
目前 selenium ide 迎来了大改版,本人有幸参与部分开发工作,较之前的 selenium ide 的浏览器插件,核心功能全部保留,执行和用例维护更加方便,这篇文章我将简单聊聊 selenium ide 的核心架构是怎样的? 二次开发从哪里着手?
TypeScript
Electron、React
https://github.com/SeleniumHQ/selenium-ide
图一

图二

图三

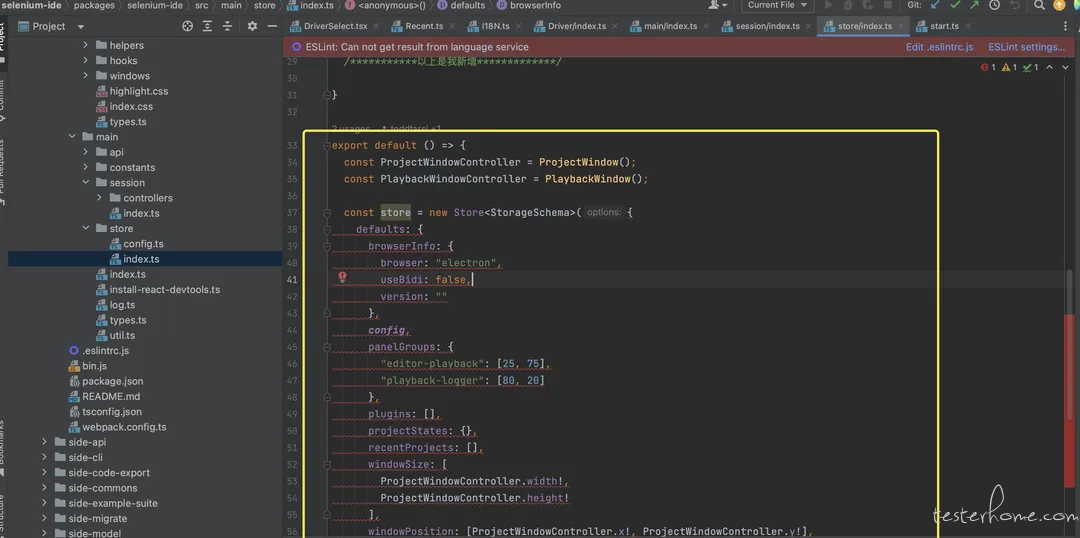
const partialSession: Partial<Session> = {
app,
store: await Store(),
}
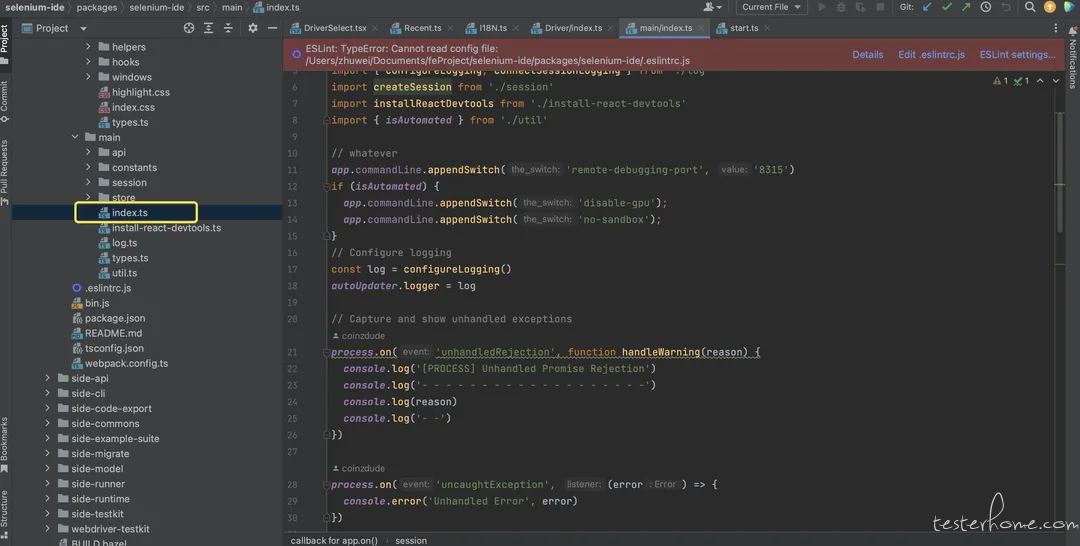
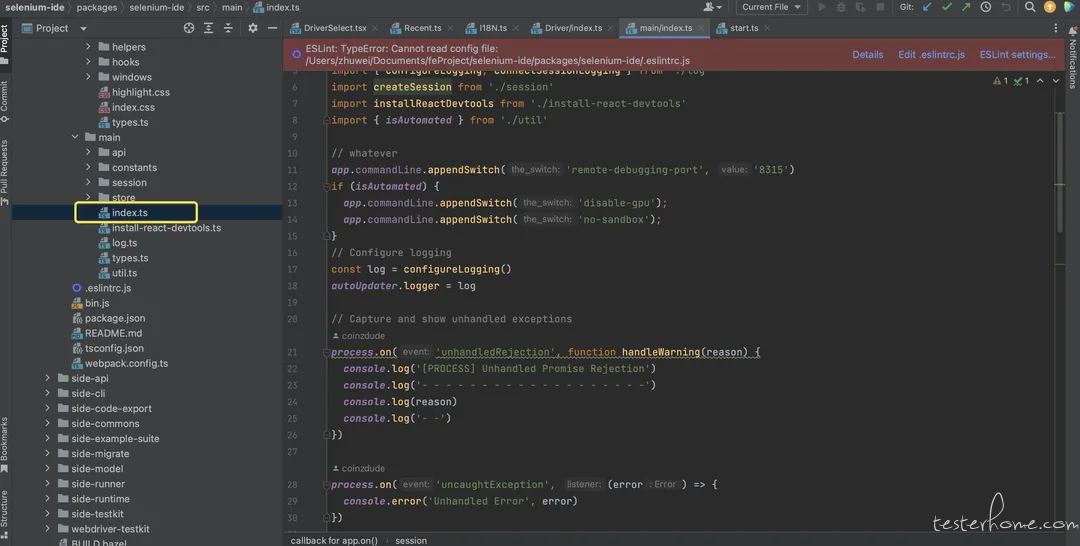
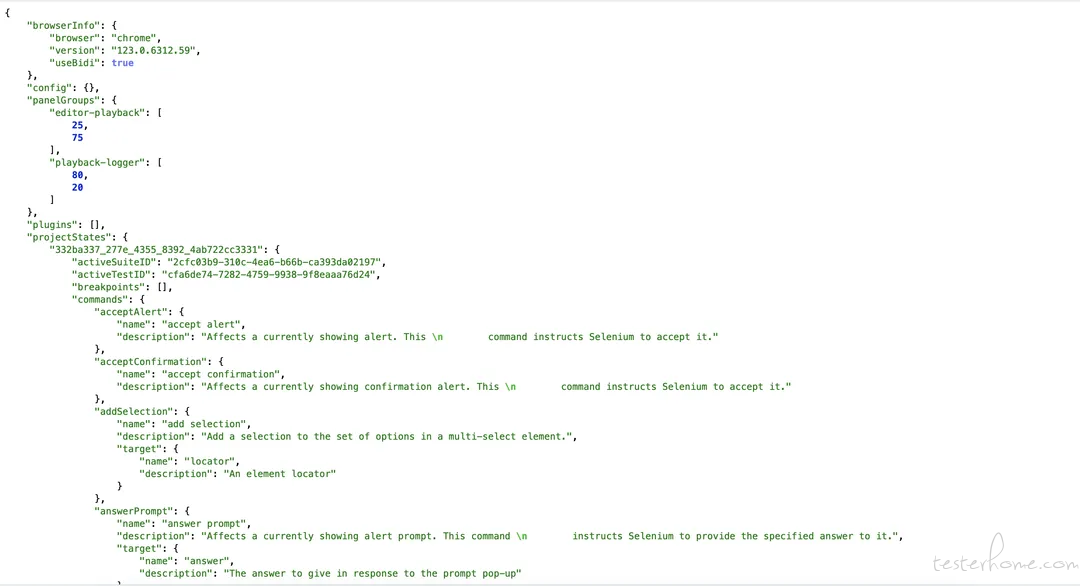
这就是加载配置,后面的代码就是 selenium ide 各个控制器对象的初始化,都用到了 partialSession(config.json),我们可以看下 Store() 方法里面有什么,文件位置:selenium-ide/packages/selenium-ide/src/main/store/index.ts,发现和 config.json 里面的内容一模一样,所以这是 selenium ide 运行的基础。
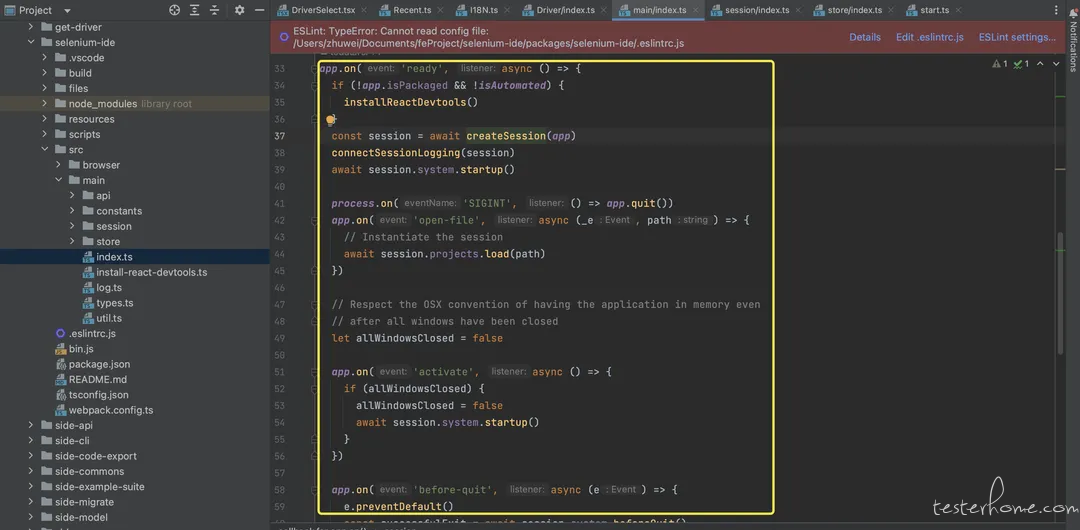
图四

const session = await createSession(app)
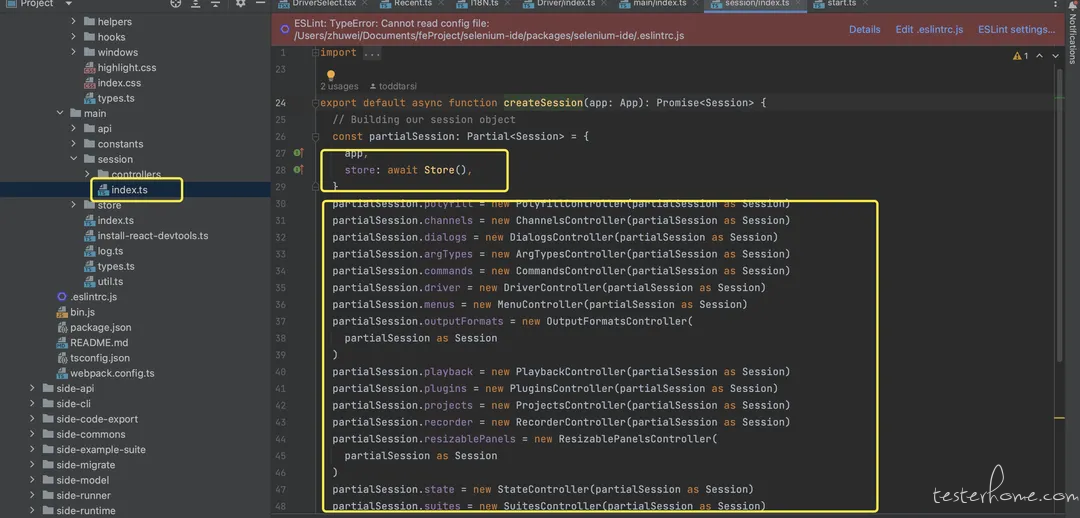
这个全局的 session 对象,就是 Selenium ide,里面封装了各种控制对象、主进程向渲染进程 (主进行、渲染进程参考官方文档: https://electronjs.p2hp.com/docs/latest/tutorial/process-model ) 对外暴露的 api 接口,我们直接看 createSession(app) 里面是什么,文件路径:selenium-ide/packages/selenium-ide/src/main/session/index.ts,其实我们看到的各个 controller 对象就是 Electron App 的渲染进程。
图五

图六

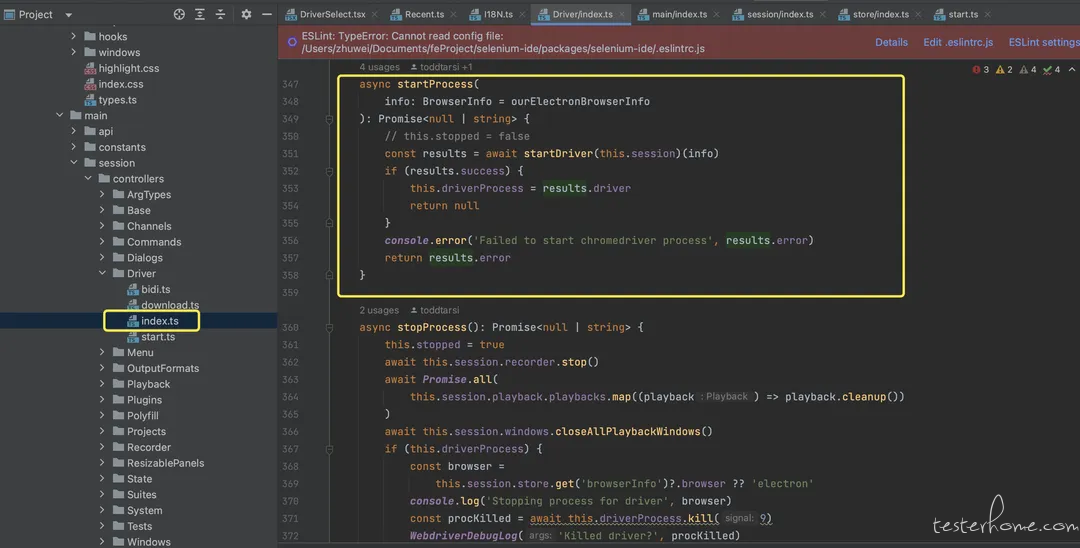
核心目录:/packages/selenium-ide,其他目录可自行根据代码的调用关系去梳理。packages 其他的目录基本就是一些功能性的代码或者通用方法、组件等等。
图七

官网的操作手册是有点问题的,如果你的本地开发环境已经装有 npm 、electron 运行环境,如果按照官网的构建步骤,大概率会在 build 或者 start 时报错,我不希望大家在环境配置上浪费时间,完整的构建指令如下,在你安装好 node 环境的情况下进行:
1、清理 npm 缓存
pnpm store prune --force
2、清理项目已安装的依赖
pnpm run clean
3、安装项目依赖
pnpm -r i
4、构建项目
pnpm run build
5、运行项目
pnpm run start
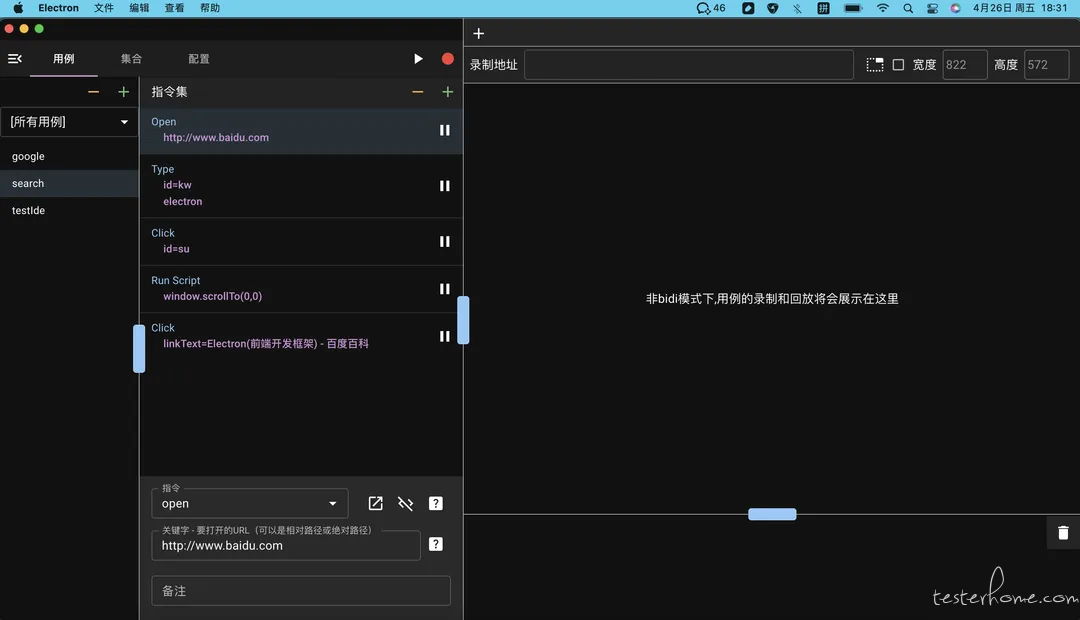
最后看下 selenium ide 全新的页面布局,开启你的自动化测试之旅吧。