Appetizer Appetizer 1.1.4 更新日志:覆盖率,流量统计
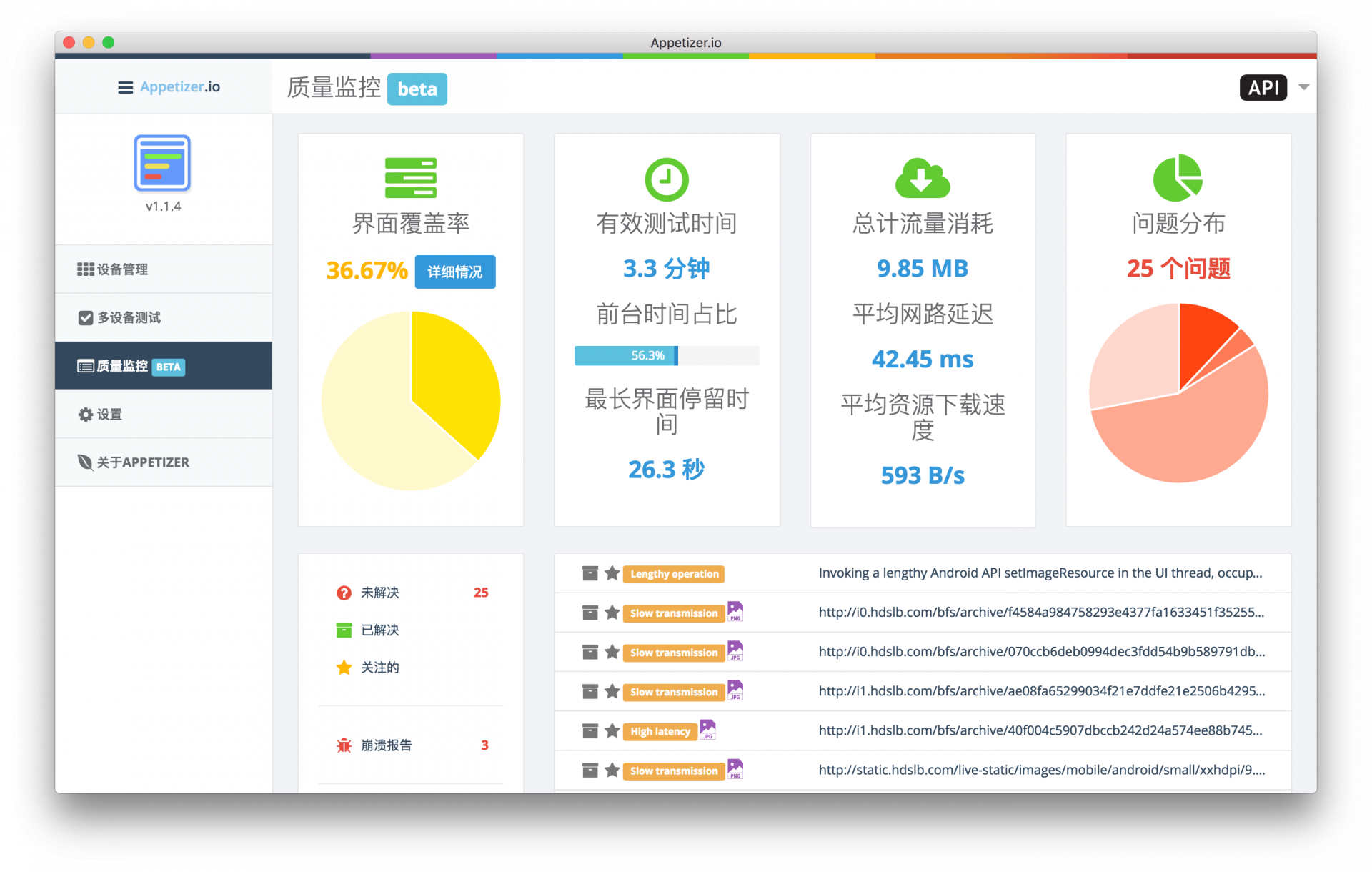
Appetizer 1.1.4 粗来了,大家可以到 https://appetizer.io 下载三平台的最新版本,有问题 QQ 群:467889502。这次更新主要增加了测试的界面覆盖度、测试时间、以及网络流量、平均延时的统计信息;同时增加了菜单,允许对报告文字内容进行复制;话不多说,上图:

新增的统计信息有:
- 界面覆盖率:指的是本次测试覆盖的 Activity 数量,是一个比较粗略的页面覆盖率指标,更详细的覆盖率指标,例如控件覆盖率和代码覆盖率会在未来版本中带来
- 点击详细情况可以看到哪些 Activity 被覆盖/遗漏了
- <30% 是红色,30%~60% 是黄色,>60% 是绿色,一般鼓励一次跑多个用例/或者用 monkey 类的自动工具来增加覆盖率
- 测试时间
- 测试时间表示从 APP 启动到结束上传 log 的总计测试时间
- 前后台时间主要针对有些 APP 会测试后台 Service 组件
- 最长页面停留时间指的是在 Activity 上停留的最长时间
- 网络分析
- 流量:这个包括测试期间所有 Appetizer 截获的 HTTP 请求的流量,未来会提供更细粒度的流量信息
- 平均网络延时:也就是每个 HTTP 请求的服务器 ping 值的平均,一般一个 http 请求发出后会等待一段时间,然后收到第一个返回字节,这段时间称为网络延时,一般是后端服务器/CDN 服务器 ping 值
- 平均资源下载速度:接上,从第一个返回字节到整个 Response(header+body)全部传完的时间称为传输时间,这个和后端服务器/CDN 服务器 的带宽有关
- 之后我们会出一篇文详细介绍一下网络诊断和优化
- 最后是问题分布图,颜色标记重要性
- 最严重的,是异常和 ANR,包括直接让 APP 闪退的,以及在子线程上发生的异常(通常子线程挂了,程序还在运行,但是很有可能状态就不对了)
- 次严重的,是 HTTP 请求错误,包括 4xx, 5xx 返回码
- 再来,是主线程卡顿问题(见报告左侧性能问题一栏),卡顿会给 stacktrace
- 最后是 HTTP 请求的性能问题,包括响应慢,带宽窄等问题,这些问题通常不只是 APP 的问题,需要协同后端一起解决
资源
- 质量监控功能入门:https://testerhome.com/topics/8162
- 实战质量监控 + 开源 bilibili 客户端:https://testerhome.com/topics/8174
「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!