问答 selenium 显示等待不生效,查找元素的时候没有达到等待时长就报错了
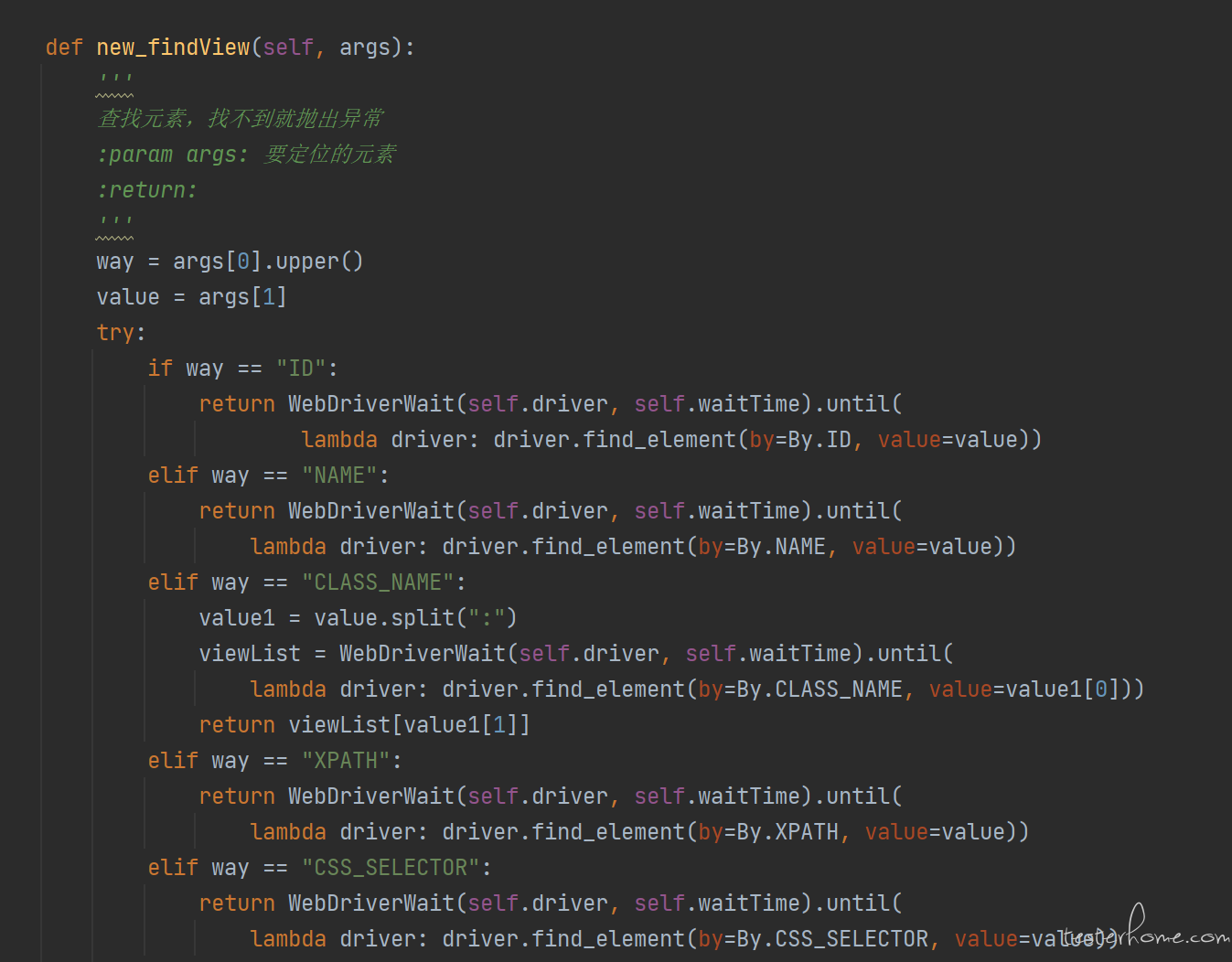
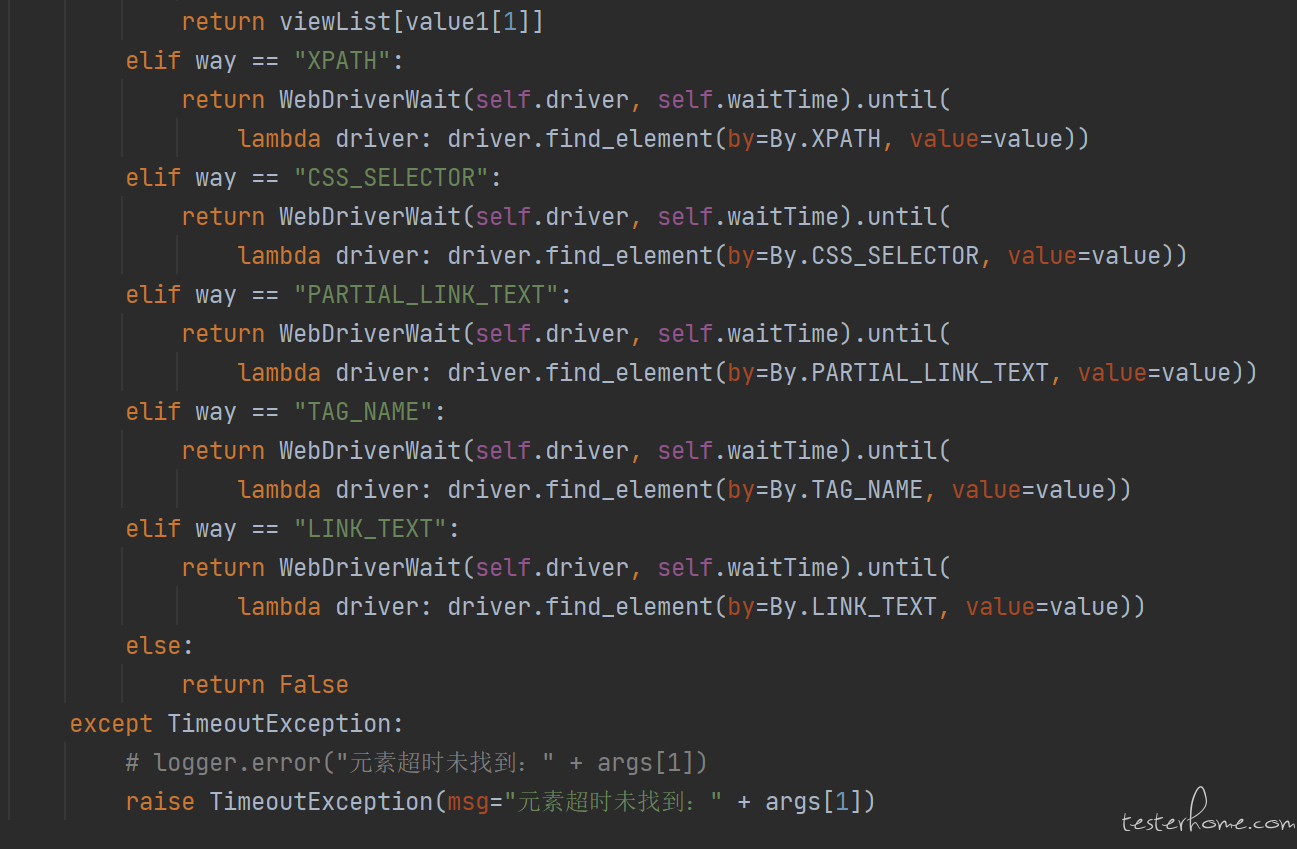
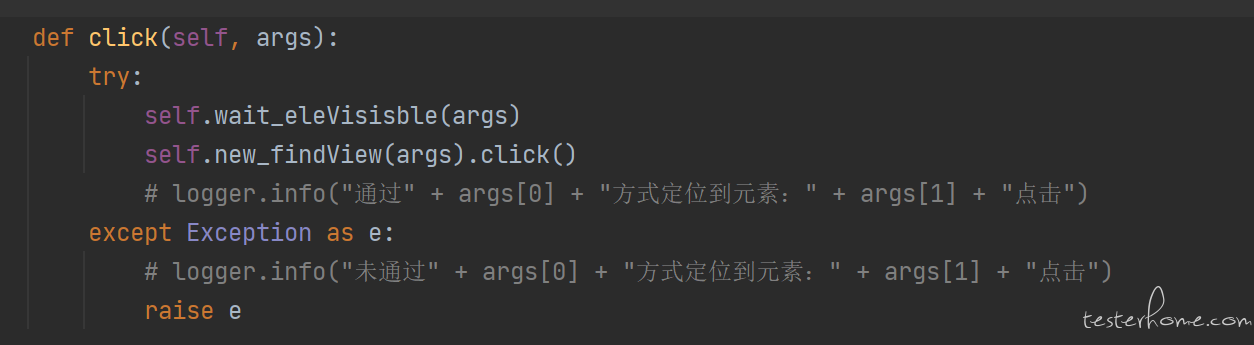
大佬们,做 selenium 自动化的时候封装的显示等待方法,在查找元素的时候有的时候没有达到设置的等待时长 (设置是 10 秒) 就已经报元素超时的错了,比如 click 的时候就会出现显示等待不生效的情况,求指教



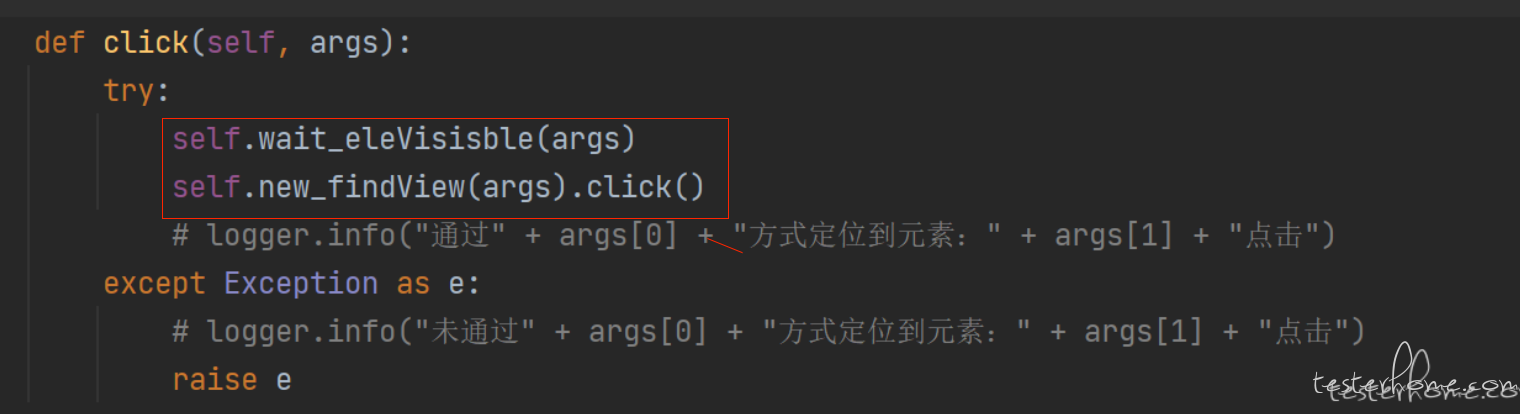
也尝试过这种写法,还是会出现元素超时未找到的情况。

这是对显式等待的滥用。
去掉显式等待试试看吧。
按理说不应该出现这种情况 你可以先调试下 确认传入的参数值是不是 10
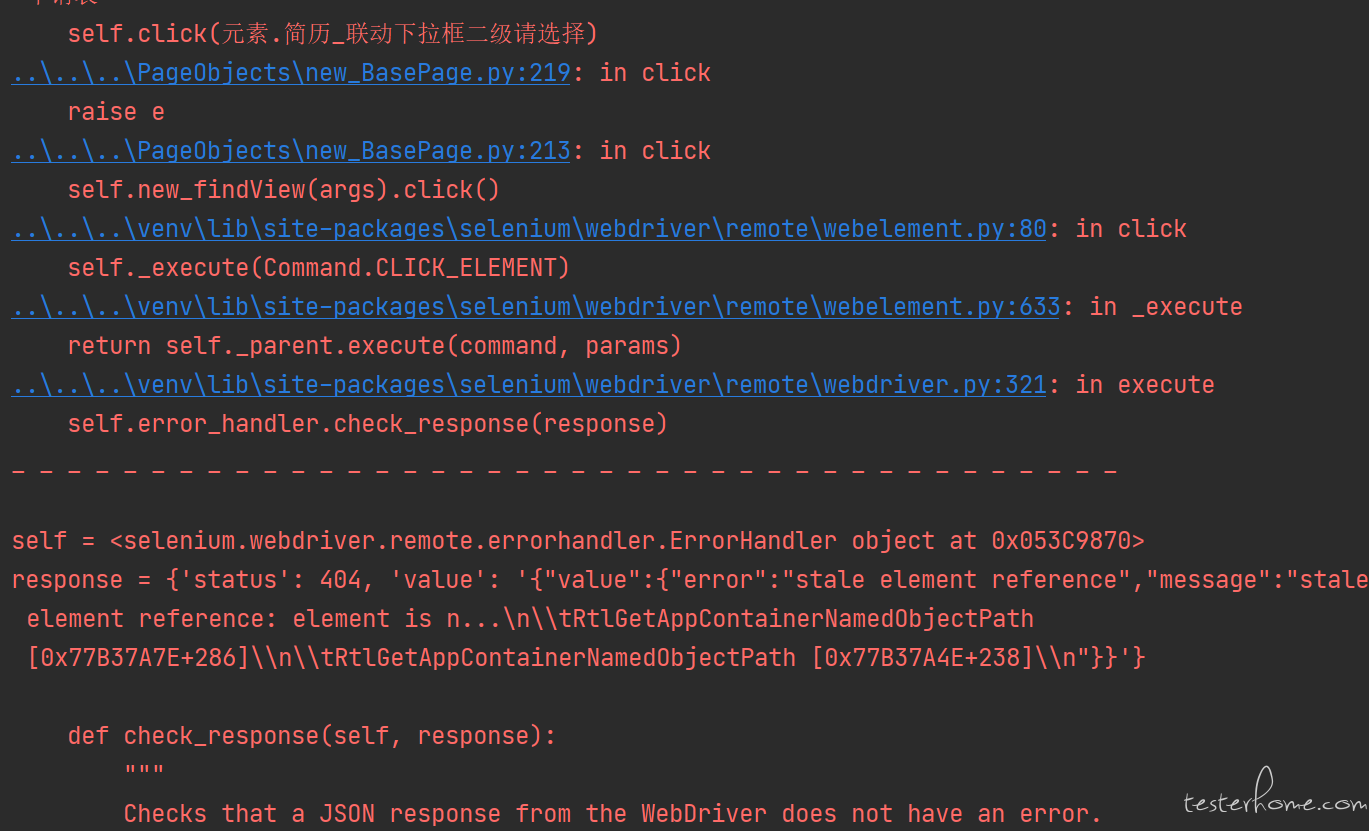
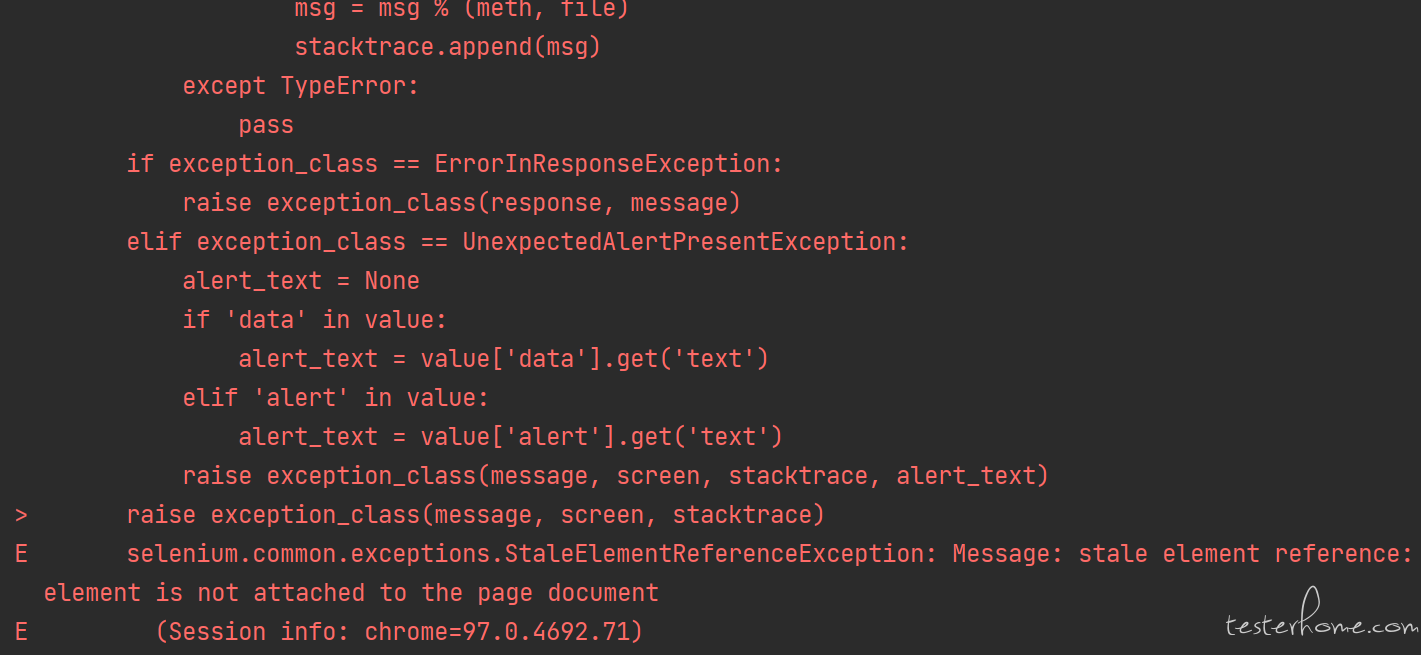
把抛错的日志信息发出来看看
你这不是显示等待的问题,你这个应该是 click 的问题,stale element reference 这个应该是点击元素的时候,元素状态还没 ready 或者发生变化了.

你在这两行代码中间加个一两秒的延时看看。
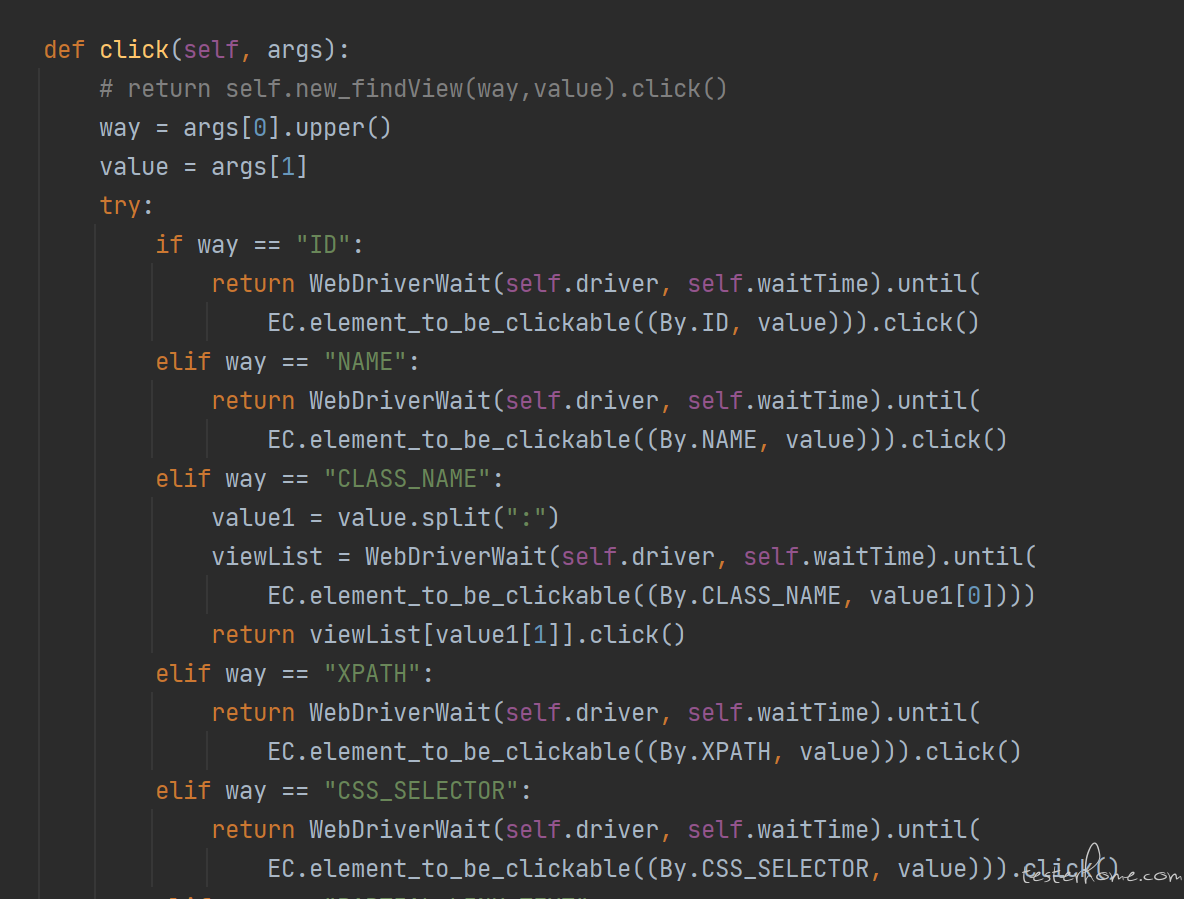
我去掉了 self.wait_eleVisisble(args) 这一行语句,感觉作用好像不大,然后发现还是需要加上 1S 的延时在 click 或者 input/断言方法里才能跑通,就是这里我不太理解,是不是显示等待只会自己查找元素,但是元素实际上是否可以做后续操作这个判断不了,但是我之前在 click 方法里换成了显示等待的 EC.element_to_be_clickable,仍然会有很多元素点击报错,很是迷惑
因为 clickable 只是判断元素是否 visible 和 enabled,但是元素是否 ready 还得考虑脚本运行的速度,有时候弹出框之类的效果就会导致这种情况,所以,等完了 clickable 最好有一两秒的延时 (这种看情况),这样可以提高成功率。
感谢解答,就是如果通用方法里直接加了固定等待,整个脚本执行下来时间更长了,这样也不是我想要的效果,主要是被测系统功能比较复杂,目标是想优化运行时长,用的 pytest+selenium,2 台服务器总共 8 个节点跑,时间太久了
stale element reference 说明你在操作元素时 已经找到了这个元素 只是元素的状态变化了 无法再使用之前找到的元素引用来操作 需要重新再定位一次 这个异常在 UI 自动化中很常见
尽量避免添加固定等待是对的,但是这种动态加载,其实有时候 selenium 的判断依据已经是可以了,只是动画的效果和运行的速度不匹配导致的,这时候短暂的延时是必要的。如果只是偶尔几个地方遇到这个问题,你倒是可以不加在通用方法里,case by case 处理就好了。另外多增加下用例并行量可以更快达到缩短执行时间的目的,ui 测试的目标还是应该稳定为主。
差不多是这意思
try {
a=寻找元素;
a.动作()
}catch(InvalidElementStateException | StaleElementReferenceException ex){
Thread.sleep(2000);
a = 寻找元素;
a.动作();
}
这是重试一次的例子 也可以写成循环 多尝试几次