-
基于 Istanbul 优雅地搭建前端 JS 覆盖率平台 at 2020年05月28日
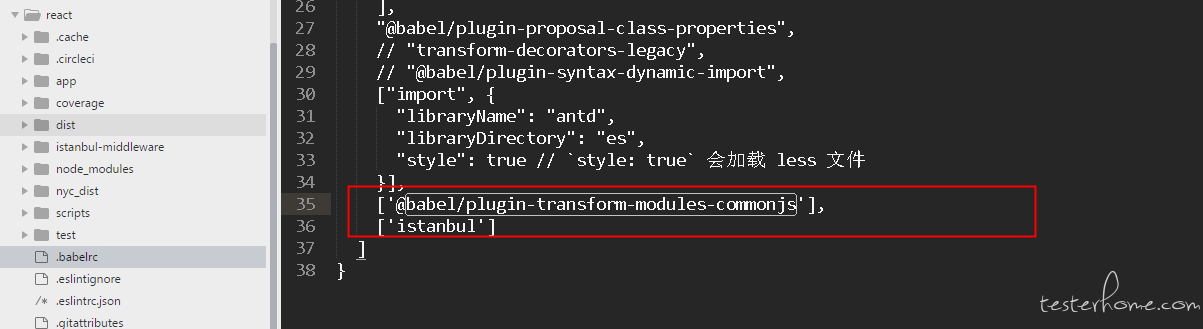
原来是那个 commonJS 插件放的顺序的问题,@babel/plugin-transform-modules-commonjs 这个插件需要放在 import 插件前面才行,放在后面就会失败
-
基于 Istanbul 优雅地搭建前端 JS 覆盖率平台 at 2020年05月27日
这边针对 2 个 github 的项目进行了测试:
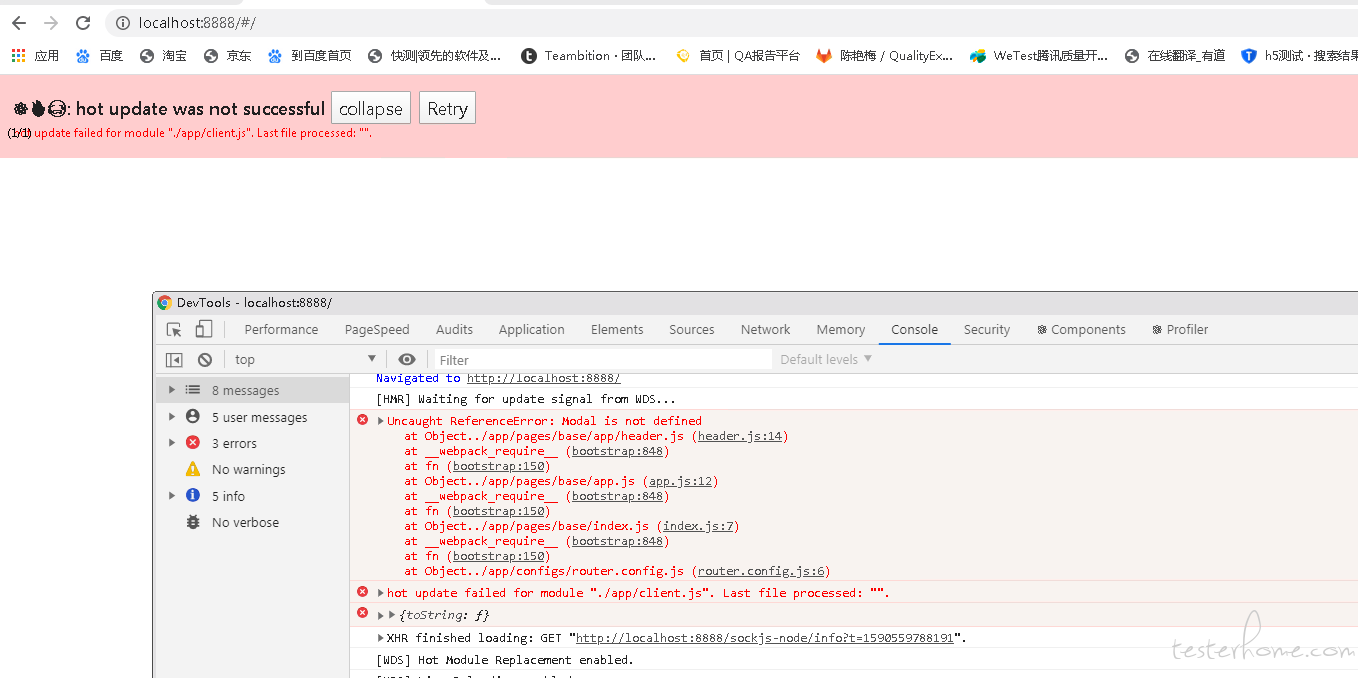
1、https://github.com/duxianwei520/react 不成功,运行页面仍然提示 undefined

2、https://github.com/zuiidea/antd-admin 加上@babel/plugin-transform-modules-commonjs 插件后能插桩成功 -
ReactNative 多端代码覆盖率调研及实践 at 2020年05月26日
是用 webpack 编译后的文件进行插桩的吗?
-
基于 Istanbul 优雅地搭建前端 JS 覆盖率平台 at 2020年05月26日

试了下,貌似没有效果 -
ReactNative 多端代码覆盖率调研及实践 at 2020年05月26日
请教一下,插桩后文件会变很大,比如一个 7MB 的 js 文件 插桩后变成 70 多 MB,有遇到过这种问题吗?
-
基于 Istanbul 优雅地搭建前端 JS 覆盖率平台 at 2020年05月26日
1、使用 babel-plugin-Istanbul 插桩,和 babel-plugin-import 插件不兼容,导致编译失败
2、使用 nyc 插桩,插桩后 只能跟踪到编译后的源文件,且一个 7MB 的 js 文件插桩后变成 70 多 MB 了,对页面性能影响很大
这 2 个问题大家有遇到过吗