Macaca Macaca 实现 IOS10.2 真机自动化,使用 eclipse + Junit + ant 生成带截屏的测试报告
WebDriverAgent 项目的出现,使 IOS UI 自动化方便太多
支持最新的 IOS 系统,APP 不需要测试证书签名,App Store 下载的 APP 的直接可以使用,控件定位也是方便很多。。。现在 Appium 和 Macaca 都集成了,下面记录 Macaca 用来做 UI 自动化的一些步骤。
Facebook 官方的 WebDriverAgent 项目,不能在 IOS10 以上的国航 iPhone 手机正常执行,单独使用 WebDriverAgent 项目在真机上试了又试,总是失败。Macaca 的集成的 WebDriverAgent 可以正常使用
1. 环境信息
MAC: 10.11.6
Device: iPhone 7 真机
IOS: 10.2
Xcode: 8.2.1
Eclipse: Mars.2 (4.5.2)
macaca: 1.2.0
macacaclient: 2.0.1
Junit: 4.12
ant: eclipse 自带
2.下载 Macaca 套件
下载 Macaca 套件,全局安装,包括,macaca-cli macaca-ios app-inspector macaca-android(如果顺便搞下安卓这个是需要的)
npm install macaca-cli -g
npm install macaca-ios -g
npm install macaca-android -g
npm install app-inspector -g
全局安装的路径分别如下:
/usr/local/lib/node_modules/macaca-cli
/usr/local/lib/node_modules/macaca-ios
/usr/local/lib/node_modules/macaca-android
/usr/local/lib/node_modules/app-inspector
3. WebDriverAgent 项目重签名
查找 WebDriverAgent 项目发现有两个,都需要使用 xcode 重新签名
我使用的是自己的苹果账号,有个限制就是,有效期是 7 天,过期之后需要重新签名,有个开发者账号最好,没有也能用,过期了再签一次就可以了。
/usr/local/lib/node_modules/app-inspector/node_modules/.1.0.41@webdriveragent/WebDriverAgent
/usr/local/lib/node_modules/macaca-ios/node_modules/.1.0.41@webdriveragent/WebDriverAgent
或者
/usr/local/lib/node_modules/macaca-ios/node_modules/webdriveragent/WebDriverAgent
/usr/local/lib/node_modules/macaca-inspector/node_modules/webdriveragent/WebDriverAgent
这个目录,由于 webdriveragent -> .1.0.41@webdriveragent 是软连接,其实是一样的。
第一个目录的项目是 inspector 功能执行时候,自动化安装 WDA 到 iPhone 上,为的是在手机启动 WDA,可以查看手机 UI 控件布局。
第二个目录是在 UI 自动化脚步时候,自动化安装 WDA 到 iPhone 上,为的是在手机启动 WDA,可以执行 ui case 的指令。
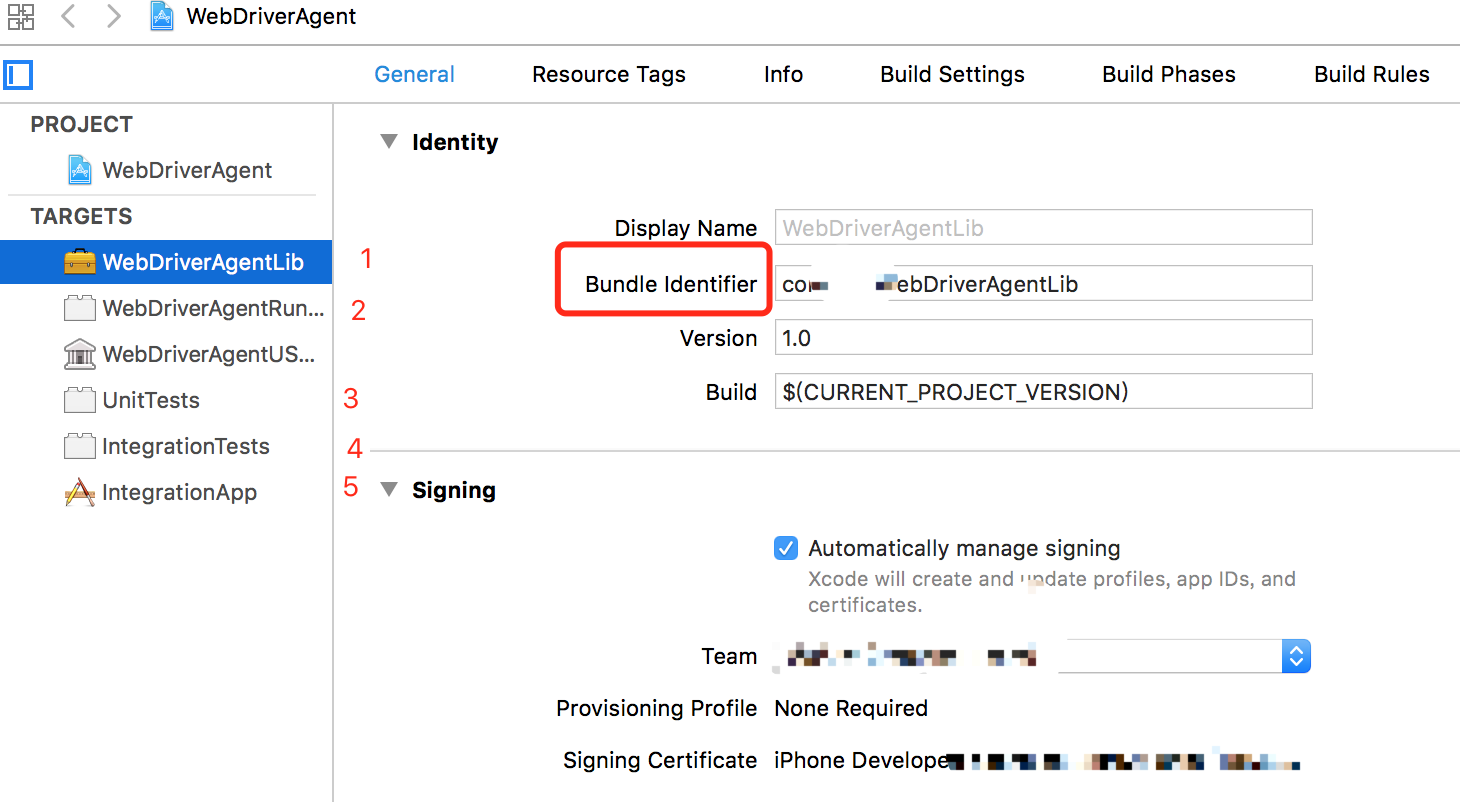
上面两个目录下各自找到项目文件,Xcode 打开,下图中的[1][2]team 重新选择,原则上就可以直接使用,保险起见,把 5 处全部修改,保证不出错。
接着修改 Bundle Identifier,每个项目中能改的全部改掉,换个名字即可,比如把各处的 id 中的 facebook 改成 abc
放个截图:

4.改造 Junit 断言方法,把图片加到报告中
代码如下,主要是添加了 screenShot 方法,重写 fail 方法,重写 assertTrue 方法等等,用到哪个断言,都可以重写,进入断言时候,截图保存下来,然后把图片地址加到 AssertionError 入参中,即可在报告中看到图片。
package com.xxx.automation;
import com.xxx.automation.Driver;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import macaca.client.MacacaClient;
public class DriverUtil {
static MacacaClient driver = Driver.driver;
static public void failReWrite(String message) {
String imgurl = screenShot();
if (message == null) {
throw new AssertionError();
}
throw new AssertionError(message+" Check:"+imgurl);
}
static public void assertTrueReWrite(String message, boolean condition) {
if (!condition) {
failReWrite(message);
}
}
public static String getDateTime(){
SimpleDateFormat df = new SimpleDateFormat("yyyyMMddHHmmss");
return df.format(new Date());
}
public static String screenShot(){
File directory = new File("");
String courseFile;
try {
courseFile = directory.getCanonicalPath();
String imgname = courseFile+"/report/img/img"+getDateTime()+".png";
System.out.println("-------imgname----------"+imgname);
driver.saveScreenshot(imgname);
return imgname;
} catch (IOException e) {
System.out.println("获取路径失败,报错信息:"+e.getMessage());
return "";
} catch (Exception e1) {
System.out.println("截图失败,报错信息:"+e1.getMessage());
return "";
}
}
}
throw new AssertionError(message+" Check:"+imgurl);
这处代码是把截图的完整路径添加到报告中,能在报告中看到图片的地址,但是还不是个链接。
后来原本是想把图片的 url,直接改成 a 标签,如下:
throw new AssertionError(message+" Check:"+"<target=\"_blank\" href=\"file://"+imgurl+"\">ScreenSho</a>");
但是万恶的标签的 ‘<’‘>’ 符号不允许直接添加到 html 中,这样到最终的报告中'<' '>' 展示成转码之后的字符,不能凑成 a 标签,但是要从根源上解决这个问题,需要修改 junit 的源代码,所以想了个比较折中的方式,先把 ‘<’ ‘>’ 用一串正常的字符代替,生成报告之后,在用批量处理脚本,把代替的字符替换回来即可。ltltlt 代替 ‘<’ , gtgtgt 代替 ‘>’,最终代码入下:
throw new AssertionError(message+" Check:"+" ltltlta target=\"_blank\" href=\"file://"+imgurl+"\"gtgtgtScreenShotltltlt/agtgtgt");
批量替换的脚本使用 sed 命令完成。
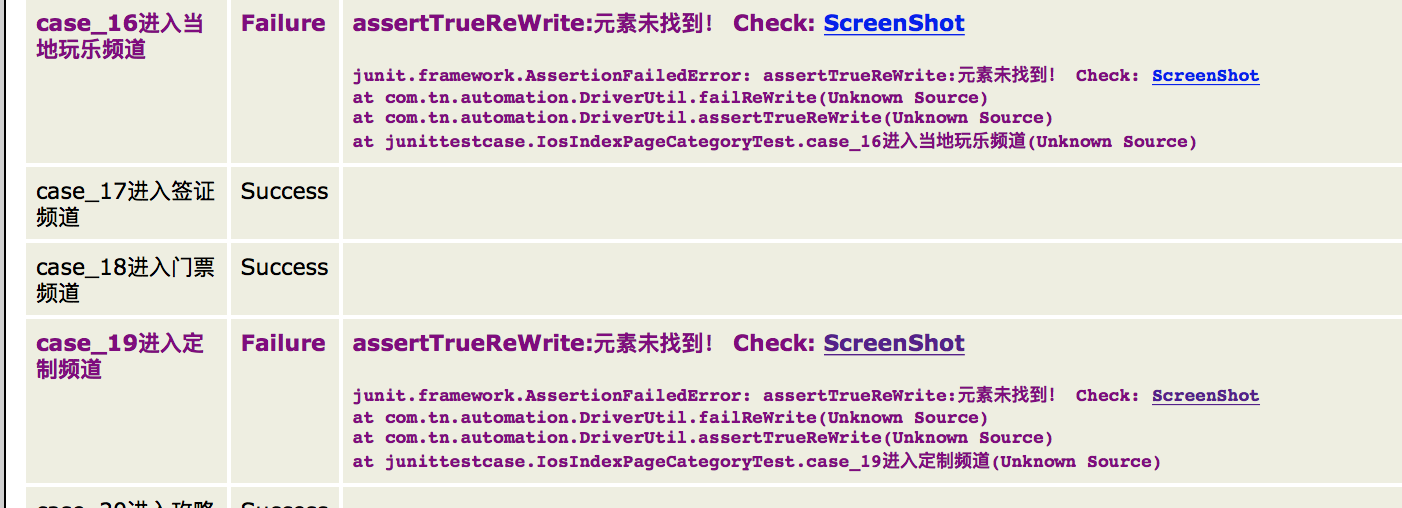
最终的效果图,点击报告中的 ScreeShot,会在新的页面中直接展示图片

5.github 项目位置
所有的代码除去了公司的相关信息,case 只保留了一条,整理之后都上传了 github,地址是:https://github.com/baozhida/MacacaAutomation
下载到本地,java 开发工具打开,稍做修改,即可执行
项目的文件结构:

app 是存放 app 安装包的
bin 下面是可执行脚本
report 是测试报告的位置
src 是 java 代码
安装 macaca 套件之后,在工程的目录 MacacaAutomation 执行macaca server --verbose启动 macaca 服务进程,之后运行 build 文件执行 case 即可。
build_ios.xml
这个 build 是 MAC 上执行 IOS case 的入口
build_android.xml
这个 build 是 MAC 上执行 android case 的入口
build_android_win.xml
这个 build 是 Windows 上执行 android case 的入口