研发效能 记 Codes 开源研发项目管理平台——管理系统颠覆性创新实现之事件驱动 + 信息流
引言
市面上所有管理系统,数据都不是以推流的方式展现到前端,有新数据产生需主动刷新页面才能看到,也就是 “人找事”;而不是主动推送的 “事找人”,Codes 敢为人先,采用事件驱动 + 信息流实现 “事找人”。
1、背景
一个研发团队内主要就这两类人:干活的、和做管理的;采用项目管理工具主要是为了协同、提效和便于管理;对于做管理的人主要用管理相关的功能;对于干活的人,主要是执行分担的各类事项。
各类项目管理工具中,对于基层执行人员虽然有 “我的待办之类” 的功能,但是做不到事找人,来了新的事项不刷新是看不到的,虽然分发事项到个人时可以从 IM 上收到相关消息,但是各类消息满天飞,容易因消息 “轰炸” 而淹没。另外对于管理人员来说,系统中相关管理信息太分散,需要来回切换菜单等,一是麻烦,二是增加了学习成本。
总之市面上的各类项目管理工具都是基于传统 MIS 系统的实现方式,切换不同的菜单进入不同的功能项,做一个完整的流程下来,需要不断切换菜单及深入到相关功能项中,非常麻烦,对于执行人员做不到 “事找人”, 对于管理人员来说,也没法主动推送我关注的相关事项。
Codes 产品团队始终以用户为中心,从用户的使用场景来思考问题。解决用户痛点,如何让用户爽,就如何实现,这也是我们创新的源动力,换句话说就是,不固守陈规,拥抱零基思维;于是又一个大胆的想法在酝酿了。
2、灵感来源
一直惦记着 “事找人” 的事情。过年期间刷微信朋友圈时,突发奇想 “项目管理工具也可像朋友圈一样的通知机制”,用项目管理工具干活时就像在不断刷朋友圈,朋友发圈了还显示红点。如果系统采用事件驱动的模式,我的好友就是我订阅的事件,分派给我相关事项也是一种 “潜规则 “,也就是被动式的订阅,这不就是事找人的场景吗!我订阅什么给我推送什么!且不需要手动去刷新。
3、需求分析
事件驱动的方式确认了,但是办公用的工具,也不可能完全像微信朋友圈那样子实现。“事找人”,分为三个维度来处理:一是按一定条件订阅相关事件,然后事件产生了主动推送事件给我,另一类事件是指派给我的事项也算是一种潜在的被动式订阅,然后自动推送给我。也不可能向朋圈那样来展示,工作的事项肯定要分类,且办公协同不可能像朋友圈那样只是浏览,而是要能办理推送过来的事项,如要深度处理一些事项,"朋友圈"容不下,需要到相关功能中心来处理;但是没有菜单咋办呢,工作项显示时如何分类呢,请看下面功能实现及演示。
4、功能实现简介
4、1 主界面介绍
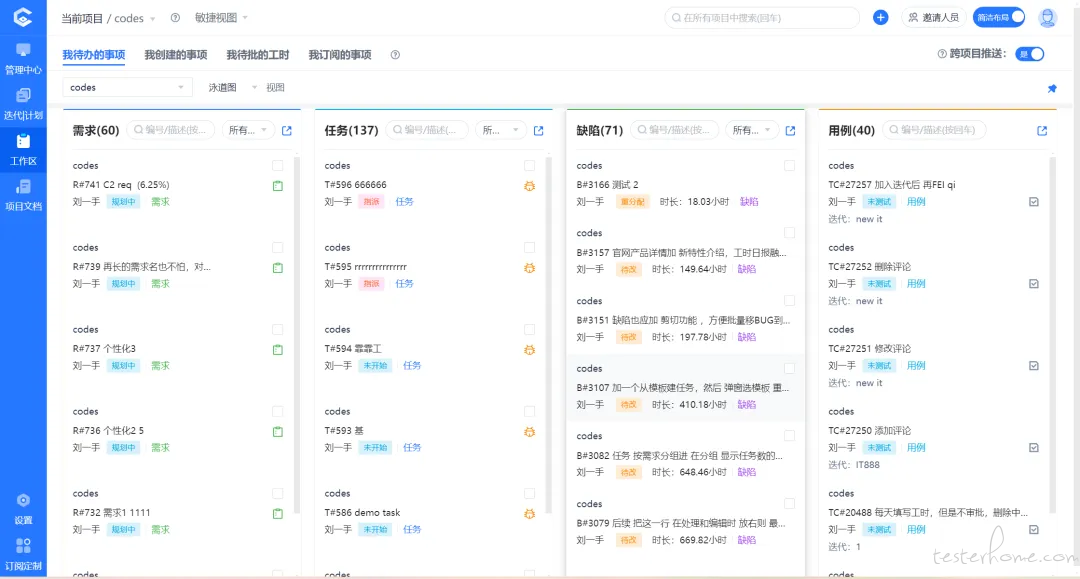
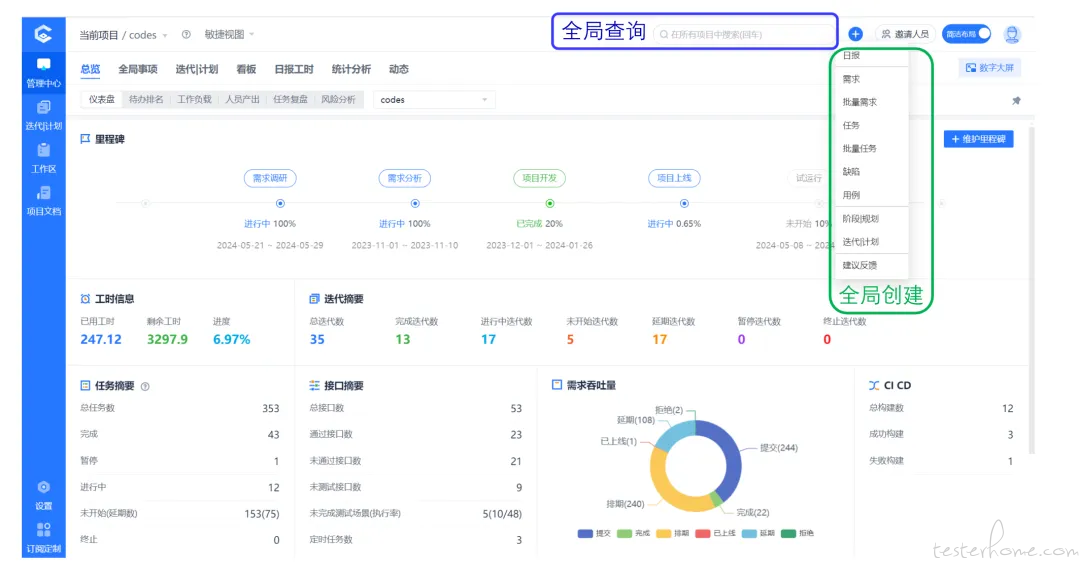
有面向管理人员的(1) 管理中心;有面向基层执行人员的(2) 工作区(相当于朋友圈),有新订阅的事项生产时会自动推到工作区并显示;还有一个面向 PM 的(3) 阶段 | 规划或迭代计划;最后还有一个就是创建各类事项的(4)全局创建,也就是创建各项事项,也就是发布事件。页面非常简洁,如下图所示:

4、2 工作区功能说明
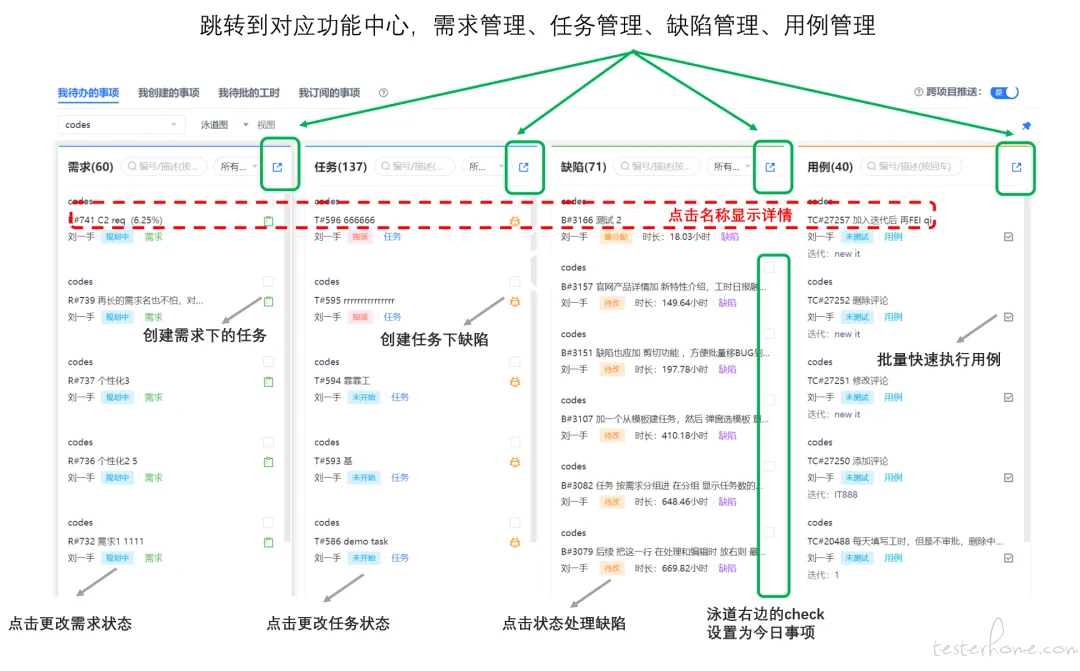
以泳道形式显示,当然也可切换为表格视图,时间轴视图,泳道的右上角跳转图标可以跳转到相关功能中心(很巧妙的功能切换),对于执行人员在工作区更改相关事项的状态即可。每个泳道是一个队列,办理后的事项就自动出列(从泳道上消失,同一泳道内其他待办理的事项自动 “顶” 上来),当然也可以主动下滑加载更多事项。工作区我待办的事项,显示的是指派给我的事项,也就是被动订阅的事件;工作区我订阅的事项,显示我主动订阅的事项。
如当前在工作区我待办的事项页面,刚好领导又给我指派了新工作(需求、任务、缺陷,分配要执行的用例),会自动推送到相关泳道中,并显示在最上面。我订阅的事项,也是一样的自动推送并显示。
对于基层执行人员,他们的工作就是,办理我的工作,协作我们的工作,汇报我的工作。工作区承担了办理工作和协作工作的职责,然后日报、周报用来实现汇报我的工作;在全局创建中不用切换菜单就可以直接建日报,日报详见《日报与工时融合集中式填报的创新实现》。

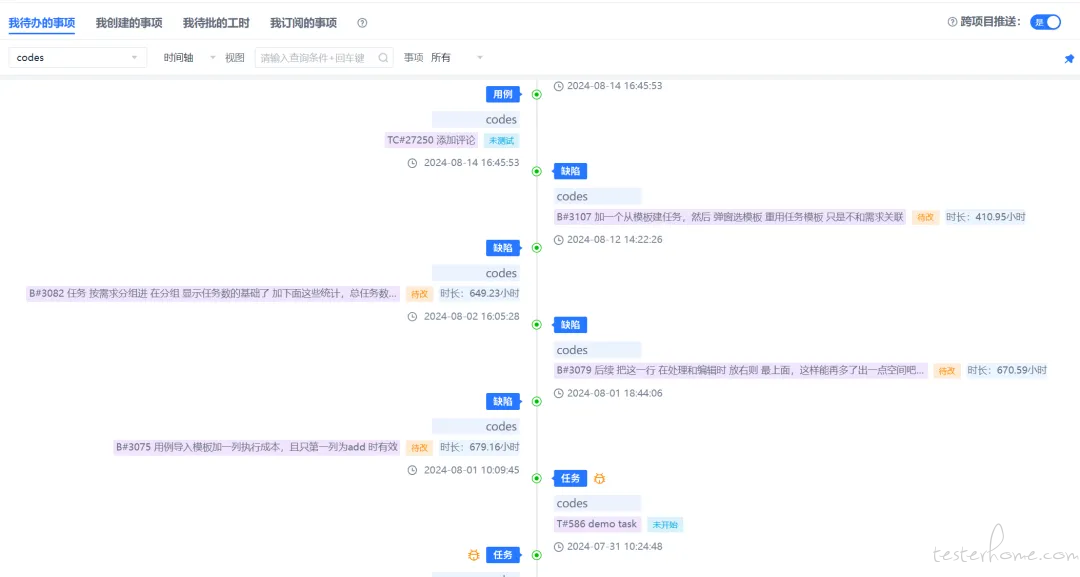
工作区时间轴视图:

如当前不在工作区页面,比如在管理中心,然后有事件推送来了,工作区会自动标红点,点击工作区菜单后会根据实际情况跳转到我待办的事项或我订阅的事项。如当前在工作区我的待办的事项中,又有主动订阅的事项推送过来,则我订阅的事项会标红点。
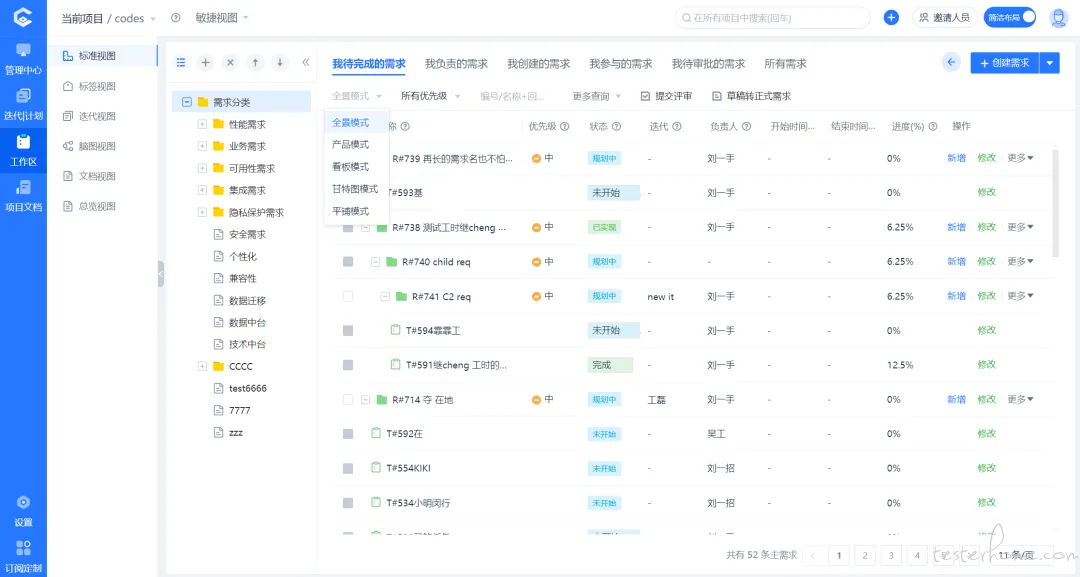
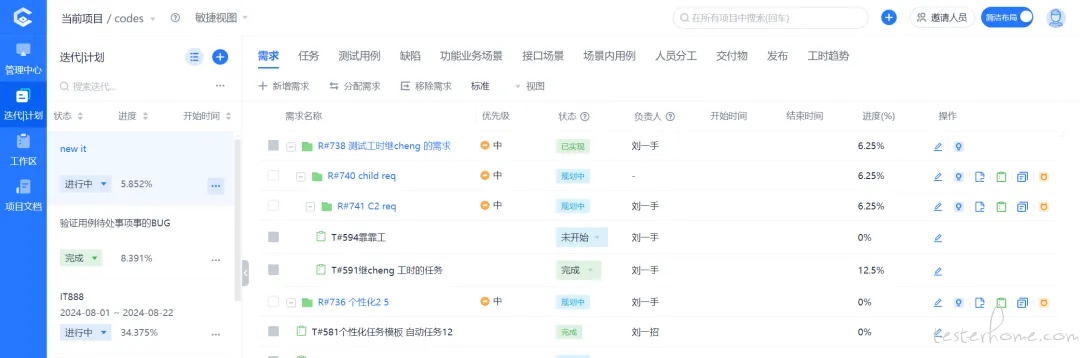
点击工作区需求泳道右上的蓝色图标可跳转到需求管理功能中心,点右上箭头返回工作区:

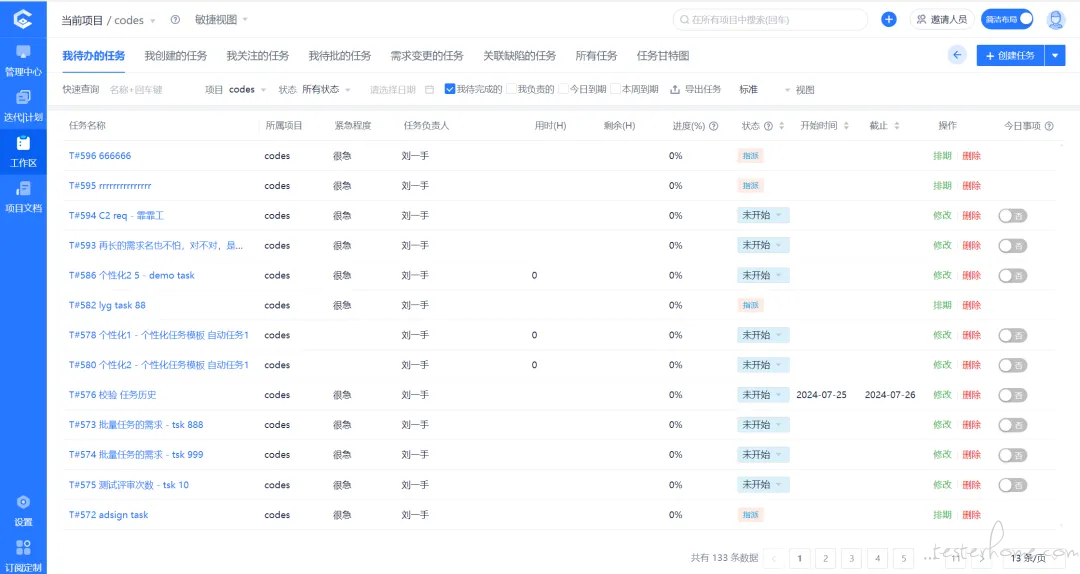
点击工作区任务泳道右上的蓝色图标可跳转到任务管理功能中心,点右上箭头返回工作区:

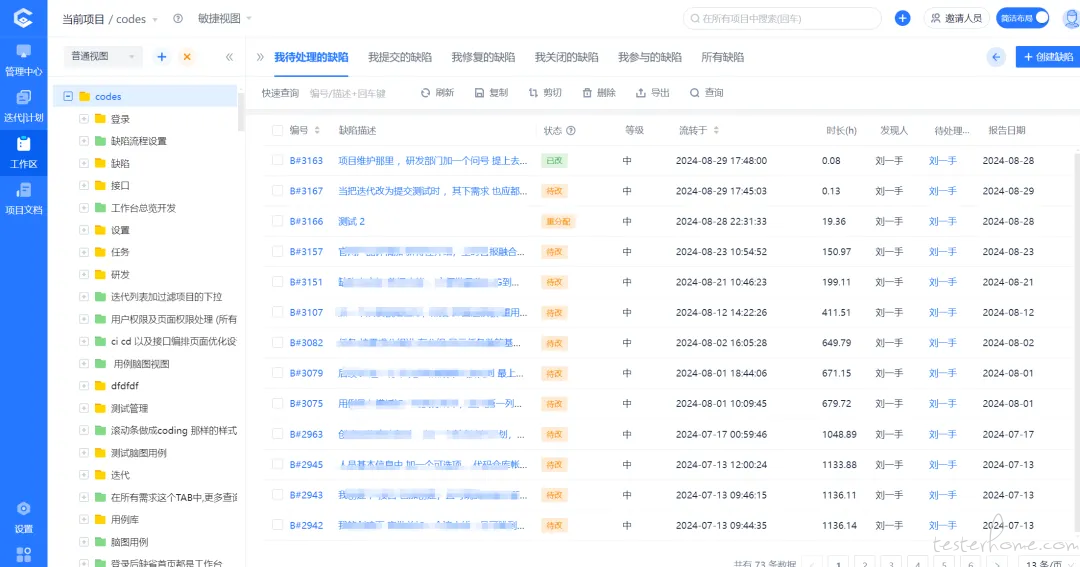
点击工作区缺陷泳道右上的蓝色图标可跳转到缺陷管理功能中心,点右上箭头返回工作区:

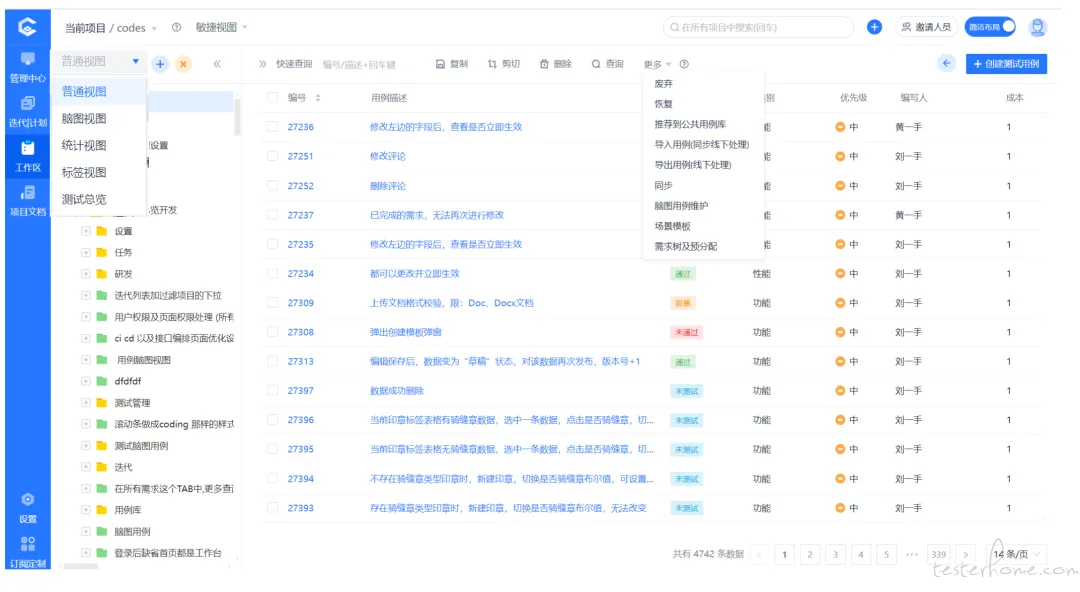
点击工作区用例泳道右上的蓝色图标可跳转到用例管理功能中心,点右上箭头返回工作区:

接口测试,CICD 等功能中心的跳转待实现工作区自定义要显示的泳道后再实现。
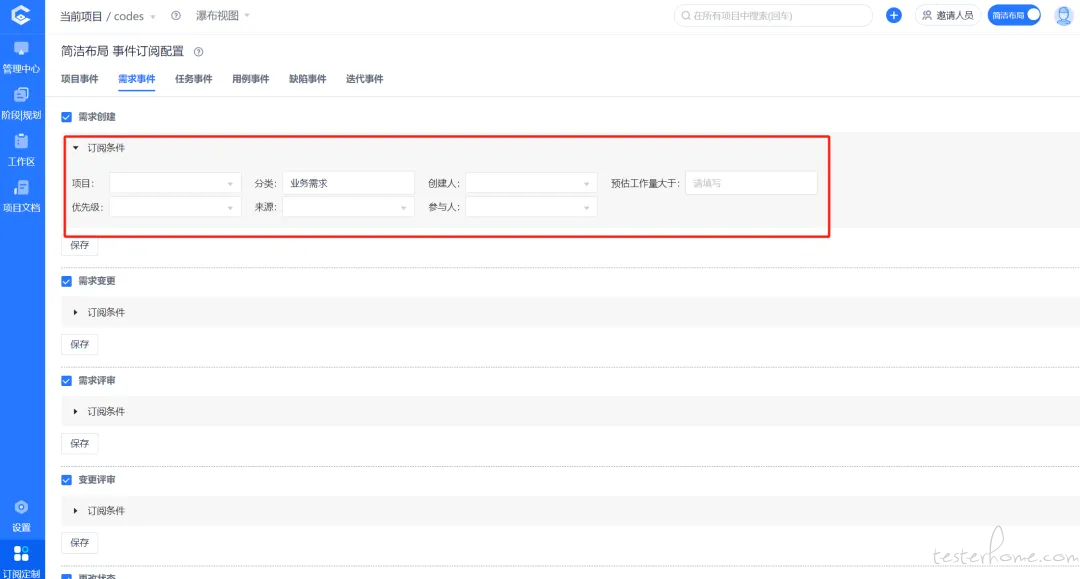
4、3 事件订阅
有不同的事件供订阅,且还可以对订阅的事件增加订阅条件,进行精细化订阅。

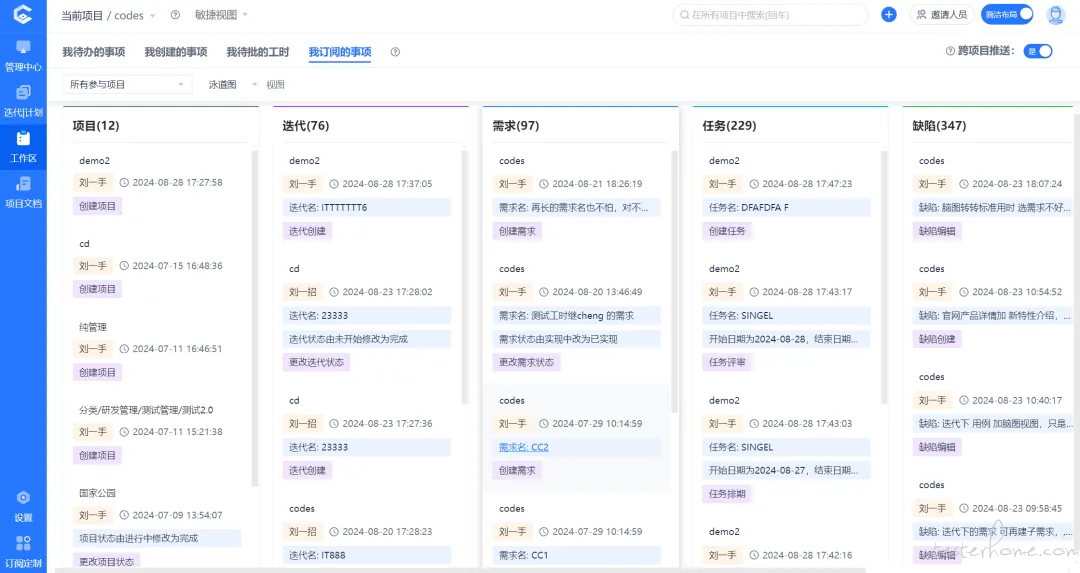
4、4 我订阅的事项
我订阅的事件显示的是我主动订阅的事件,也就是在 4.3 的界面中订阅的事件,也是实时推流。

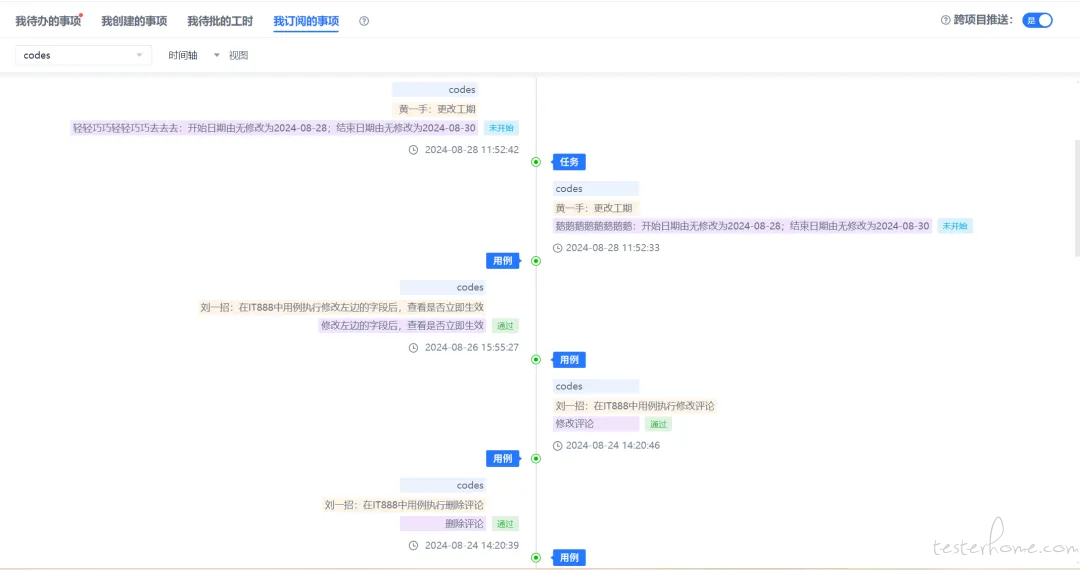
我订阅的事项时间轴视图

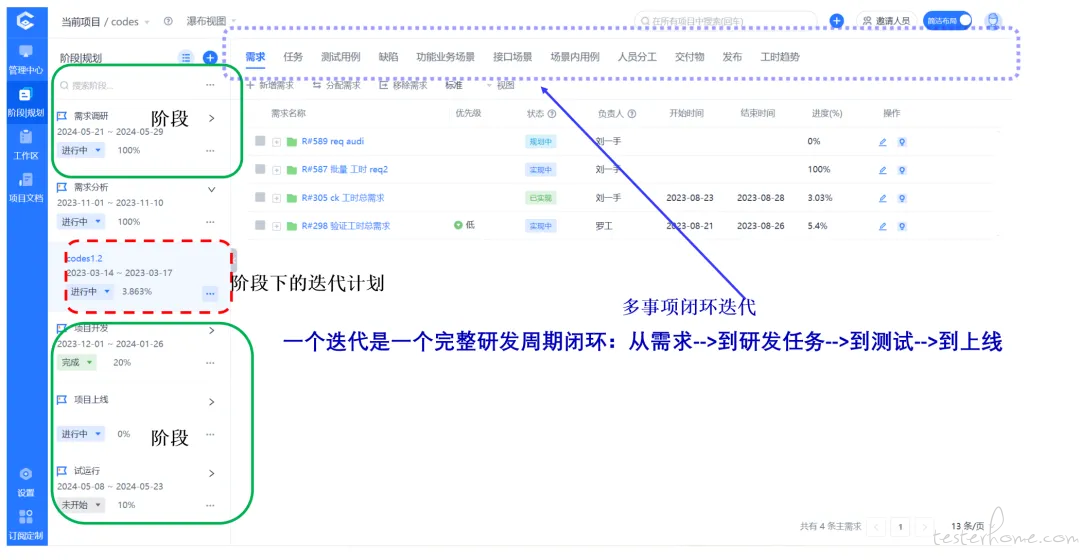
4、5 工作规化
工作区主要用于基层执行人员,管理中心用于管理人员查看日常管理的项目数据,中层管理人员如 PM 通过阶段规化,或迭代计划进行粗粒度和细粒度的工作规划和实施,瀑布视图时以阶段规化为主线,敏捷视图以迭代计划为主线。Codes 中底层一套数据,可以随意在敏捷和瀑布视图中切换,详见《瀑布与敏捷模式融合的创新实现》。


4、6 管理中心
管理中心践行让老板感知数据。感知数据分为两个层次,一个是日常管理的数据化,这是基础;另一个是企业级的工作产出数字化表达。日常管理数字化了,企业级的工作产出数字化才能展现出真实有效的数据,且不会被人为粉饰,换句话说就是,过程正确,结果才有保障。目前 Codes 已完全实现日常管理的数据化,第二个层次正在实现中。
日常管理数据化后,就能实现以便捷的方式给管理人员抓手,使管理抓得住,抓得好。下面就是 Codes 项目管理的抓手要抓的” 内容 “。

接下来我们来看看,日常管理数据化的一些示例。
4、6、1 总览/仪表盘
宏观微观兼顾:迭代数据与里程碑|阶段数据并存、粗细兼有

4、6、2 总览/待办排名
了解全局 “堵点”,一目了然当前进度瓶颈

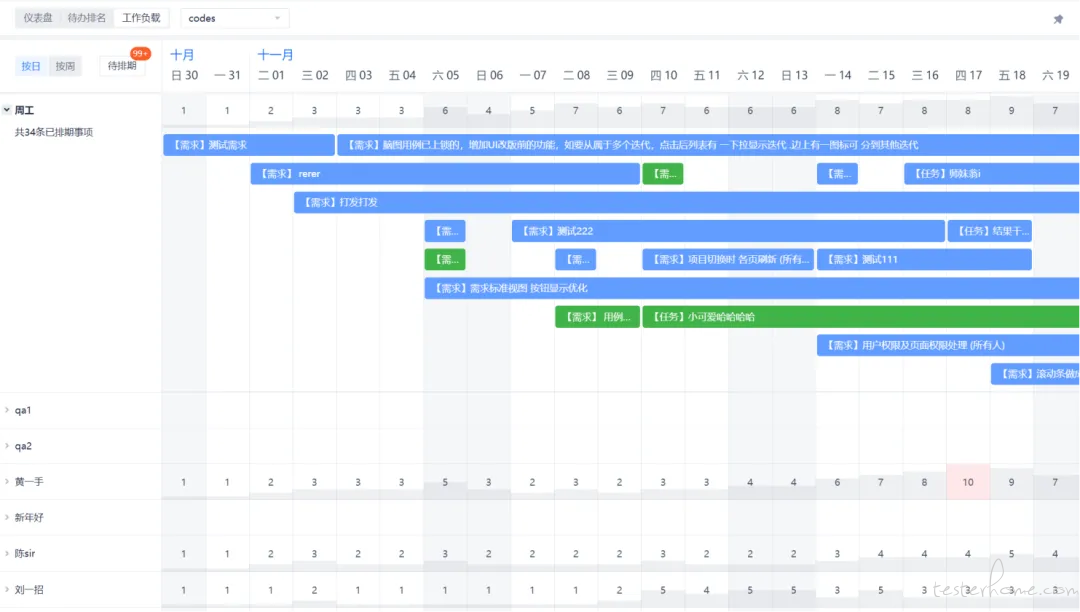
4、6、3 总览/负载分析,洞察工作饱和度
以日历和甘特图的形式显示,直观快捷

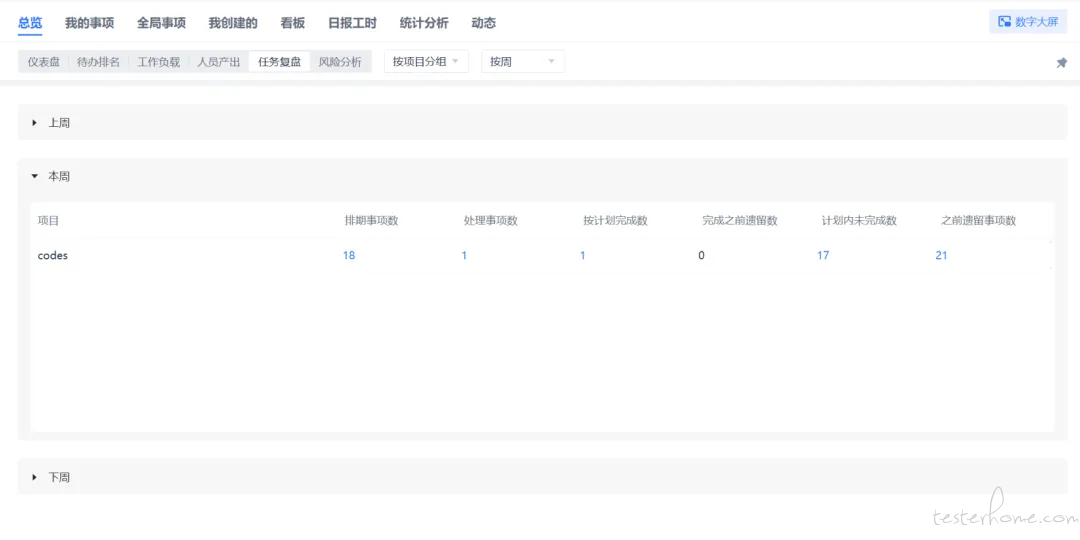
4、6、4 总览/任务复盘
用数据说话,减少不必要的例会,比如解决的历史债务,新增债务,当前累积的债务等

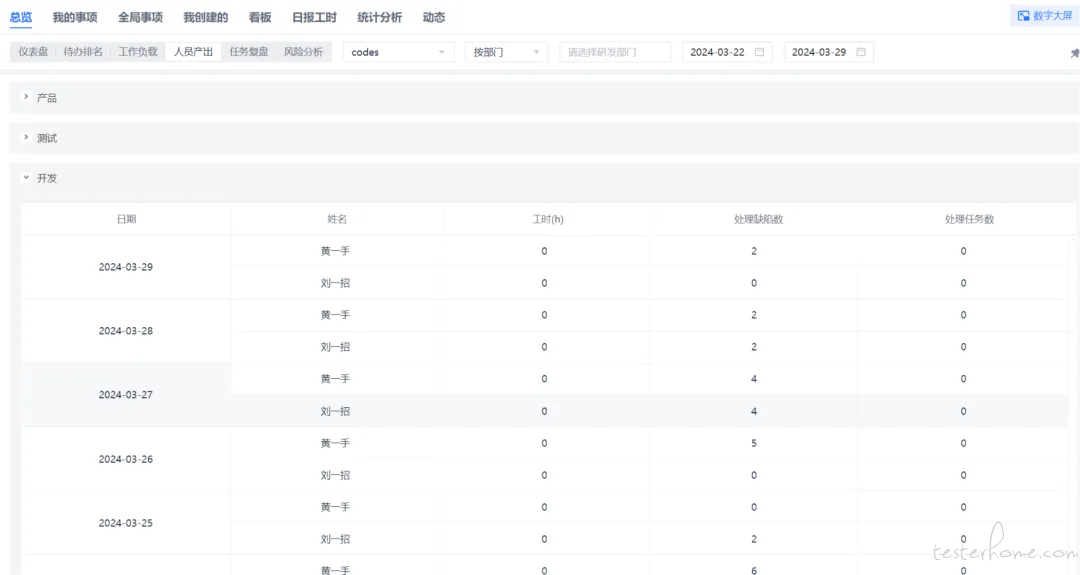
4、6、5 总览/人员产出

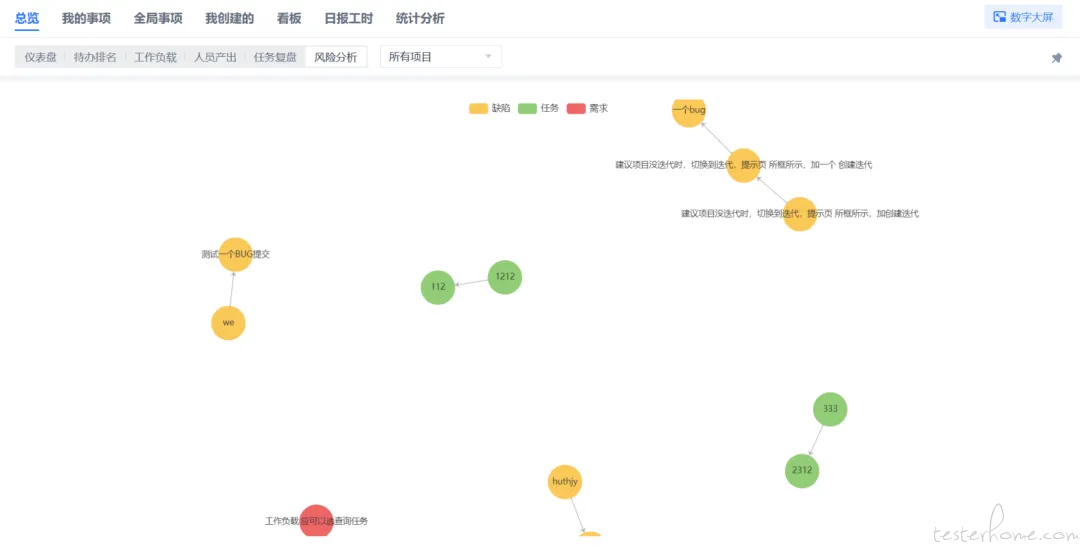
4、6、6 总览/风险分析
以拓补图的方式查看风险事项

4、6、7 管理中心/看板
生成式全局看板,再也不需手动创建看板 。以逆向的方式,也就是通过定义查询条件的方式,来生成看板。所有人共用一个全局看板,定制各自的看板。需求、任务、需求评审、用例、缺陷把它们各自的不同状态,泛化为:规划中、进行中,已完成,终止|暂停这几种状态,并显示在对应的看板泳道中。详见《生成式全局看板的创新实现》

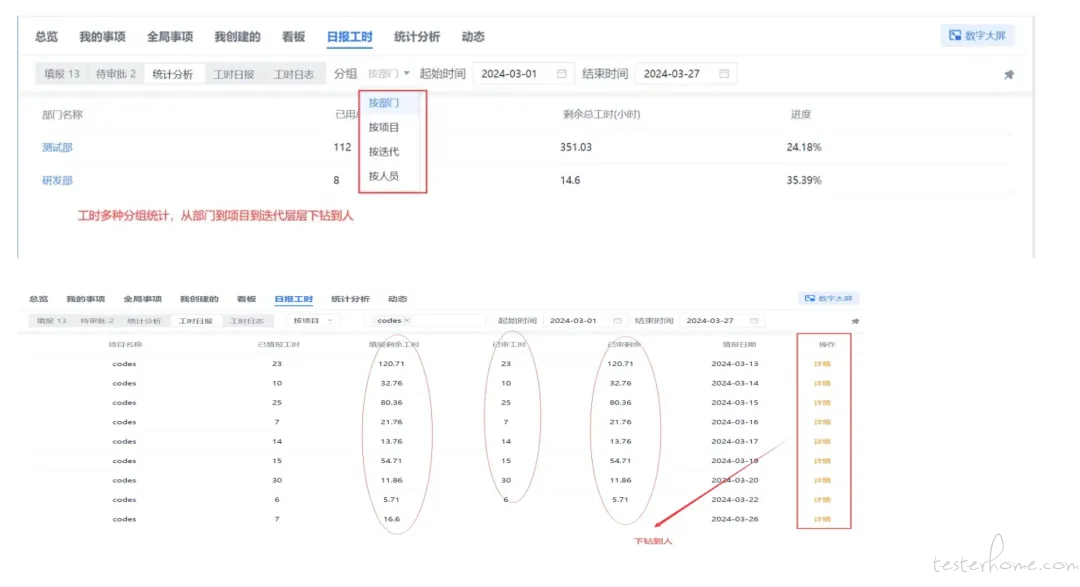
还有工时趋势、计划执行情况、个人及项目日报、个人周报、项目周报、统计分析、工时、进度、全局事项等不再一一列出来。



最后打个总结:
Codes 事件驱动 + 信息流的实现方式,确实让系统简洁明了了很多,实现了以不增加负担的方式让执行人员,专注本职工作、高效协同的这个初心,当然还有进一步优化的空间,如定制要显示的泳道等,做到了功能使用上的由浅入深的引导(深入使用跳转到相关功能管理中心);短时间内,暂时还保留了 “经典布局”,也就是传统的菜单方式。当简洁布局优化足够好后 “经典布局” 将不会存在了,当前保留是为了给用户多一个过渡的选择。下一次我们来聊聊 Codes 敏捷测试落地解决方案,也是很酷的创新。匠心打磨,持续创新是 Codes 的产品基因。
有客官可能不知道 Codes 是什么,小 C 在这里最后补一句:
Codes 重新定义 SaaS 模式的一站式研发管理平台
云端认证 + 程序及数据本地安装 + 不限功能 +30 人免费