-
Appium 怎样在 iPhone 真机上跑.ipa,请问需要怎么配置 at 2018年09月13日
已经加了,Appium 测试提示:
[XCUITest] Error: Unable to launch WebDriverAgent because of xcodebuild failure: "xcodebuild failed with code 65". Make sure you follow the tutorial at https://github.com/appium/appium-xcuitest-driver/blob/master/docs/real-device-config.md. Try to remove the WebDriverAgentRunner application from the device if it is installed and reboot the device. -
Appium 怎样在 iPhone 真机上跑.ipa,请问需要怎么配置 at 2018年09月13日
我是做前端开发的,最近才接触 Appium 自动化测试,现在在 ios 模拟器已经跑通了流程,但是跑 iPhone 真机遇到了问题。
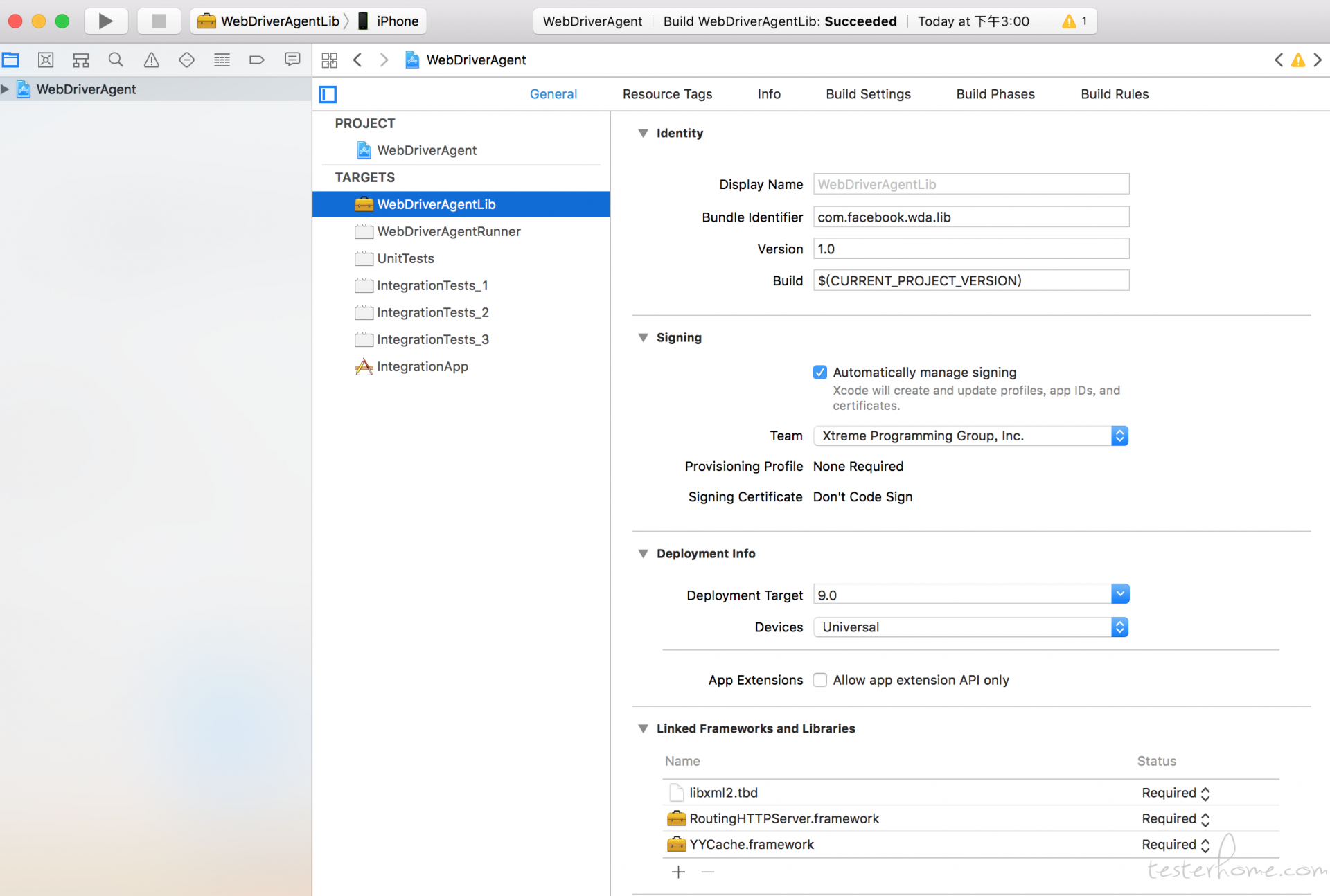
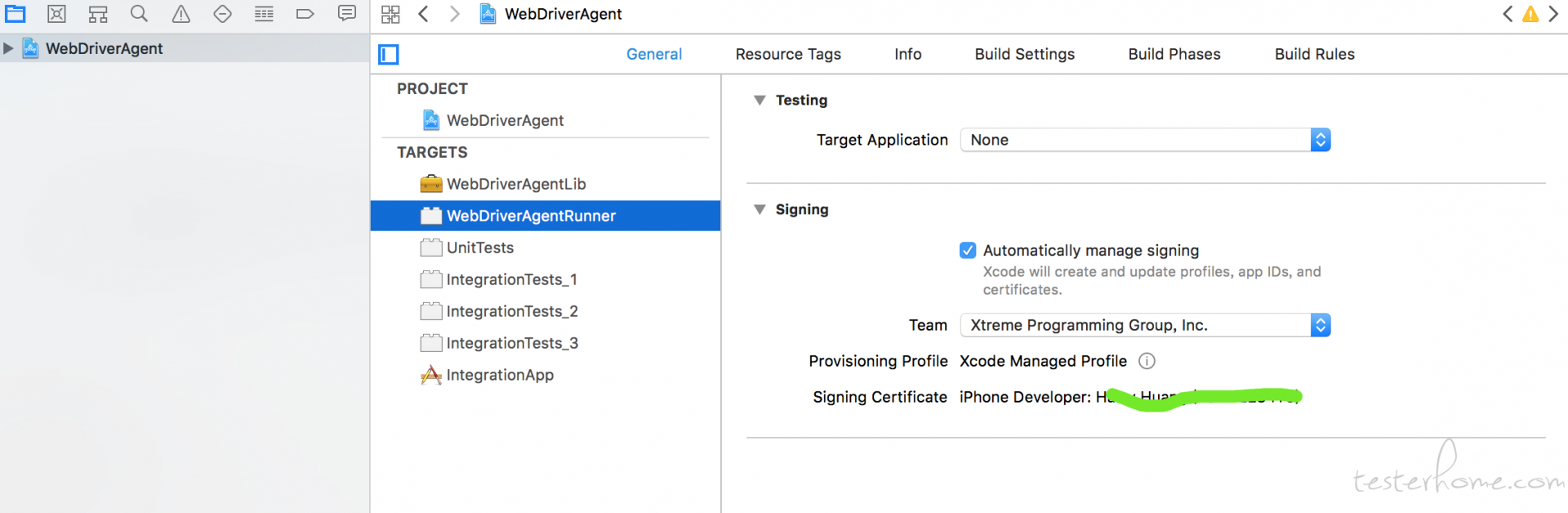
我参考了这里的设置:https://github.com/appium/appium/blob/master/docs/en/drivers/ios-xcuitest-real-devices.md#basic-automatic-configuration
使用的是:Full manual configuration


但是执行下面代码时,会报错:
export DEVICE_URL='http://172.16.10.142:8100' export JSON_HEADER='-H "Content-Type: application/json;charset=UTF-8, accept: application/json"' curl -X GET $JSON_HEADER $DEVICE_URL/status报错内容:
curl: (7) Failed to connect to 172.16.10.142 port 8100: Connection refused -
这是因为 iOS 的平台的 XCUITest 驱动程序没有很好地支持 react.js 引起的,需要在 react 启动页(html 页面),引入下面代码:
<script> /** This is a WORKAROUND to allow React <input> to be scriptable * from Appium in iOS. */ document.addEventListener('blur', evt => { // we are only interested in <input>s if (evt.target.tagName !== 'INPUT' && evt.target.tagName !== 'TEXTAREA') { return; } // whenever a "blur" event is fired, // we will simulate an onChange event in React // fire "change" event in React 15 and before const event = new Event('change', { bubbles: true }); event.simulated = true; // simulate change event in React 16 const input = evt.target; const lastValue = input.value + 'HACK'; // this forces last value to be different than the current value, and forces the change event to fire const tracker = input._valueTracker; tracker && tracker.setValue(lastValue); input.dispatchEvent(event); }, true); </script>这样可以解决 sendKeys 没有更新 react component state 的情况,但是毕竟注入了多余 Script,如果有更好的方法欢迎留言评论。