-
使用 python 生成 extent report 测试报告 at November 02, 2018
好的,感谢,我再看看,测试不够充分了
报告还有一些功能其实没有加上去,等有时间再填充填充了。
-
Allure2-开源 report 框架介绍 (Allure+Jenkins) at October 31, 2018
找到问题了 Jenkins 换过地址,设置里边 Jenkins URL 没换。。。
-
Allure2-开源 report 框架介绍 (Allure+Jenkins) at October 31, 2018
Jenkins 执行测试后,点开对应 build 的 allure 报告,地址中 IP 地址是错误的,

有没有朋友遇到这样的问题,就是点开后 url 的 IP 地址不对,不是 Jenkins 的 IP 地址,导致报告打不开。 -
使用 python 生成 extent report 测试报告 at October 23, 2018
又改了下你再看看
-
使用 python 生成 extent report 测试报告 at October 23, 2018
@lwq6783293 代码我也修改提交了
-
用 unittest 写脚本引入 pytest 框架实现异常截图和错误重跑 at September 26, 2018
贴个效果图会更直观一点
-
Allure2-开源 report 框架介绍 (Allure+Jenkins) at September 20, 2018
-
Allure2-开源 report 框架介绍 (Allure+Jenkins) at September 17, 2018
@lizzyzd 还没有
-
使用 python 生成 extent report 测试报告 at September 12, 2018
@letme
我还没注意到这个地方
-
Allure2-开源 report 框架介绍 (Allure+Jenkins) at September 06, 2018
python 环境,有没有遇到
ValueError: option names {'--alluredir'} already added报错的,卸载了 pytest-allure-adaptor,留着 allure-pytest、allure-python-commons 结果 ok。。。
jenkins 出现两个报告的情况,2.7 版本没有解决,有没有其他同学遇到
python 环境展示截图内容的操作:from allure_commons.types import AttachmentType with pytest.allure.step('截图步骤'): allure.attach(self.driver.get_screenshot_as_png(), name="截图", attachment_type=AttachmentType.PNG) -
利用 anyproxy 做 app 网络流量测试 at August 30, 2018
@plateau520 检查代理设置好了吗 log 地址写的有没有问题,看看输出的内容里边有没有报错信息
-
我这个效果怎么样 at August 22, 2018
很牛逼
这个 https://www.phacility.com/phabricator/ 有了解用的没
-
马爸爸说我要开发重庆~说说看重庆还有哪些互联网公司~ at August 08, 2018
貌似 猪八戒总部是在重庆的
-
4399AT 安卓 UI 自动化遍历工具分享 (GUI 版) at June 16, 2018
@an168ge 明白了 多谢
-
4399AT 安卓 UI 自动化遍历工具分享 (GUI 版) at June 15, 2018
共 91 个页面,这个总共的页面数据怎么来的
-
利用 anyproxy 做 app 网络流量测试 at April 05, 2018
@xinxi1990
过滤规则文件可以这么写var fs = require("fs"); var logFile = "/*/*/log.log"; module.exports = { *beforeSendResponse(requestDetail, responseDetail){ // 请求数据 const urlRequest = requestDetail.requestData; // 返回内容 const urlResponse = responseDetail.response.body; // 可以写入时间点信息 // 写入文件 格式自己整理 fs.appendFileSync(logFile, " \nurl: " + requestDetail.url + "\n" + "request:" + urlRequest +"\n"+ "response:"+urlResponse, 'utf-8', function (err) { if (err) throw err; console.log('data is saved!'); }); } } -
利用 anyproxy 做 app 网络流量测试 at April 03, 2018
@chunyong 你可以这样 过滤规则文件再丰富一下,记录请求的 url 请求方式 请求数据 返回数据写到 log 文件中,这样你看看 log 内容记录的有没有问题。
-
利用 anyproxy 做 app 网络流量测试 at March 29, 2018
@chunyong

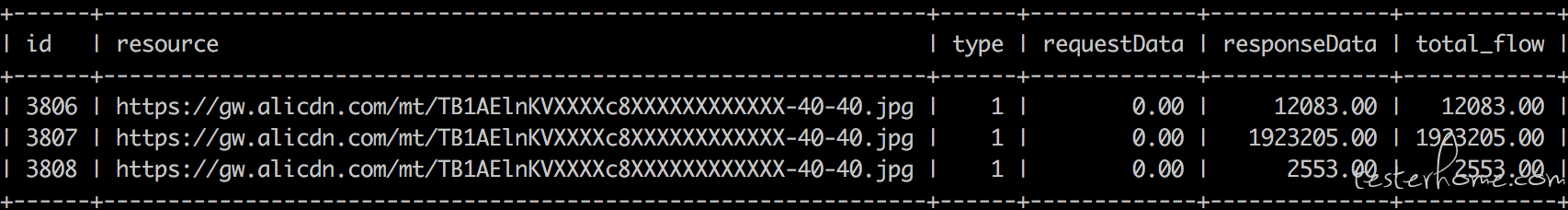
查了下我数据库的记录,是有三次请求每次的数据大小是不一致的,因为这是淘宝客户端的数据信息,我没有具体跟是什么情况,后续等我有时间我也再观察看看 (如果是记录的数据本身有问题就尴尬了)。 -
利用 anyproxy 做 app 网络流量测试 at March 28, 2018
@chunyong 同一张图片 连续请求三次大小不一致 没有遇到 你有链接可以直接下载一下对比数据对不对,还有一点就是请求的方式是不是不一样,get 请求,option 请求。
-
利用 anyproxy 做 app 网络流量测试 at March 28, 2018
@chunyong 有几个 zip 的上传的打包数据,我猜可能是记录的埋点信息内容,这个肯定不是每次大小都一致的;png 大小不一致,本身请求的资源也不一样;这边的 app 有个情况,用到 react native,然后每个页面都是打包好的一个 js 而且名称都一样,js 占用的流量占比最大,可能和 rn 的机制有关系,具体不是很了解。
-
利用 anyproxy 做 app 网络流量测试 at March 27, 2018
@chunyong 文章代码里边有的 resource, type, requestData, responseData, total_flow, create_time, tag 大概就这些 自定义吧
-
利用 anyproxy 做 app 网络流量测试 at March 27, 2018
@chunyong 是的 sql
-
利用 anyproxy 做 app 网络流量测试 at March 27, 2018
@chunyong 过滤规则文件是自己写的,启动 anyproxy 的时候加--rule 来使用过滤规则文件 anyproxy --intercept --rule ~/Documents/job/rule.js
-
利用 anyproxy 做 app 网络流量测试 at March 20, 2018
@bob_jie 我这边的 app 内嵌的 webview,对统计到的数据,分别统计 js、图片、css、api 等流量消耗占比,再具体看某一类中的重复请求次数、流量消耗排名,有一些 js、图片占用流量一次测试中多达十几兆,很明显是不合理的,后边去定位这些较高消耗项的具体问题,为什么本身流量用的多,为什么重复获取资源次数多, 针对依据什么样的标准判断流量消耗多需要处理,这个我的想法是总流量占比排名前 10,再删选重复请求资源次数排名前 10 的再去针对分析,可能这样的办法也不够成熟。
-
利用 anyproxy 做 app 网络流量测试 at March 19, 2018
@JinZhu 谢谢