-
感觉自己很像流水线的工人 at 2025年12月25日
感同身受,楼主讲的也是我现在的状态,实车的环境太恶劣了,经常搞一天的环境,然后晚上加班到很晚测试。下班、睡觉都在想工作。
-
推荐几个我觉得超棒的 Chrome 插件 at 2024年09月20日
FeHelper 网页版和 Chrome 插件有区别吗?
-
推荐几个我觉得超棒的 Chrome 插件 at 2024年09月20日
Xpath Finder 提供的地位方式是经过优化的吗?
-
数据库不能直连怎么造数据呢 at 2024年09月12日
管理平台界面能操作的业务,本质上也是通过接口操作,所以通过接口应该就能满足呀。
-
推荐几个我觉得超棒的 Chrome 插件 at 2024年09月12日
安全问题确实要考虑,如果影响工作,工作中最好就不要用了。
-
测试用例最佳实践 at 2024年09月11日
我们不要单纯地去看这些规则,好像规则是要束缚我们。作为测试人员,我们的终极目标是保证质量,我的原意是这些规则是为高质量服务的,遵守这些规则,我们能更快地编写用例,而用例是持续高质量的保证。也不是 8 条规则必须完全遵守,也不是只有 8 条规则,大家可以交流补充,根据具体情况有所取舍。但是这些规则,总归是能帮助我们更容易地实现目标。
-
测试用例最佳实践 at 2024年09月11日
我从业五年了,呆过三家公司,做过手机这样长周期的项目,也做过敏捷迭代的 Web 项目,名下挂的需求从不少于 50 个的情况也经历过。很庆幸,我呆的三家公司,没有哪一家不重视用例的。我只是谈我的经验总结,不管我在哪家公司,我都会这样去做。用例都不写的团队,我觉得不可能有长期的高质量。
-
测试用例最佳实践 at 2024年09月11日
通用用例不用评,是指导方法,指导我们应该这样去做,因为这样可以节约我们的时间。通用用例、使用模板、抽象出公共用例,这些都是方便我们写测试用例的,不用谁来评价。
-
引用的效果看了真是让人难受啊 at 2024年09月11日
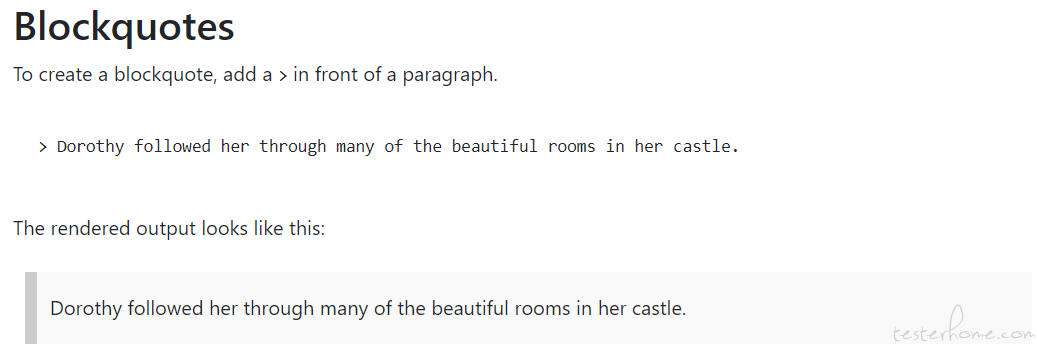
其他平台不会这样呀。见链接说明:https://www.markdownguide.org/basic-syntax/#blockquotes-1
其他平台都是下面的效果:

-
怎样写好一条功能测试用例 at 2024年09月10日
选中首行,点击 “开始 - 筛选” 就可以了。
-
针对 “测试用例最佳实践” 的说明 at 2024年08月31日
不用管别人守不守规则,我们自身要认识到守规则的好处以及不守规则的坏处,自己先守规则。交警的角度就是你不守规则,就有相应的惩罚。职场也一样,不守规则那就打 C,更进一步,换人。
-
Xmind 编写用例转 csv 导入禅道 at 2024年08月30日
最大的问题在于按照这些规则使用 Xmind 写用例太费时,比如很多用例的前置条件和优先级都一样,在 Xmind 中做不到比较快速的批量标记。
-
生活怪圈 at 2024年08月30日
遇到过这种场景:相同的产品,APP 端至少大小写 + 数字 + 特殊字符,Web 端要求至少大小写 + 数字 。或者注册的时候只要求至少大小写 + 数字,修改密码的时候要求至少大小写 + 数字 + 特殊字符。
-
分享一个 Excel 格式的功能测试用例模板 at 2024年08月30日
感谢分享,你说得很棒。我这个模板体现的是一个思路,是可以把其中的思想结合其他软件去运用的。具体情况具体分析,对部分团队来说,也是可以直接拿来使用的。
-
针对 “测试用例最佳实践” 的说明 at 2024年08月29日
有些条目是锦上添花,有些是基本要求。不写用例能一直保证质量,我是不信的。测试前认真设计用例并评审>测试前认真设计用例但不评审>测试前设计用例但不严谨也不评审>边测边写>什么都不写。可以根据实际情况选择,但尽量不要选最差的。
-
测试用例最佳实践 at 2024年08月29日
更为具体的代价是更大的成本,得不偿失。以我举的例子来说,这样写并不影响执行人对用例的理解,用例依然是可理解的、可执行的。
-
针对 “测试用例最佳实践” 的说明 at 2024年08月29日
做这些事情,并没有超出测试工程师的岗位职责。
-
针对 “测试用例最佳实践” 的说明 at 2024年08月29日
不能因为别人违法,自己也违法呀。做好自己即可。
-
针对 “测试用例最佳实践” 的说明 at 2024年08月29日
我的经验之谈而已,推销对我没有任何好处。
-
测试用例最佳实践 at 2024年08月28日
这种方式本质上也是写测试用例,只是写的程度不同,而不是不写。最佳实践只是目标,比如最佳成绩是全科满分,但是做不到,可以取舍,但是要朝着这个目标前进。
-
测试用例最佳实践 at 2024年08月28日
针对你提到的这一条,可以举一个简单的例子说明。比如现在要测试销售订单列表的搜索功能。
其中的一条用例,操作步骤可以这样写:
点击销售订单图标,进入销售订单列表,点击搜索框,输入订单编号,回车,观察结果是否正确。上面这种写法就是没有通用性、描述过于细致的写法。
如果采用通用的、避免描述过于细致的写法,可以这样写:
进入单据列表,点击搜索框,输入单据编号,回车,观察结果是否正确。使用这种写法,屏蔽具体的单据类型,对执行用例并无影响,但是用例具有通用性。比如下次你要测试采购订单列表的搜索功能的时候,这条用例是可以直接复制、不做修改就可以直接使用的。
-
测试用例最佳实践 at 2024年08月27日
我们先明确,这些是工作方法,是要帮助测试这个岗位做得更好的。你不用也可以,但大概率你的工作也会做得不好,对团队、对自己都没有什么好处。不写测试用例,你绝不可能保证测试的充分性,也就无法保证质量,结果就是工作没做好,相关联的就是绩效不好。就好比期末考试,掌握方法才能复习得更快更好,才能考高分,结果你说我从来不复习,那怎么能考得好呢。
-
测试用例最佳实践 at 2024年08月27日
这些不是规矩,是测试人的工作方法。
-
测试用例最佳实践 at 2024年08月27日
先争取做到专业,提升质量,再慢慢给团队宣传质量思想,稍微有点质量意识的团队不可能完全不给时间写用例。
-
测试用例最佳实践 at 2024年08月27日
不需要详细,反而需要力求简洁,只要求清晰、覆盖,第 5、6、7 点就是为了节约时间。