因为 “基于百度脑图的用例区别 diff” 由于主键 ID 变化导致比对不准,所以增加 Xmind 用例 Json 比对的功能


1、获取两个对比用例 Xmind JSON 内容,动态绑定 codemirror
2、输出左右两侧差异的行号
3、差异的行号写入下拉选择,可以选择行号,自动跳转到有差异的行号处
4、当操作左侧或者右侧的竖向和横向滚动条时候,另一侧也同步滚动
前端组件调研:
①v-code-diff:优点:该组件可一次渲染所有差异(差异行有红色和绿色的背景色),差异一目了然。缺点:文本量大时,例如 10000 行,页面直接崩溃,所以该组件不适合数据量大的文本,最终被放弃
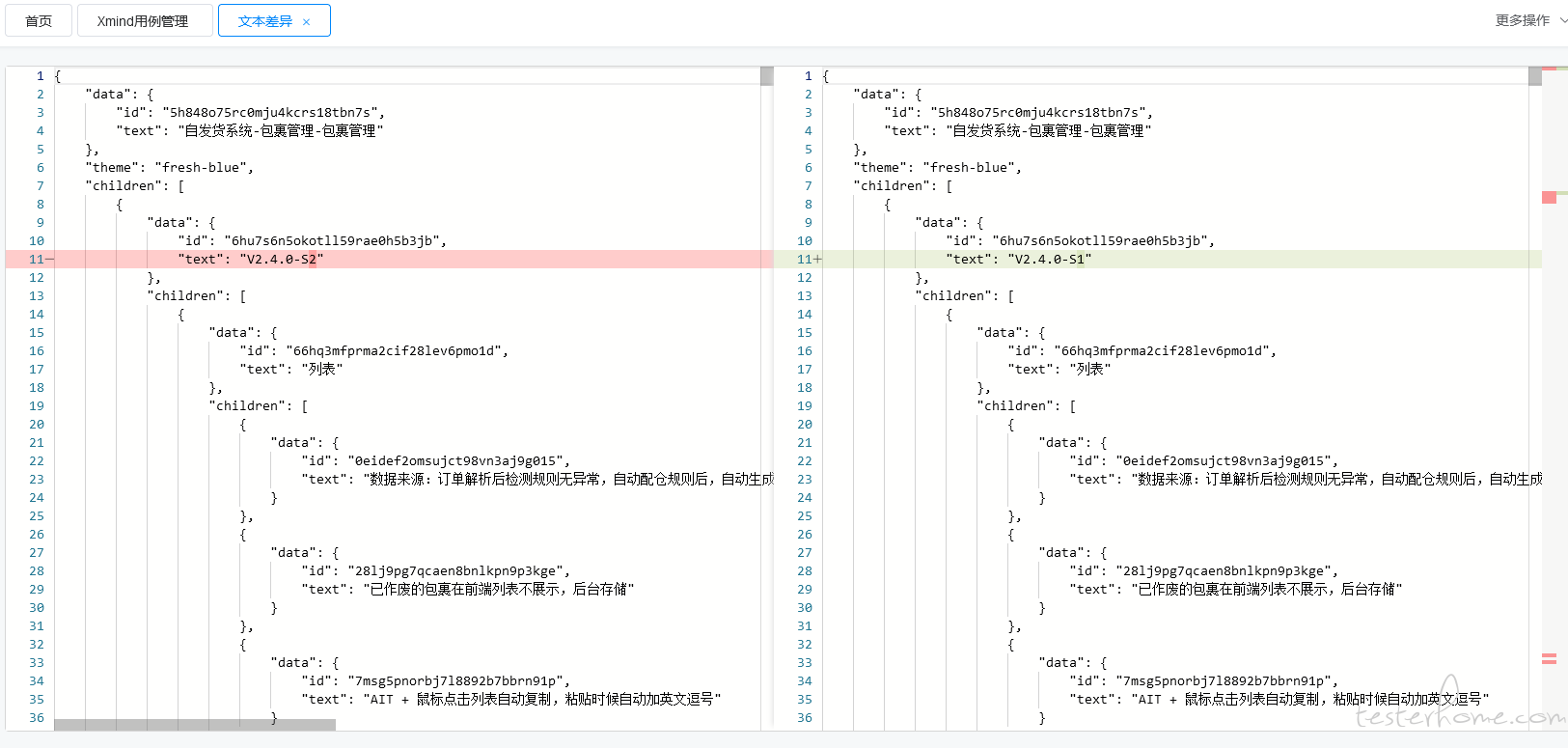
②vue-codemirror :优点:vue-codemirror 搭配 diff-match-patch 可进行大数据量的文本比对(几百万行也不在话下)。缺点:滚动渲染,不会一次渲染所有差异,而是滚动到哪里,稍停片刻,或者缓慢滚动,才会看到差异(差异行有淡黄色背景色,差异文字有红色和绿色波浪线)。所以,拖动滚动条过快时,可能差异还没渲染出来,就已经滚动过去了,不能一目了然的知道有几处差异。
3.解决方案:鉴于 vue-code-diff 对大数据量不不友好,直接 pass 掉。选用 vue-codemirror 搭配 diff-match-patch。为了改善 “滚动渲染,不会一次渲染所有差异,不能一目了然的知道有几处差异” 的缺点,增加文字描述,示例如下:共 4 处差异,每处差异的开始行号为:2、589、2904、12328。这样用户可拖动滚动条到这些行,当滚动停止时,差异渲染出来,可看到这些行的具体差异。
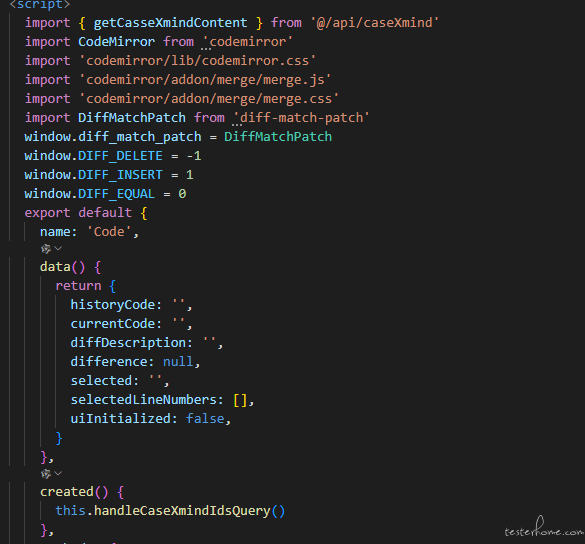
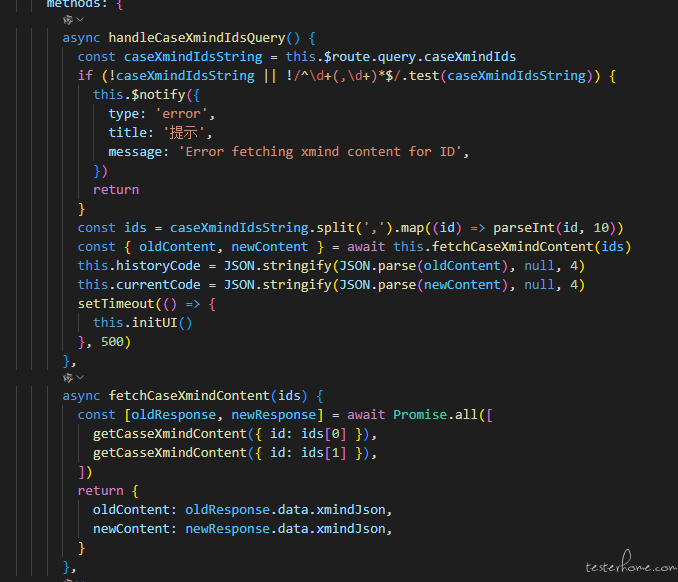
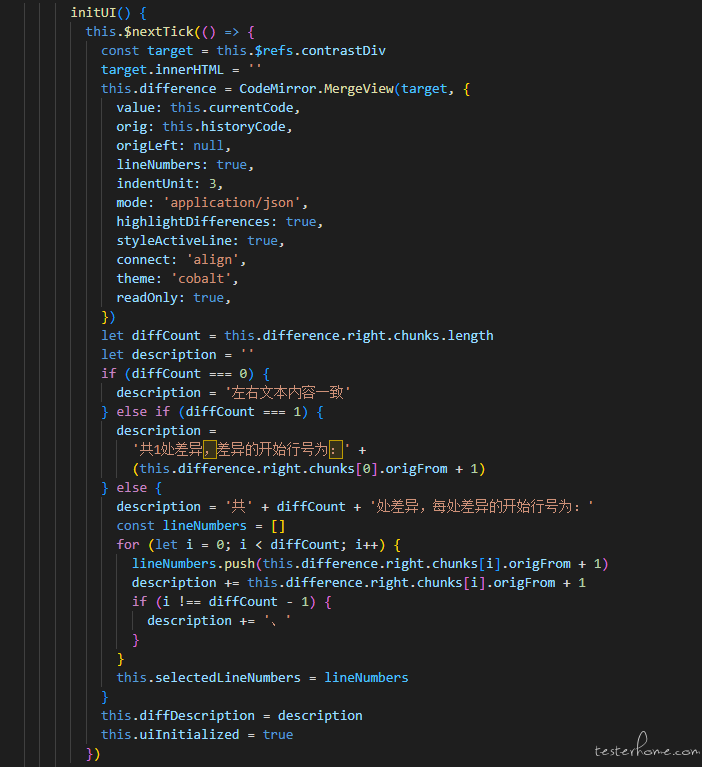
核心代码: