
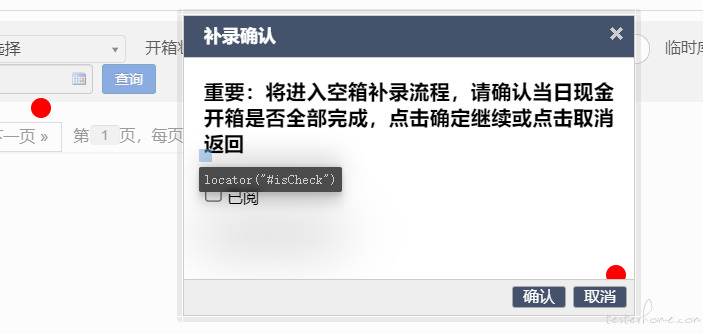
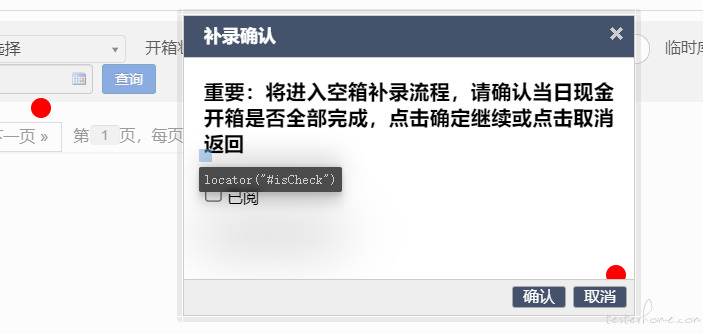
在执行代码的时候,我遇到了一个问题:点击位置的元素与元素实际位置存在偏移,导致无法成功点击。我尝试了几种定位方法,但都没有解决。
document.getElementById('元素ID').getBoundingClientRect() 获取元素的 x、y 值进行坐标定位,但仍然无法成功点击。在 Playwright codegen 中进行调试时,我发现该元素与实际复选框的位置存在偏移。这导致了我的点击操作无法准确命中目标元素。

这是我现在的代码:
for frame in page.frames:
if frame.name.startswith('jbox-iframe-jBox_'):
target_frame = frame
target_frame.locator('#isCheck').click()
