Macaca win8 搭建 macaca 环境 (web 和 android)
备注:以下所有用到的 npm install XXX 命令,如果 install 不成功,请多 install 几遍。
一、安装配置 JDK
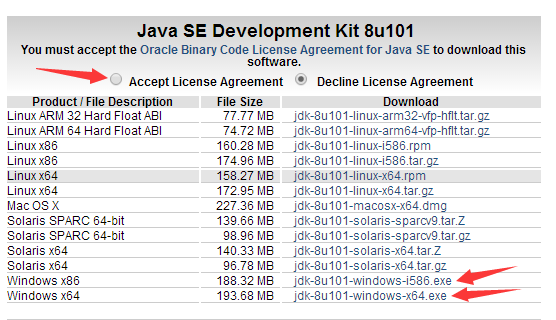
1.1 下载 JDK 地址
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html

备注:【勾选】单选框 “Accept License Agreement”,然后选择需要下载的 JDK 版本。如果是 windows32bit 的操作系统,就下载 jdk-8u101-windows-i586.exe;如果是 windows64bit 的操作系统,就下载 jdk-8u101-windows-x64.exe
1.2 安装 JDK
安装步骤:
按步骤安装即可,安装路径按个人选择或者默认都可以。(我安装的路径是 E:\application\jdk1.8)
备注:安装的过程会提示 jre 的安装路径,jre 和 jdk 建议不要安装在同一个文件夹中,因为 jre 的文件会覆盖 jdk 的文件,致使 jdk 文件不齐全。
1.3 配置 JDK 环境变量
配置步骤:
1.3.1【右击】“计算机” --> 选择 “属性”--> 选择 “高级系统设置”--> 选择 “高级”--> 选择 “环境变量”
1.3.2 在系统变量中【点击】新建 “JAVA_HOME” 变量,变量值写 jdk 的安装路径。(我的路径是 E:\application\jdk1.8)添加之后变量之后【点击】确定

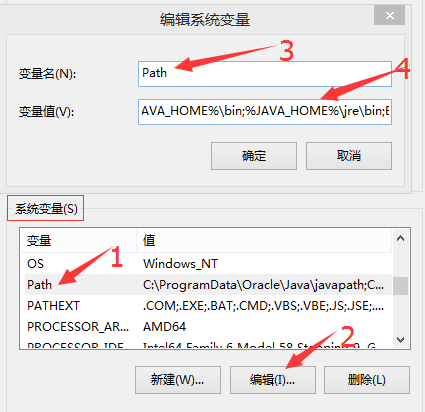
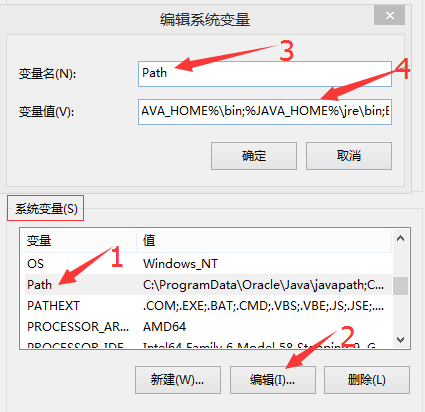
1.3.3 在系统变量中寻找 Path 变量,选中 Path 变量后,【点击】编辑,然后在变量值后面输入 “;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;” 添加之后变量之后【点击】确定

1.3.4 在系统变量中【点击】新建 CLASSPATH 变量,变量值是
“.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar” 添加之后变量之后【点击】确定

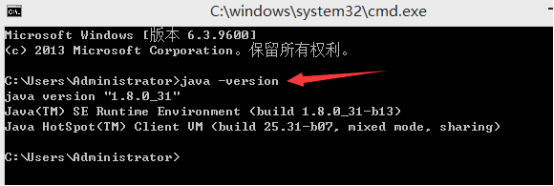
1.3.5 检查 jdk 安装成功,运行 cmd 输入 “java -version”,出现 jdk 版本,表示配置成功。

二、安装配置 Node.js
2.1 下载 Nodejs
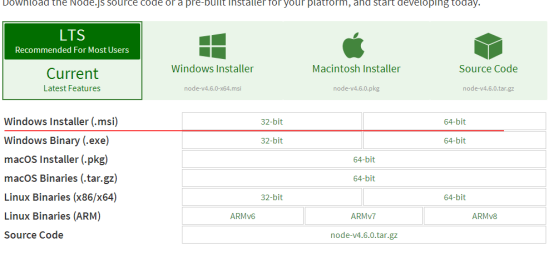
下载路径:https://nodejs.org/en/download/
备注:如果是 windows32bit 的操作系统,就下载 Window Installer(.msi) 的 32bit 版;如果是 windows64bit 的操作系统,就下载 Window Installer(.msi) 的 64bit 版。
2.2 安装 Nodejs
按步骤安装即可,安装路径按个人选择或者默认都可以。(我安装的路径是 E:\application\nodejs)
2.3 配置 Nodejs 的环境变量
配置方法和 jdk 一样,配置步骤:
2.3.1【右击】“计算机” --> 选择 “属性”--> 选择 “高级系统设置”--> 选择 “高级”--> 选择 “环境变量”
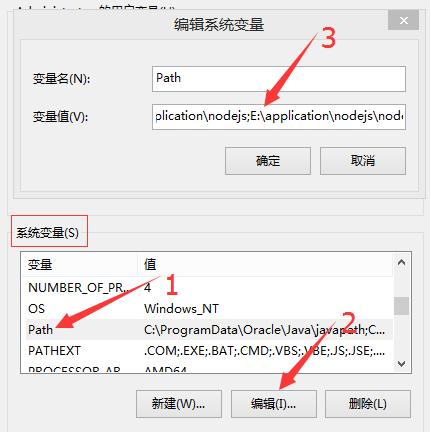
2.3.2 在系统变量中寻找 Path 变量,选中 Path 变量后,【点击】编辑,然后在变量值后面输入
“;E:\application\nodejs;E:\application\nodejs\node-global;” 添加之后变量之后【点击】确定

2.3.3 检查 Nodejs 安装的版本,运行 cmd 输入 “node -v”,出现 node 版本(我的 nodejs 版本是 V4.6.0),表示安装成功。

备注:运行 cmd 输入 “npm -v”,查看 npm 版本。一般情况下安装 Nodejs 会自带安装 npm。npm 是 NodeJS 一起安装的包管理工具,能解决 NodeJS 代码部署上的很多问题。
三、安装配置 macaca
备注:有可能你用的是局域网,所以先检查自己是否是局域网,如果是局域网要设置 proxy,设置方法是在 cmd 命令行中输入命令 “npm config set proxy=http://IP:端口” 回车即可。如果是用的是广域网,就不用设置代理。
3.1 切换国内的源
操作步骤:
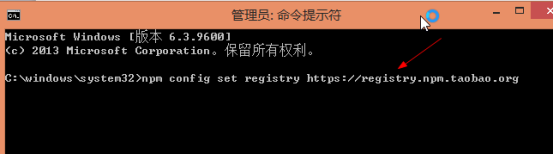
3.1.1 按快捷键【Win+X】--> 选择 “提示命令符 (管理员) A”,打开超级管理员权限的 cmd 命令窗口,输入命令
“npm config set registry https://registry.npm.taobao.org” 回车,即可跟换源,输入命令 “ npm config get registry ” 回车可以查看更换是否成功

3.1.2 下载 macaca-cli,操作方法是在 cmd 命令行中输入下载命令 “npm i macaca-cli -g” 回车,即可下载 macaca。下载完成之后输入命令 “macaca -v” 可查看 macaca 安装的版本

备注:因为自动下载的 macaca-cli 的版本可能会过时,可以执行命令 “npm i -g macaca-cli@1.1.10” 把 macaca-cli 的版本升级到 1.1.10 版本。(升不升级都可以)
3.2 安装 macaca-chrome
备注:安装 macaca-chrome 和 macaca-chromedirver 主要是用来做 web 测试的,如果不做 web 测试可以不用安装 mcaca-chrome 和 macaca-chromedirver。
操作方法:
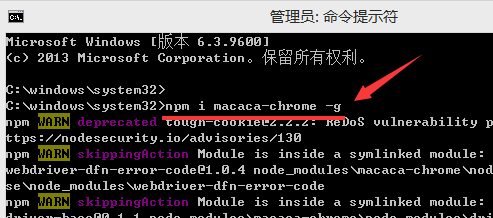
3.2.1 在命令框中输入命令 “npm i macaca-chrome -g” 或者命令 “npm install -g chromedriver --chromedriver_cdnurl=http://chromedriver.storage.googleapis.com” 回车。即可安装,如果安装出错,多执行几次。(选择好一点的网络环境进行安装,防火墙、网络不好、代理等都可能导致安装失败)。

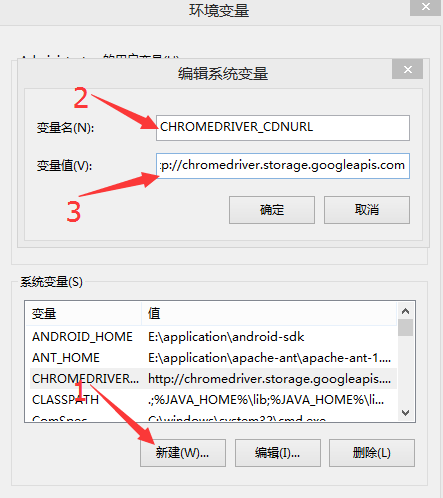
备注:(安装 macaca-chrome 折磨了我 N 个日夜,因为我的网速不好导致的)安装过程中会不停的报错,因为 npm install 是从国外下载的,网速、局域网、防火墙这些都会影响 macaca-chrome 的下载,可以在系统环境变量中设置指定访问的地址,设置方法是【右击】计算机-->选择属性-->选择高级系统变量-->选择环境变量-->【新增】系统变量,变量名输入 “CHROMEDRIVER_CDNURL” 变量值输入 “http://chromedriver.storage.googleapis.com” 填写好之后,【点击】确定。(另外打开电脑上的浏览器在网址中输入http://chromedriver.storage.googleapis.com并回车,看看这个网址是否能够打开,如果该网址被拒绝访问,说明当前网络是无法访问和安装的,需要重新找一个可打开源的链接地址填写在系统变量中)。

3.3 安装 macaca-chromedriver
安装方法和 macaca-chrome 一样,操作方法:
在命令框中输入命令 “npm i macaca-chromedeiver -g” 回车

备注:macaca-chromedriver 也是个磨人的老妖精,对网速非常挑剔,安装这个也会不停的报错,我用另外一种方法安装,手动安装,操作步骤如下。
操作步骤:
打开浏览器在网址中输入
“https://github.com/macacajs/macaca-chromedriver” 回车,将 macaca-chromedriver 的目录包下载到你本地安装 nodejs 的目录下的./node-global/node_modules 这个目录并解压出来,解压出来的文件夹重命名为 “macaca-chromedriver” 文件夹,然后进入到这个 “macaca-chromedriver” 文件夹中新建一个名为 “exec” 的文件夹。然后在浏览器网址中输入
“http://chromedriver.storage.googleapis.com/2.20/chromedriver_win32.zip” 回车,将 chromedriver 的包下载到刚才新建的 “exec” 的文件夹中并解压,解压出来如图所示。

继续,因为是手动安装,npm 与 macaca-chromedriver 没有产生依赖,可以在命令框中输入命令 “npm install” 或者 “npm i” 回车,为 macaca-chromedriver 执行依赖。

3.4 安装 macaca-electron
备注:macaca-electron 是基于 Electron 开发的 Macaca 驱动,是 Macaca 驱动之一。
操作方法:
在命令框中输入命令 “npm install macaca-electron -g” 回车,即可安装,如果安装出错,多执行几次。这个不建议用手动安装。(选择好一点的网络环境进行安装)

3.5 安装 macaca-android
备注:安装 macaca-android 主要是用来做 android 测试的,如果不做 Android 测试可以不用安装 macaca-android。
操作方法:
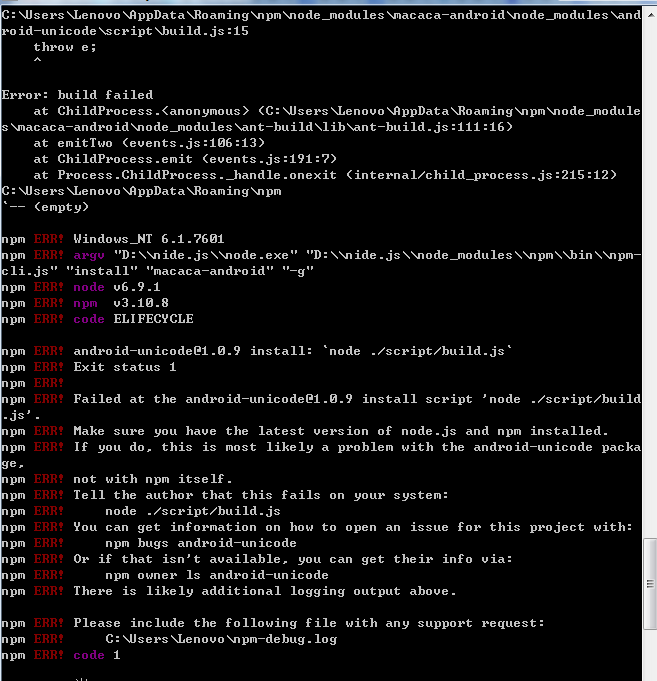
在命令框中输入命令 “npm install macaca-android -g” 回车,即可安装,如果安装出错,多执行几次。(选择好一点的网络环境进行安装)

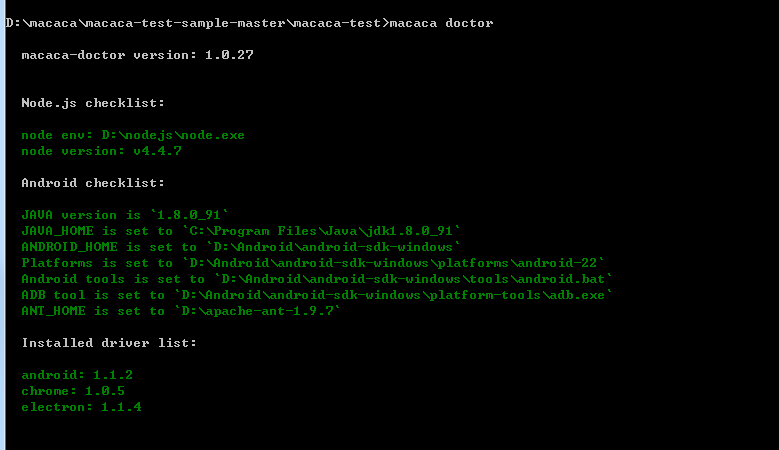
3.6 检查目前 macaca 所需的包是否都安装成功
操作方法:
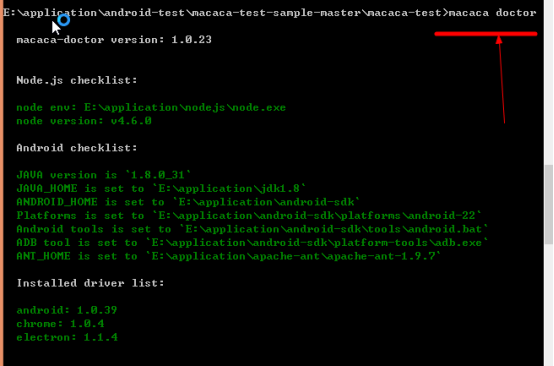
在命令框中输入命令 “macaca doctor” 回车。如图所示。

四、安装配置 ant
Apache Ant,是一个将软件编译、测试、部署等步骤联系在一起加以自动化的一个工具,大多用于 Java 环境中的软件开发。
4.1 下载 ant 地址
http://ant.apache.org/manualdownload.cgi
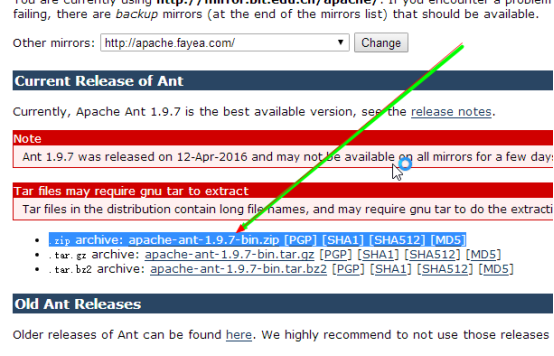
备注:下载.zip 格式的安装包,解压后即可使用。(windows 操作系统的建议下载.zip 版本,linux 建议下载 *.gz 版本的压缩包)

4.2 安装 ant
下载之后解压出来即可(我解压出来的路径是:
E:\application\apache-ant\apache-ant-1.9.7)
4.3 配置 ant 的环境变量
4.3.1【右击】“计算机” --> 选择 “属性”--> 选择 “高级系统设置”--> 选择 “高级”--> 选择 “环境变量”
4.3.2 在系统变量中【点击】新建 “ANT_HOME” 变量,变量值写 ant 的安装路径。(我的路径是 E:\application\apache-ant\apache-ant-1.9.7)添加之后变量之后【点击】确定

4.3.3 在系统变量中寻找 Path 变量,选中 Path 变量后,【点击】编辑,然后在变量值后面输入 “;%ANT_HOME%\bin;” 添加之后变量之后【点击】确定

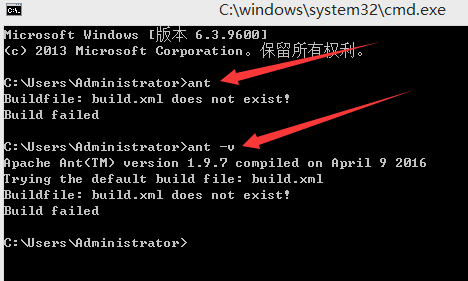
4.3.4 验证 ant 安装成功,按快捷键【Win+R】,输入命令 “cmd” 回车,然后在命令框中输入命令 “ant”,出现英文 “Buildfile: build.xml does not exist! Build failed” 表示安装成功,然后查看 ant 的安装版本,输入命令 “ant -v”。

五、安装配置 Andriod SDK
5.1 下载 SDK
官网下载地址
http://dl.google.com/android/installer_r24-windows.exe,(我安装的路径是 E:\application\android-sdk)
备注:这个模拟器用起来有点慢,可以下载 genymotion 模拟器(genymotion 官网http://www.genymotion.net/)
https://www.genymotion.com/download/,或者直接用安卓手机真机测试。
5.2 安装 SDK,启动 Android 模拟器
操作步骤:
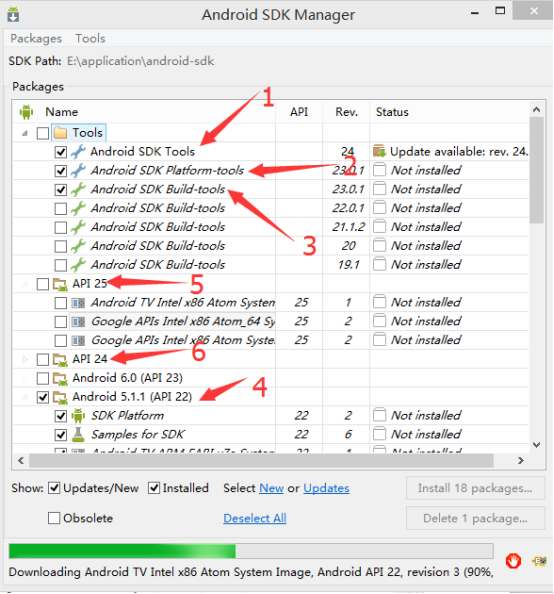
5.2.1【双击】运行刚才下载的 exe 文件,然后一路【点击】next 按钮(可以自定义安装路径),安装好后会弹出 “Android SDK Manager” 框框,如下图,手动【勾选】“Android SDK Tools”“Android SDK Platform-tools”“Android SDK Build-tools” 标注 1/2/3 这三个复选框,然后再【勾选】标注 4 的 Android 模拟器的版本(我选择的是 Android5.1.1),【点击】右下角 “install x packages” 的按钮,开始更新。
备注:API 的复选框例如标注 5/6【都不要勾选】,先把 tools 和 Android 安装好之后再安装 API,因为 API 的版本会影响 tools/Android 的安装。(具体原因:是 SDK Platform 版本不对,所以先更新其他的,升级版本,然后再更新 API)。

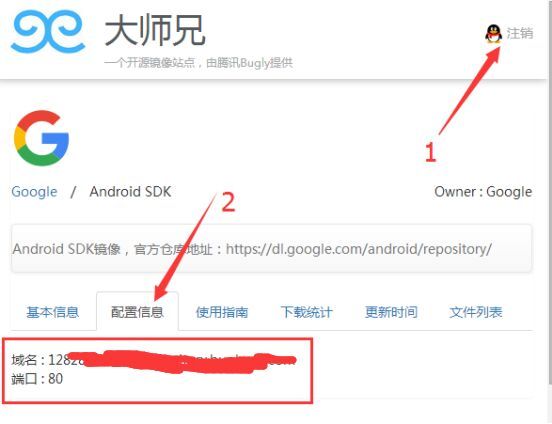
5.2.2 直接更新 SDK 会有些慢,可以设置 SDK 的访问代理,操作步骤是:打开 “腾讯源” 的网址:https://dsx.bugly.qq.com/repository/1,使用 QQ【登陆】,然后【点击】配置信息,即可查看到 “域名” 和 “端口”,记下 “域名” 和 “端口”,5.2.3 步骤会用到。

5.2.3 在菜单项中找到 “Tools” 选择子菜单 “Options”
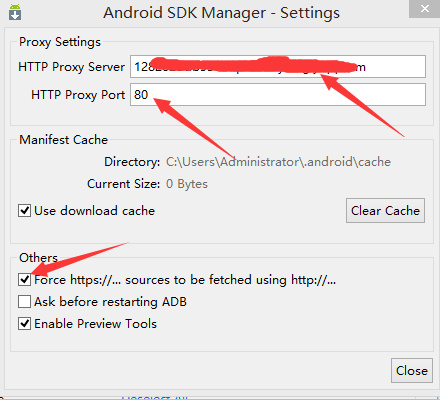
5.2.4 打开子菜单 “Options”,将 5.2.1 步骤的 “域名” 和 “端口” 配置到这里,同时【勾选】复选框 “Force https://... sources to be fetched using http://”,然后【点击】close 按钮。

5.2.5 选择菜单 “Packages”-->【点击】子菜单 “Reload”,检查 SDK 的更新内容的进度。等待这些 package 安装完成。这个过程需要一点时间,可以提前把 “5.3 步骤配置 SDK 环境变量” 的步骤先设置好环境变量。

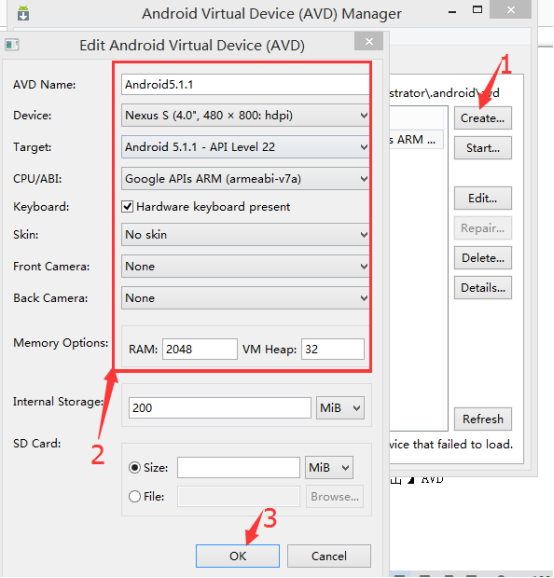
5.2.6 上述的 packages 安装完成之后,【关闭】Android SDK Manager 窗口,然后在 SDK 安装的路径找到 AVD Manager.exe 这个文件,【双击】AVD Manager.exe 文件,弹出 AVD Manger 的窗口,【点击】Create 按钮,然后按照如下图配置好 Device 的信息,【点击】OK 按钮。

5.2.7【点击】AVD Manger 窗口中的 Start 按钮,即可启动 Android5.1.1 的模拟器。

5.3 配置 SDK 环境变量
配置方法与 JDK 的一样,配置步骤:
5.3.1【右击】“计算机” --> 选择 “属性”--> 选择 “高级系统设置”--> 选择 “高级”--> 选择 “环境变量”
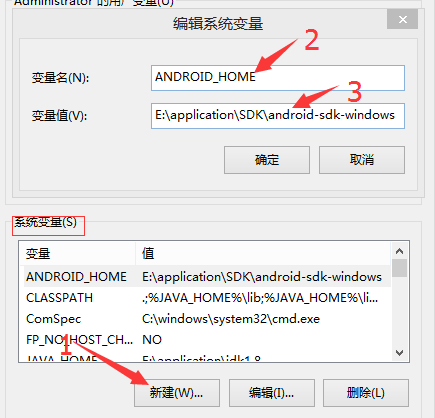
5.3.2 在系统变量中【点击】新建 “ANDROID_HOME” 变量,变量值写 SDK 的安装路径。添加之后变量之后【点击】确定

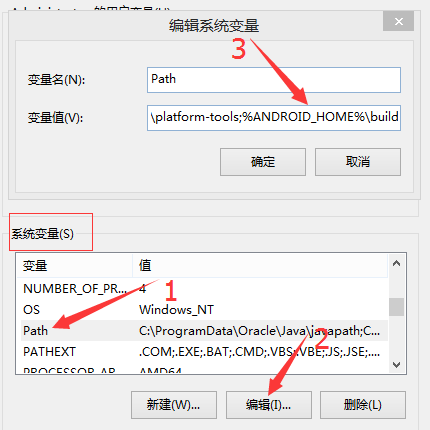
5.3.3 在系统变量中寻找 Path 变量,选中 Path 变量后,【点击】编辑,然后在变量值后面输入
“;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools;” 添加之后变量之后【点击】确定

六、运行 macaca 的样例
6.1 下载官方的样例
下载地址:https://github.com/macacajs/macaca-test-sample
6.2 解压并运行
操作步骤:
6.2.1 先解压到指定的文件夹中(我解压的路径是 E:\application\android-test\macaca-test-sample-master),在 macaca-test-sample-master/macaca-test 文件夹中有三个用例脚本(1 是 web 脚本,2 是手机浏览器脚本,3 是手机脚本),我们需要用到是 3 手机测试脚本 macaca-mobile-sample.test.js 和 1web 测试脚本 macaca-desktop-sample.test.js。

6.3 运行 web 脚本(用电脑跑 web 自动化脚本)
操作方法:
6.3.1【双击】打开 “macaca-desktop-sample.test.js” 这个脚本(我用 UltraEdit 工具打开的),修改脚本中的代码,将 “electron” 修改为 “chrome”,表示执行该 web 脚本时指定用 chrome 浏览器打开。如下

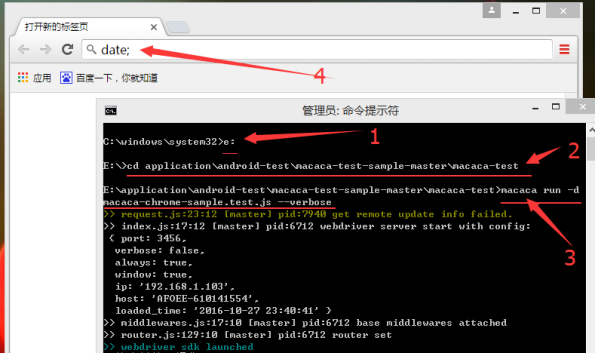
6.3.2 然后按快捷键【Win+X】--> 选择 “提示命令符 (管理员) A”,打开超级管理员权限的 cmd 命令窗口,在命令框中输入命令 “e:” 回车,进入脚本所在盘。在输入执行命令 “cd application\android-test\macaca-test-sample-master\macaca-test” 回车,进入到 js 脚本所在的目录,然后输入执行命令 “macaca run -d macaca-desktop-sample.test.js --verbose” 回车,即可执行 js 脚本。(该脚本用例步骤是调用 chrome 浏览器,然后打开百度首页搜索 macaca 的步骤)。如下图标注 4 的是 chrome 被调用成功。

6.4 运行 android 脚本(调用 android 模拟器跑脚本)
操作方法:
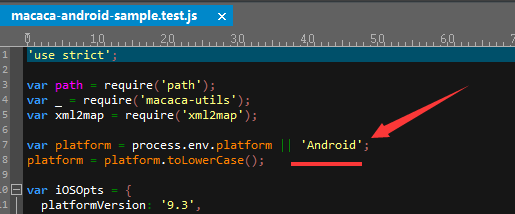
6.4.1【双击】打开 “macaca-mobile-sample.test.js” 这个脚本,修改脚本中的代码,将 “IOS” 修改为 “Android”,表示用 android 来跑样例。如下图

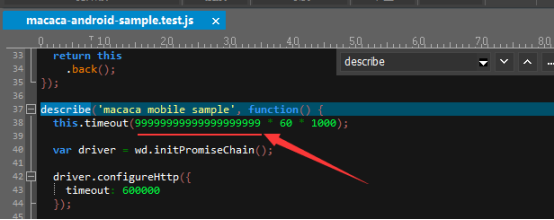
6.4.2 然后在脚本(按快捷键【Ctrl+F】)搜索关键词 “describe”,并将 “describe” 下的 “this.timeout(参数)” 这个 timeout 方法的参数值设置大一点(我设置的是 999999999999),保存,关闭 js 脚本。
备注:因为 android 模拟器本身启动非常非常慢,如果 timeout 时间设置太短,还没有等 android 启动起来,就已经超时报错了。

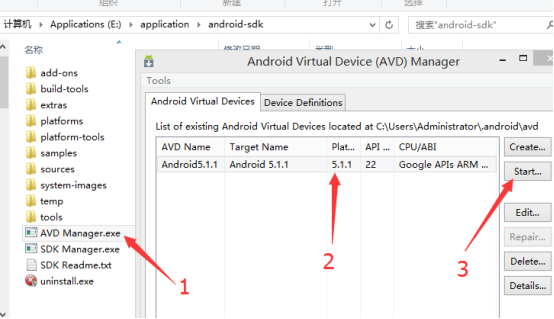
6.4.3 打开 Android 模拟器,开始跑脚本。操作方法是在 “Android-SDK” 的下载路径,找到 “AVD Manager.exe”【双击】AVD Manager.exe,弹出的框框中,【选中】“Android5.1.1” 的模拟器(我只下载的 Android5.1.1),然后【点击】start 按钮。(这个步骤和第 5.2.7 步是一样的)

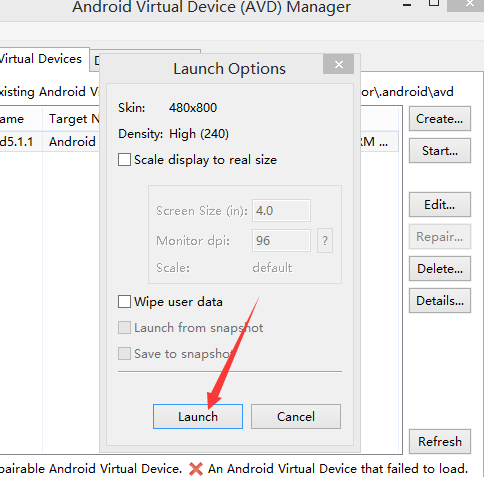
继续,【点击】start 按钮会弹出 “Launch options” 框,【点击】Launch 按钮,会启动 android5.1.1 的模拟器,如下图。

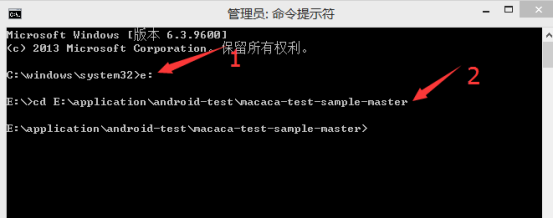
6.4.4 然后按快捷键【Win+X】--> 选择 “提示命令符 (管理员) A”,打开超级管理员权限的 cmd 命令窗口,输入命令 “e:” 回车,再输入命令
“cd E:\application\android-test\macaca-test-sample-master\macaca-test” 回车,进入到样例所在的目录。

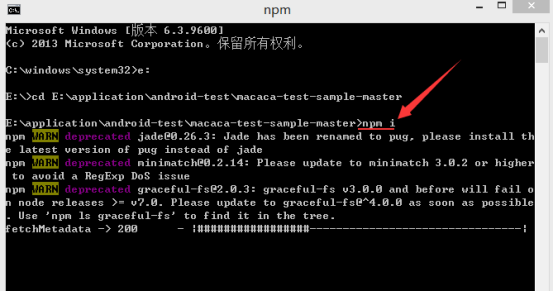
6.4.5(此步骤可忽略直接跳到 6.4.5)继续输入命令 “npm i” 然后回车,目的是为样例项目安装需要的执行环境依赖。

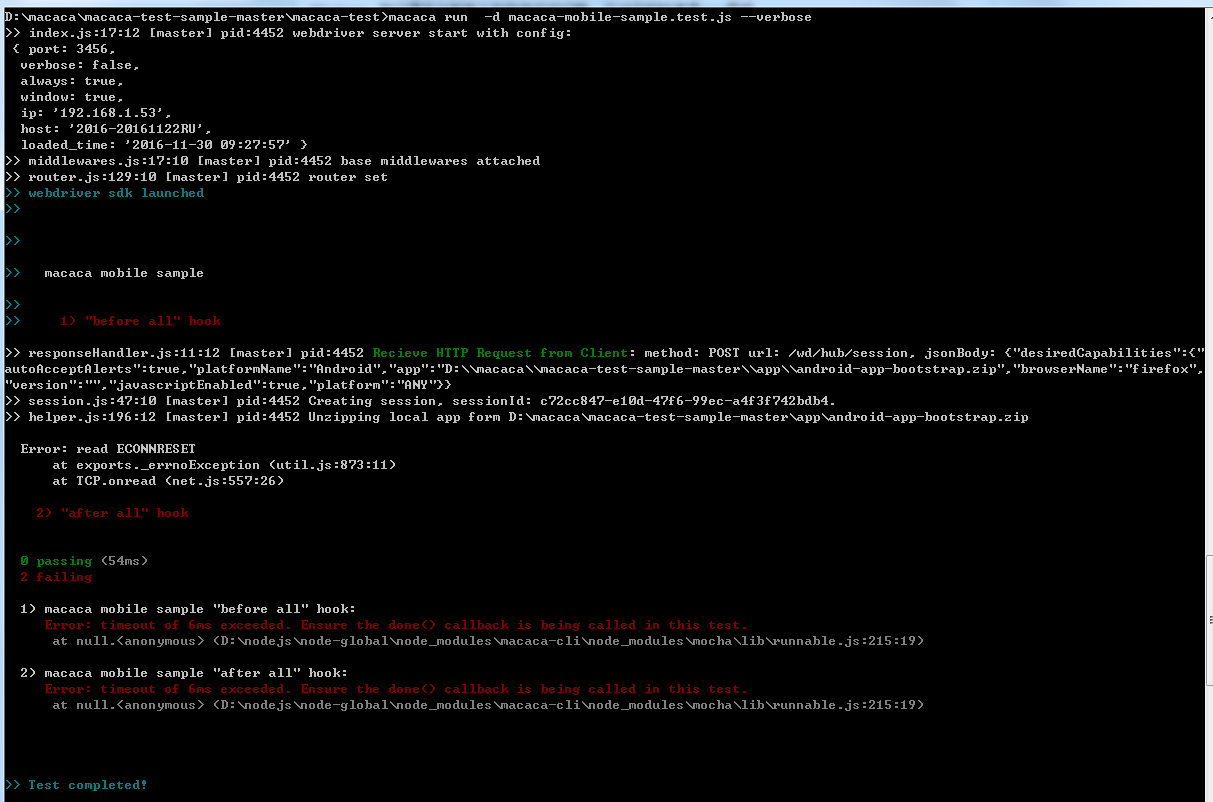
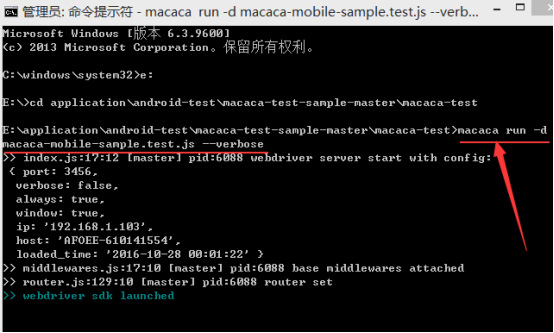
6.4.6 执行完毕之后,再输入命令
“macaca run -d macaca-mobile-sample.test.js --verbose” 回车,即可调用 android 模拟器。(如果报超时的错误,再把第 6.4.2 步的 timeout 的参数值设置大一点)。

6.4.7js 执行成功,弹出 Android 的模拟器。