AI测试 通义灵码:体验 AI 编程新技能-@workspace 和 @terminal 为你的编程插上一双翅膀
1.前言
我是一位运维工程师,用通义灵码个人版的@workspace 和 @terminal 的能力做快速了解一个工程、查找工程内的实现逻辑,以及执行指令不知道如何写,或者不清楚某个指令的意思,对比之前没有灵码,现在提效了 20%,再也不需要 “百度一下” 或者 “谷歌” 了,使用的具体流程如下:
想象一下,开发同事完成项目上线后,提交给你运维,之前你根本不知道从何处入手,如果你正在某个代码仓库里工作,灵码可以预先感知和分析你的代码工程。这样,当你需要实现新的需求或重构功能时,通过询问灵码,它就像一位对这个项目已了如指掌的老朋友,可以快速帮你生成一些重复度很高的代码,或者是提供需求实现思路的头脑风暴和示例代码,成为真正 “懂你” 的编码搭子。
近期,通义灵码上线新能力:@workspace,基于本地代码库的 RAG 技术,让灵码深度感知你的代码库,更懂你的需求,一起结对编程。我们首先了解一下它可以做什么呢?
2.@workspace 能帮我做什么?
2.1 快速上手熟悉新的代码工程
可以询问当前项目的任何细节,如 “项目的结构和功能是什么?”,“订单管理的代码实现在哪”,“如何构建和运行当前项目”。与灵码对话,消除陌生感,快速上手新项目。
2.2 头脑风暴,协助实现新需求
可以结合当前代码工程,分析用户的需求问题,提供实现代码或头脑风暴。如 “如何增加用户鉴权逻辑”,“实现一个功能,批量添加我的收藏里的商品到购物车”,“增加删除文章的接口,包含后端 controller,service,mapper,前端 vue 的变更” 等等,让灵码快速提供解决方案及代码。
场景一:新项目通过@workspace快速上手熟悉
问题 1:介绍下项目的结构和功能,如下图所示:

问题 2: 如何构建和运行本工程,如下图所示:

场景二:@workspace协助快速实现新需求
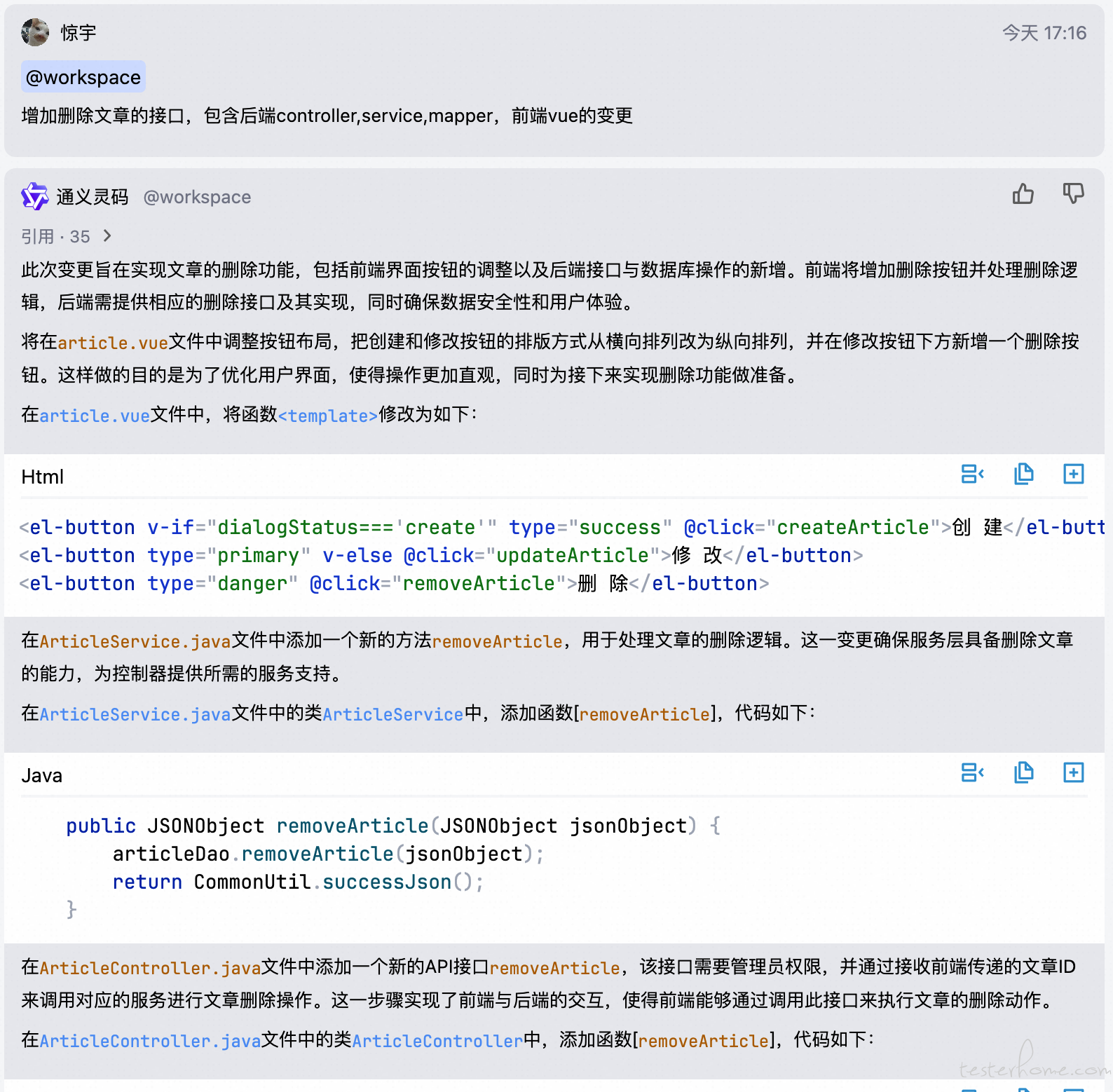
问题 1:增加删除文章的接口,包含后端 controller,service,mapper,前端 vue 的变更,如下图所示:

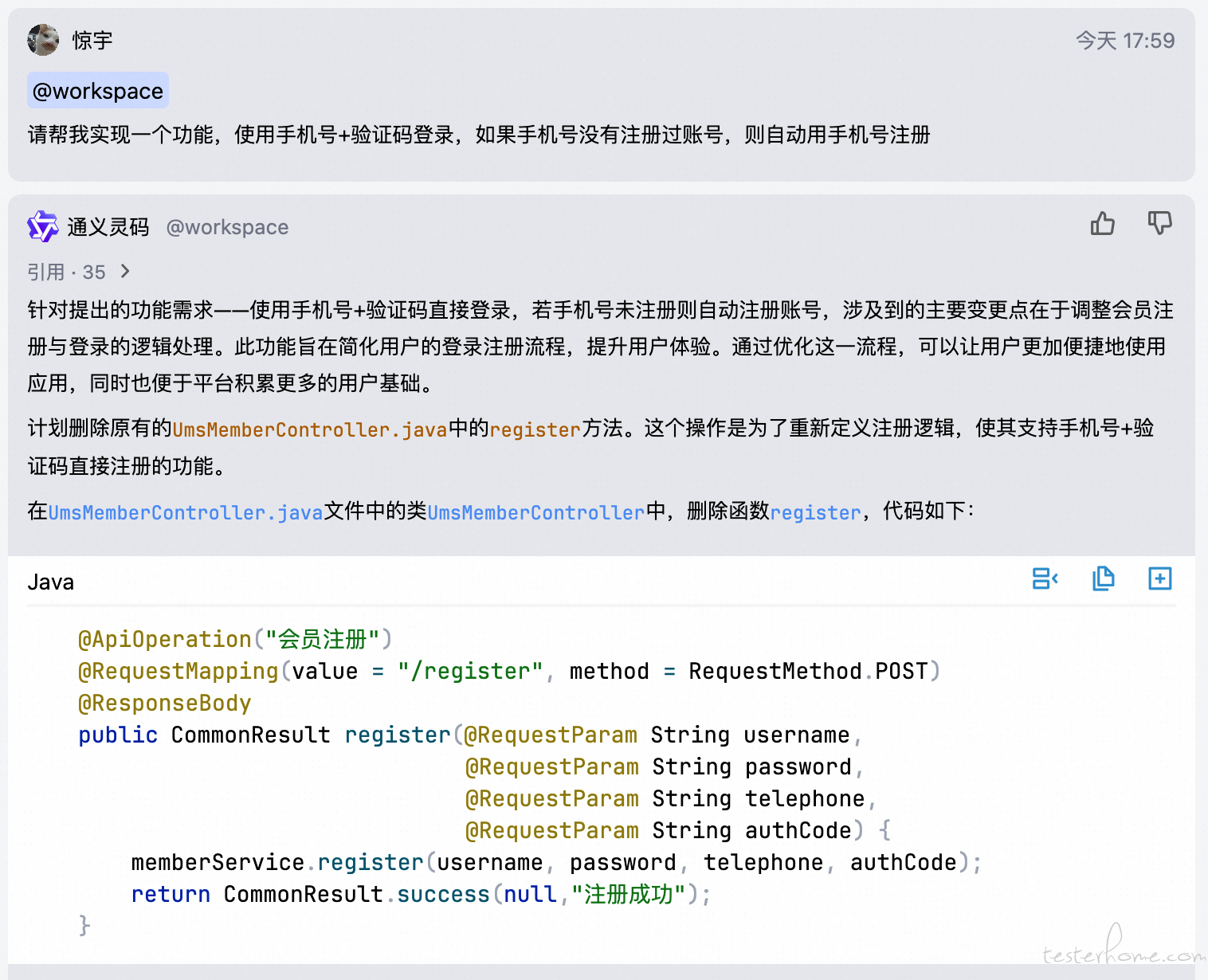
问题 2:请帮我实现一个功能,使用手机号 + 验证码登录,如果手机号没有注册过账号,则自动用手机号注册,如下图所示:

3.@terminal 能做什么?
3.1@terminal 问答
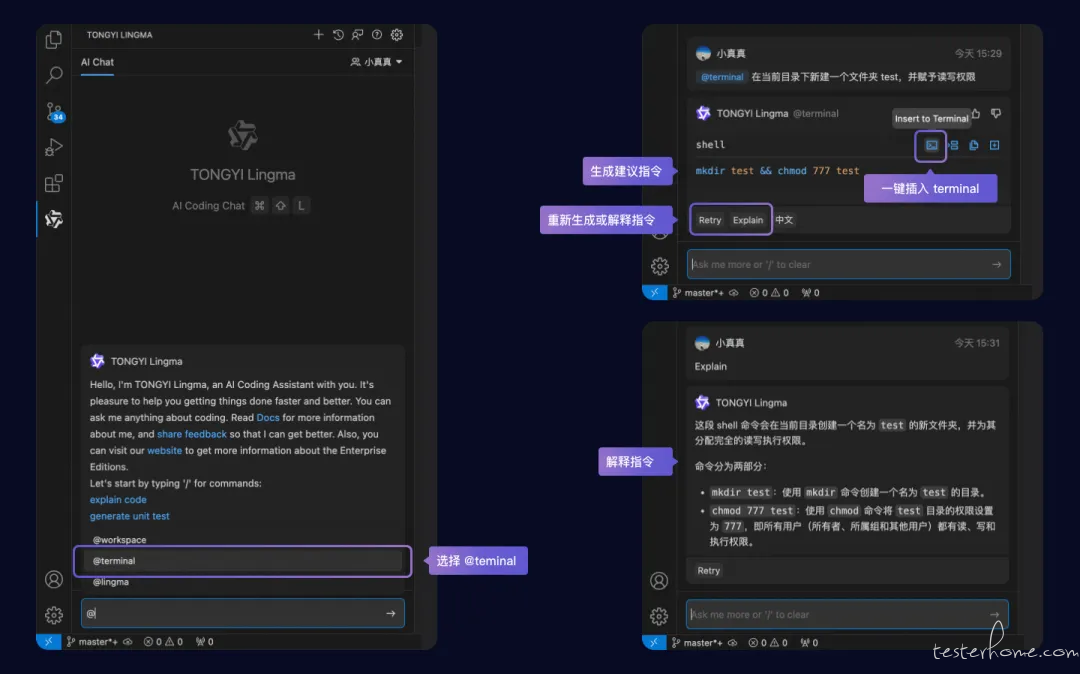
当你遇到执行指令不知道如何写,或者不清楚某个指令的意思时,可以在智能问答窗口中通过 @ 可唤起 @terminal,选择后使用自然语言描述你的需要指令诉求,通义灵码将可以生成你需要的命令。生成指令后,你可以一键插入到 teminal 中进行执行或让通义灵码继续解释。当然,你也可以在选择 @terminal 后,输入指令让通义灵码生成指令解释。如下图所示:

我们拿一个 VUE 项目来试试,通义灵码可以轻松分析整个项目的完整结构,然后详细解释各个文件, 这样看源码再也不是问题了,即使是小白也能在短时间内看懂项目的复杂逻辑。如下图所示:

4.小结
通义灵码不仅能自动续写代码、生成单元测试,还能优化代码、生成详细的注释。你只需要专注于核心业务逻辑,通义灵码会为你处理那些耗时的重复性工作。无论是 Java、Python 还是其他主流编程语言,它都能胜任,简直就是开发者的贴心助手。
通义灵码支持 200 种编程语言,兼容 Visual Studio Code、Visual Studio、JetBrains IDEs 等主流编程工具,只要你写代码,它就可以想你所想,为你带来全新开发体验。