求助:执行代码时点击位置与元素实际位置存在偏移
在执行代码的时候,我遇到了一个问题:点击位置的元素与元素实际位置存在偏移,导致无法成功点击。我尝试了几种定位方法,但都没有解决。
尝试的定位方法
-
CSS 选择器:我首先尝试了使用 CSS 选择器进行定位,但没有成功。
-
XPath:接着我尝试了 XPath 定位方式,同样没有解决问题。
-
坐标定位:在多次尝试失败后,我尝试使用
document.getElementById('元素ID').getBoundingClientRect()获取元素的 x、y 值进行坐标定位,但仍然无法成功点击。
调试信息
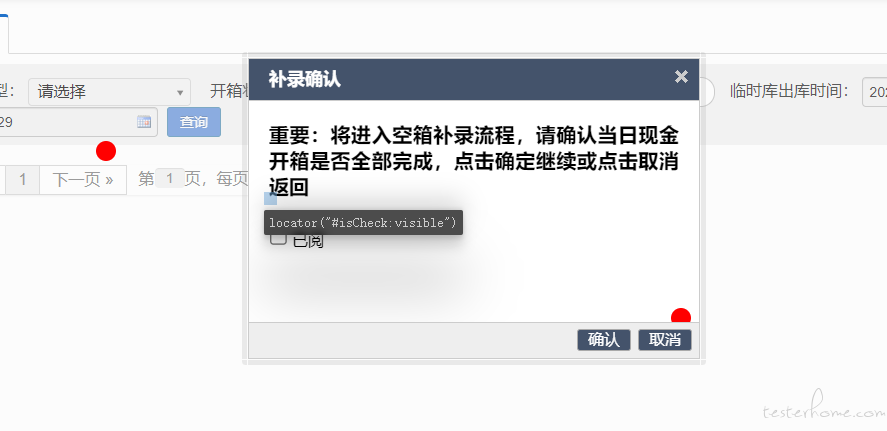
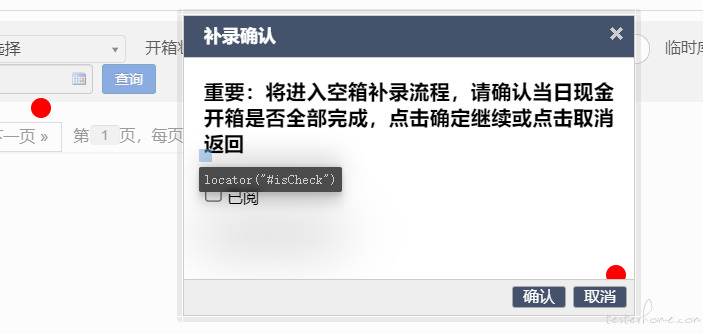
在 Playwright codegen 中进行调试时,我发现该元素与实际复选框的位置存在偏移。这导致了我的点击操作无法准确命中目标元素。

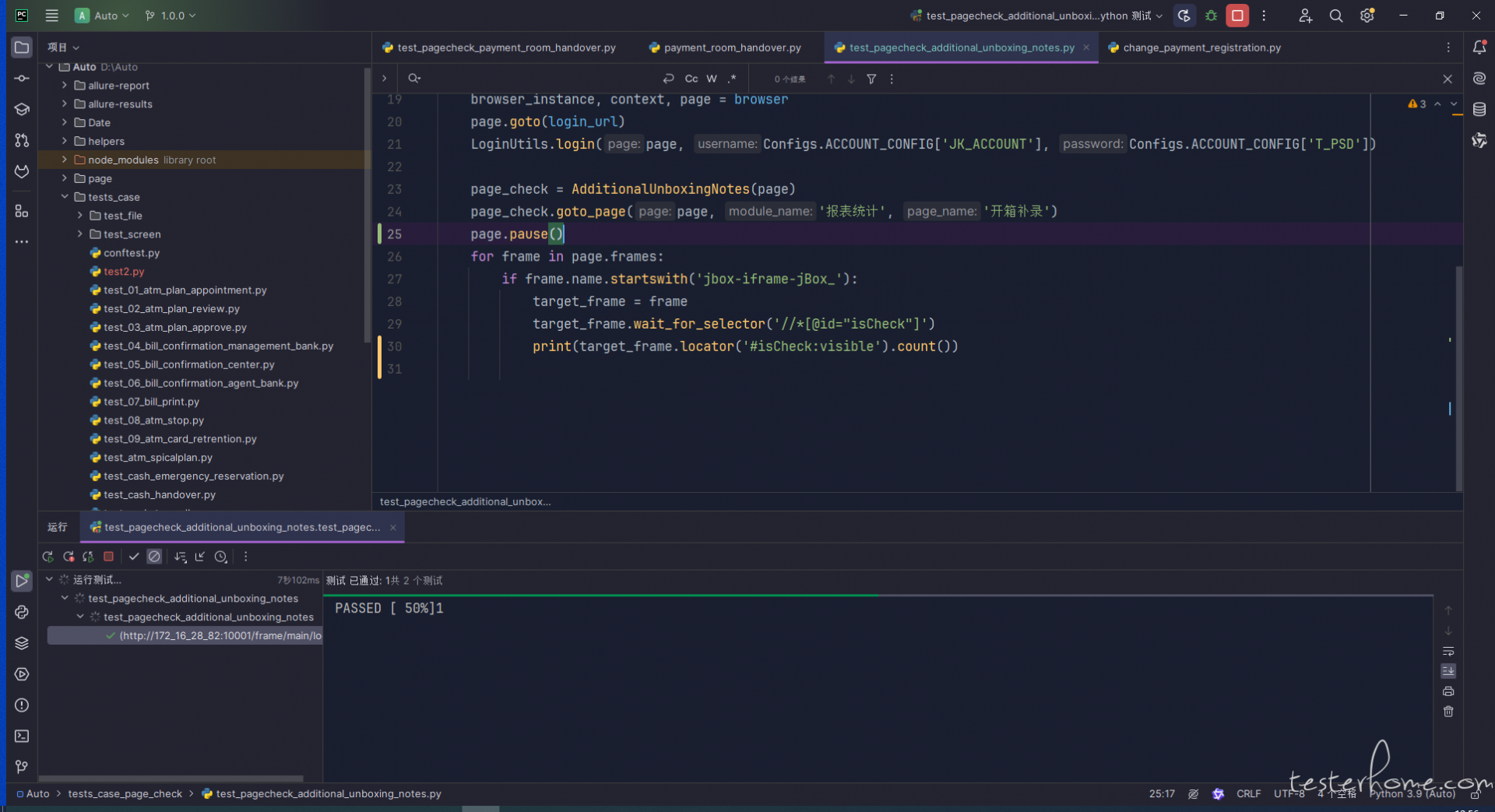
这是我现在的代码:
for frame in page.frames:
if frame.name.startswith('jbox-iframe-jBox_'):
target_frame = frame
target_frame.locator('#isCheck').click()
会导致这个问题的原因会有多个,建议补充下
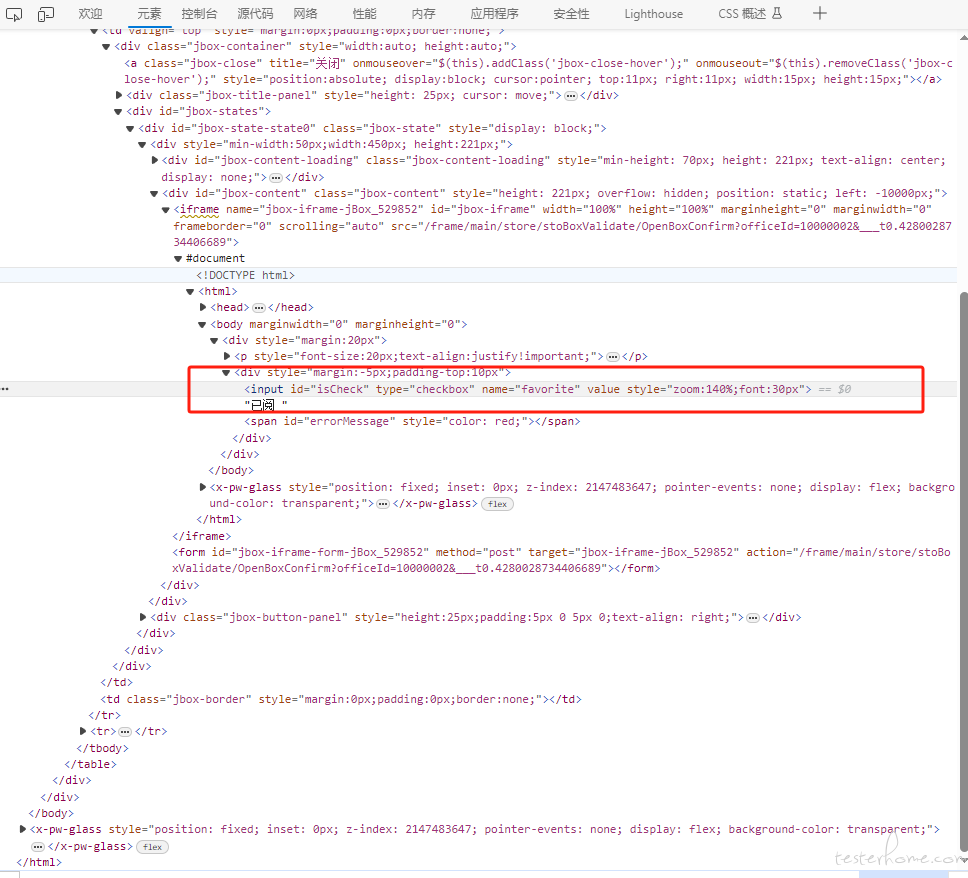
1.这个弹出框的 html;
2.无法成功点击的代码表现(报错、还是提示定位不到又或者是执行成功了,但是界面实际没有点击);
协助问题定位。
不是,群里不是让你开调试模式看嘛,隔着又发帖呢
看截图, .locator('#isCheck') 匹配的第一个元素是隐藏的,不是你想要的那个复选框,所以问题还是你的定位有为题。
Codegen 一下看看 ?
控制台打印一下元素的个数、采用游标去定位
你代码的最后一行,target_frame.locator('#isCheck') 大概率是匹配到了多个元素,其中第一个还是隐藏的,所以操作不了。 可以尝试在这一行之前,print(target_frame.locator('#isCheck').count()) 检查下匹配的元素个数来确认下。 另外如果只匹配可见的元素,可以这么来匹配 target_frame.locator('#isCheck:visible') 加一个 ":visible"
这个问题我现在还没有解决,我这公司也没有前端,之前评论说的方式我都试验了 ,这是这部分前端的代码 我是没看出来有什么特别的

看你代码是正常的,没按预期工作应该还是定位不精确的问题,看你截图定位在了一个看不见的元素。
可以在这里打个断点,进入交互模式,先确定所在的 iframe,再遍历所有的 checkbox, 可以用
target_frame.locator('#isCheck').highlight()
来高亮显示定位的元素,如果还定位不到就改方法。有个似乎更方便的办法是在执行到 page.pause() 时,用自带的 inspector 来帮忙
1.报错信息请附上
2.highlight() 或者 trace 开启录制,有助于定位问题
3.根据现有信息推测可能是 frame 切换不成功,有 id 用 id 切换
4.添加强制等待尝试
5.点击元素可以尝试 get_by_text("已阅").first.click()
自带的 inspector 录制点击这个元素不生成记录,locator 定位和我写的这个还是一样的,最后使用了.eval_on_selector() 这个方法直接执行 javascript 执行解决了这个问题,感谢解答
几种方法我都尝试了,最后还花钱找了一个人来解决这个问题,弄了俩小时也没弄出来,我突然灵光一现想起来我直接执行 js 就好了,然后通过 playwright 的.eval_on_selector() 解决了这个问题,感谢解答