Selenium Selenium ide Electron 版开发手册
前言
目前 selenium ide 迎来了大改版,本人有幸参与部分开发工作,较之前的 selenium ide 的浏览器插件,核心功能全部保留,执行和用例维护更加方便,这篇文章我将简单聊聊 selenium ide 的核心架构是怎样的? 二次开发从哪里着手?
一、开发语言
TypeScript
二、开发框架
Electron、React
三、源码地址
https://github.com/SeleniumHQ/selenium-ide
四、核心架构
介绍下 selenium ide 的启动过程:启动 Electron App->启动针对 Electron App 的各种监听器->加载 config.json、启动 Selenium ide 的各个控制器->启动 webDriver
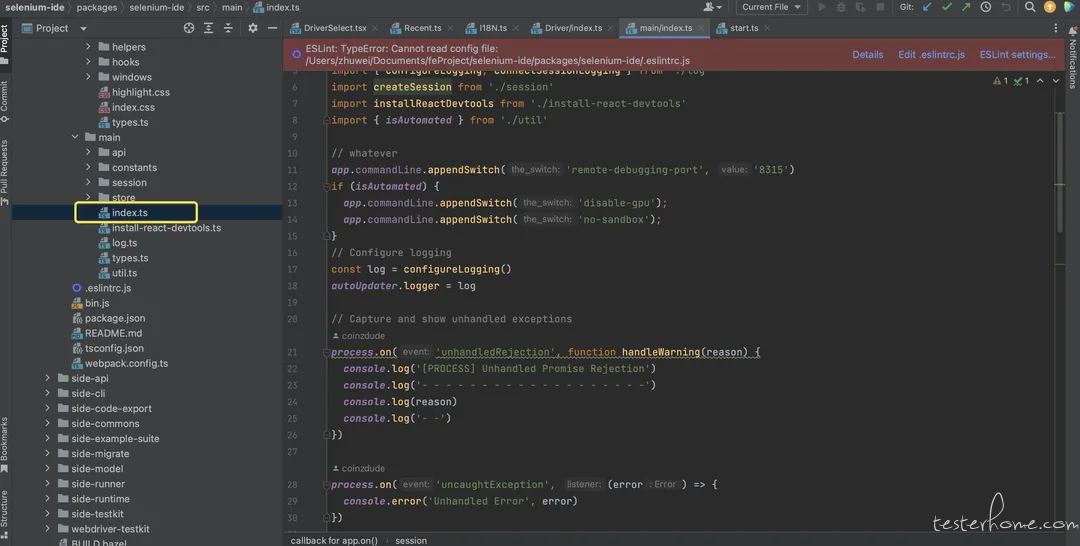
1、Electron App 的启动文件在哪里,启动入口:selenium-ide/packages/selenium-ide/src/main/index.ts,直接看代码逻辑,这里是我们二次开发的第一步,Electron App 是怎么启动和调用的,Selenium ide 是在什么时候启动的。
图一

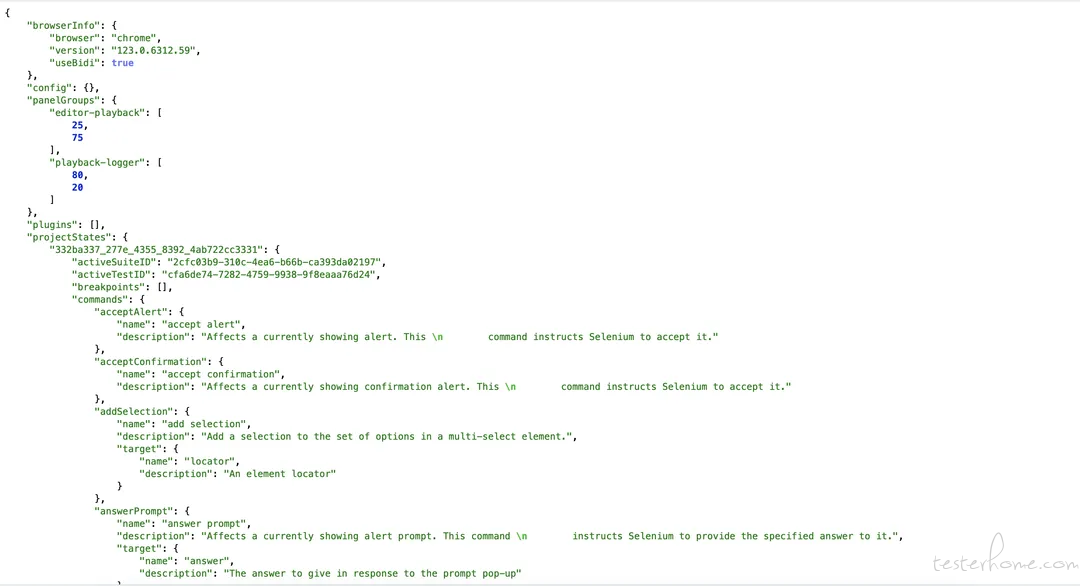
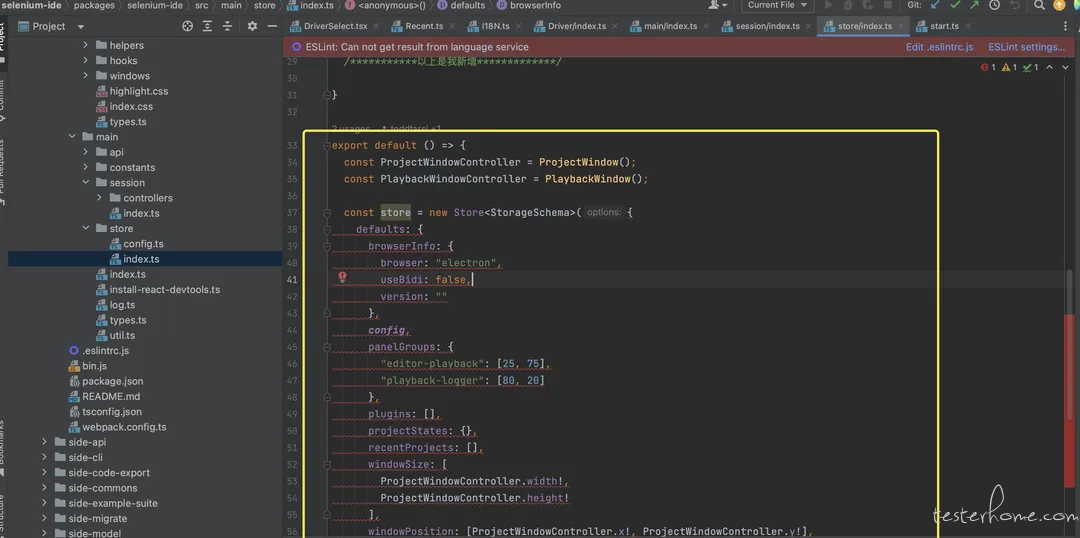
2、所有全局变量 (配置) 都会存储到/Users/你的名称/Library/Application Support/Electron/config.json 中,我们可以看下其中的内容,其实这是 Electron App 的默认配置文件,在 selenium ide 中 config.json 的主要作用是作为 selenium ide 启动时的配置文件,用来记录历史数据、页面布局、操作等等。注意 config.json 里面的字段,后面关于 selenium ide 的开发和运行都会与它有关。
图二

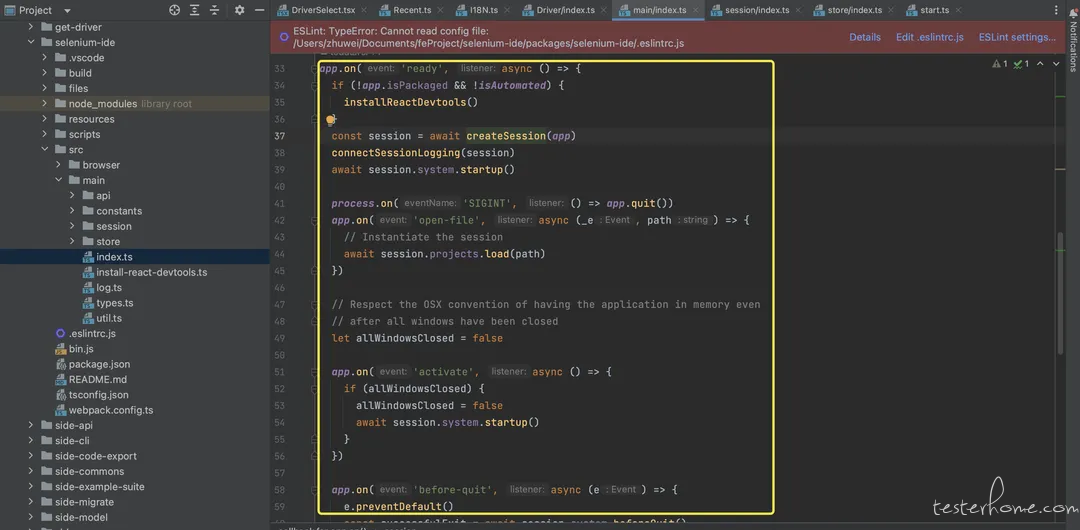
3、Electron App 的监听器是干嘛的,我们看到调用了 app 对象的 on 方法,这个就是监听器、当 app 启动时需要干嘛、关闭时需要干嘛、退出时需要干嘛,用于控制 Electron App 能够正常的加载以及关闭、退出时能够正常清理内存,避免资源占用。Electron app 介绍参考官网。 https://electronjs.p2hp.com/docs/latest/tutorial/process-model
图三

4、什么时候加载 config.json,因为 selenium ide 的页面渲染、各种基础配置都需要来自 config.json,所以当然是在 selenium ide 的各个控制器启动之前,在图五我们可以看到。
const partialSession: Partial<Session> = {
app,
store: await Store(),
}
这就是加载配置,后面的代码就是 selenium ide 各个控制器对象的初始化,都用到了 partialSession(config.json),我们可以看下 Store() 方法里面有什么,文件位置:selenium-ide/packages/selenium-ide/src/main/store/index.ts,发现和 config.json 里面的内容一模一样,所以这是 selenium ide 运行的基础。
图四

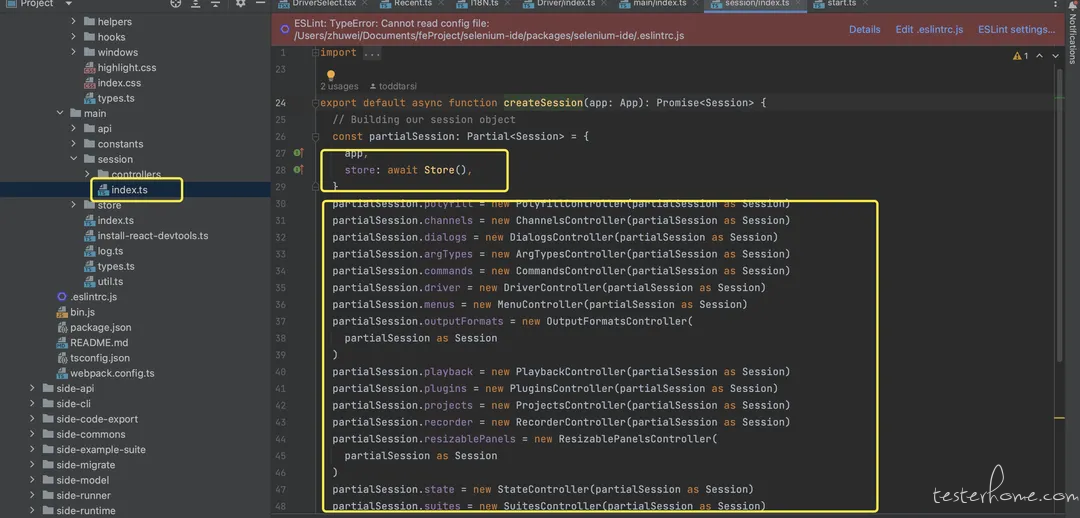
5、什么时机启动 selenium ide:在 selenium-ide/packages/selenium-ide/src/main/index.ts 第 37 行
const session = await createSession(app)
这个全局的 session 对象,就是 Selenium ide,里面封装了各种控制对象、主进程向渲染进程 (主进行、渲染进程参考官方文档: https://electronjs.p2hp.com/docs/latest/tutorial/process-model ) 对外暴露的 api 接口,我们直接看 createSession(app) 里面是什么,文件路径:selenium-ide/packages/selenium-ide/src/main/session/index.ts,其实我们看到的各个 controller 对象就是 Electron App 的渲染进程。
图五

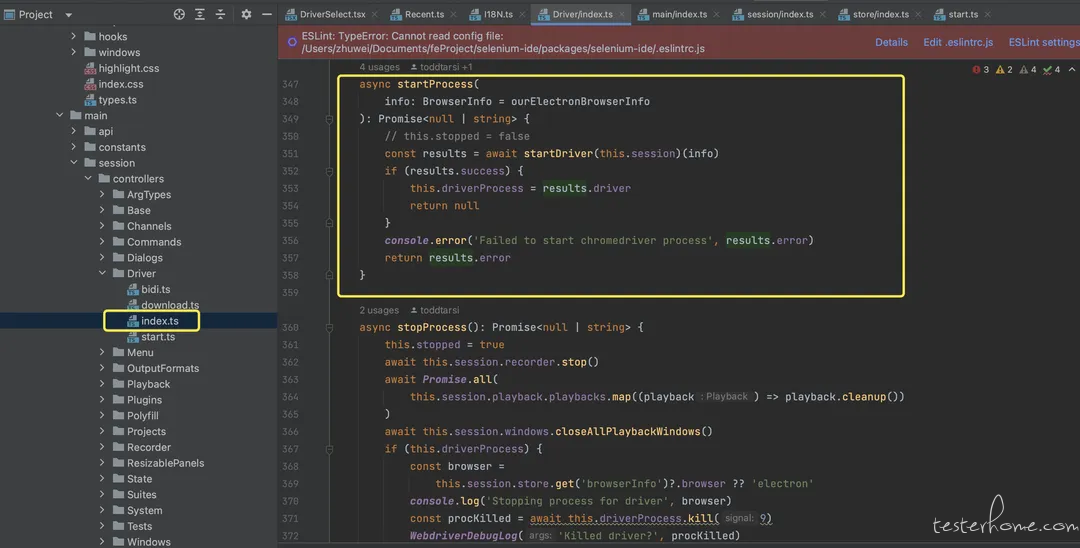
6、为什么要启动 webdriver,其实 webdriver 的启动和各种控制器的启动同时进行的,这里拿出来单独讲,主要是因为它是自动化测试的核心,因为你在打开 selenium ide 后,可能会直接使用 selenium ide 进行录制和回放,并不想自己去手动启动它,当然也提供手动启动的功能,提高容错率。文件位置:selenium-ide/packages/selenium-ide/src/main/session/controllers/Driver/index.ts
图六

五、二次开发的核心
核心目录:/packages/selenium-ide,其他目录可自行根据代码的调用关系去梳理。packages 其他的目录基本就是一些功能性的代码或者通用方法、组件等等。
图七

六、项目的构建与运行
官网的操作手册是有点问题的,如果你的本地开发环境已经装有 npm 、electron 运行环境,如果按照官网的构建步骤,大概率会在 build 或者 start 时报错,我不希望大家在环境配置上浪费时间,完整的构建指令如下,在你安装好 node 环境的情况下进行:
1、清理 npm 缓存
pnpm store prune --force
2、清理项目已安装的依赖
pnpm run clean
3、安装项目依赖
pnpm -r i
4、构建项目
pnpm run build
5、运行项目
pnpm run start
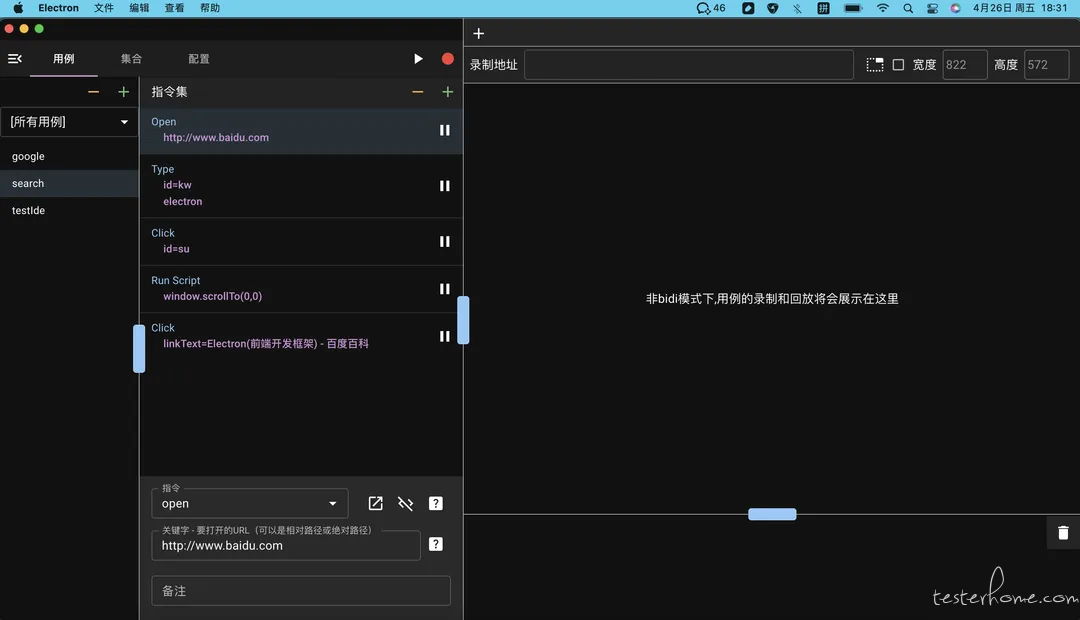
最后看下 selenium ide 全新的页面布局,开启你的自动化测试之旅吧。