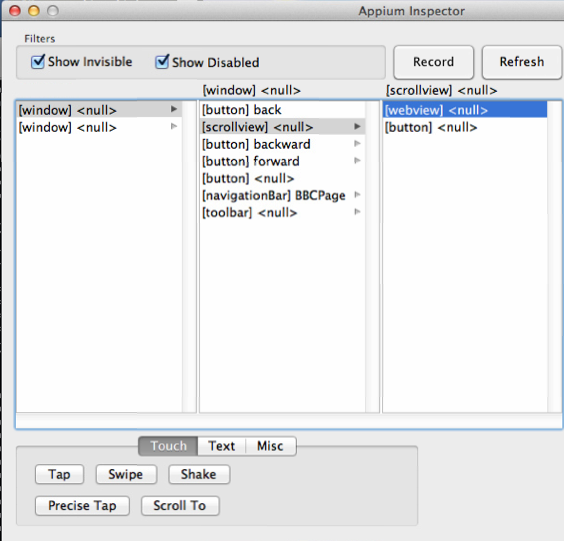
上星期做测试,发现 appium 的 inspector 无法查看 webview 的元素,在 inspector 中查看到 webview 就没有下一层了,请看图 1。
需要测试的东西页面,要通过点击 webview 的按钮才能进去测试页面。
这时候需要用到 safari 查看 webview 的源码。
1.
(1) 设置 simulator 或实机 ipad/iphone:
打开 simulator/实机的 settings --> Safari --> Advanced, 把里面的 Web Inspector 打开。
(2) 设置 Mac 机器上的 Safari:
打开 Safari --> 点击菜单栏上的"Safari" --> Preferences... --> Advanced --> 选上 Show Develop menu in menu bar。
(3) 在 Simulator/实机上打开需要查看 webview 的 app,跳转到 webview。
(4) 打开 Mac 机器上的 Safari,点击菜单上的"Develop",展开的子菜单中会出现一项 Simulator 或实机的 ID,如我使用的是 iPad Simulator,出现了"iPad Simulator"这一子菜单,下面要做的就是展开它,子树下面就看到现在 Simulator/实机展现的内容了,如 webview。
选择 webview,好在我的测试的 App,只有一个 webview,不用一个一个试是哪个对应哪一个。
打开 webview"源码"如图 2。
怎么查看这"源码"找到自己需要的东西,就不说了,这源码应该也不复杂,点两下就全展开了。
很明显了,有好几个 button 了。
好了,对比了下 button 在源码的数量和 simulator 上的是一致的,应该是它们了。
怎么让 appium 跳到 webview 上操作呢?
appium 里面的例子有,我使用 python,所以在源码 uicatalog.py 里的测试项"test_frames"有,自己找吧。
我用下面代码,反正只有一个 webview,注意是使用 python 的 unit test。
# switch to webview
handle = self.driver.window_handles[0]
self.driver.switch_to_window(handle)
离开 webview 是:
# exit from webview
self.driver.execute_script("mobile: leaveWebView")
跳到 webview 后,找到对应的 button 进行操作,操作就是点击按钮。
找 button 及点按钮用 selenium,我使用下面的代码:
exp_btn = self.driver.find_element_by_id("page_1_1_1")
exp_btn.click()
整合起来就是下面的:
# switch to webview
handle = self.driver.window_handles[0]
self.driver.switch_to_window(handle)
exp_btn = self.driver.find_element_by_id("page_1_1_1")
exp_btn.click()
# add sleep 1 second code here
self.driver.execute_script("mobile: leaveWebView")
一般来说,查看 webview 的元素,开发人员都知道方法,可以问开发人员可能获取到更好的方法。
期待你更优的方法。