Appium 移动端自动化,无法获取全部元素,只能获取页面中能看到的元素,请问各位大佬,该如何解决?
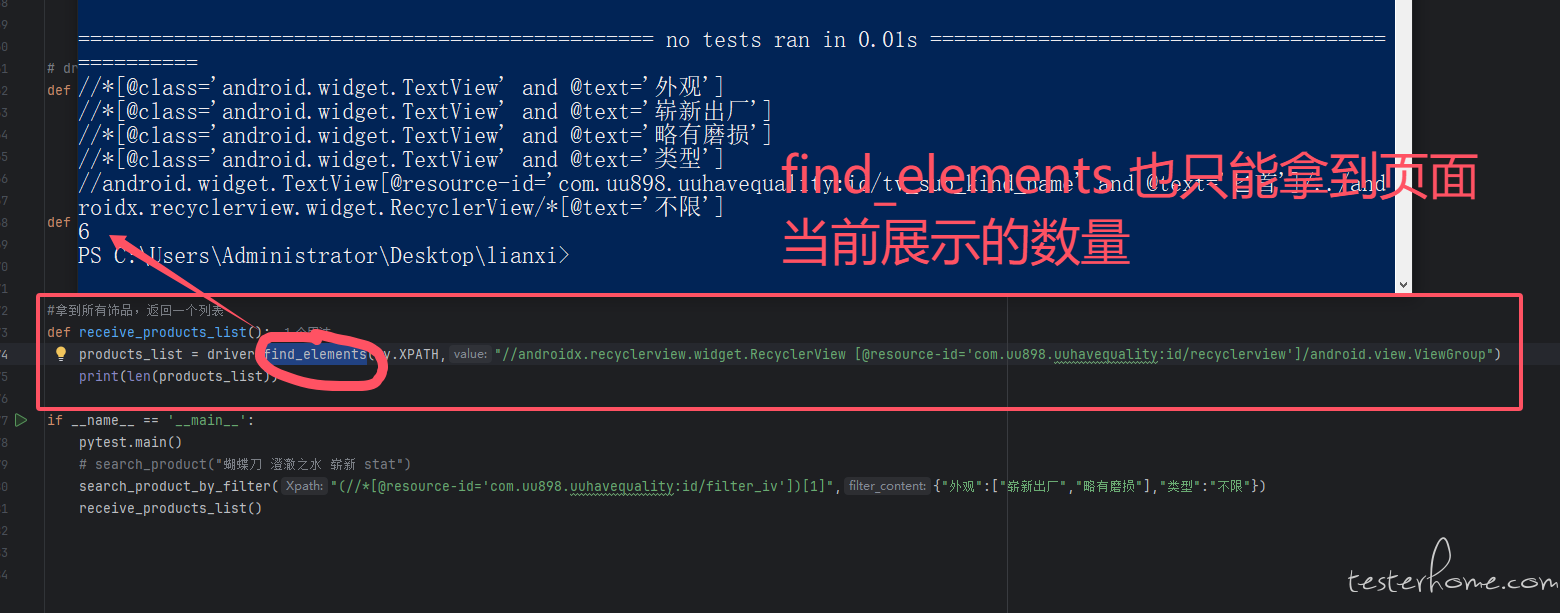
通过 appium 想拿到一个页面中全部的内容,但是实际发现, 只能拿到页面当前展示的部分,如果想拿到其他部分,需要进行滑动滚动条,让其他内容先展示在界面上,才可以。 尝试使用 find_elements 方法, 但是并没有拿到全部的部分。
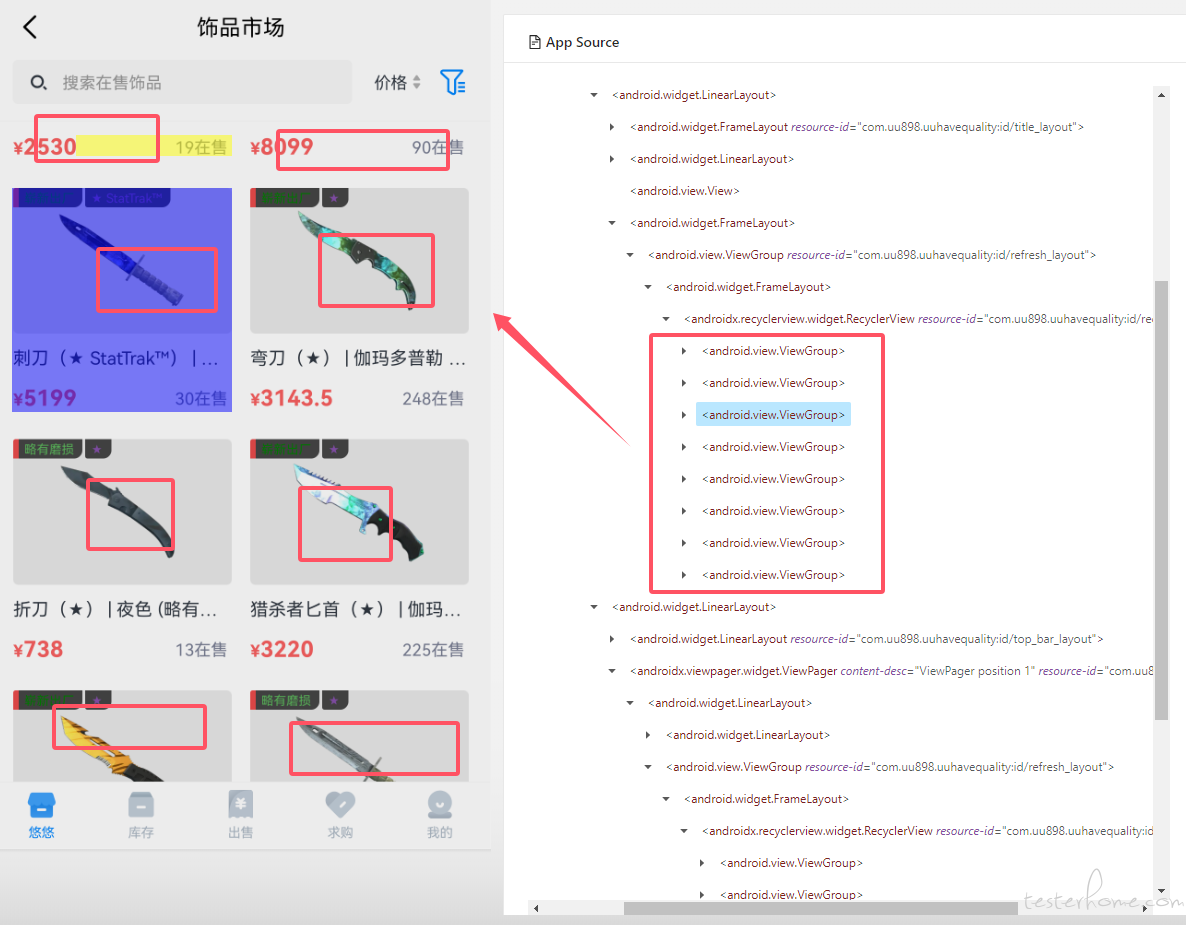
如下图所示,通过 DOM 元素://androidx.recyclerview.widget.RecyclerView [@resource-id="com.uu898.uuhavequality:id/recyclerview"]//android.view.ViewGroup 定位到 8 个元素

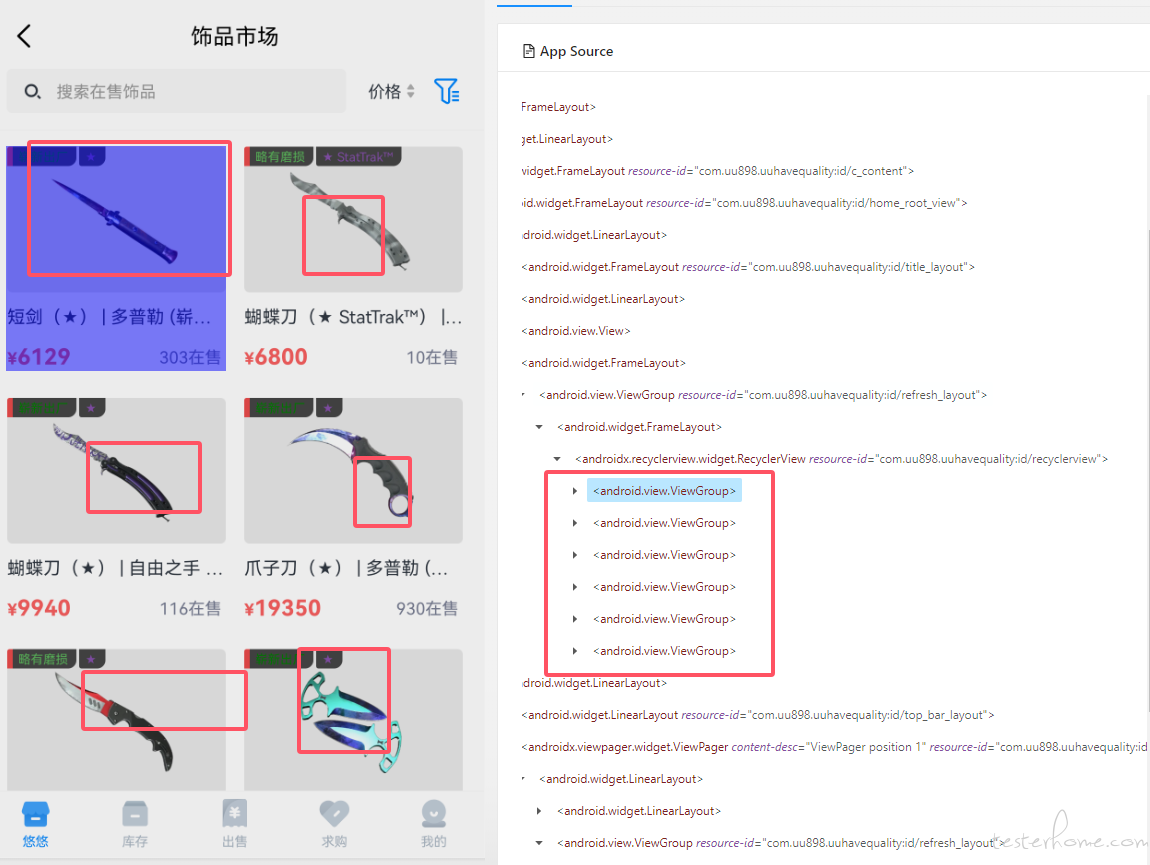
当我滚动滚动条后,其他新的内容展示出来,再通过相同的 DOM 元素定位,查找到的内容数量变化了(例如,我故意让界面展示 6 个元素,定位到的也只有 6 个元素)


- 这个页面上相同的元素有很多很多,我如何可以一次性获取到所有的元素呀, 通过滚动滚动条的方式,并不太准确可靠,有大佬了解这个地方的嘛,跪求,多谢。
