-
请问使用 UiAutomator 时如何精确滑动到某一坐标点? at 2017年03月03日
多谢多谢,小白去研究研究
-
请问使用 UiAutomator 时如何精确滑动到某一坐标点? at 2017年03月02日
谢谢,以后我注意用 instance 代替 index,不过 AccessibilityNodeInfo 方法如何运用我一直在看,所以没有及时回复,请问有这方面的 demo 吗
-
请问使用 UiAutomator 时如何精确滑动到某一坐标点? at 2017年03月02日
真机没有借到,用虚拟机试了一下,分辨率为 720x1280
目标:
将左上角坐标为(180,1188)的图标往上移动,在其左上角移动到(180,108)。代码:
// 下面是针对 夜神模拟器的 Point p1 = new Point(); Point p2 = new Point(); Point p3 = new Point(); p1.x = 180; p1.y = 1188; p2.x = 180; p2.y = 108; p3.x = 600; p3.y = 108; Point[] args = { p1, p2, p3}; UiDevice.getInstance().swipe(args, 10);结果:
图标的左上角只从(180,1188)移动到了(180,120),跟设定的纵坐标 y =108 相差 12,与前一次真机测试的 13 相差不大。个人的猜测:
使用 swipe(Point[] segments, int segmentSteps) 时的偏移值是 13 个像素左右,原因不明。试验的截图:








-
请问使用 UiAutomator 时如何精确滑动到某一坐标点? at 2017年03月02日
谢谢...试了这个方法,但还是不成,代码片段我是这么写的
Point p1 = new Point();
Point p2 = new Point();
Point p3 = new Point();
p1.x = 362;
p1.y = 1670;
p2.x = 362;
p2.y = 222;
p3.x = 600;
p3.y = 222;
Point[] args = { p1, p2, p3};
UiDevice.getInstance().swipe(args, 100);结果(362, 1670)这个点并没有被滑动到(362, 222),而是停在了(362,237),感觉好奇怪
貌似这个方法在测试滑动解锁时很有用,但会不会滑动解锁时不需要精确到 1 个像素,位置差不多就成,所以才会这样的吗?好奇怪。
重要发现:
我看了一下,既然 237 和 222 差了 15 个像素,也就是偏差值为 15,222-15 = 207,于是我把 p2 和 p3 的纵坐标定为了 207,
Point p1 = new Point();
Point p2 = new Point();
Point p3 = new Point();
p1.x = 362;
p1.y = 1670;
p2.x = 362;
p2.y = 207;
p3.x = 600;
p3.y = 207;
Point[] args = { p1, p2, p3};
UiDevice.getInstance().swipe(args, 10);貌似这回成了,这个时候,只要 steps 的数值不是太小都会停留在(362,222)这个位置。我试的 steps 的范围是从 10 到 1000,当然如果太小,比如 steps=1,那么界面根本不会滑动了。
留下的疑问:
这种先滑动一次,然后找差值,然后再根据差值来做补偿的方法,难道真的是在所有机器上都适用的方法吗?
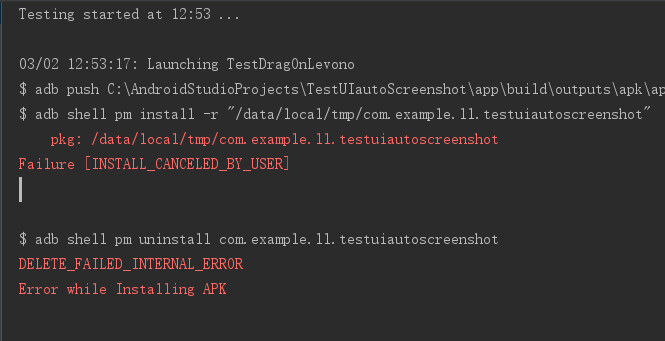
借了同事的小米 max 做了下同样的测试,遇到了下面的报错,没解决了,所以回头我试完了再继续补充





-
请问使用 UiAutomator 时如何精确滑动到某一坐标点? at 2017年03月01日
谢谢楼上各位朋友点拨,我得好好消化消化,一一鼓捣鼓捣。
@264768502 下午一直在试怎么能访问到 touchdown/touchmove/touchup,不过没鼓捣出来
@wangpengtcl 我可以用 UiAutomator View 查到需要的起始坐标和终点坐标,就是卡在了无法精确控制移动停止在指定的终点坐标上,不过会不会是我没理解你的建议呢?
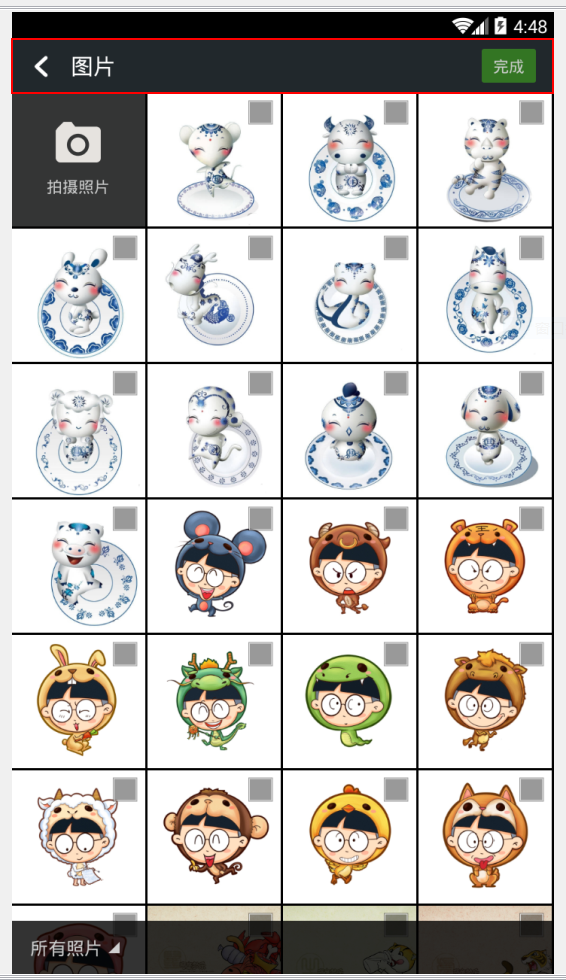
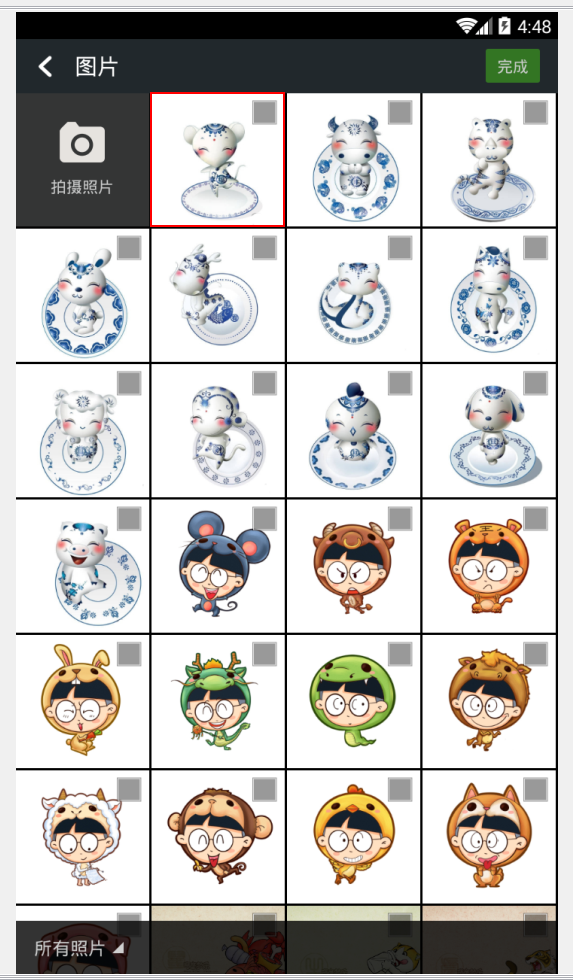
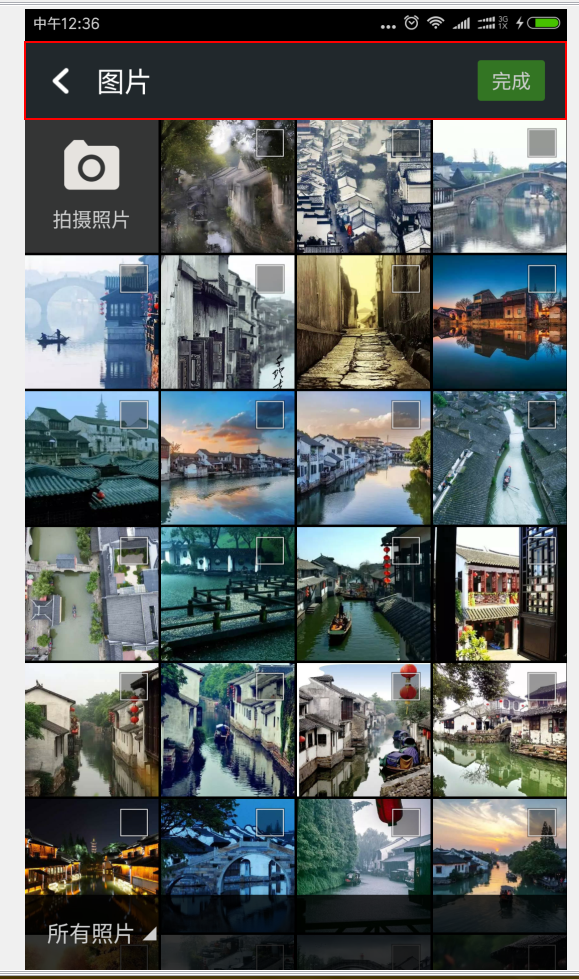
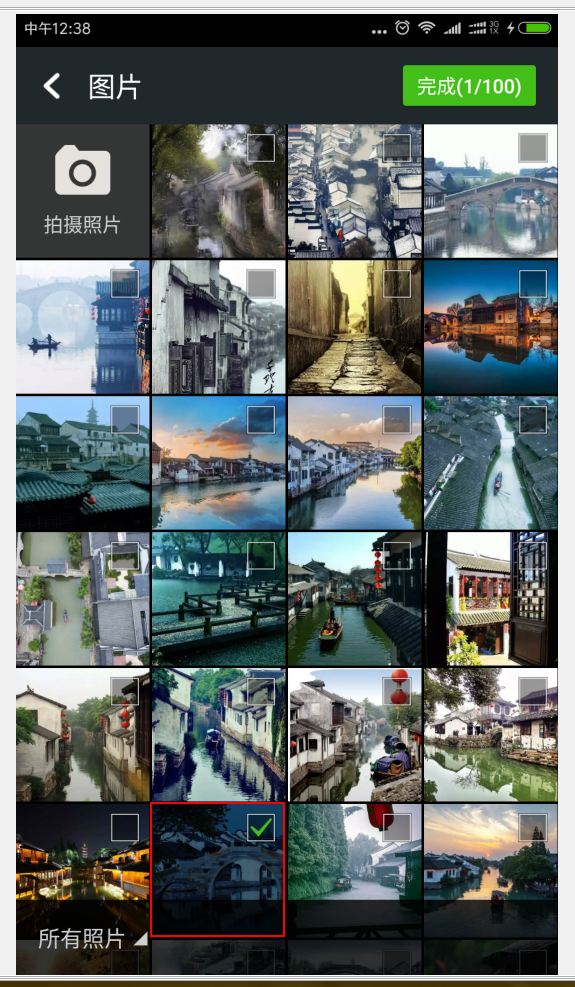
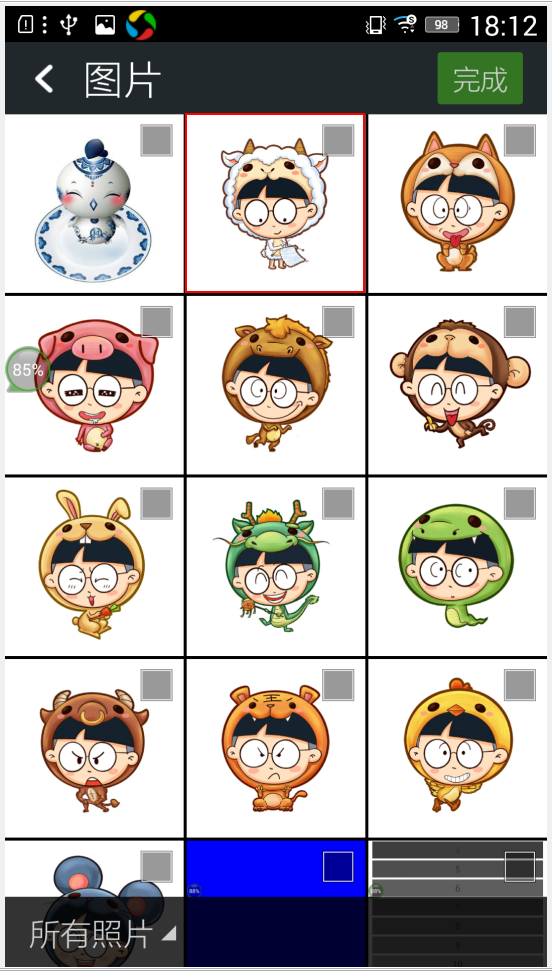
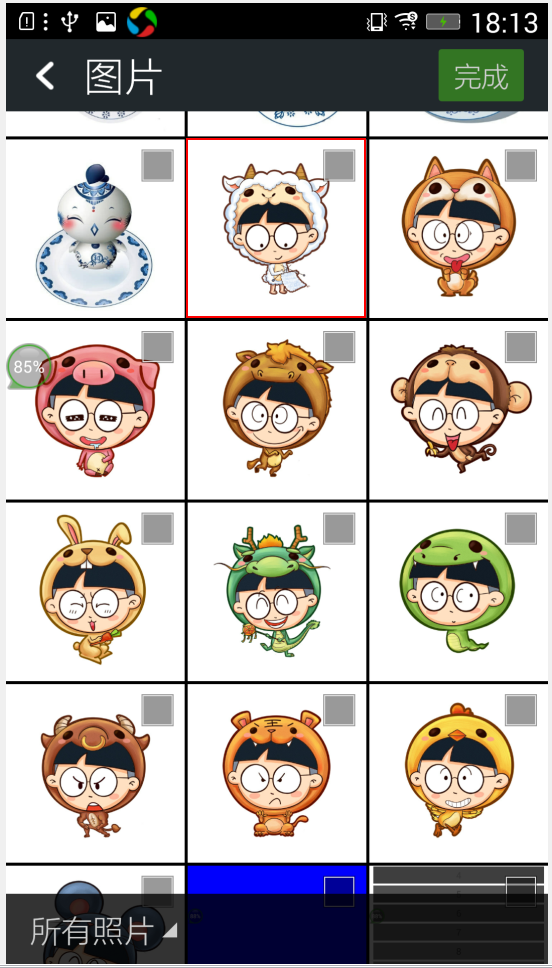
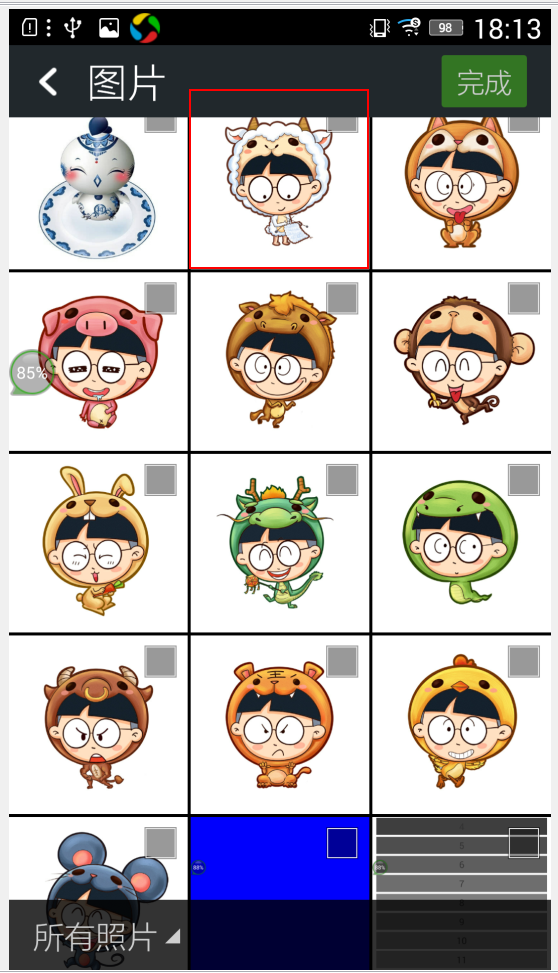
@wixed AccessibilityNodeInfo 这个方法我去查查怎么用,第一次听说,貌似很直爽的方式,哈哈截了 4 张图放在下面:
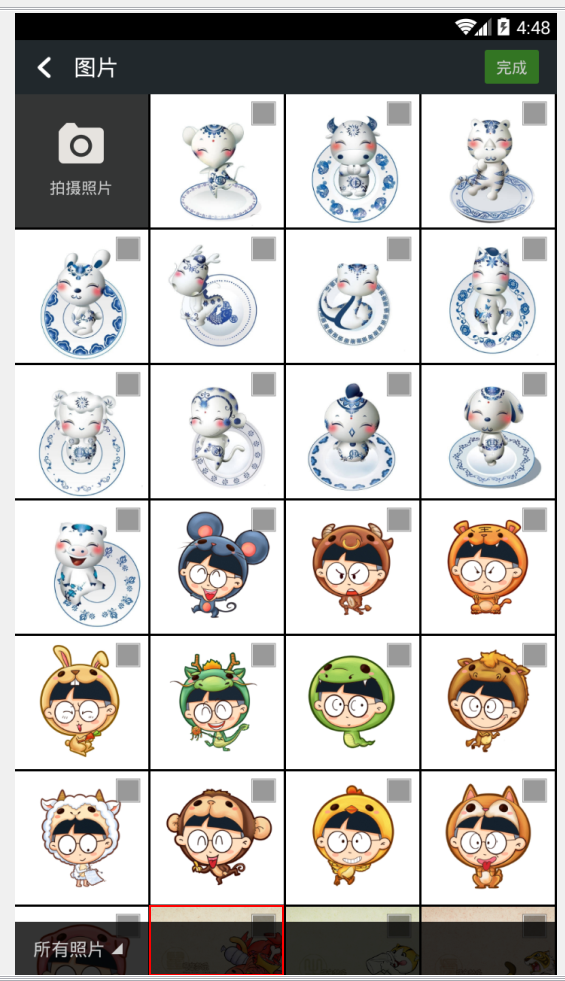
第一张图是这个 gridview 相册在最顶时的样子,青花瓷老鼠那张图片的左上角坐标是(362,216)
第二张图是我希望的滑动效果,即生肖羊正好替代青花瓷老鼠的位置,也就是说,gridview 从(362, 1664)往上滑动 1448 个像素点
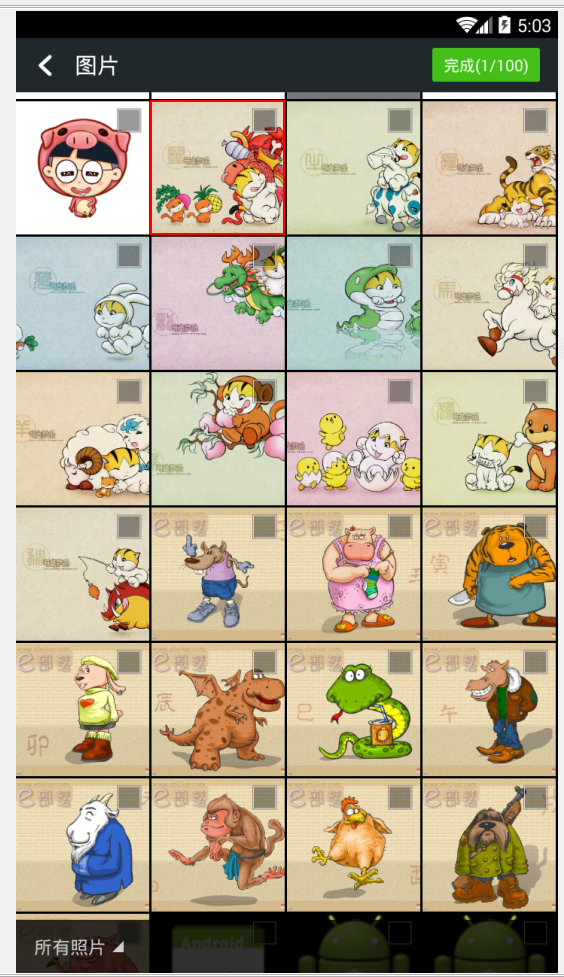
而第三、四张图片是各种不成功的 drag、swipe 操作后的效果,在第三张图片里,index = 1 时本来应该是生肖羊的,结果是青花瓷猪;而在第四张图片里时,index = 1 的生肖羊被往上移动了太多,这样 for 循环多次自动滑屏后,差值被不断累加,有可能就会直接漏过一行图片




-
请问使用 UiAutomator 时如何精确滑动到某一坐标点? at 2017年03月01日
貌似,还没使出来,第一种 flingForward() 无法指定滑动的距离,而第二个方法理论上应该可行,但是估计得重新写 jar 包才成,里面的方法都是 private 的,继承后改写时遇到各种各样的问题,我弄了半天完全搞不定
我应用的情景是: 有一个 gridview 的相册,我需要先点选一屏所显示的所有照片,然后将相册 gridview 向上滑动,然后让下一屏幕中的第一行没有被点选的照片的最顶边正好顶头显示,这样 index = 0 时所代表的元素就是未曾选取的新照片了。因此需要精确控制上滑的距离,否则就会出现向上滑动屏幕后,上一屏幕的最后一行的照片继续出现屏幕的顶部,这时候再对 index = 0 进行操作时,就是勾选掉之前被选中的照片。目前采用的笨办法为,在 drag(int startX, int startY, int endX, int endY, int steps) 中把 steps 值变大,这样移动得会特别慢,使得在(endX, endY)后惯性前滑的距离很近,从而达到需要的效果。文档里说每个 step 的单位是 0.5ms,我设定的是 400,也就是 2 秒,滑动得果然慢慢悠悠的,但是从滑动开始到滑动静止,好像用的时间要比 2 秒大不少
-
请问使用 UiAutomator 时如何精确滑动到某一坐标点? at 2017年03月01日
回复得好快
多谢多谢,我一会儿试一下,回头反馈结果