Airtest 用 unittest 写脚本引入 pytest 框架实现异常截图和错误重跑
一直用 unittest 框架在写 AirTest 的测试脚本,想要加入异常截图和自动重跑的功能,以前用 java 的时候在 junit 上实现过
思路就是在 tearDown 里判断结果是否失败,截图保存,或者是重写 rule,把执行它 case 的地方 try 起来
在 unittest 里一样可以,比如加装饰器,也有人封装断言
加装饰器的话,还得在 case 方法前面加一句注解,封装断言的话更是要改 case 层的代码
百度一下 pytest,还是靠谱
pytest 支持 unittest 框架的 case 运行
下载一个 pytest-rerunfailures 插件,运行命令中加参数:--reruns 3,即可
导出 html 报告,下载 pytest-html 插件,加入参数:--html=report.html,搞定
异常截图就实现一个 conftest.py,pytest 会自己加载这个文件,生成的 html 报告会带有截图的链接
这样的方式,不用自己造轮子,你原来写的脚本完全不用修改,so easy
@user1per
def pytest_runtest_makereport(item):
"""
Extends the PyTest Plugin to take and embed screenshot in html report, whenever test fails.
:param item:
"""
pytest_html = item.config.pluginmanager.getplugin('html')
outcome = yield report = outcome.get_result()
extra = getattr(report, 'extra', [])
# path = os.path.dirname(item.fspath)
if report.when == 'call' or report.when == "setup":
xfail = hasattr(report, 'wasxfail')
if (report.skipped and xfail) or (report.failed and not xfail):
file_name = report.nodeid.replace("::", "_")+".png"
_capture_screenshot(file_name) 、
if file_name:
html = '<div><img src="%s" alt="screenshot" style="width:304px;height:228px;" ''onclick="window.open(this.src)" align="right"/></div>' % file_name
extra.append(pytest_html.extras.html(html))
report.extra = extra
def _capture_screenshot(filepath):
G.DEVICE.snapshot(filepath)#在这里实现截图

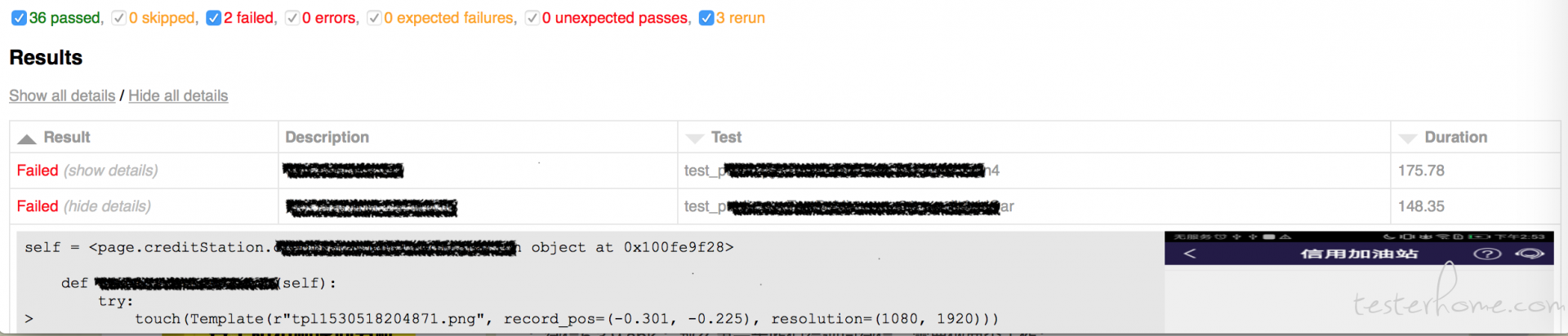
贴个图,打了点码,将就看一下
「原创声明:保留所有权利,禁止转载」