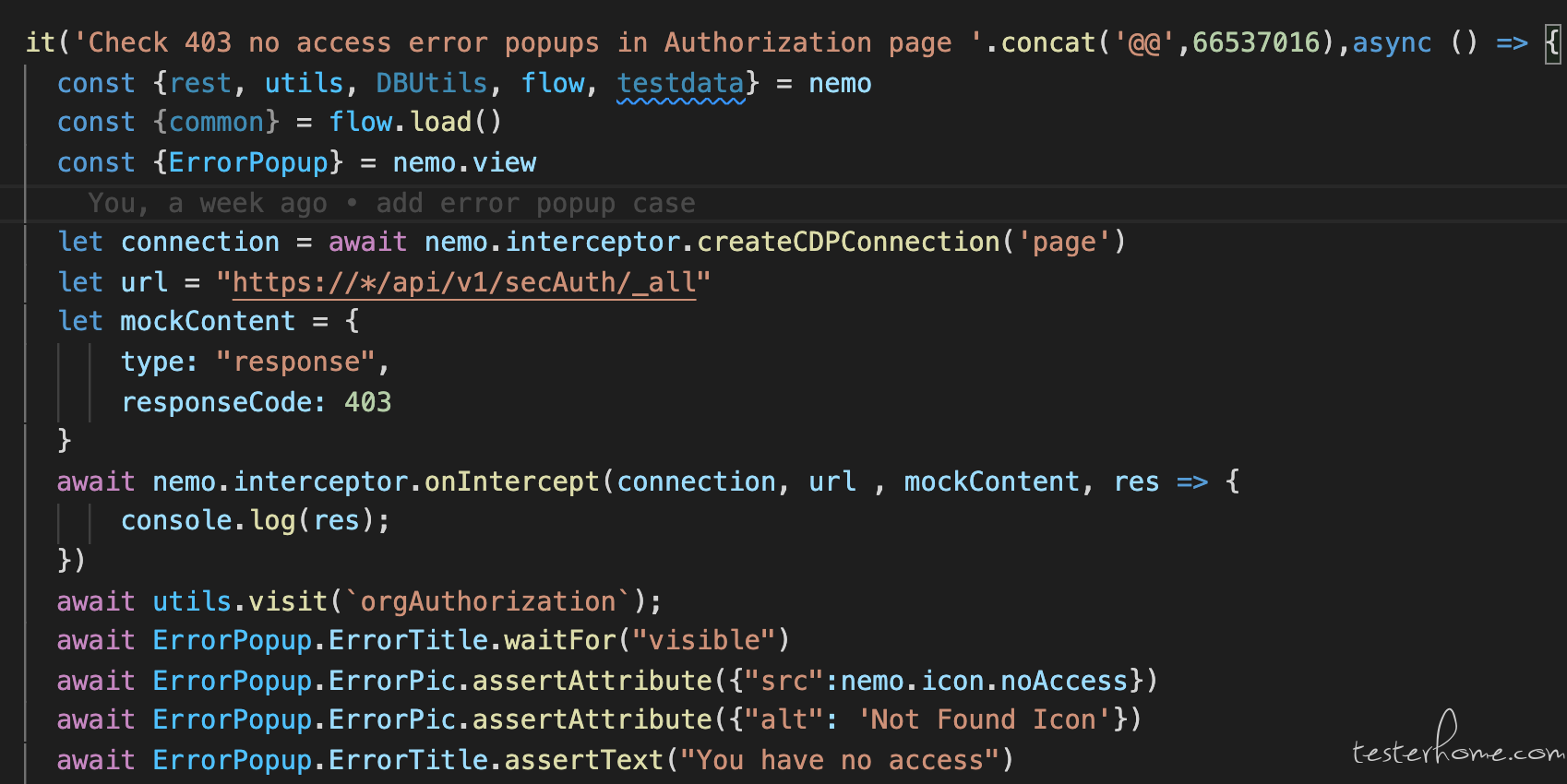
https://www.selenium.dev/documentation/webdriver/bidirectional/bidi_api/下面是我们实际使用的一个例子: mock 一个接口的 403 返回值,验证页面能弹出合适的提示框。

ps: 我们基于 nodejs 的,官方实现还有 bug,坑爹
https://github.com/SeleniumHQ/selenium/issues/10004 -
有人用过 selenium+mitmproxy 吗 at 2022年04月14日
现在 selenium4 可以做到监听 ajax request 了,还可以模拟接口返回,我们目前可以用来做一些 error code 的 mock 了
-
用例即艺术,那么如何将用例艺术化 at 2022年03月18日
我觉得可以这么搞: 弄一些标准模板,和一套标准词汇库,然后跟被测对象关联,可以根据被测业务对象自动生成模板用例,然后人为稍加修改,让写用例跟用 ide 写代码一样方便。
-
selenium 显示等待不生效,查找元素的时候没有达到等待时长就报错了 at 2022年03月18日
也是一个办法
-
Selenium 为啥操作弹窗内容时容易识别超时? at 2022年03月18日
你的问题应该跟这个情况差不多: https://testerhome.com/topics/32623
-
selenium 显示等待不生效,查找元素的时候没有达到等待时长就报错了 at 2022年03月17日
尽量避免添加固定等待是对的,但是这种动态加载,其实有时候 selenium 的判断依据已经是可以了,只是动画的效果和运行的速度不匹配导致的,这时候短暂的延时是必要的。如果只是偶尔几个地方遇到这个问题,你倒是可以不加在通用方法里,case by case 处理就好了。另外多增加下用例并行量可以更快达到缩短执行时间的目的,ui 测试的目标还是应该稳定为主。
-
selenium 显示等待不生效,查找元素的时候没有达到等待时长就报错了 at 2022年03月15日
因为 clickable 只是判断元素是否 visible 和 enabled,但是元素是否 ready 还得考虑脚本运行的速度,有时候弹出框之类的效果就会导致这种情况,所以,等完了 clickable 最好有一两秒的延时 (这种看情况),这样可以提高成功率。