Appetizer APP 精细化 HTTP 分析 (二):响应性能分析与优化
前排:正文中获取 APP 端所有 HTTP 请求的方法请参考 APP 精细化 HTTP 分析(一):别再只是代理抓个包了
上篇讲到接口错误代码,这次说到响应性能,首先需要仔细了解一下 HTTP 请求响应的过程。一次完整的请求响应过程有这么几个过程:
[连接建立过程] -> 发送 Request Header -> [发送 Request Body] -> 等待 Response Header -> [下载 Response Body]
其中 []是可选的,其中连接建立我们不会过多涉及,一般是 DNS 和 TCP 三次握手,如果已经连接(比如连续向同一个服务器发多个 http 请求)则不会有这个过程。 Request Header包括了请求的方法,就是我们常说的 GET、POST;请求 URL;还有一堆Headers;可选的有一个 Request Body,比如一个 POST 请求的表单内容就是存在 Request Body 里,或者上传的文件也会放在 Request Body。
服务器收到这个 Request,就会进行处理,最终给 APP 一个 Response(header + 可选 body);Response Header 包括状态码(如 200/404/500),一般 4xx 表示 APP 请求错误,5xx 表示服务端错误;Response Header 也是一堆,其中比较重要的的有:
- Content-Length: Response Body 的长度
- Content-Type: Response Body 的 MIME 类型,可以依此判断 Response body 的文件类型
- Cache-Control: 缓存控制信息,告诉 APP 端如何缓存该请求
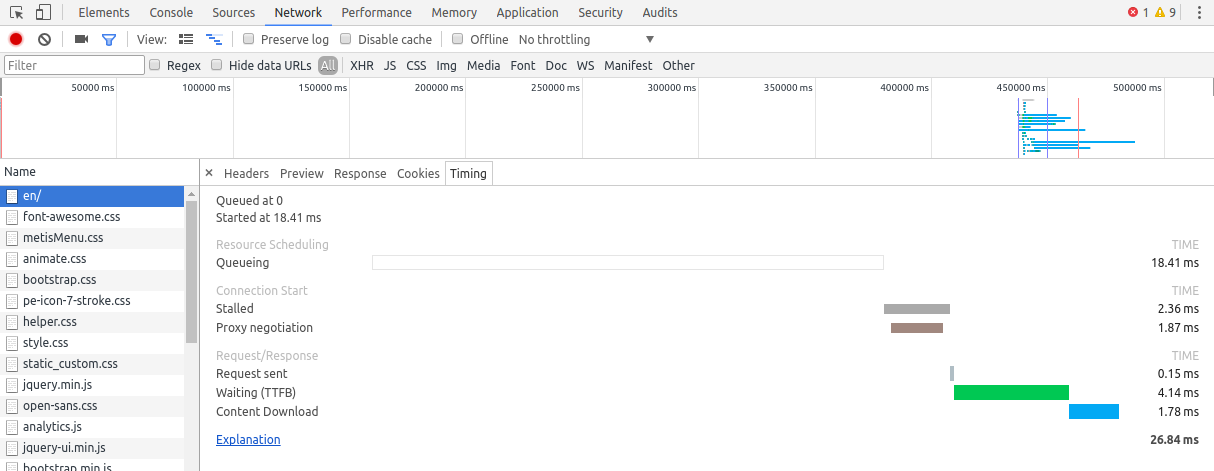
所以一个 HTTP 请求的耗时其实并不是一个整体,而是可以划分为多个阶段。以 appetizer.io 首页为例,利用 Chrome 开发者工具中的 Network 查看请求用时。

其中 Resource Scheduling 是浏览器的事情,APP 端没有; Connection Start 就是连接过程,值得注意的是 Request/Response,分为三段:1. Request Sent: APP 发送 Request Header + Body 的时间;2. Waiting(学名 TTFB,Time To First Byte):指 APP 接收到 Response 第一个字节的时间,一般包括服务器处理时间以及来回的网络延时; 3. Content Download:就是 APP 下载完 Response Header 和 Body 的总共时间;
Appetizer 依此抽象了两个概念:
-
Latency包括Connection Start,Request Sent和Waiting,其中主要是来回的网络延时(俗称服务器 ping 值)和服务器处理时间 -
Transmission Time即Content Download,主要是服务器下行带宽
Latency 长为什么,怎么办

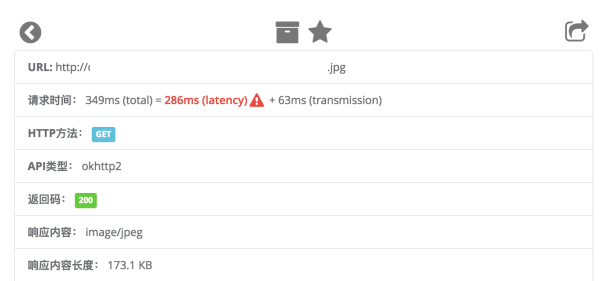
Latency 长主要是因为网络延时(服务器 ping 值)长或者服务器处理这个接口时间太久,以 Appetizer 官网为例,这个网站 评测了不同地区对 Appetizer 服务器的 ping 值:

这个主要是后台运营的问题,解决方法有:
- 考虑合适的云服务以及服务器分布,对部分关切地区加服务器(广告位招租)
- 如果云服务/自建服务器的 ping 值高,那么建议对部分经常访问的静态内容做 CDN 加速
- 考虑是否可以对静态内容 cache 在 APP 端,见 okhttp APP 端 cache 教程
此外,如果服务器处理时间长,通常就是服务端处理这个接口的响应速度太慢,这个应该交给服务端的同学,通常有以下常见问题:
- 服务端是否对 Session 有合适的 cache,比如一个已经登录的用户是否服务器已经 cache 需要的信息在内存 Express 性能调优
如果这个接口主要是数据库操作,那么是否对相关的表进行了 indexing 操作
MongoDb indexing
MySQL vs TiDb
MySQL 慢查询优化如果这个接口访问的是非常通用的内容(比如当天最热销的商品列表),服务端是否使用了 in-memory caching,例如 memcached 之类的服务?
Redis/Memcache 做 MySQL caching
Redis vs. Memcache
Transmission Time 长为什么,怎么办

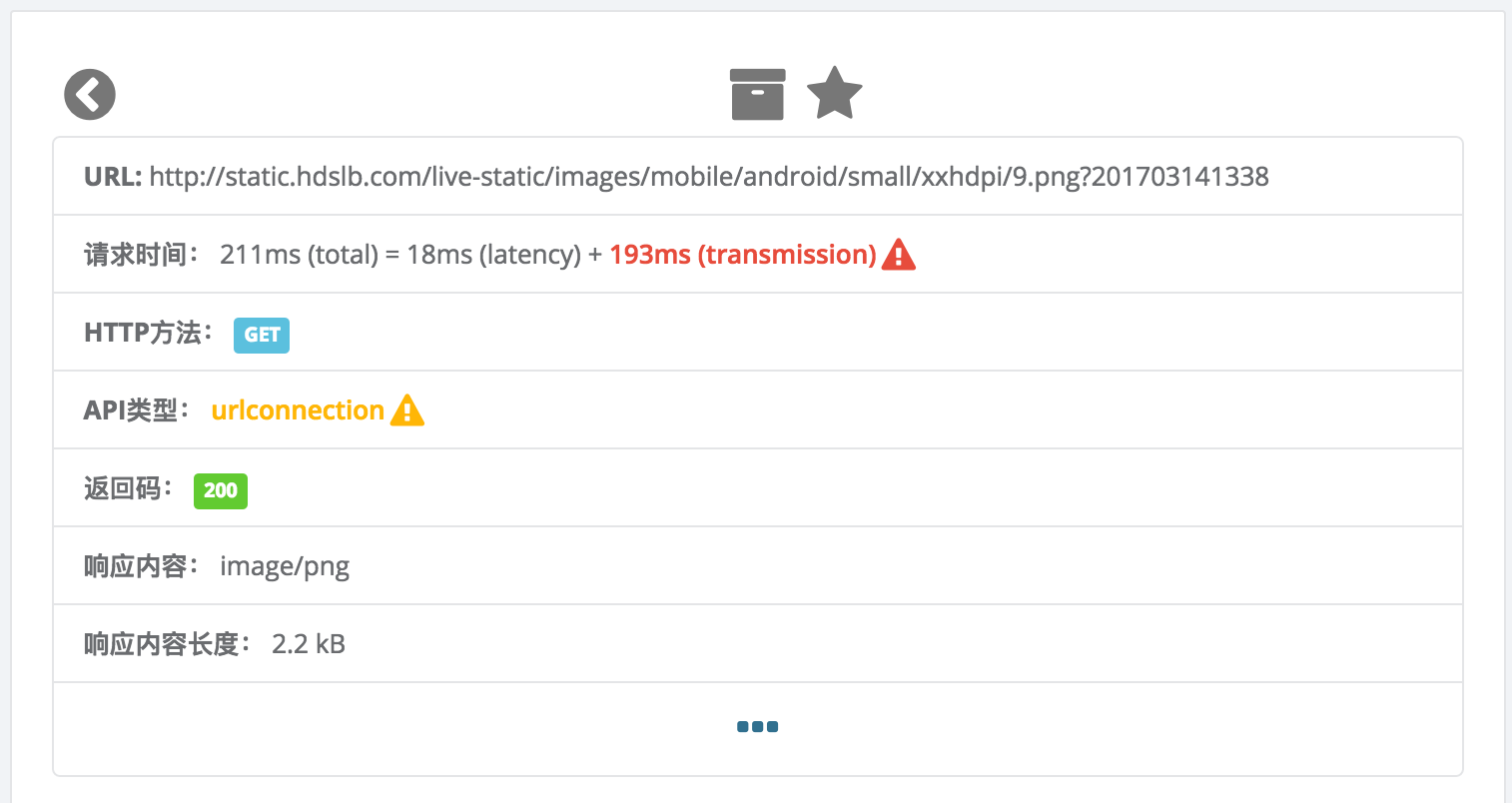
Transmission Time,主要就是 APP 下载服务端的 Response Header 和 Response Body 时间,如果比较慢可以考虑如下问题:
这个接口是否返回了比较大的 Response Body(比如图片, html,JSON),是否考虑将返回内容压缩一下
什么时候要 gzip 响应数据这个接口如果是返回查询内容,是否考虑增加一个批量查询功能